什麼是 WordPress 中的用戶體驗設計? (完整指南)
已發表: 2022-09-16用戶體驗 (UX) 是用於描述用戶如何與產品、服務或軟件交互的術語。 UX 設計的目標是使網站易於使用且令人愉悅,並確保用戶在使用貴公司的網站或應用程序時獲得積極的體驗。
用戶體驗是任何 WordPress 網站的重要組成部分,如果您希望您的網站和業務擁有良好的聲譽並將您的訪問者轉化為快樂的回頭客,您需要考慮改進它。
在本文中,我們將解釋對 UX 的誤解,並討論改善 WordPress 網站 UX 的最佳方法。
用戶體驗 (UX) 和用戶界面 (UI) 有什麼區別?
用戶體驗沒有標准定義。 根據牛津大學出版社期刊“與計算機交互”的一項研究,企業用戶體驗設計的目標是“通過在與產品交互中提供的實用性、易用性和樂趣來提高客戶滿意度和忠誠度。”
Nielsen Norman Group 的 Don Norman 和 Jakob Nielsen 將 UX 設計描述為包含用戶對產品或服務的最終體驗的所有方面,涉及跨多個學科的努力。 這意味著將用戶體驗設計的責任分配給前端和後端開發人員、文案、產品策略師、數據分析師、營銷人員等專家。 換句話說,用戶體驗設計不是任何“用戶體驗設計師”的唯一創造。
用戶界面不同於用戶體驗,它是指添加到用戶體驗設計中的視覺和交互元素,例如屏幕、顏色、排版、按鈕、動畫等。 例如,無限滾動是瀏覽頁面內容的常用方法,但如果您認為它會帶來更好的用戶體驗,則可以添加分頁、加載更多或子類別過濾。
在網站或產品開發中,首先是 UX 設計,其次是 UI。 考慮到整個用戶體驗,在 UX 設計期間會進行很多規劃。 例如,您的 WordPress 用戶體驗設計師會提高您的網站速度並修復任何影響用戶體驗的錯誤。
UI 設計階段涉及創建令人愉悅的視覺效果和直觀的交互功能,它們是用戶界面的一部分。 很多 UX/UI 設計師會有交叉的技能,但 UX 和 UI 並不相同。 區分這兩者的一個簡單方法是將 UX 與站點功能和目的相關聯,將 UI 與站點美學聯繫起來。
為什麼 UX 對 WordPress 網站很重要?
借助從網站編輯器和插件到主題和分析的各種工具,WordPress 網站相對容易設置。 但是,不僅僅是知道如何使用這些工具,您還需要應用 UX 設計的最佳實踐,以確保人們在使用您的企業網站時享受愉快的時光。
換句話說,您可以快速設置您的 WooCommerce 商店,但是從有人登陸您的網站到他們結帳的那一刻,規劃一個有意義、相關且令人愉快的體驗是完全不同的野獸。 WordPress UX 設計需要熟練和經驗。
改善 WordPress 用戶體驗的最佳方法
了解影響人們在網站上體驗的因素會很有幫助。 牢記這一點,以下是增強 WordPress 用戶體驗的主要方法。
了解你的聽眾
在考慮特定用戶的情況下規劃您的 WordPress UX 設計。 用戶角色有助於將需求、願望和動機與您網站上的行為聯繫起來。
對實際用戶行為的評估對於判斷您網站頁面的性能是必要的,尤其是您的主頁/登錄頁面和關鍵產品頁面。 你會知道你的聽眾想要達到什麼目標,以及他們是否能夠實現它,也就是說,他們的目標之路是否順暢。 這些見解將有助於發現需要解決的問題並提高您網站的轉化率。
有許多工具可以提供視覺信息,例如熱圖和圖表,以便輕鬆了解您網站上的訪問者行為。 谷歌分析告訴您訪問者如何在您的網站上移動,並允許您跟踪對鏈接、CTA 按鈕、導航和其他交互功能的點擊。 Hotjar 具有熱圖,可向您展示訪問者如何在您的網站上滾動以及如何在您的桌面和移動網站上導航頁面。
響應式設計
良好的 WordPress UX 的一個方面是確保在所有設備上獲得一致的網站瀏覽體驗,或者所謂的響應式設計。 這意味著您的網站在大小屏幕上保持其視覺吸引力。
您的網站內容應調整其寬度以適應其查看的屏幕尺寸的寬度。 這可以通過優化您的網站在桌面和移動設備上的佈局來實現。 響應式網站會根據屏幕大小、調整圖像大小、重新定位內容以及更改字體和導航進行調整,以確保您的網站無論使用何種設備都具有良好的外觀和感覺。
內容設計
當您考慮要添加到您的網站的內容時,您應該考慮要寫什麼,如何以視覺方式呈現它,以及用戶如何與之交互。 內容設計是描述使網站內容可用、可訪問和可讀的正式術語。
內容設計的 UX 部分是確保整個網頁的內容在外觀上保持一致,並與更大的頁面設計正確匹配。 它涉及根據您的頁面佈局、橫幅和按鈕規劃內容。
內容設計師了解頁面上特定內容的重要性,以使其突出或以最佳方式傳達。 例如,設計師可能會推薦帶有標語的視頻或計算器工具,以引人入勝的方式傳達信息或與特定內容的目的相匹配。 他們可以根據內容對網站訪問者的重要性和價值來確定內容需要如何脫穎而出並在視覺上立即可訪問。
網站速度
您設計網站的方式會顯著影響您的網站速度。 擁有快速加載的圖像、良好的分頁和不會降低網站速度的插件是提高頁面速度的一些方法。
UX 設計元素及其數量的選擇也很重要。 例如,晦澀的字體和過多的社交媒體按鈕不利於頁面加載速度。 如果網頁包含大量內容,則側邊欄上的手風琴按鈕(通常樣式為“閱讀更多”按鈕)或產品過濾器(可折疊/可展開)有助於降低加載速度。
當頁面加載速度從 1 秒增加到 3 秒時,用戶跳出的概率增加了 32%。 除了您的 WordPress 用戶體驗設計之外,定期網站維護對於確保始終如一的良好網站性能也很重要。
客戶支持
您可以規劃 UX 設計以改善您網站的客戶支持。 例如,實時聊天框將允許訪問者與您取得聯繫或實時接收查詢的答案。 您可以添加一個自助服務選項,讓客戶可以找到他們想要的東西,例如他們的訂單詳細信息,並從網站的專門區域打印出來。
用戶體驗設計是關於了解客戶旅程並在整個過程中為他們提供支持。 舉個例子,如果您需要客戶將某些文檔上傳到您的網站,您可以擁有一個系統狀態,讓他們放心他們的上傳進度。 如果您有電子商務商店,您可以創建帶有進度條的支持性結帳,向客戶顯示他們在流程中的位置。
五種插件可增強您的WordPress 用戶體驗
WordPress 插件是一種改善網站用戶體驗的簡單方法,因為它們讓您無需任何編碼知識即可向網站添加特性和功能。 您可以從查找顯示用戶交互的插件開始,然後使用這些見解來計劃所需的 UX 更改。
有數百個插件可用於改進 WordPress 用戶體驗。 以下是您應該研究的五種類型的插件。
緩存插件
適用於所有想要加快加載時間的 WordPress 網站。
請注意,許多主機會開箱即用地緩存站點,並附帶自己的緩存解決方案,但是緩存插件仍然可以使站點更快。 一個好的插件將優化移動設備和桌面設備的緩存。 例如,它可以為每個被緩存的文檔為移動設備創建一個緩存。
我們推薦 WP Fastest Cache。 顧名思義,該插件通過緩存頁面、減少加載時間和提高整體站點性能來幫助減少服務器請求。 高級版通過數據庫清理、延遲加載、圖像優化、小部件緩存等提高了賭注。

此類別中的替代產品:
- WP火箭
- 噴氣背包
- WP 超級緩存
- Redis 對象緩存
WordPress 表單插件
適用於所有想要使用聯繫表格來收集潛在客戶和信息的 WordPress 網站。
表格用途廣泛。 您可以使用表單將人員添加到您的郵件列表、啟用用戶註冊、接受付款或捐贈、允許用戶上傳文件或接收客戶的問題。 可能性是巨大的,通過在您的 WordPress 網站上使用表單,您可以輕鬆地讓用戶參與和轉換。
您網站的表單應該美觀且智能。 您應該能夠響應用戶在表單字段中的響應顯示或隱藏字段。 例如,在用戶選中“條款和條件”框之前,隱藏“提交”按鈕。
Ninja Forms 是一個不錯的選擇,因為它允許您為 WordPress 網站創建潛在客戶生成和客戶支持表單。 您可以根據需要使用條件邏輯字段自定義表單字段並創建動態表單。 您可以允許 Excel/PDF/Google Sheet 導出或添加查詢字符串以自動填充表單。

此類別中的替代產品:

- 重力形式
- 形成者
- WP表格
- 強大的形式
分析插件
對於所有想要了解用戶行為並使用數據來改善用戶體驗的 WordPress 網站,尤其是 WooCommerce 商店。
如果無法訪問準確的數據來準確地告訴您用戶是誰以及他們的行為方式,就很難在您的網站上進行有意義的用戶體驗更改。 有多種分析插件可以做不同的事情——例如,一些連接到您的 Google Analytics 帳戶以更好地管理數據,而另一些則直接分析用戶在您網站上的操作。
我們選擇 Hotjar 作為我們的首選。 您可以設置熱圖以查看用戶滾動和單擊的位置,並設置訪問者記錄以查看鼠標移動和重複單擊或點擊,這表明訪問者對速度或其他 UX 問題感到沮喪。 如需更多見解,您可以向您的網站添加一個建議框以獲取他們的反饋,或向他們發送調查以獲取他們的直接反饋。

此類別中的替代產品:
- 瘋狂的雞蛋
- 怪物洞察
- WooCommerce 的像素管理器
- 來自 Yoast 的 Clicky
站點維護插件
適用於所有希望擁有始終如一的功能網站並緩解任何可能破壞您的用戶體驗的問題的 WordPress 網站。
維護您的 WordPress 網站和/或 WooCommerce 商店很重要。 出現問題是正常的,使用站點維護插件將幫助您識別您遇到的任何問題,從而使您的網站保持平穩運行。 他們還可以幫助您備份您的站點,或將您的站點置於維護模式,以讓用戶知道他們在您更新站點時無法訪問您的站點的原因。
Broken Link Checker 是一個有用的入門插件。 它監視和測試您網站上的所有內部和外部鏈接,並在鏈接斷開和丟失的圖像時通知您,並在儀表板上或通過電子郵件重定向。 您可以通過直接在插件頁面上編輯有問題的鏈接來節省大量時間。

此類別中的替代產品:
- 健康檢查和故障排除
- 博客保險櫃
- 維護模式和即將推出
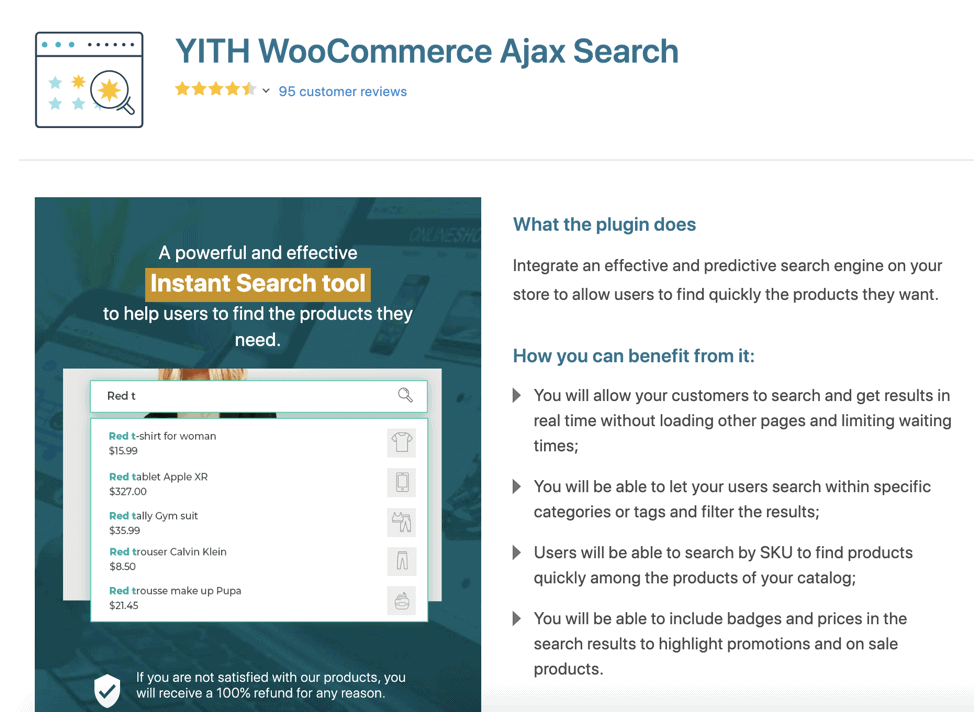
WooCommerce 搜索插件
適用於希望顯著改善客戶搜索體驗的 WooCommerce 商店。
YITH WooCommerce Ajax 搜索是我們的選擇。 該插件使用戶無需重新加載頁面即可在您的商店中搜索產品。 它通過讓購物者更快、更輕鬆地搜索產品來減少網站加載時間並改善用戶體驗。
購物者可以在特定類別或標籤中查找產品,並過濾結果。 如果您在 B2B 領域或擁有大型目錄或許多產品變體,您的客戶會喜歡能夠使用基於 SKU 的搜索瀏覽或重新訂購產品。

此類別中的替代產品:
- 斐波搜索
- 高級 Woo 搜索
- WooCommerce 產品搜索
免責聲明: Codeable 不隸屬於本文推薦的任何插件。
為什麼插件不是您唯一的解決方案
插件提供了以各種方式快速輕鬆地改進您的用戶體驗的靈活性。 您只需安裝插件並配置它們以激活您需要的功能。 但是插件並不適用於所有情況,過度依賴它們會產生損害用戶體驗的網站問題。
- 某些插件可能會降低您的網站速度,尤其是當它們發出過多的 HTTP 請求和數據庫查詢時
- 您可能找不到提供提升 WordPress UX 某些方面所需的確切功能的插件。 您可能對無關功能沒有用處。
- 52% 的 WordPress 漏洞是由於插件造成的。 您需要更新插件並維護它們以避免安全問題。
- 如果您的 WordPress 網站是自定義創建的,或者您有特定類型的產品,則插件可能不夠靈活,無法適應您的業務或產品的複雜性。
更好的解決方案? 使用 Codeable 與 WordPress 開發人員合作

在對您的網站的用戶體驗進行重大更改和改進時,如果您需要專家來實施 UX 改進或無法從市場上任何插件開箱即用的解決方案,具有 UX 設計經驗的 WordPress 開發人員是理想的選擇。 他們將能夠提供與您的 UX 設計目標緊密結合的解決方案。
您可以在 Codeable 上快速連接到 WordPress 開發人員。 該平台擁有一批經驗豐富的 UX 開發人員,他們提供一系列服務,包括:
- 為您構建自定義 WordPress 主題或自定義現有主題
- 開發或定制插件以滿足您網站的確切用戶體驗需求。
- 執行站點維護以優化加載速度和站點安全性
- 修復影響用戶體驗的錯誤。
- 幫助您在網站上運行測試以進行數據驅動的更改
Codeable 專供 WordPress 網站所有者使用。 如果您有 WordPress 商業網站、聯屬營銷博客或 WooCommerce 商店,您可以使其更加用戶友好,並與平台的 Web 開發人員實施的最佳實踐和解決方案互動。
Codeable 上的所有 WordPress 專家都經過審查。 您可以放心,具有 UX 設計經驗的合格 WordPress 開發人員將與您的項目相匹配。 Codeable 的自由職業者可以靈活地選擇他們相信自己可以很好地執行的項目。 因此,您將與積極幫助您成功並願意解決項目過程中可能出現的任何潛在問題的開發人員建立聯繫。
提交項目後,您將與 1-5 名開發人員進行匹配,並可以從那裡決定您想與誰合作。 最好具體說明您在當天收到回复的需求,並與具有項目相關技能和經驗的自由職業者合作。 例如,與其說“我想改進網站的用戶體驗”,不如說“我想建立一個電子商務店面”、“我想改進整個網站的搜索功能”或“我想建立會員資格”。具有良好用戶體驗的網站”。 明確而具體的要求使開發者-項目匹配更快、更精確。
對您的WordPress UX進行促進銷售的更改
值得投資於卓越的用戶體驗,以增加轉化率和回頭客。 雖然插件可以解決您的一些 UX 問題,但您可以使用 Codeable 開發人員完全按照您的需要創建一個用戶友好的網站。
良好的用戶體驗設計滿足用戶的需求。 它需要了解消費者心理,Codeable 的專業人員擁有並應用這些心理,以使您的網站使用起來愉快。
Codeable 比購買高級插件和花時間維護它們更經濟。 如果項目沒有按照您的預期執行,您可以拿回您的錢。
提交您的項目以開始增強您網站的用戶體驗或了解該過程的工作原理。 如果您需要更多時間進行可用性測試或考慮您的項目,則不必繼續招聘。
