如何將視頻背景添加到 WordPress 頁面
已發表: 2022-11-03訪問者只需幾秒鐘就可以決定他們是想留在您的網站上還是去其他地方。 因此,立即吸引他們的注意力並說服他們探索您網站的其餘部分非常重要。
吸引和打動觀眾的一個好方法是使用視頻背景。 在這篇文章中,我們將看看為您的網站添加視頻背景的好處。 然後,我們將討論一些最佳實踐,並向您展示在 WordPress 中執行此操作的四種簡單方法。
什麼是視頻背景?
視頻背景是您為訪問者提供更具吸引力的體驗的一種方式。 您可以使用視頻代替在內容後面添加純色或圖像,而不是添加純色或圖像。 這些視頻經常循環(重複)並且是無聲的,以增強而不是從頁面的其餘部分中刪除。
您可以在文本、圖像、按鈕、表單塊後面添加視頻背景——任何您想要的! - 甚至將其用作整個登錄頁面的背景。

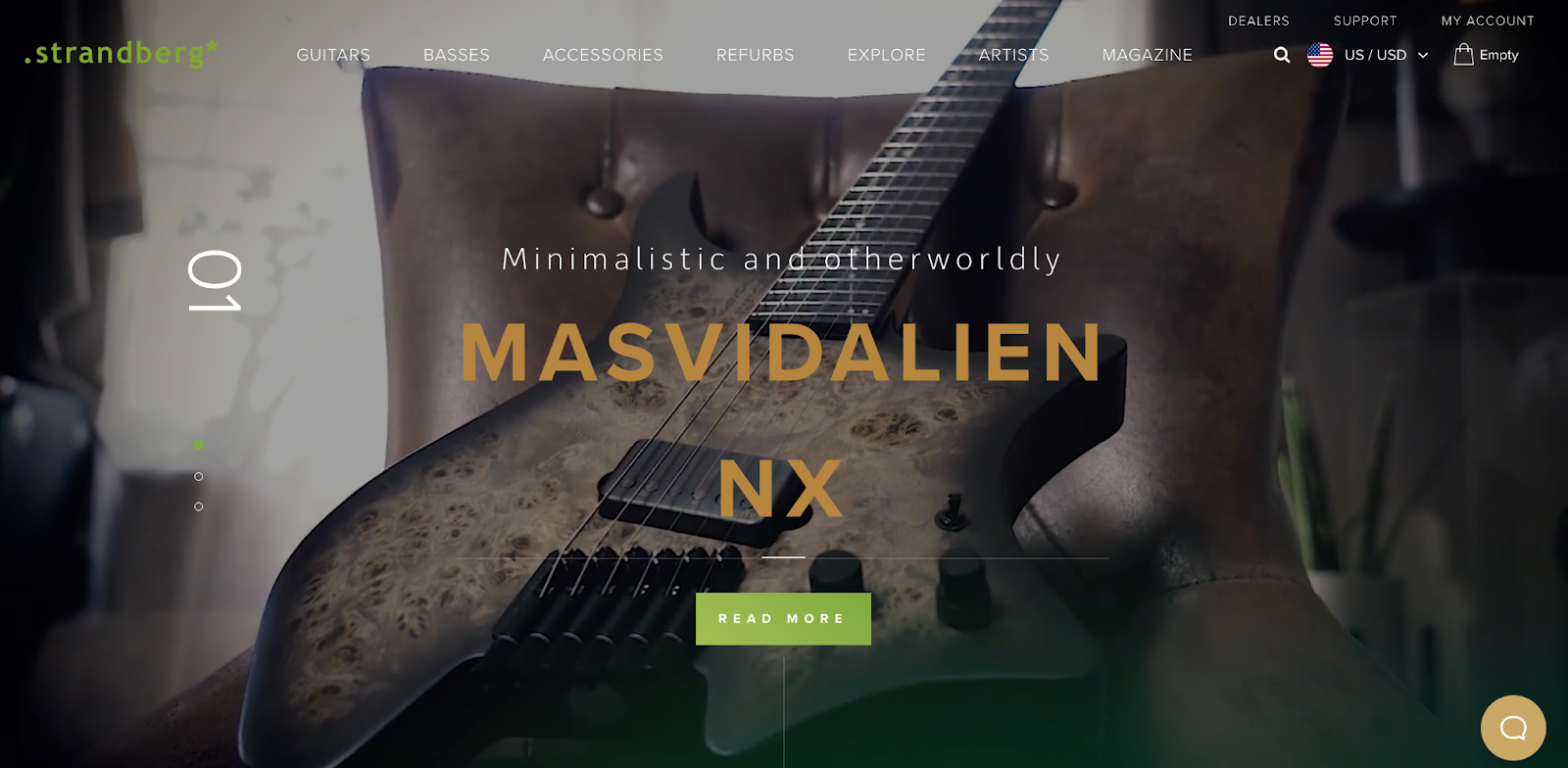
例如,當訪問者登陸他們的網站時,Strandberg Guitars 會展示他們產品的精美視頻背景。 它們的標題、介紹性文本和號召性用語按鈕以所有內容仍然可見的方式分層放置在視頻之上。
視頻背景有什麼好處?
使用視頻背景有很多好處。 首先,它可以使您的頁面看起來更專業和有吸引力。 當有人到達您的網站並看到一個移動的視頻時,它會以一種停滯的內容無法吸引的方式吸引他們的注意力。
視頻背景也可以是展示實際產品和服務的絕佳方式。 在您的床和早餐中展示漂亮的房間,讓孩子們開心地玩您出售的玩具,或分享您提供的體驗片段。
添加 WordPress 視頻背景的最佳實踐
如果您決定您的網站可以從視頻背景中受益,那麼需要考慮一些重要的事情。 首先,您需要謹慎而有效地使用視頻。 在您的 WordPress 網站上擁有太多大型視頻會減慢速度並削弱影響。
您也很可能希望禁用音頻。 當訪問者只想查看您的網站時,聲音可能會讓他們反感。 您最不想要的就是讓您的音樂干擾訪客的會議或約會。
如果您在視頻背景上放置文本和按鈕等內容,則必須有足夠的對比度,以便人們可以輕鬆閱讀它們。 這對於有視力障礙的遊客來說尤其重要。 這種顏色對比檢查器是在您的網站上快速閱讀的好方法。 只需輸入您的 URL,它就會確定您需要進行的任何改進。
最後,使用後備圖像總是一個好主意。 如果由於某種原因您的視頻沒有加載,這將設置您想要在背景中顯示的圖片。
如何在 WordPress 中添加視頻背景
現在您對視頻背景有了更多的了解,讓我們探索一些可以將它們添加到 WordPress 網站的方法。
1.使用內置Cover block
這是最簡單、最有效的解決方案,不需要外部插件或工具。 使用封面塊,您可以在照片或視頻背景上疊加文本、按鈕和表單等內容。 這使它成為英雄部分或橫幅的絕佳選擇。
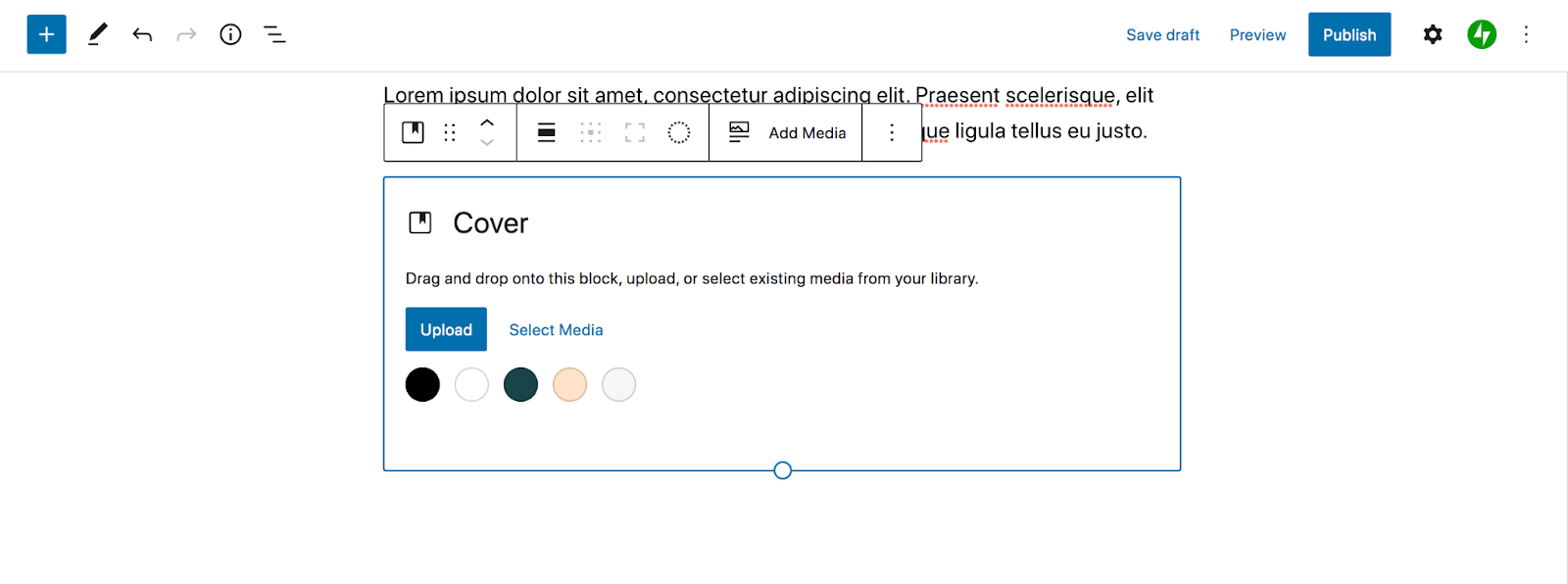
要開始,請創建新頁面/帖子或打開現有頁面。 然後,單擊左上角的藍色+圖標。 這將打開所有塊選項。 搜索“封面塊”,然後將其添加到頁面上您想要的任何位置。

在出現的工具欄中,選擇添加媒體。 在那裡,您可以從媒體庫中選擇視頻或上傳自己的視頻。
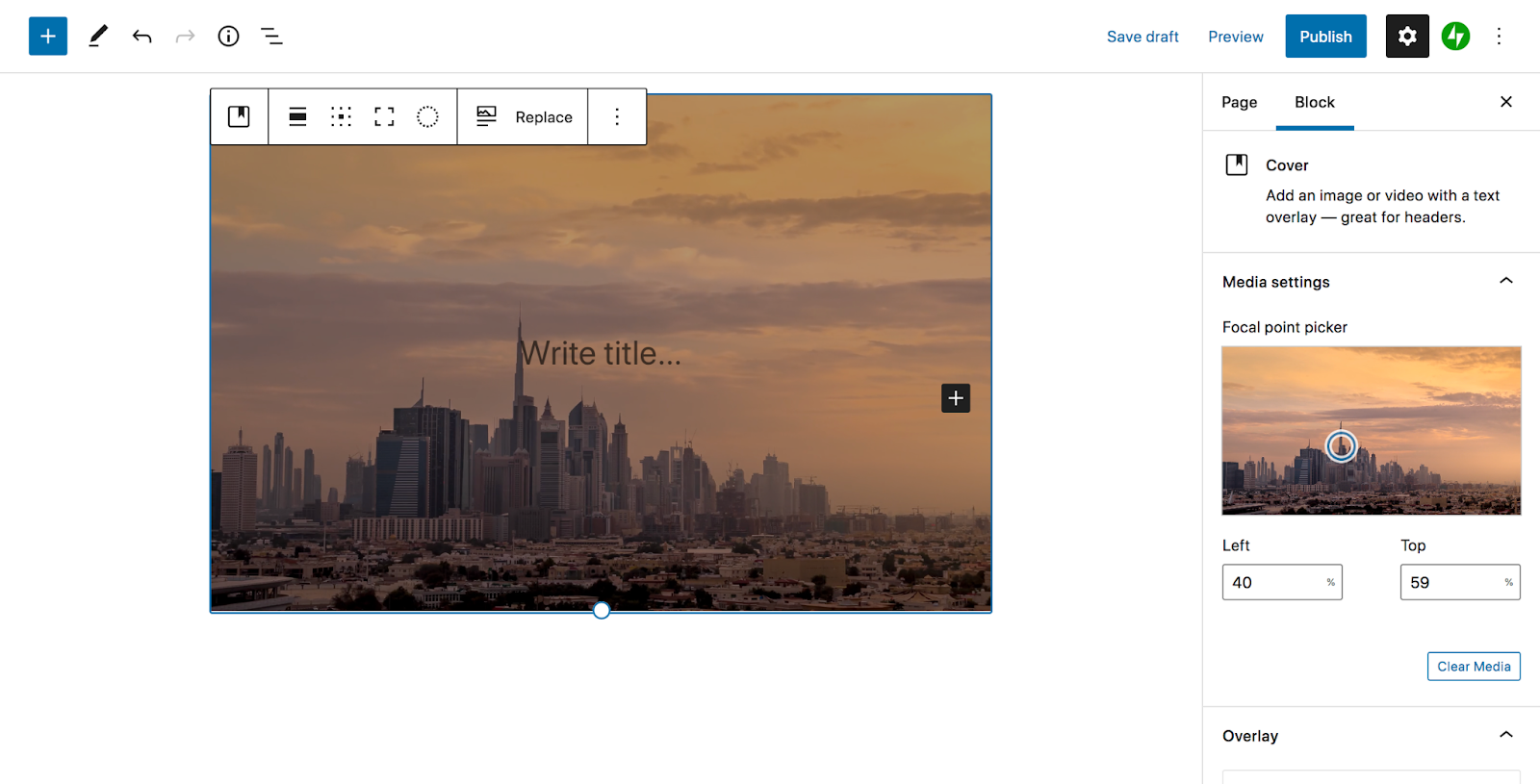
您可以在右側面板中自定義視頻設置。 選擇一個焦點,選擇疊加層的不透明度等等。

然後,通過單擊封面塊中的+圖標,在視頻背景上添加您想要的任何塊。 例如,您可以添加標題、文本行和按鈕。 請記住,讓內容從背景中脫穎而出很重要,因此請根據需要調整顏色和背景不透明度。
一旦您對封面塊感到滿意,保存或發布您的更改,就是這樣! 只需幾個簡單的步驟即可獲得有效、精美的視頻背景。
2.使用視頻插件
如果您正在尋找一個非常具體的功能——比如全站點視頻背景或滾動效果——視頻插件可能是一個不錯的選擇。
在此示例中,我們將使用 Advanced WordPress Backgrounds 插件。

此工具使您能夠創建一系列背景類型,包括圖像、自託管視頻和來自第三方(如 YouTube)的視頻。 最好的部分是它仍然可以在 WordPress 塊編輯器中工作。
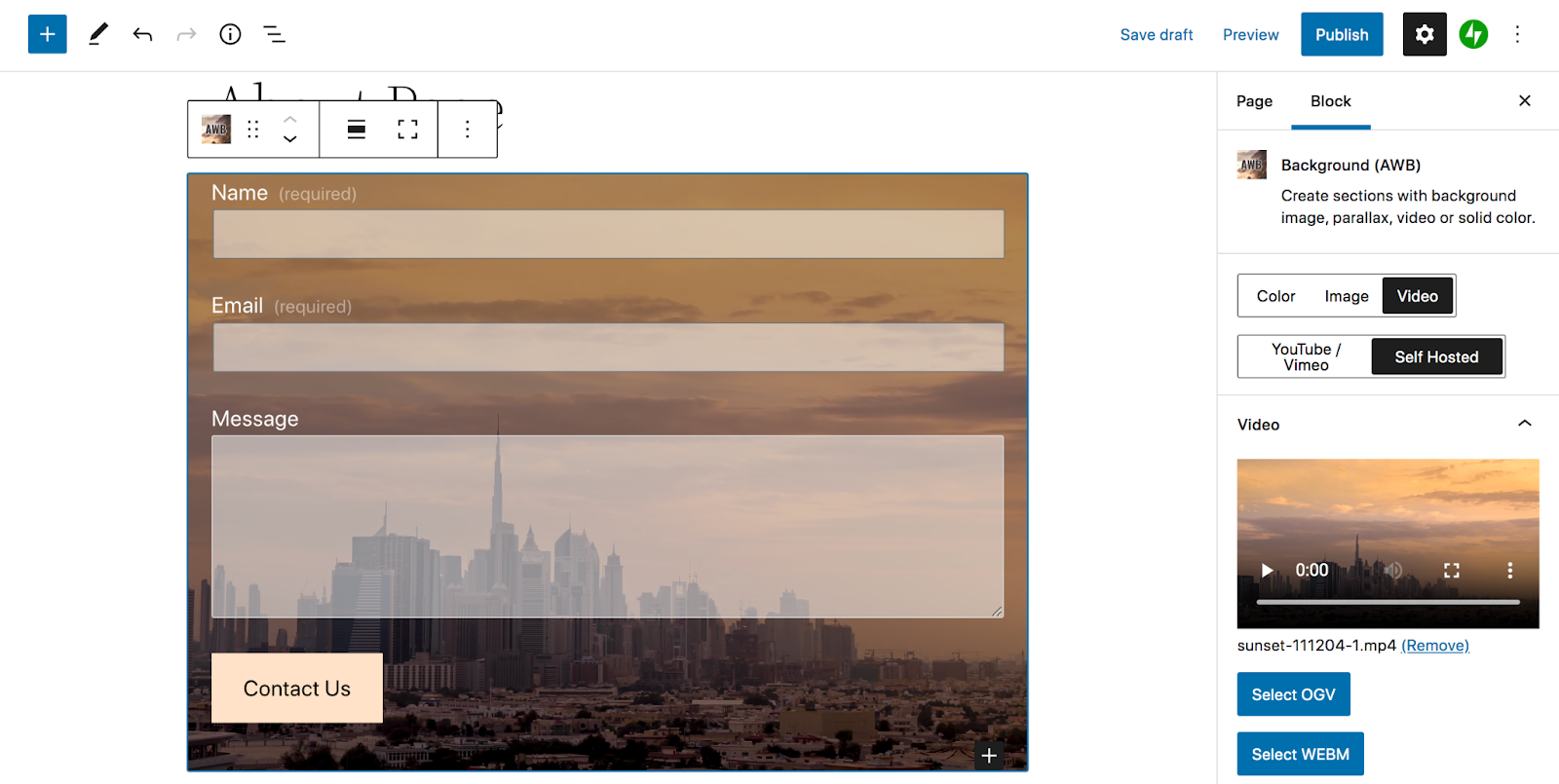
在您的網站上安裝插件後,前往您想要添加視頻背景的頁面或帖子。 然後,單擊+圖標添加新塊並蒐索“背景 (AWB)”。 將其添加到頁面上您想要的任何位置。
在右側設置面板中,選擇視頻選項卡,然後在YouTube/Vimeo和自託管之間進行選擇。 根據您的選擇,您可以上傳視頻或輸入外部 URL。
然後,單擊背景 (AWB) 塊中的+圖標以添加要在頂部顯示的內容。 在這種情況下,我們選擇添加聯繫表格。

從那裡,您可以使用右側工具欄自定義設置。 選擇視頻開始和結束時間,選擇您希望它出現的設備,添加視差效果等等。 完成後,保存您的頁面。
3.使用頁面構建器
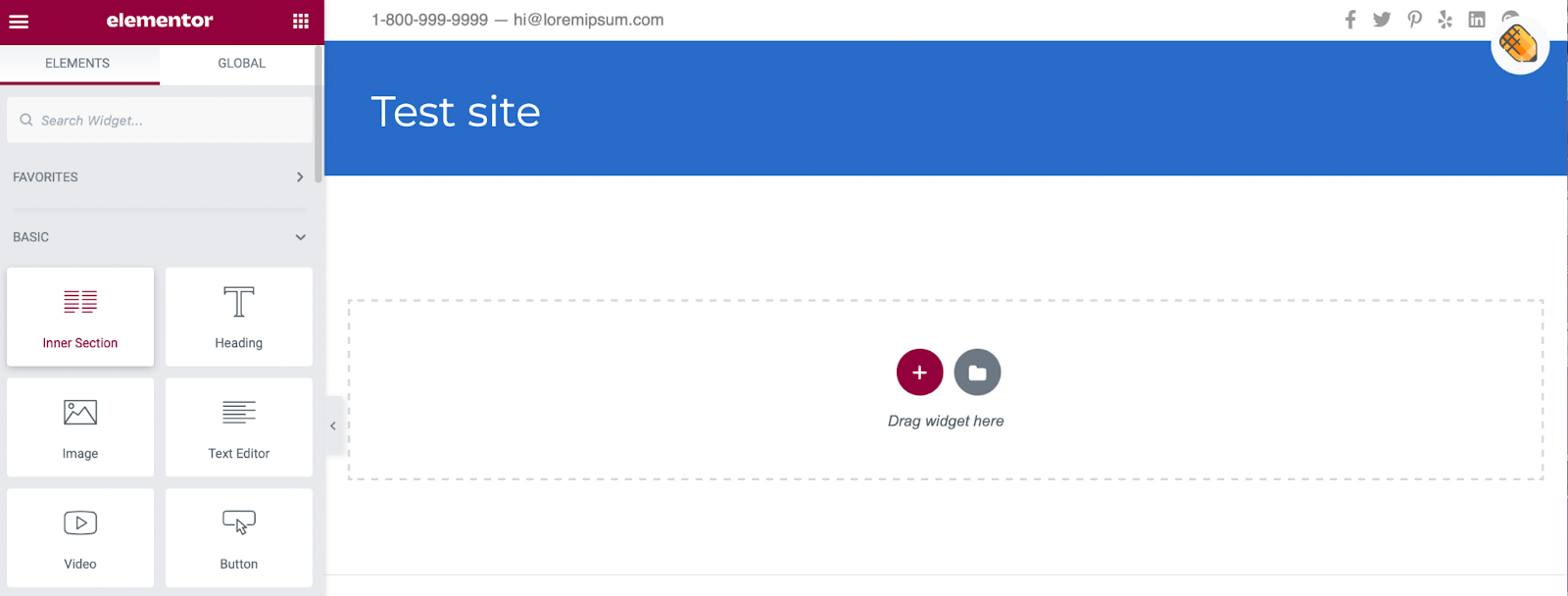
如果您已經在使用 Elementor 之類的頁面構建器,則可以使用它為您的網站添加視頻背景。 使用構建器創建新頁面並將內部部分元素拖到屏幕上。

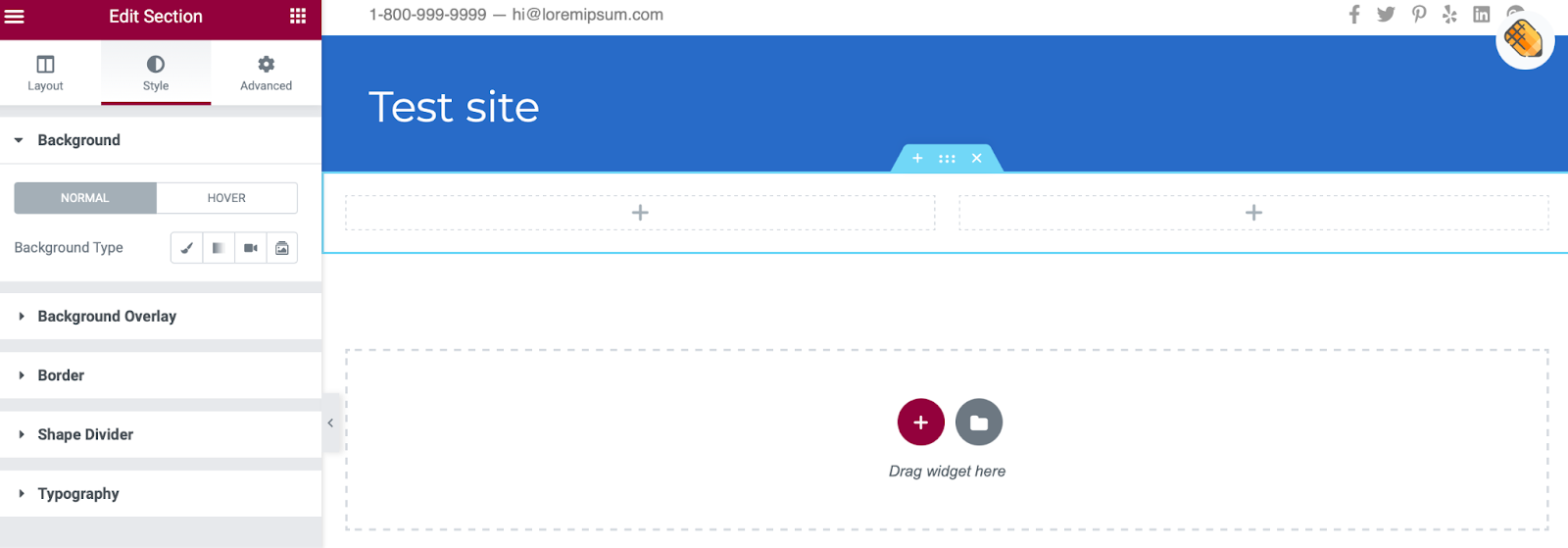
通過將視頻添加到某個部分,您可以在素材頂部疊加其他元素,例如文本和按鈕。 單擊部分頂部的點以打開部分編輯器。 然後,導航到樣式選項卡。


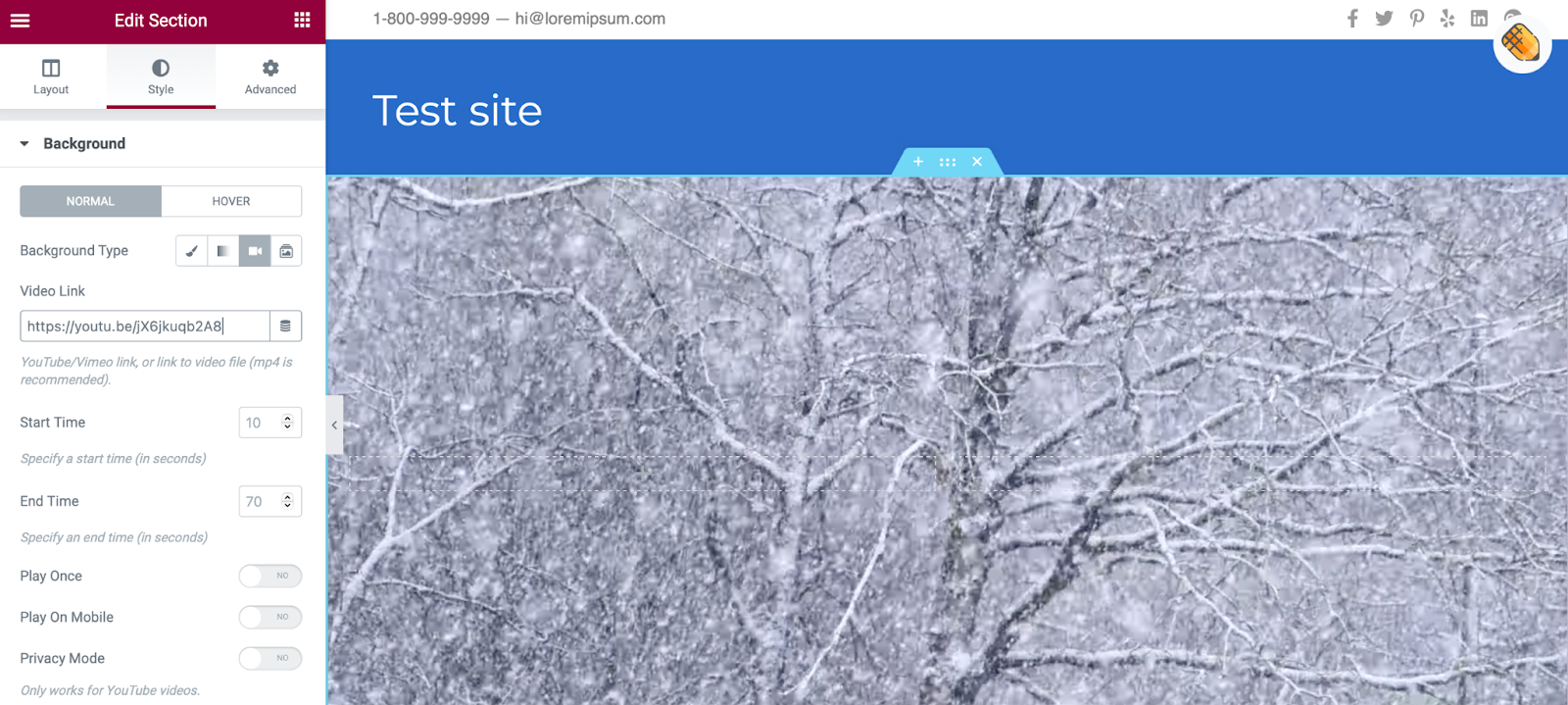
在背景類型旁邊,單擊視頻並將您的視頻鏈接粘貼到框中。

在這裡,您可以確定開始和結束時間,並調整其他顯示設置。 您還可以設置後備圖像,以防您的視頻無法播放。 然後,您可以像往常一樣在視頻頂部添加您喜歡的任何元素。
在佈局下, 您可以更改內容的高度和寬度。 然後,您可能需要添加背景疊加層並調整不透明度以使該部分中的其他內容更加可見。 您可以通過滾動到樣式部分的底部來訪問這些設置。
4. 為您的主題添加視頻背景
某些主題會自動讓您上傳圖像、視頻或 GIF 作為背景元素。 這些可以填滿您的整個屏幕,或者您可以將它們用作標題或滑塊。
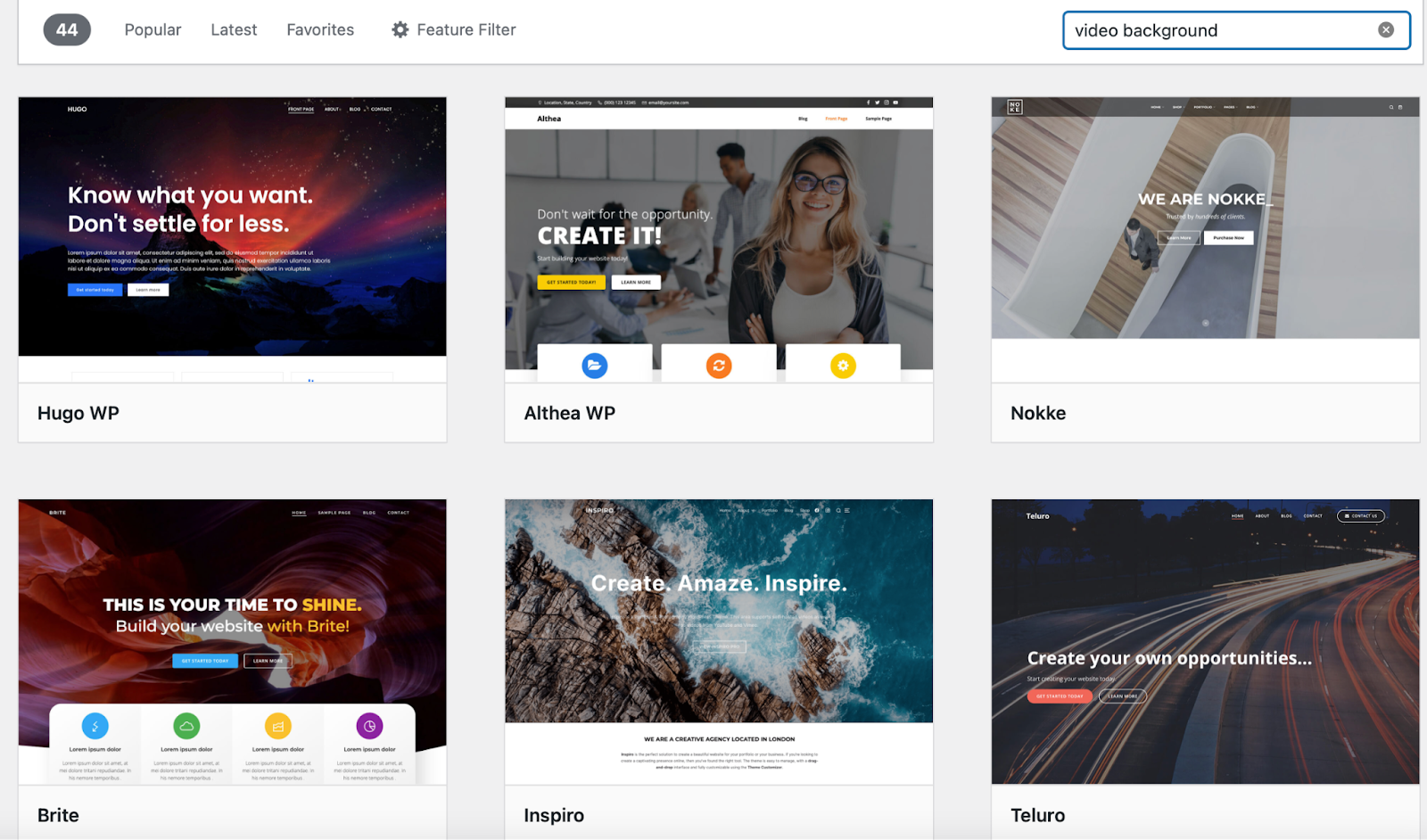
要查找允許視頻背景的主題,請前往您的 WordPress 儀表板並單擊外觀 →主題→添加新的。 接下來,搜索“視頻背景”並選擇提供此功能的主題。 或者,您可以隨時上傳自己的高級主題。

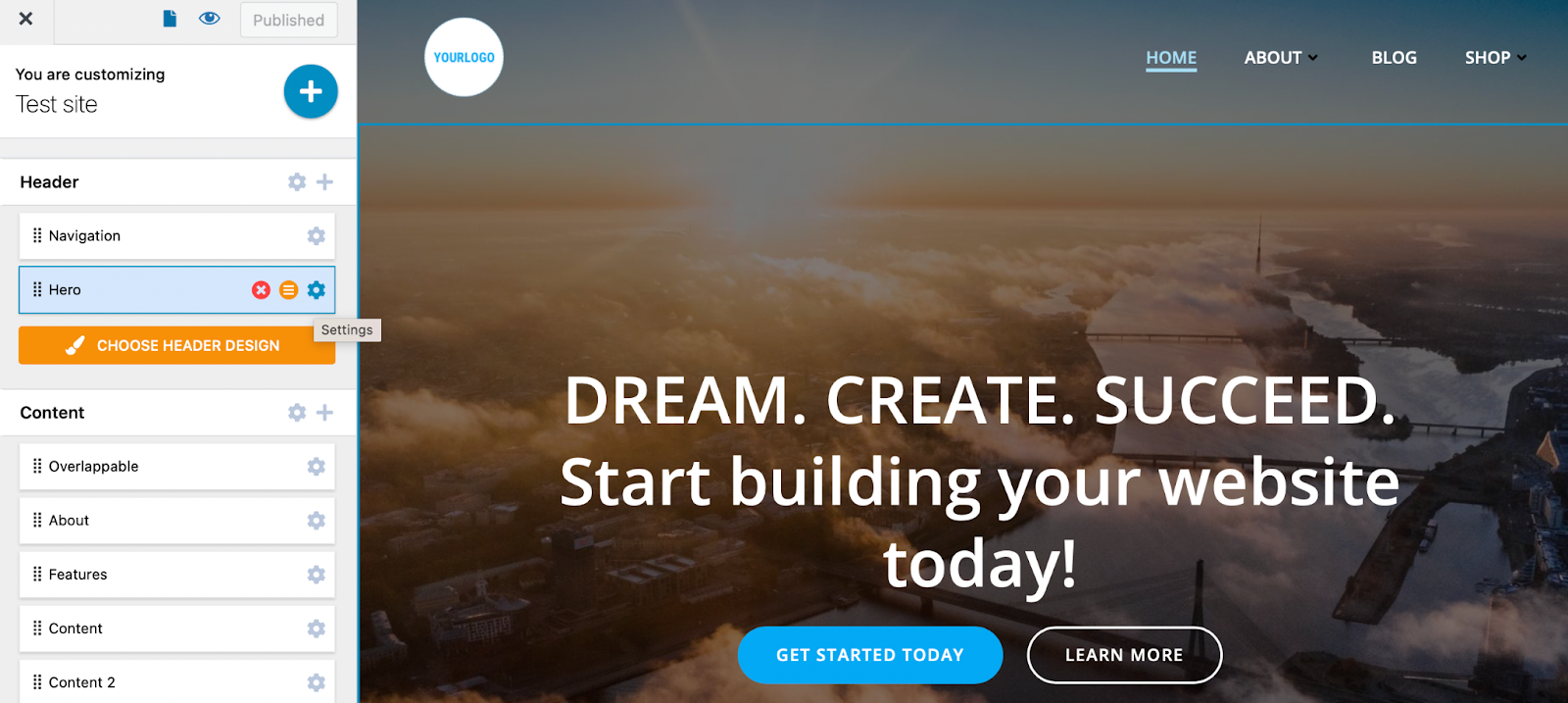
Colibri WP 是一種出色的免費選擇。 安裝並激活主題後,轉到外觀 → 自定義。 然後,選擇設置 Hero 元素旁邊的圖標。

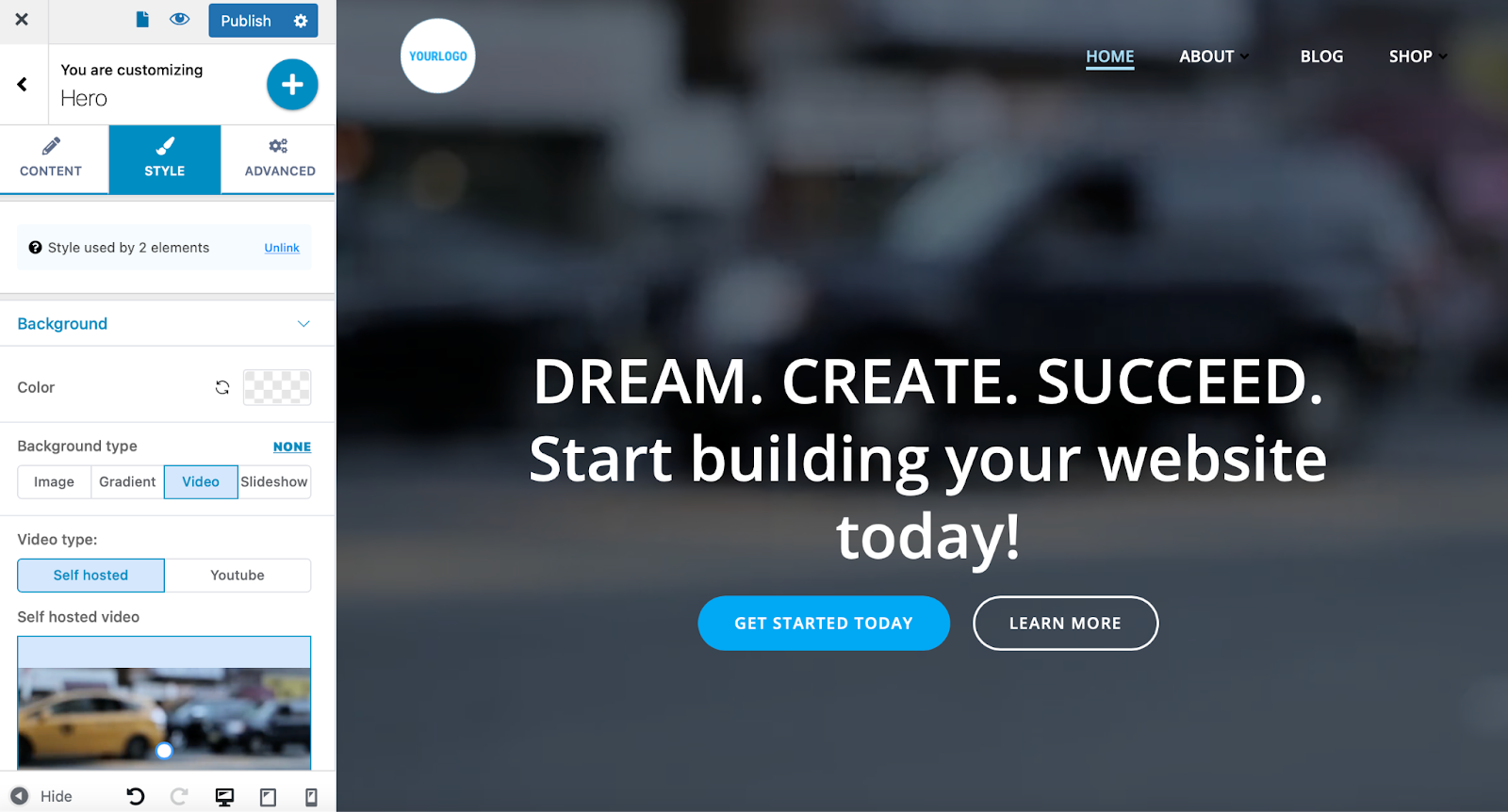
切換到樣式 選項卡並將背景類型更改為Video 。

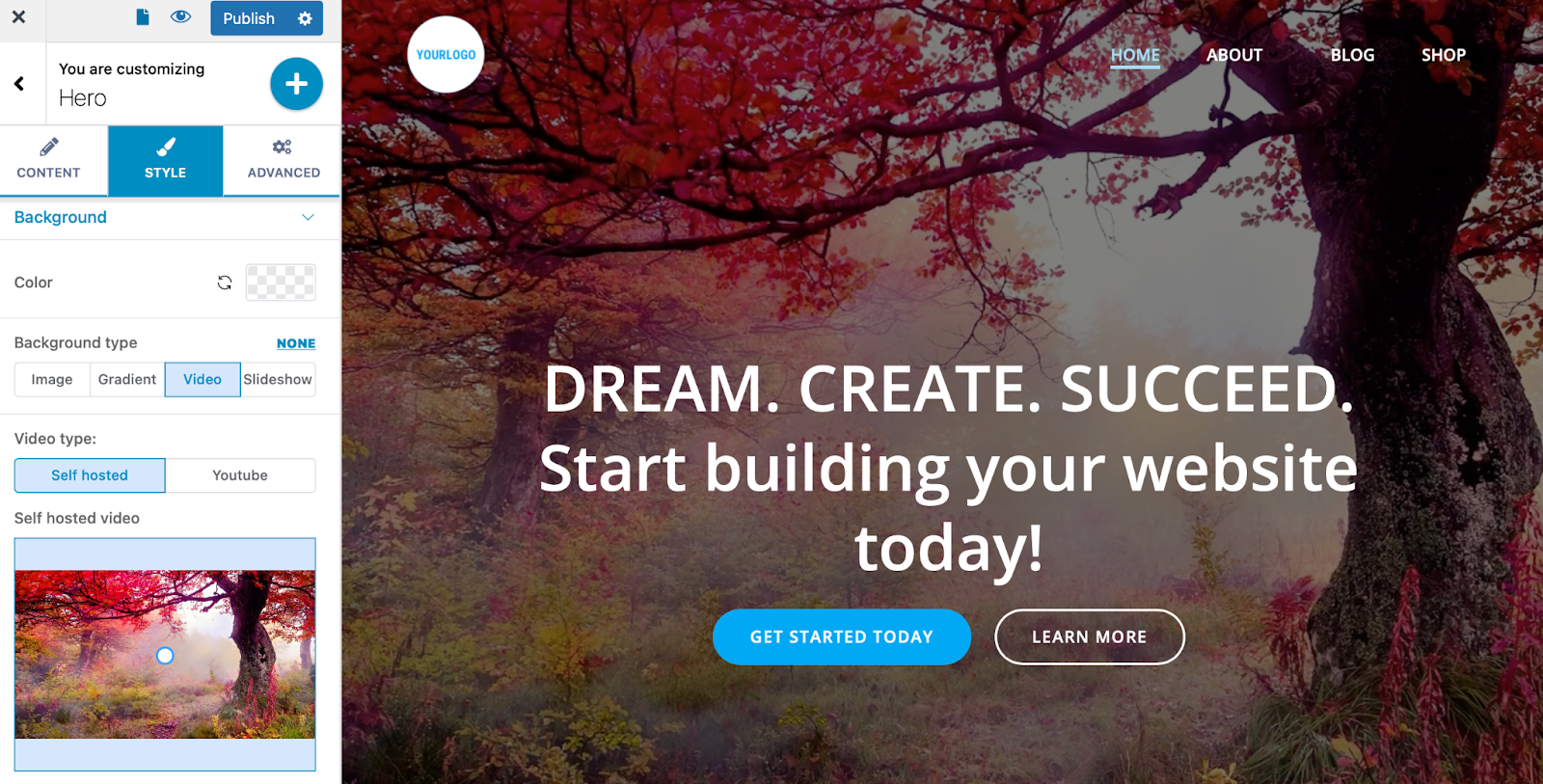
您可以粘貼外部 URL 或將視頻文件上傳到媒體庫。

然後,您就可以自定義視頻背景了。 您可以應用顏色疊加並調整視頻的不透明度。 一旦您對設計感到滿意,請發布您的更改。
經常問的問題
讓我們看一些關於在 WordPress 中使用視頻背景的常見問題。
視頻背景會減慢我的網站速度嗎?
大型視頻文件會對您網站的性能產生負面影響。 但好消息是您可以使用 Jetpack VideoPress 之類的工具來盡量減少它們對您網站的影響。 它在異地託管您的視頻並通過強大的 CDN 提供服務,同時幫助您避免第三方廣告。
如果您正在尋找幾乎可以立即提高 WordPress 速度的方法,Jetpack Boost 是一個不錯的選擇。

只需單擊幾下,您就可以優化 CSS 加載、延遲非必要的 JavaScript 並打開圖像延遲加載,而無需使用任何自定義代碼。 該工具特別關注 Google 的核心網絡生命力,這是衡量您的網站在真實場景中的性能的指標。 改進這些指標可以對您的用戶體驗和搜索引擎排名產生積極影響。
添加 WordPress 視頻背景的最簡單方法是什麼?
內置 Cover 塊是添加 WordPress 視頻背景的最簡單方法,因為它不需要額外的插件、工具或自定義代碼。
相反,您可以直接在 WordPress 編輯器中創建視頻背景。 這使它成為所有用戶的絕佳選擇,甚至是完全的初學者。 但是,您仍然可以使用疊加、焦點等選項自定義背景。 這只是 WordPress 塊編輯器如何創建一個每個人都可以訪問的漂亮、有效的網站的一個很好的例子。
我應該在哪里托管我的視頻?
您可以將視頻託管在與您的網站相同的服務器上。 這樣,您可以跳過第三方平台的限制,為訪問者提供無廣告的體驗。
但是,自託管視頻可能需要大量服務器帶寬,並且您可能無法上傳大文件。 更重要的是,它們可能會減慢您的用戶體驗並導致大量緩沖和其他干擾。
VideoPress 是兩全其美的。 它減輕了服務器的所有負擔,但也讓您可以控製文件的顯示方式。 另外,沒有廣告可以讓訪問者遠離您的內容。

使用 VideoPress,您可以在管理站點的同一空間中管理視頻。
提高視頻背景的參與度
由於互聯網上的競爭如此激烈,很難讓您的網站脫穎而出。 幸運的是,您可以添加 WordPress 視頻背景來吸引訪問者的注意力並創造引人入勝的體驗。 成功的關鍵是選擇託管和展示這些有價值內容的最佳方法。
VideoPress 是 WordPress 最好的視頻託管解決方案之一。 它易於使用,可以直接從您的 WordPress 儀表板訪問。 此外,它還可以幫助您通過快速加載、無廣告的視頻提供出色的用戶體驗。
