WordPress 到 Webflow – 終極指南 2023
已發表: 2023-04-08- 考慮從 WordPress 遷移到 Webflow 的原因
- 準備遷移
- 將內容從 WordPress 遷移到 Webflow
- 測試您的 Webflow 網站
- 遷移期間的 SEO 注意事項
- 啟動您的 Webflow 網站
- 結論
WordPress和Webflow是兩個流行的建站平台,各有特點和優勢。
WordPress 是一種廣泛使用的開源內容管理系統 (CMS),可提供廣泛的自定義選項以及龐大的插件和主題生態系統。
另一方面,Webflow 是一種功能強大的網頁設計工具,借助其直觀的可視化編輯器和內置的 CMS,用戶無需編寫任何代碼即可創建響應迅速、視覺上吸引人的網站。 如果您想了解有關 Webflow 的更多信息:Webflow Review 2023:功能、優點和缺點
考慮從 WordPress 遷移到 Webflow 的原因
人們可能會考慮將他們的網站從 WordPress 遷移到 Webflow 的原因有很多。 一些關鍵因素包括:
- 簡化的設計過程:Webflow 的可視化編輯器使用戶能夠同時設計和構建他們的網站,使其成為一個高效且用戶友好的平台,尤其是對於設計師而言。
- 響應式設計:Webflow 可以輕鬆創建響應式網站,無縫適應不同的設備和屏幕尺寸,確保跨所有平台的流暢用戶體驗。
- 改進的性能:與許多 WordPress 網站相比,Webflow 的優化代碼輸出和內置託管可以帶來更快的頁面加載時間和更好的整體性能。
- 增強的安全性:作為一個完全託管的平台,Webflow 負責安全更新和補丁,降低可能影響自託管 WordPress 網站的漏洞風險。
- 不依賴插件:雖然 WordPress 通常依賴插件來增加功能,但 Webflow 提供了許多內置功能,減少了對第三方解決方案的需求和潛在的兼容性問題。
考慮到這些好處,從 WordPress 遷移到 Webflow 對於希望提升網站設計、性能和整體用戶體驗的個人和企業來說可能是一項戰略舉措。
閱讀更多:Webflow 與 WordPress:2023 年哪個最好?
準備遷移
為確保順利遷移,在遷移到 Webflow 之前評估您當前的 WordPress 網站至關重要。 考慮以下因素:
- 內容:查看 WordPress 網站上內容的類型和數量,包括博客文章、頁面、圖像和其他媒體。 清楚地了解您的內容將使傳輸過程更加高效。
- 設計和佈局:分析您網站的設計元素,例如配色方案、排版和總體佈局。 您需要在 Webflow 中重新創建這些以保持一致的外觀和感覺。
- 功能和交互性:確定您的網站當前使用的特定功能,例如聯繫表單、滑塊和電子商務功能。 您需要找到合適的 Webflow 替代方案或自定義解決方案。
設置 Webflow 環境
在遷移您的內容之前,您需要創建一個 Webflow 環境來託管您的新網站。

就是這樣:
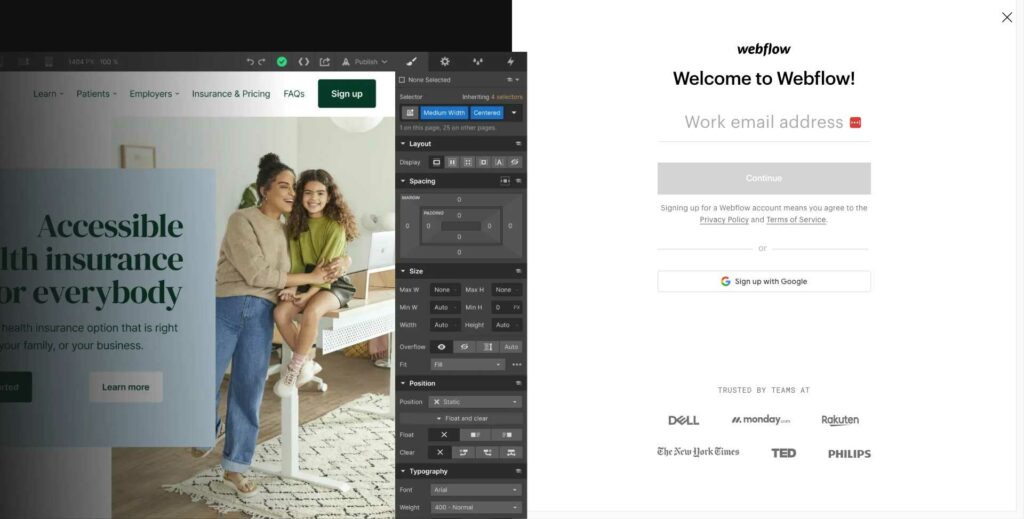
- 創建 Webflow 帳戶:通過提供您的電子郵件地址並創建密碼來註冊一個免費的 Webflow 帳戶。 這將使您能夠訪問 Webflow 的平台和工具。
- 選擇計劃:Webflow 提供各種計劃以滿足不同的需求,從具有基本功能的免費計劃到具有高級功能的高級計劃。 選擇最適合您要求的計劃。
- 選擇模板或從頭開始:Webflow 提供了一個專業設計的模板庫,您可以將其用作站點的起點。 或者,您可以選擇從空白畫布開始,從頭開始創建您的設計。
規劃遷移過程
適當的規劃對於成功遷移至關重要。 創建遷移計劃時請考慮以下方面:
- 時間線:為遷移設置一個現實的時間線,將內容傳輸、設計和測試的時間考慮在內。 確保為每個階段分配足夠的時間,以避免匆忙處理。
- 角色和職責:確定誰將負責遷移的各個方面,無論是單獨項目還是涉及團隊。 相應地委派任務以確保順利和高效的過程。
完成這些準備工作後,您現在就可以開始從 WordPress 到 Webflow 的實際遷移過程了。 按照本指南中概述的步驟立即創建一個視覺上令人驚嘆的高性能 Webflow 站點!
將內容從 WordPress 遷移到 Webflow
從 WordPress 導出內容
在遷移過程中,第一步是從 WordPress 導出內容。 這涉及兩個主要步驟:

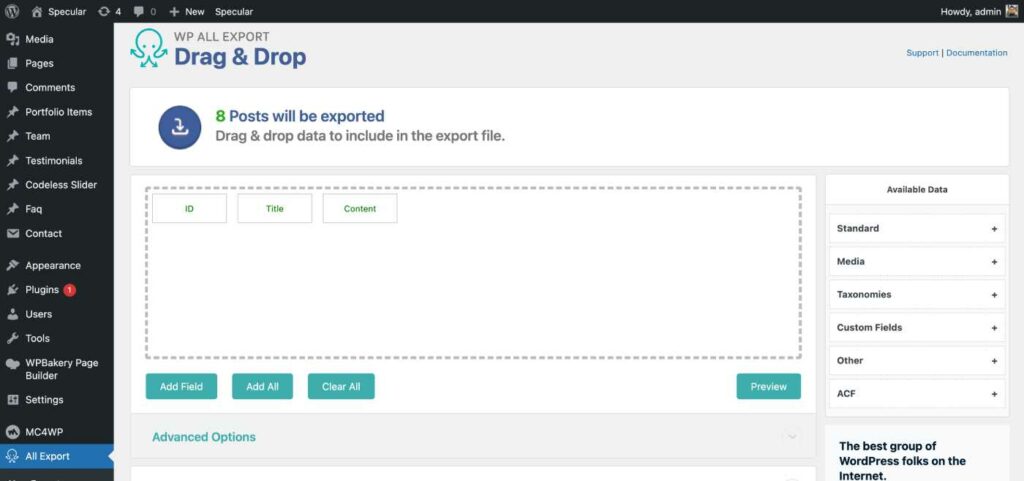
- 帖子和頁面:使用 WP ALL Export 導出工具下載包含站點帖子和頁面的 CSV 文件。 該文件稍後將用於將內容導入 Webflow。 (有關如何安裝插件的更多信息)
- 圖像和其他媒體:從 WordPress 站點下載圖像、視頻和其他媒體資產,因為它們需要在遷移期間上傳到 Webflow。
將內容導入 Webflow
內容準備好後,下一步就是將其導入 Webflow。 此過程包括以下步驟:
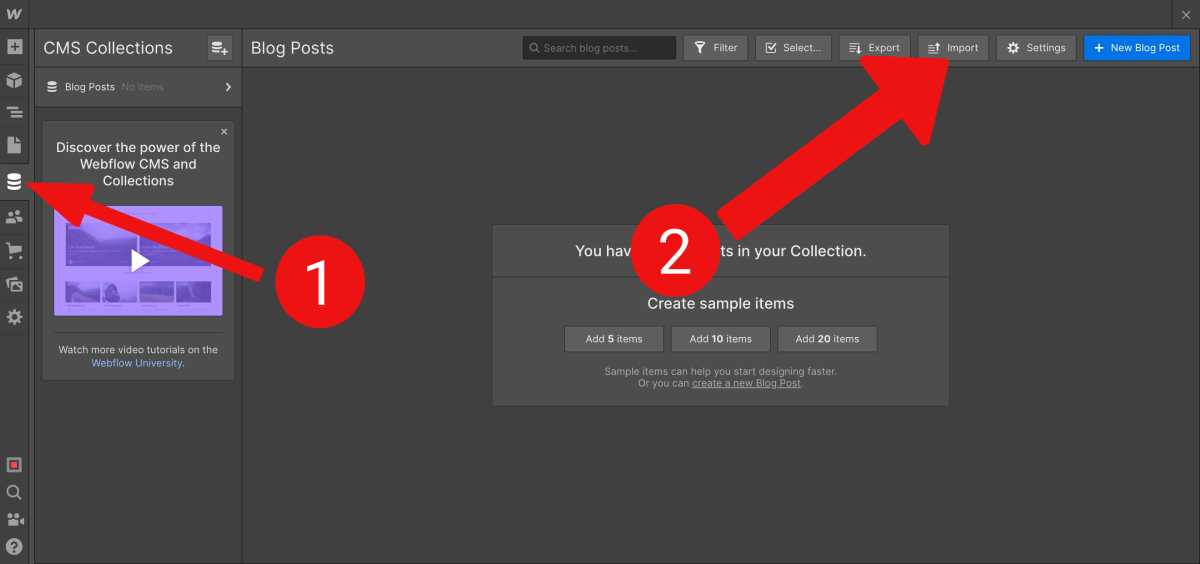
- 在 Webflow 中創建集合:集合是 Webflow CMS 的支柱。 設置與 WordPress 內容類型相對應的集合,例如博客文章或頁面。 這有助於維護一個結構良好的網站,該網站易於瀏覽且對 SEO 友好。
- 導入 CSV 數據:導入 WordPress CSV 文件 使用 Webflow 的導入工具導入適當的 Webflow 集合。 此步驟可確保內容傳輸準確高效。
- 手動內容傳輸:如果首選更實際的方法或存在獨特要求,請手動將內容從 WordPress 站點複製並粘貼到 Webflow。 此方法更耗時,但可以更好地控制內容傳輸過程。

通過執行這些步驟,內容可以成功地從 WordPress 遷移到 Webflow,為遷移的下一階段做好準備:重新設計和佈局。
測試您的 Webflow 網站
全面測試網站功能
遷移內容、設計和佈局後,徹底測試新的 Webflow 網站以確保一切按預期運行至關重要。 重點關注以下幾個方面:

- 表單和用戶輸入:測試所有聯繫表單、評論部分和任何其他用戶輸入字段,以確保它們正常運行並捕獲必要的信息。
- 不同設備上的響應能力:檢查網站在各種設備上的表現,例如智能手機、平板電腦和台式電腦,以確保它無縫適應不同的屏幕尺寸並提供最佳的用戶體驗。
- 頁面加載速度:使用 Google PageSpeed Insights 或 GTmetrix 等工具分析網站的頁面加載速度,以確保其符合性能標準並為訪問者提供快速的瀏覽體驗。
校對和內容審查
花時間校對和審查新 Webflow 網站上的所有內容。 檢查拼寫錯誤、語法錯誤以及風格或格式的不一致。
確保高質量的內容不僅會給訪問者留下積極的印象,而且有助於提高 SEO 性能。
解決測試中發現的問題
解決在測試階段發現的任何問題或錯誤。 這可能涉及修復損壞的鏈接、調整設計元素或調整網站的功能。
繼續測試和完善網站,直到所有問題都得到解決並且網站可以發布。
通過執行這些步驟,新的 Webflow 網站將變得更加完善、功能齊全,並準備好提供卓越的用戶體驗,同時與之前的 WordPress 版本相比,提供改進的性能和更輕鬆的設計管理。
遷移期間的 SEO 注意事項
將網站從 WordPress 遷移到 Webflow 時,確保網站的搜索引擎優化 (SEO) 不受負面影響非常重要。
考慮以下幾個方面來保持甚至提高網站的 SEO 性能:
維護 URL 結構
遷移到 Webflow 時,盡量保留 WordPress 站點的現有 URL 結構。 一致的 URL 有助於避免搜索引擎索引的潛在問題。 確保指向該站點的任何現有反向鏈接保持正常運行。
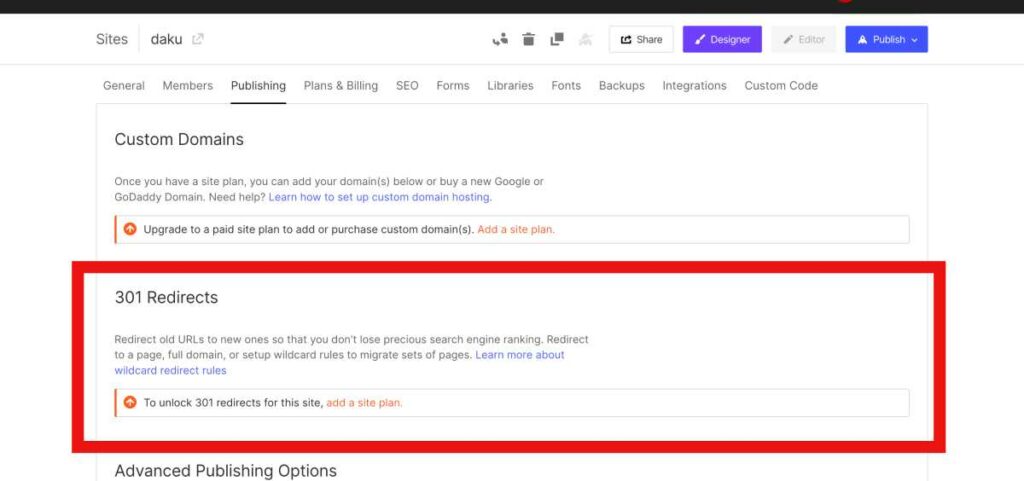
設置 301 重定向

如果無法避免更改 URL 結構,請設置 301 重定向以將舊 URL 指向 Webflow 站點上的新對應物。

這確保了訪問舊鏈接的訪問者將被定向到正確的內容。 所以它有助於維持網站的SEO排名。 您可以通過閱讀有關 301 重定向的 Webflow 教程來了解更多信息。
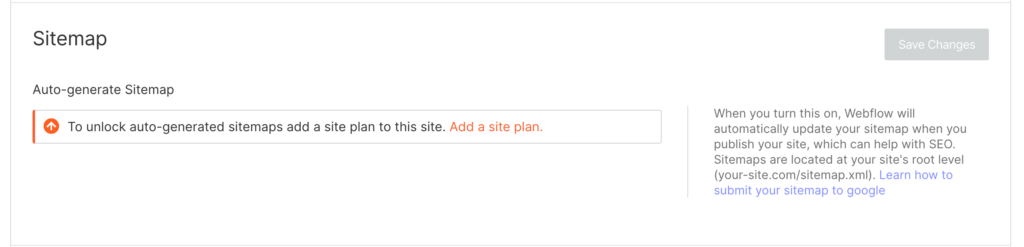
更新站點地圖並提交給搜索引擎

為新的 Webflow 站點創建一個更新的站點地圖,並將其提交給搜索引擎,如 Google 和 Bing。 這有助於搜索引擎更有效地索引網站。
優化頁面 SEO 元素
檢查和優化頁面上的 SEO 元素,例如標題標籤、元描述和標題標籤,以確保它們的格式正確並包含相關關鍵字。
此外,確保所有圖像都具有描述性替代文本,並且更新內部鏈接以反映新的站點結構。
通過在遷移過程中考慮這些 SEO 因素,從 WordPress 到 Webflow 的過渡可以很順利,並且對網站搜索引擎排名的影響最小。
通過周密的規劃和執行,新的 Webflow 站點可以保持甚至改進其 SEO。 這樣,您可以獲得更多自然流量並幫助實現在線成功。
啟動您的 Webflow 網站
完成遷移後,請按照以下實用步驟操作:
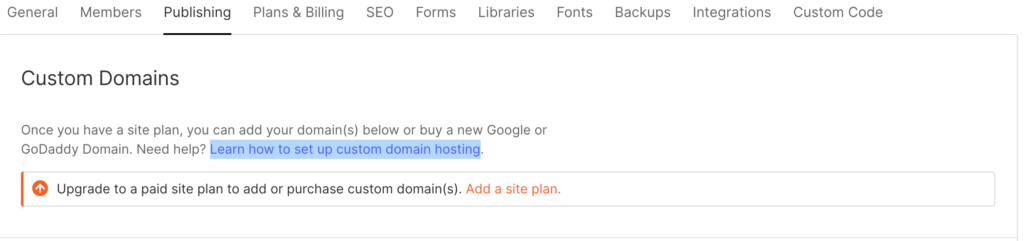
連接您的自定義域
- 登錄到您的 Webflow 帳戶並轉到項目的儀表板。
- 單擊“設置”選項卡並導航到“發布”部分。
- 在“自定義域”下,輸入您的域名並單擊“添加域”。
- 按照說明使用提供的值更新域的 DNS 設置。
- 等待 DNS 傳播完成,這最多可能需要 48 小時。

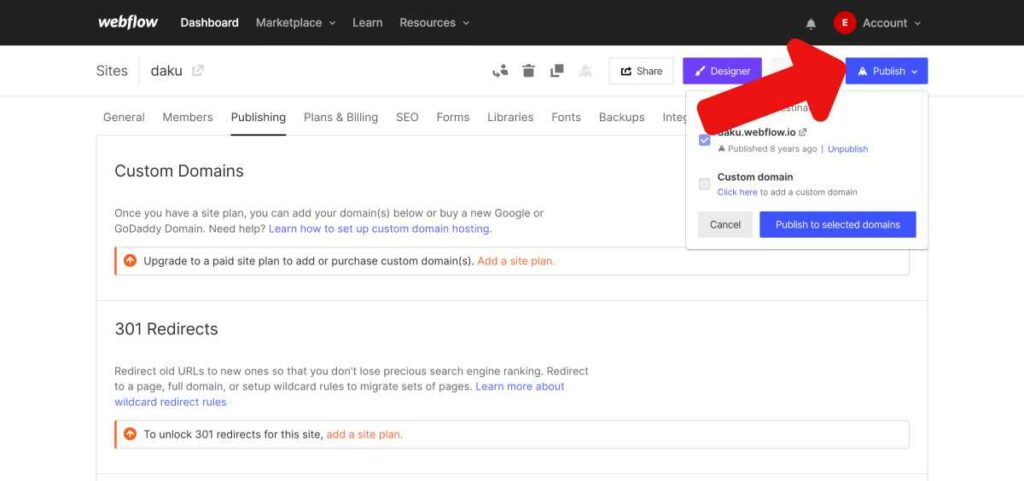
發布您的 Webflow 站點

- 在項目的儀表板中,單擊右上角的“發布”按鈕。
- 選擇您的自定義域並單擊“發佈到所選域”。
- 您的網站現已上線並可供訪問者訪問。
監控網站性能
- 將您的 Webflow 站點連接到分析工具,例如 Google Analytics。 為此,請轉到項目設置 -> SEO -> Google Analytics
- 定期查看數據以跟踪用戶參與度、轉化率和流量來源。
- 使用來自分析的見解做出數據驅動的決策並提高網站性能。
遷移後支持和維護
- 定期更新您的 Webflow 站點的內容以保持其新鮮和吸引力。
- 執行例行備份以保護您的站點免受數據丟失。
- 解決可能出現的任何問題或錯誤,確保流暢的用戶體驗。
- 考慮訂閱 Webflow 支持計劃以獲得更多幫助和資源。
遵循這些實用步驟可確保成功啟動 Webflow 站點,並在遷移後保持性能和用戶體驗。
如果你不喜歡 Webflow,你可以查看它的一些替代品:7 Best Webflow Alternatives (Ranked & Compared)
結論
在本指南中,我們介紹了將網站從 WordPress 遷移到 Webflow 的基本步驟:
遷移過程回顧
- 通過評估您的 WordPress 站點和設置 Webflow 環境來準備遷移。
- 遷移內容,包括從 WordPress 導出和導入 Webflow。
- 在 Webflow 中重新創建設計和佈局。
- 測試新的 Webflow 站點的功能、響應能力和內容質量。
- 考慮 SEO 方面,例如 URL 結構、301 重定向和頁面優化。
- 通過連接自定義域、發布和監控性能來啟動 Webflow 站點。
現在您的網站已成功遷移到 Webflow,請利用其靈活性和潛力。
探索廣泛的設計可能性,嘗試交互和動畫,並利用強大的 Webflow CMS 創建真正獨特且引人入勝的用戶體驗。
借助 Webflow,您可以釋放網站的全部潛力並取得在線成功。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序方面的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
