所有 WordPress 主題都與頁面構建器兼容嗎?
已發表: 2022-11-02將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


當您的 WordPress 主題與您的頁面構建器不兼容時,這可能會導致嚴重的軟件衝突,從而減慢開發過程。 但是,無論您使用哪種主題,像 Beaver Builder 這樣靈活且編碼良好的選項都可以正常工作。

在這篇文章中,我們將解釋在使用不兼容的頁面構建器和主題時可能會遇到的一些常見問題。 然後,我們將向您展示為什麼 Beaver Builder 可以幫助防止這些問題。 讓我們開始吧!
目錄:
在討論軟件兼容性之前,讓我們簡要介紹一下主題和頁面構建器之間的區別。 WordPress 主題是一種預編碼設計,您可以將其安裝在您的網站上。 相比之下,頁面構建器是一個插件,可讓您輕鬆自定義各個頁面和帖子的內容區域。
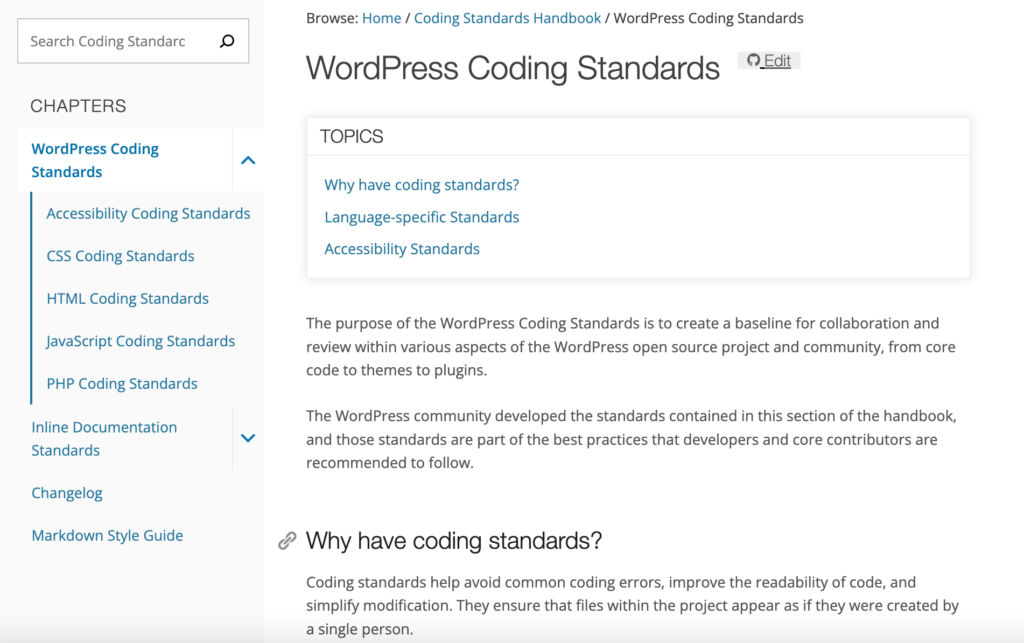
由於 WordPress 是一個開源項目,許多不同的開發人員創建了可以在任何網站上使用的主題和插件。 這些工具和設計必須符合平台的編碼標準:

但是,您可能仍然會遇到質量較差的主題和插件。 某些軟件可能不符合編碼標準,但仍會出現在 WordPress 目錄中。 因此,某些主題可能與特定頁面構建器不完全兼容。
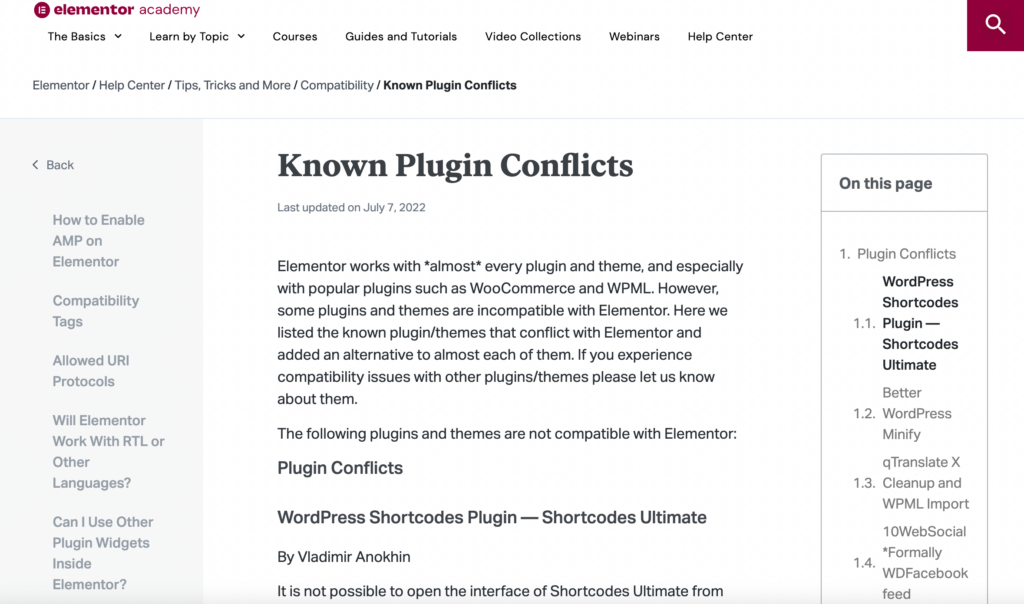
在安裝頁面構建器之前,您可以檢查開發人員的網站以了解已知的不兼容問題。 例如,Elementor 有一長串插件和主題衝突。 這包括高級和免費的基於塊的主題:

如果您只使用默認的 WordPress 主題和塊編輯器,您可能永遠不會遇到兼容性問題。 但是,任何第三方插件或主題都可能導致衝突。
當您的頁面構建器和主題不兼容時,可能會導致網站前端和後端出現一些常見的 WordPress 錯誤。 由於這些衝突可能以多種方式發生,因此它們可能會在您的站點上以不同的錯誤形式出現。
如果發生重大衝突,這可能會導致白屏死機 (WSOD)。 這是您的網站完全崩潰的時候,將您鎖定在 WordPress 管理儀表板之外。 在這種情況下,您所看到的只是一個空白的白色屏幕。
在其他情況下,您在管理網站時可能會遇到一些煩人的故障。 如果您的主題和頁面構建器不兼容,您可能無法打開頁面編輯屏幕。 這將阻止您自定義您的網站設計和功能。
主題和頁面構建器不兼容可能引起的其他問題包括:
此外,您可能會注意到網站前端的一些設計錯誤或不一致。 如果主題和頁面構建器不能無縫地協同工作,您的網站可能無法按照您希望的方式顯示或運行。 按鈕或表單等某些元素可能無法正常工作,從而導致訪問者的用戶體驗不佳。
正如我們前面提到的,WordPress 是開源的,這意味著會有很多衝突軟件的機會。 每當您安裝第三方頁面構建器時,它可能與您要使用的主題不兼容。
通常,當兩個第三方軟件沒有設計為一起工作時,就會發生這種不兼容性。 檢查您選擇的主題是否已經帶有內置頁面構建器也很重要。
例如,Divi 有自己的構建器,因此安裝另一個可能會導致您的站點發生衝突:

此外,一些主題開發人員選擇不包含循環。 這種 WordPress 機制在一頁上顯示您的帖子列表。 由於循環是 WordPress 的重要組成部分,因此從主題中省略它可能會導致與使用它的頁面構建器不兼容。
最後,您激活的主題可能已將其自己的 jQuery 版本加入隊列或硬編碼。 安裝使用標準 jQuery 的頁面構建器後,您可能會意外加載兩個版本。
但是,請記住,任何衝突的軟件都可能導致不兼容。 因此,您需要檢查網站的其他區域以排除其他問題。
由於主題不兼容導致許多問題,因此為您的網站選擇正確的工具非常重要。 在安裝新的主題或頁面構建器之前,您需要評估該軟件是否可以很好地協同工作。
作為一般規則,最好的選擇是找到一個適用於許多不同主題的頁面構建器。 Beaver Builder 是一個靈活、響應迅速的頁面構建器,您可以使用它來自定義幾乎任何主題:

另外,Beaver Builder 是用乾淨的代碼設計的。 這意味著它符合 WordPress 編碼標準。
與其他頁面構建器不同,Beaver Builder 是輕量級的,減少了可能與您的主題衝突的不必要功能。 此外,這使其界面非常快速且易於使用。
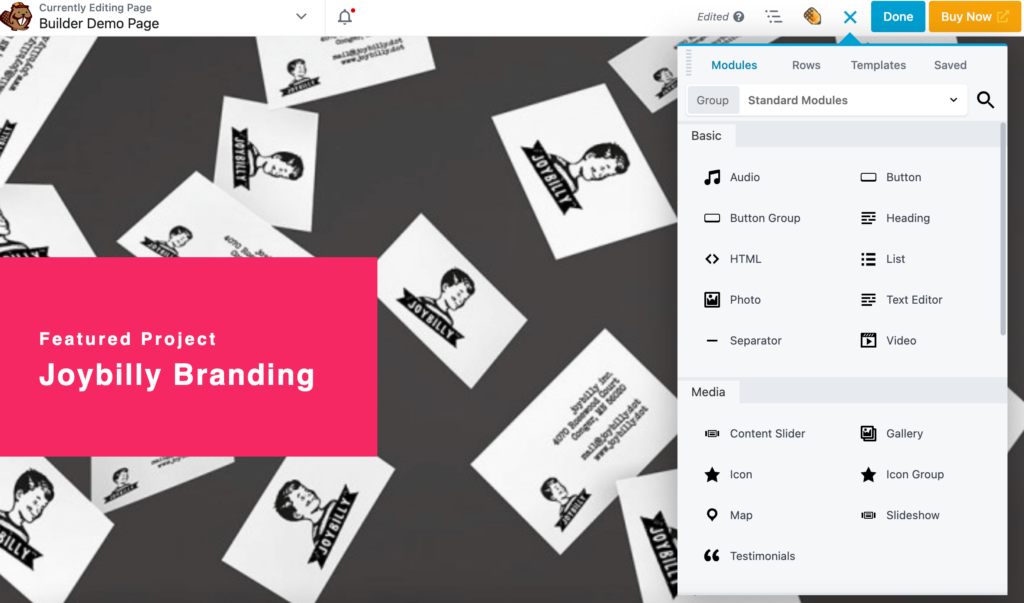
無論您使用哪個主題,您都可以快速將內容模塊拖放到您的頁面上:

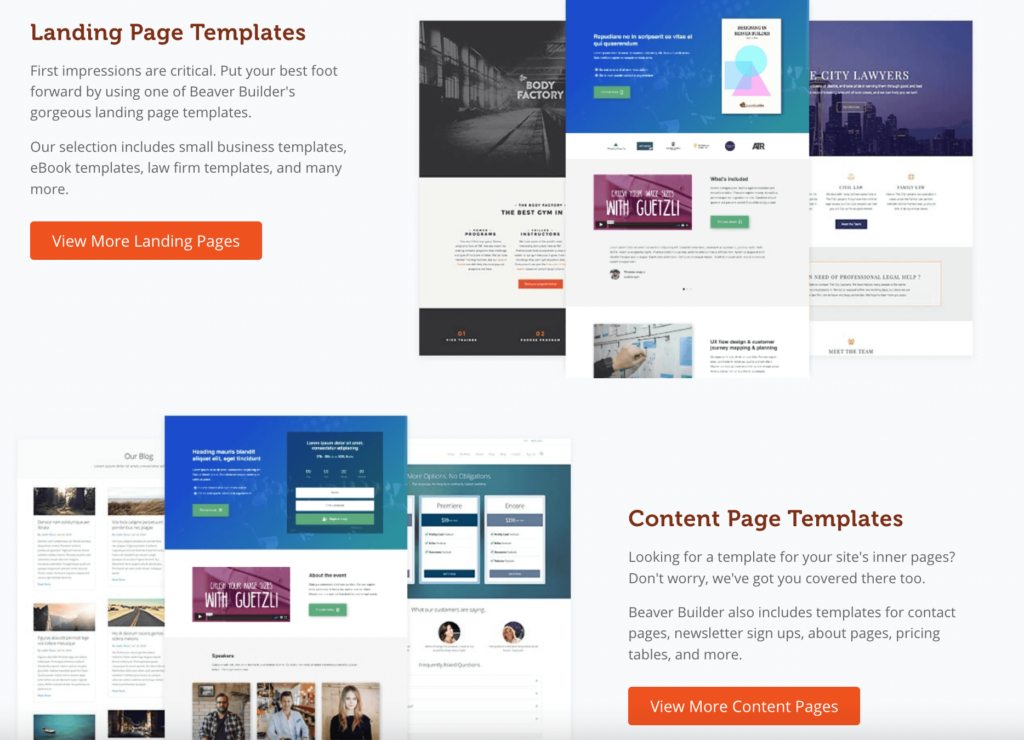
此外,Beaver Builder 的頁面模板是專門為 WordPress 平台構建的。 與出色的 WordPress 主題結合使用時,您可以使用這些預先設計的佈局來創建響應式網站:

雖然其他頁面構建器可能會因界面緩慢而降低您的網站速度,但 Beaver Builder 是為速度而構建的。 它可以幫助您以更少的加載時間、更小的頁面大小和更少的請求創建令人驚嘆的內容。
當您嘗試在主題和頁面構建器之間實現兼容性時,您需要確保您的構建器靈活、響應迅速且快速。 幸運的是,Beaver Builder 滿足所有這些要求。 搭配最小的 WordPress 主題,您永遠不必擔心在設計過程中出現意外的軟件衝突。
儘管 Beaver Builder 被編碼為靈活,但不能保證它會針對每個 WordPress 主題進行優化。 出於這個原因,選擇一個您知道會與您的頁面構建器良好交互的主題也很重要。
要選擇正確的主題,您需要尋找最小但靈活的設計。 儘管您可能很想選擇複雜的佈局,但最好從簡單的開始以避免與頁面構建器的潛在衝突。
在安裝之前檢查主題的詳細信息也很重要。 最好的主題通常會有大量的活躍安裝和五星級評價。 您還需要確保它最近已更新。
如果您正在努力尋找靈活的主題,我們建議您安裝我們的 Beaver Builder 主題。 它有一個輕量級、多功能的 Bootstrap 框架,旨在由 Beaver Builder 等頁面構建器擴展:

此外,Astra 和 GeneratePress 是為實現最大兼容性而構建的兩個流行主題。 這兩個選項都經過精心編碼和測試,並使用頂級頁面構建器進行了測試。
激活主題後,您可以繼續安裝 Beaver Builder Lite。 這樣,您可以在購買高級計劃之前評估構建器是否與您喜歡的主題兼容。
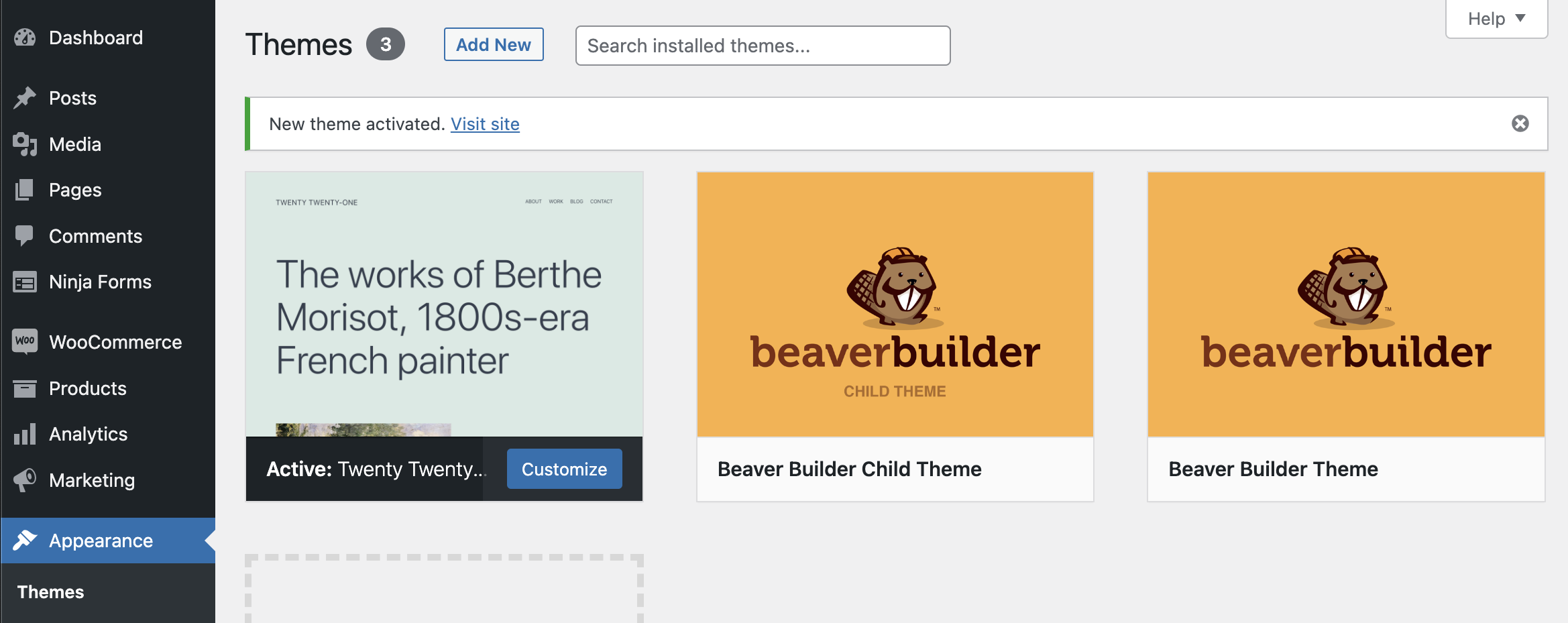
即使您已採取這些預防措施,您仍可能會遇到主題衝突。 如果發生這種情況,請轉到外觀 > 主題並激活默認 WordPress 主題,例如二十一二十一:

然後,您可以檢查問題是否已解決。 如果是這樣,那麼問題可能源於第三方主題。 在這種情況下,您需要找到與您的頁面構建器更兼容的主題。
作為網頁設計師,您可能需要安裝不同的第三方軟件來實現您的所有功能目標。 當您嘗試找到最佳主題和頁面構建器時,錯誤的選擇可能會導致您的網站出現故障或更嚴重的問題。
幸運的是,Beaver Builder 的編碼幾乎可以與任何 WordPress 主題無縫協作。 我們的頁面構建器響應迅速、直觀且快速,因此您無需擔心潛在的主題衝突!
WordPress 主題決定了您網站的總體佈局,包括其頁眉、頁腳和側邊欄。 同時,頁面構建器使您能夠使用拖放編輯器、模板和模塊自定義站點的不同區域。 本質上,主題是整個網站的模板,而頁面構建器是內容編輯器。
默認情況下,WordPress 帶有塊編輯器,您可以使用它來編輯帖子和頁面。 但是,頁面構建器可以提供更多自定義選項,同時也更易於使用。 例如,Beaver Builder 的拖放模塊、預製模板和快速的頁面速度可以幫助您更高效地設計漂亮的頁面。