WordPress 與 Bootstrap(2023)——你需要知道的
已發表: 2023-04-29WordPress 和 Bootstrap 是兩種流行的網站構建方法。 儘管它們有一些相似之處,例如響應式設計和創建視覺效果驚人的網頁的能力,而且都是免費的,但它們在方法上有所不同。 Bootstrap 僅依賴三種編程語言:HTML、CSS 和 javascript。 相比之下,WordPress 使用 PHP,集成了 CSS、HTML 和 javascript,並且需要 MySQL 數據庫。 根據您的 Web 開發需求在兩者之間做出決定取決於您的目標和技術專長。 這篇文章將比較 WordPress 與 Bootstrap,以幫助您決定哪個平台最適合您的需求。
- 1 WordPress 與 Bootstrap:它們適合誰?
- 2 WordPress 與 Bootstrap:定價
- 2.1 WordPress的
- 2.2自舉
- 3 WordPress 與 Bootstrap:易用性
- 3.1 WordPress的
- 3.2自舉
- 4 WordPress 與 Bootstrap:自定義
- 4.1 WordPress的
- 4.2自舉
- 5 WordPress 與 Bootstrap:託管
- 5.1 WordPress的
- 5.2自舉
- 6 WordPress 與 Bootstrap:哪個更好?
WordPress vs Bootstrap:它們適合誰?
儘管 WordPress 和 Bootstrap 用於創建響應式網站,但每個平台都是為不同的受眾量身定制的。

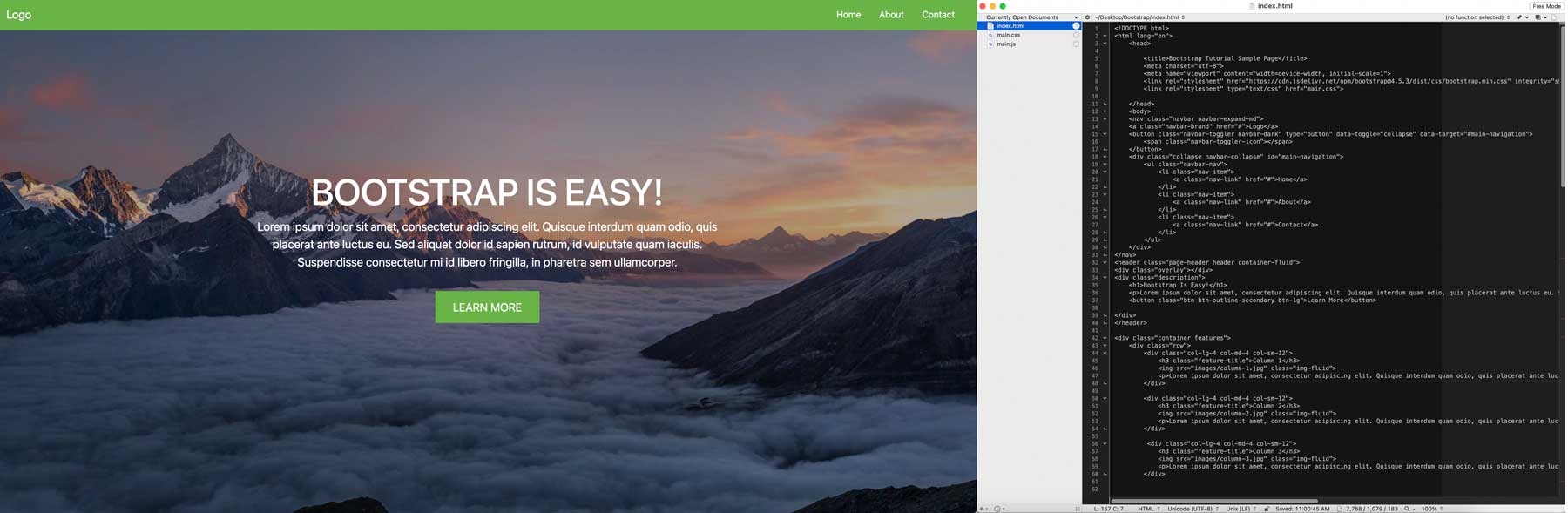
WordPress 和 Bootstrap 適用於不同類型的用戶構建網站。 如果您熟悉 HTML、CSS 和 Javascript,Bootstrap 可讓您通過為網站的每個部分編寫代碼來從頭開始創建網站。 但是,由於 Bootstrap 嚴重依賴編碼,因此對於沒有這方面經驗的人來說,這不是最簡單的選擇。 但如果您願意學習,Bootstrap 仍然是一個不錯的選擇。 也就是說,如果您決定走那條路,有多種方法可以在 WordPress 中使用 Bootstrap。

另一方面,WordPress 對用戶更友好,這使其成為技術不通的人的絕佳選擇。 WordPress 網站使用可以快速安裝、設置樣式並填充內容的主題。 此外,大多數主題都帶有或允許頁面構建器插件將內容塊、圖像和其他設計元素拖到帖子或頁面中。 然而,WordPress 用戶會發現,即使這不是絕對必要的,但至少了解一些基本的 CSS 和一些 HTML 代碼是很好的,以防他們需要進行他們選擇的主題本身不支持的更改。
總的來說,WordPress 是一個更適合初學者的平台。 同時,Bootstrap 更適合具有編碼知識且喜歡從頭開始構建網站的 Web 開發人員。
WordPress 與 Bootstrap:定價
關於定價,值得注意的是核心 Bootstrap 和 WordPress 平台都是免費和開源的,即使預算緊張的人也可以使用它們。 但是,請務必記住,如果您想擴展任一平台的功能,仍然會產生相關成本。
WordPress的
作為一個多用途平台,WordPress 是無可匹敵的。 您可以使用它創建任何站點,使其看起來像任何您喜歡的樣子,甚至可以輕鬆地創建在線商店。 也就是說,與 WordPress 相關的成本會迅速增加。 如果您的託管服務提供商不提供,您將需要域、託管、主題、插件和電子郵件帳戶等其他東西。 使用 WordPress 的費用可能因您選擇的託管類型、主題和插件而異。
託管選項包括共享、託管、專用、雲或 VPS,每月價格從幾美元到幾百美元不等。 對於主題,您可以從 WordPress 主題存儲庫中的數千個免費選項中進行選擇,或者投資購買高級選項。 根據您選擇的主題,您可以期望每年為高級主題支付 40 到幾百美元不等。
此外,插件對於擴展您網站的功能至關重要,但根據您的需要,它們也可能很昂貴。 例如,假設您正在構建一個會員網站。 在這種情況下,您可能需要像 MemberPress 這樣的會員插件,每年花費大約 180 美元。 如果您要創建電子商務網站,則可以使用 WooCommerce。 儘管如此,當一切都說完之後,擴展可能會花費數千美元。
引導程序
Bootstrap 的最佳功能之一是它是完全免費的,但與任何免費的東西一樣,它也是有成本的。 在這種情況下,價格就是您的時間。 如前所述,Bootstrap 使用 HTML、CSS 和 javascript。 它使用一個 12 列的網格系統,旨在響應,使其成為創建移動優先網站的絕佳平台。 然而,要使用 Bootstrap 構建一個美觀、適合移動設備的網站,您必須從頭開始構建它。 沒有拖放式構建器、插件或主題可以為您完成這些工作。 只要您願意花無數時間深入研究內聯 CSS,您就只會花一點錢。
使用 Bootstrap 的唯一成本是託管和域。 幸運的是,Bootstrap 不需要太多託管服務,因此您通常可以使用更便宜的共享選項,如 Bluehost、HostGator 或 Hostinger。 對於域,您可以期望通過頂級域註冊商每年支付不到 20 美元。
 |  | |
|---|---|---|
| 價錢 | 雖然它在技術上是免費的,但您最終需要為託管、主題和插件付費。 您的成本取決於您願意花多少錢。 | 優勝者 與 Bootstrap 相關的成本要低得多,託管和域是唯一的必需品。 |
| 開始使用 WordPress | 開始使用 Bootstrap |
WordPress 與 Bootstrap:易用性
根據您的編碼專業知識和對內容管理系統 (CMS) 及其獨特功能的熟悉程度,學習 WordPress 和 Bootstrap 可能具有挑戰性。 為了幫助您選擇最適合您需求的平台,讓我們來探討一下哪個平台更易於使用。
WordPress的

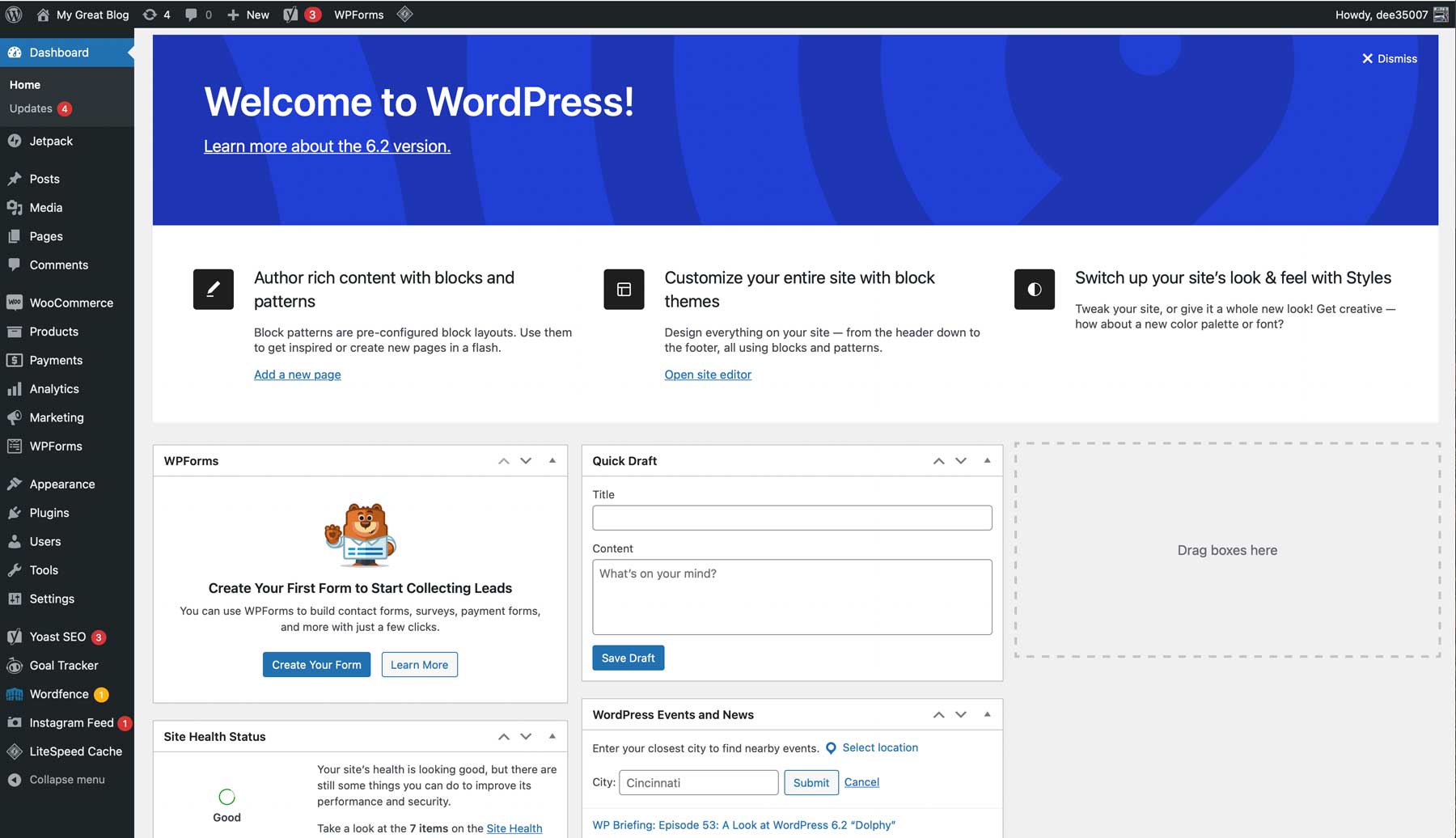
任何了解 WordPress 的人都知道,習慣需要一點時間。 最初,儀表板可能會讓人不知所措,主要是在使用多個插件時。 也就是說,由於它的使用如此廣泛,因此有很多地方可以學習 WordPress。 WordPress 的最佳功能之一是您不需要知道如何編碼。 WordPress 使用開箱即用的 Gutenberg 編輯器,它基於類似於舊文字處理器的塊和功能,允許用戶立即開始輸入。 但是,塊編輯器通過添加 40 多個塊來構建頁面和帖子來對此進行擴展。

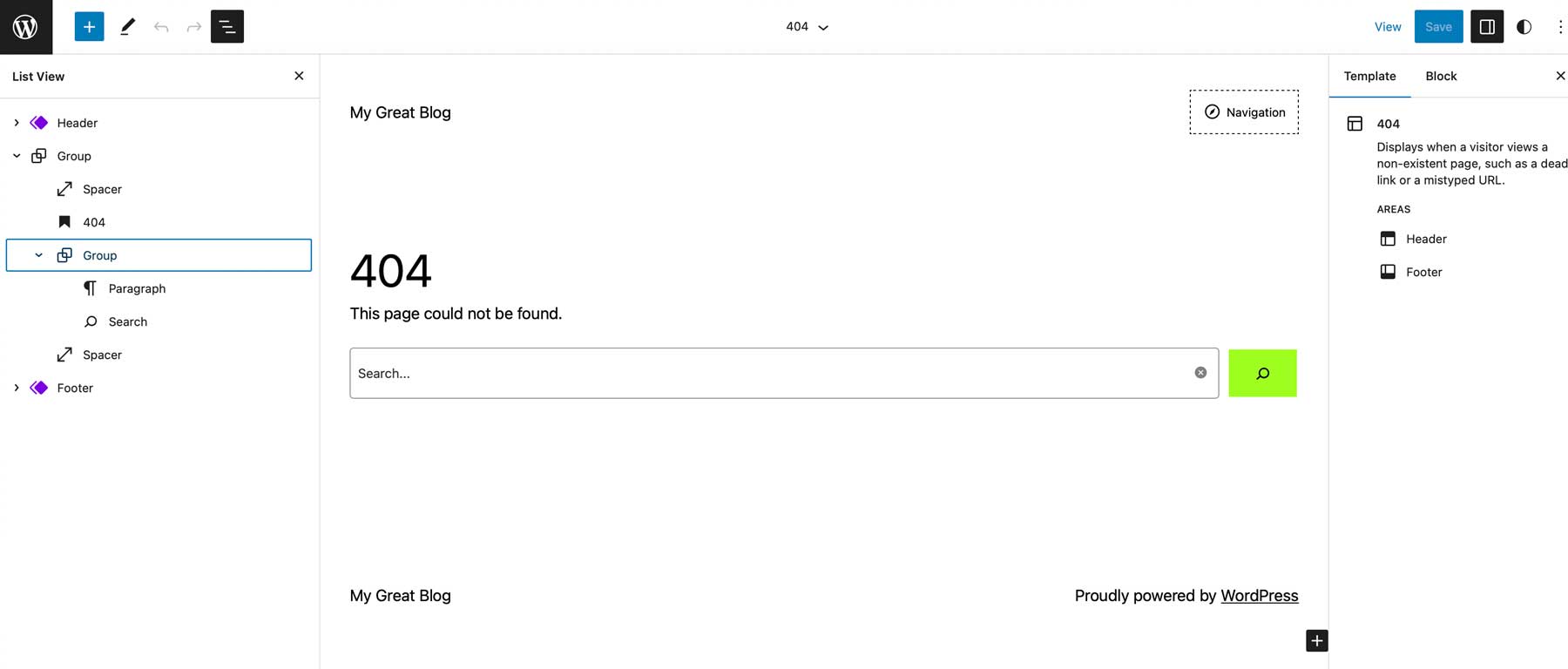
您還可以使用編輯器創建模板,從而為存檔、404、搜索結果等構建自定義頁面設計。
引導程序


雖然與 WordPress 相比,Bootstrap 的學習曲線更陡峭,但它是易於管理的。 如前所述,您需要對編碼有基本的了解才能添加帖子和頁面等內容。 然而,即使之前沒有使用過 Bootstrap 的經驗,我們也很快掌握了它,這要歸功於我們對 CSS 和 HTML 的了解。 在查看了 Bootstrap 網站上的文檔和編碼示例後,我們在短短一個小時左右的時間內構建了一個功能齊全的單頁網站。
 |  | |
|---|---|---|
| 使用方便 | 優勝者 使用 Gutenberg 編輯器創建帖子和頁面輕而易舉。 但是,破譯儀表板需要一些時間來適應。 | 使用 Bootstrap 需要編碼知識,因此初學者可能需要一段時間才能上手。 |
| 開始使用 WordPress | 開始使用 Bootstrap |
WordPress 與 Bootstrap:自定義
這兩個平台都允許用戶完全自定義他們的網站,讓他們完全控制設計和功能。 這種高水平的定制是它們受歡迎的一個重要原因。 但是,兩者之間存在顯著差異,可能會影響您的選擇。
WordPress的
WordPress 是可用的高度可定制的內容管理系統之一。 憑藉無限的主題和插件,以及添加自定義代碼、自定義字段、其他帖子類型和任意數量的小部件的能力,您可以創建滿足您需求的完美網站。

WordPress 在主題存儲庫中提供了數千個免費主題,以及來自專業開發人員的無數高級選項,如 Elegant Themes、aThemes 和 StudioPress。 大多數主題使用實時 WordPress 定制器或專有主題選項頁面提供定制,允許用戶調整顏色、字體、網站寬度等。 一些主題,例如 Divi,有一個主題生成器,使用戶能夠創建自定義模板以獲得完全自定義的外觀。

WordPress 插件為用戶提供了一系列功能來增強其網站的功能,例如 SEO 改進、LMS 集成、自定義表單、安全優化等。 此外,優秀的插件可用於幾乎任何您能想像到的東西,使其成為 WordPress 的最佳功能之一。
自定義帖子類型、小部件和自定義代碼是使您的網站獨一無二的其他工具。 Toolset 等插件允許您使用自定義帖子類型創建專門的網站,如房地產、會員、企業或目錄網站。 WordPress 小部件讓您可以將元素添加到您的網站,例如最近的帖子、搜索欄、類別、標籤和社交媒體平台,您可以將它們放在頁眉、頁腳或側邊欄中。 您可以添加自定義 CSS 或 HTML 以進一步自定義設計元素或插入第三方集成的片段,例如 Google Analytics 或 Pinterest 標籤。
引導程序
Bootstrap 是高度可定制的,每個方面都是手工編碼的,包括可重用的組件、JavaScript 代碼片段和 CSS 樣式。 這允許開發者修改 Bootstrap 的框架並創建適合他們需求的網站,而不受模板或主題的限制。 有多種組件可供選擇,包括標題、英雄部分、模式、按鈕、菜單等,您可以向您的站點添加元素,這些元素可以使用 CSS 輕鬆調整以適合您網站的特定樣式。

對於那些需要更結構化方法的人,Bootstrap 提供了 80 多個主題,可以作為起點。 雖然它們不是免費的,但與某些 WordPress 主題相比價格合理。 它們為開發人員提供了堅實的基礎,具有可以輕鬆定制的預先設計的樣式和組件。
 |  | |
|---|---|---|
| 客制化 | ️畫畫 WordPress 通過插件、主題、自定義帖子類型、小部件以及自定義 CSS 和 HTML 提供大量自定義選項,為您提供充足的方式讓您的網站獨一無二。 | ️畫畫 儘管 Bootstrap 不提供很多主題,但您可以使用大量代碼片段和自定義組件創建自己的主題。 |
| 開始使用 WordPress | 開始使用 Bootstrap |
WordPress 與 Bootstrap:託管
WordPress 和 Bootstrap 都需要託管才能顯示網站。 也就是說,每個都有不同的要求。
WordPress的
WordPress 在 PHP 上運行,因此它需要在服務器上安裝一個穩定的版本。 此外,WordPress 需要 MySQL 或 MariaDB 數據庫來存儲您站點的所有內容,包括帖子、頁面、評論和圖像。 它還有助於使用針對 WordPress 優化的網絡主機,其中服務器設置有特定參數以使其快速、穩定和安全。
WordPress 託管有很多選擇,我們已經寫了很多關於它的帖子。 有幾種不同的類型,包括託管主機、專用主機、雲主機等,在決定之前熟悉不同的類型是很重要的。
引導程序
另一方面,Bootstrap 是一個更直接的選項,它使用 Sasstactically Awesome Style Sheets (Sass),一種生成 CSS 樣式表的預處理器腳本語言。 這使 Bootstrap 能夠提供模塊化和可定制的架構。 因此,Bootstrap 的託管要求不那麼嚴格,您通常可以使用預算友好的託管服務提供商,具體取決於您網站的規模。 但是,值得注意的是,可以使用更好的選項來優化他們的 Web 服務器以更高效地運行 Bootstrap 網站。

更好的選擇之一是 A2 Hosting,它提供了多種 Bootstrap 計劃,每月 12 至 25 美元不等。 他們提供使用 LiteSpeed 服務器構建的 turbo 託管。 其他功能包括免費 SSL、通過 Softaculous 一鍵式 Bootstrap 安裝以及多個服務器位置選項。
WordPress vs Bootstrap:哪個更好?
WordPress 和 Bootstrap 都有一個學習曲線,並提供了大量的自定義選項。
 |  | |
|---|---|---|
| 價錢 | 雖然它在技術上是免費的,但您最終需要為託管、主題和插件付費。 您的成本取決於您願意花多少錢。 | 優勝者 與 Bootstrap 相關的成本要低得多,託管和域是唯一的必需品。 |
| 使用方便 | 優勝者 使用 Gutenberg 編輯器創建帖子和頁面輕而易舉。 但是,破譯儀表板需要一些時間來適應。 | 使用 Bootstrap 需要編碼知識,因此初學者可能需要一段時間才能上手。 |
| 客制化 | ️畫畫 WordPress 通過插件、主題、自定義帖子類型、小部件以及自定義 CSS 和 HTML 提供大量自定義選項,為您提供充足的方式讓您的網站獨一無二。 | ️畫畫 儘管 Bootstrap 不提供很多主題,但您可以使用大量代碼片段和自定義組件創建自己的主題。 |
| 開始使用 WordPress | 開始使用 Bootstrap |
然而,兩者之間的選擇最終取決於您希望通過網站實現的目標。 如果您要創建博客或電子商務網站,WordPress 是更好的選擇。 另一方面,如果您有興趣構建自定義網站並喜歡編碼,那麼 Bootstrap 可能更合適。 無論您的選擇如何,WordPress 和 Bootstrap 都是創建獨特網站的絕佳選擇。
披露:如果您在點擊帖子中的鏈接後購買了東西,我們可能會收到佣金。 這有助於我們保持免費內容和優質資源的流動。 謝謝你的支持!
