WordPress theme.json 文件綜合指南
已發表: 2023-03-14對您的 WordPress 網站進行自定義樣式更改通常意味著手動編輯多個文件。 另外,如果您切換主題,則必須從頭開始重新配置所有這些設置。 這可能是一個耗時的過程。
幸運的是,當 WordPress 推出 5.8 版本時,它引入了一個新的theme.json文件。 這是一個專門用於在前端和後端設置塊編輯器(和各個塊)樣式的空間。 因此,管理網站樣式變得更加容易。
在這篇文章中,我們將仔細研究theme.json文件。 然後,在向您展示如何編輯theme.json文件之前,我們將介紹一些關鍵注意事項。
WordPress 中的 theme.json 是什麼?
theme.json文件是一種機制,使您能夠以更大的控制權配置塊編輯器。 它對於在站點範圍內進行樣式更改很有用,因為您可以為所有(或部分)塊分配默認樣式。
本質上, theme.json是一種增強 Block Editor API 功能的解決方案。 例如,使用theme.json ,您將能夠以編程方式控制編輯器。 另外,您可以集成塊式系統。 這有助於您管理用戶、主題和核心首選項。
theme.json文件與站點編輯器同時引入。 同時, theme.json是管理未來 WordPress 版本樣式的首要主要步驟之一。 這是更好地控制您的主題(和站點)的好方法,以便您可以更改菜單、頁眉和頁腳。

簡而言之,站點編輯器使您能夠進行大量的全局樣式更改,而theme.json是允許您為塊配置自定義選項的機制。
例如,您可以重新定義塊編輯器的設置以隱藏或顯示特定用戶的自定義選項。 此外,您可以為塊定義默認顏色和字體大小,同時為編輯器配置新的寬度或對齊方式。
theme.json 文件位於何處?
您可以在主題目錄的根目錄中找到theme.json文件。 如果您使用的是站點編輯器,並且已經激活了像二十三這樣的基於塊的主題,那麼您肯定可以訪問theme.json文件。
但是,如果您選擇的主題沒有附帶theme.json文件,您可以切換主題或創建自己的文件。 請務必注意,某些主題帶有非常具體的 CSS 或樣式塊,它們可能與您在theme.json 中所做的更改不兼容。 例如,二十一中的黑暗模式不能被添加到theme.json 中的樣式更改所覆蓋。
在編輯 theme.json 文件之前要做什麼
現在您對theme.json文件有了更多的了解,讓我們來看看在進行編輯之前要考慮的一些重要因素。
1. 備份您的網站
在進行任何重大更改之前,備份您的網站非常重要。 這樣,如果出現問題,您可以恢復您的網站並重新開始。
使用 Jetpack VaultPress Backup 插件是備份站點的最簡單方法之一。

這個 Jetpack 工具創建實時的、基於雲的備份並將它們存儲在 WordPress.com 的安全服務器網絡上。 另外,恢復過程快速而簡單。
即使您的站點完全關閉,您也可以從移動應用程序中利用一鍵恢復。
2.考慮使用暫存站點
暫存站點是測試您想要進行的更改而不影響您的實時網站的好方法。 從本質上講,暫存站點是您網站的副本,不向公眾開放。 因此,您將獲得隱私來測試新功能或更新您的網站。
這樣,您就不必擔心在編輯theme.json文件時出現問題。 此外,如果出現問題,您仍然可以訪問您的實時站點。 這也意味著當您最終將任何更改推送到您的實時站點時,您可以放心,它們不會損害您頁面的功能。
您可以通過多種方式設置暫存站點。 您可以詢問您的虛擬主機,手動為您的站點設置不同的子域,或安裝插件。 但選擇本地 WordPress 開發工具可能更容易。
如何編輯 theme.json 文件
此時,您已準備好訪問和編輯您的theme.json文件! 在本節中,我們將向您展示一些編輯theme.json的有用方法,例如創建調色板和覆蓋塊的默認字體大小。
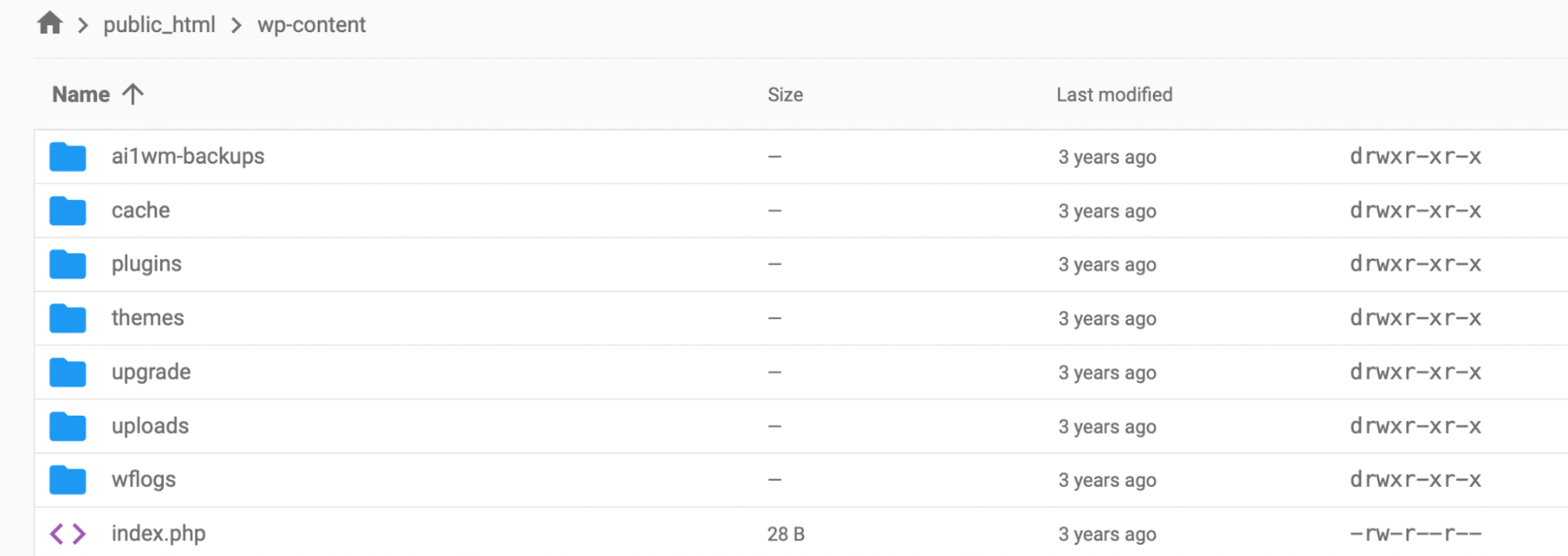
要開始,您需要到達網站的根目錄。 您可以使用 FileZilla 等 SFTP 客戶端或訪問您的文件管理器來執行此操作。 然後,直接前往public_html目錄。 在其中,找到您的wp-content文件夾。

接下來,轉到主題並為您的站點選擇活動主題。 如果您的主題有一個,您可以在這裡找到theme.json 。
1. 創建默認調色板
您可能想要為編輯器建立一套調色板。 這樣,您就可以快速訪問您的顏色並確保整個頁面的視覺品牌一致。
此外,如果您有其他用戶在您的網站上創建帖子和頁面,這會很有幫助,因為他們只能訪問您包含在顏色存儲庫中的顏色。 此外,他們將無法創建自己的色調和漸變。
首先,按照我們之前概述的步驟找到theme.json 。 啟用此設置需要考慮三個因素:
- 您需要禁用自定義漸變
- 您需要禁用自定義顏色選項
- 您需要使用您的品牌顏色添加自定義調色板
使用 SFTP 或文件管理器連接到主題文件後,您需要復制以下代碼並將其保存在主題的根目錄中:
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }請記住,您需要調整上述代碼以反映您的偏好。 在這裡,我們禁用了自定義漸變和自定義顏色選項。
此外,我們還確定了一套包含三種不同色調的調色板。 因此,當用戶在網站上創建帖子和頁面時,他們將只能訪問這些顏色。
在theme.json中創建自定義調色板的好處在於 WordPress 還將重寫所有必需的 CSS。 這樣,在塊編輯器中所做的任何顏色更改也將反映在前端。
2.配置自定義字體大小
為段落塊配置某些字體大小也很有用。 當然,該塊提供了一組默認字體大小,但您可以使用theme.json來根據您的喜好覆蓋它。
同樣,您需要通過訪問wp-content中的themes文件夾找到主題的根目錄。 然後,找到theme.json。 在設置 → 版式 → fontSizes 下將字體大小添加到theme.json 。

然後,您需要輸入您的值。 您將使用size添加有效的 CSS 字體大小值。 同時, slug是 WordPress 在 CSS 自定義屬性中使用的標識符。 您還可以添加名稱,但這僅供您自己使用,因為您將在編輯器中看到它。
在 WordPress 中,默認的“小”字體大小值為 13px,因此您可以以此為基礎設置值。 總而言之,將此代碼添加到文件後,您的theme.json文件將如下所示:
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );只需保存更改即可更新您的 WordPress 阻止設置。
3.創建自定義模板和模板部件
另一種編輯theme.json 的方法是創建自定義模板和模板部件。 由於主題可以列出模板文件夾中存在的自定義模板,因此您可以聲明可以使用它的帖子類型以及您向用戶顯示的標題。
首先,打開theme.json。 您需要考慮名稱、標題和帖子類型,儘管最後一項設置是可選的。 然後, 將以下代碼添加到文件中:
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }此時,您已經為您的頁面、帖子和自定義帖子類型創建了一個模板。 您可以更進一步,為您的主題創建模板部件。
這樣,您可以配置theme.json來聲明模板部分的區域術語,如頁眉或頁腳塊。 通過在theme.json中定義它,您可以確保該設置應用於該模板部件實體的所有使用,而不僅僅是一個塊。
在開始之前,您需要考慮模板部件的名稱、標題和區域。 重要的是要注意,如果您不指定區域,它將被設置為“未分類”並且不會觸發塊變化。
要為您的主題創建模板部分,請將以下代碼添加到theme.json中:
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }然後,請務必在退出theme.json 之前保存您的更改。
WordPress 中有關 theme.json 的常見問題
現在您知道瞭如何編輯theme.json,但您可能仍然對它有一些疑問。 這就是為什麼我們在下面回答了一些最常見的theme.json問題!
theme.json 是什麼時候首次引入 WordPress 的?
theme.json文件是在 WordPress 5.8 發佈時首次引入的。 這是啟動全站編輯 (FSE) 以及使用基於塊的主題的能力的時候。
此版本表明該平台發生了巨大轉變,因為用戶能夠在整個站點範圍內進行更改並對樣式設置進行更多控制。 後來,在 WordPress 5.9 中, theme.json演變為第二個版本。
你可以用 theme.json 文件做什麼?
簡而言之, theme.json使您能夠更改和應用新的樣式相關設置到所有 WordPress 塊。 因此,您可以更好地控製樣式更改。 另外,這意味著您可以避免在塊級別單獨配置這些更改。
例如,您可以編輯theme.json以禁用/啟用首字下沉、填充、邊距和自定義行高等功能。 此外,您還可以添加多個調色板、雙色調和漸變,以便更快地將您的品牌顏色應用到頁面上的元素。
更重要的是,您可以指定確切的字體大小並將其應用到您的整個站點。 或者為您的內容添加默認寬度並將模板部件分配給模板部件區域。
使用 theme.json 文件的先決條件是什麼?
編輯theme.json是一種在站點範圍內進行樣式更改的簡單方法。 但是,不幸的是,它並不是所有用戶的選擇。
首先,您需要使用塊編輯器。 如果您更喜歡使用頁面構建器,您將無法利用此功能。 最重要的是,您需要對 CSS 有一定的了解,並且能夠自如地編輯站點文件。
最後,您需要能夠訪問theme.json。 正如我們之前所討論的,並非每個主題都有一個theme.json文件。 另外,某些主題的設置將覆蓋您在theme.json中所做的任何更改。
如果您的主題確實有theme.json ,您將能夠在站點的根目錄中找到它。 您可以使用 SFTP 或訪問您的文件管理器找到它。 然後,在wp-content中找到主題文件夾。 這是theme.json所在的位置。 如果您的主題沒有theme.json,您可以切換主題或自己創建一個theme.json文件。
使用 WordPress theme.json 文件進行簡化的網頁設計
進行自定義的、站點範圍的更改通常意味著編輯大量文件或完成大量手動任務。 但是,使用theme.json,您將獲得一個專用空間來控制和管理您站點的所有樣式設置。
從 WordPress 5.8 開始, theme.json文件位於您站點的根目錄中。 您可以編輯該文件以進行徹底的更改,例如將自定義調色板應用於您的站點並覆蓋 WordPress 默認字體大小。
在編輯theme.json文件之前,備份您的站點很重要。 Jetpack VaultPress Backup 是一個易於使用的插件,即使您處於離線狀態,它也能讓您恢復您的網站。 此外,它會備份您的所有文件、WooCommerce 數據和您的數據庫!
