WordPress vs Dreamweaver (2023) — 哪個更適合您的網站?
已發表: 2023-05-03考慮到可用的選項很多,選擇合適的平台來構建您的網站可能會讓人望而生畏。 雖然 WordPress 和 Dreamweaver 是兩個最受歡迎的平台,因為它們具有廣泛的自定義功能,但請務必注意它們之間存在一些顯著差異。 因此,在這篇文章中,我們將比較 WordPress 與 Dreamweaver,以幫助您決定哪個更適合您的需求。 那麼,讓我們開始吧!
- 1 WordPress 與 Dreamweaver:它們適合誰?
- 1.1什麼是WordPress?
- 1.2什麼是 Dreamweaver?
- 1.3那麼,它們是為誰準備的?
- 2 WordPress 與 Dreamweaver:定價
- 2.1 WordPress 定價
- 2.2 Dreamweaver 定價
- 3 WordPress 與 Dreamweaver:易用性
- 3.1 WordPress的
- 3.2織夢機
- 4 WordPress 與 Dreamweaver:自定義
- 4.1 WordPress的
- 4.2織夢機
- 5 WordPress 與 Dreamweaver:託管
- 5.1 WordPress的
- 5.2織夢機
- 6 WordPress 與 Dreamweaver:有明顯的贏家嗎?
WordPress vs Dreamweaver:它們適合誰?
雖然 WordPress 和 Dreamweaver 允許您構建響應迅速且有效的網站,但它們的方法有很大不同。 因此,在我們評估哪個平台最適合您之前,讓我們深入研究每個平台。
什麼是 WordPress?

WordPress 是一種易於使用的內容管理系統 (CMS),可讓您毫不費力地構建和管理網站。 隨著時間的推移,它已成為使用最廣泛的網站創建平台之一,佔互聯網的 43% 以上。 作為一個開源和免費的平台,它提供了數量驚人的主題和插件,包括免費和付費的,擴展了 WordPress 的核心功能。
無論您的目標是創建博客、學習管理系統 (LMS)、會員網站還是在線商店,WordPress 都能讓您輕鬆學習和掌握。 這使其成為初學者和經驗豐富的開發人員的絕佳選擇。
什麼是 Dreamweaver?

Dreamweaver 是 Adobe Creative Suite 的一部分,用於設計、開發和部署網站。 用戶可以選擇三種界面,包括代碼、拆分(代碼和可視化)或帶有拖放編輯器的可視化界面。 但是,如果您想構建一個完全響應式的網站,編碼技能是必不可少的。 與 WordPress 一樣,Dreamweaver 支持使用 HTML、CSS、javascript 和 PHP。 儘管如此,將所有部分組合在一起仍取決於用戶。
使用 Dreamweaver,開發人員可以從頭開始創建網頁或從預製模板中進行選擇,在各種瀏覽器和屏幕尺寸上預覽他們的設計。 儘管不如 WordPress 流行,但 Dreamweaver 仍佔據互聯網上所有網站約 0.3% 的市場份額。
那麼,它們是為誰準備的?
比較 WordPress 和 Dreamweaver 可能很複雜,因為它們創建網站的方法不同。 WordPress 是用戶友好的,非常適合那些沒有網頁設計經驗的人。 此外,它提供了令人難以置信的多功能性,可以由開發人員修改或使用插件和主題進行擴展以創建不同類型的網站。
另一方面,即使 Dreamweaver 提供了拖放界面,您仍然需要編寫可拖動元素的代碼以確保它們能夠正常工作。 如果您想要創建的不僅僅是一個信息網站,那麼聘請全棧開發人員也可能是必要的。 因此,Dreamweaver 更適合那些具有高級編碼知識的人。
WordPress 與 Dreamweaver:定價
在定價方面,WordPress 和 Dreamweaver 有很大不同。 也就是說,在附加組件之後,它們的價格相當。 如果您選擇這些平台之一,讓我們來探討一下您將進入的領域。
WordPress 定價
計算 WordPress 的總體成本很棘手。 雖然 WordPress 本身是免費的,但還有其他變量需要考慮。 在您開始設計之前,您需要選擇一個域並獲得一個託管計劃。 雖然這些並不是很大的成本——您可以獲得一個每年不到 20 美元的域——當您考慮插件和主題等其他因素時,成本會迅速增加。

例如,假設您正在構建一個電子商務網站。 購買域並確定託管計劃後,您將需要良好的電子商務插件,例如 WooCommerce。 WooCommerce 是免費的,但當您考慮到您可能需要的任何額外功能時,例如主題、安全性、SEO 和 Woo 的附加組件,您就會被淘汰。
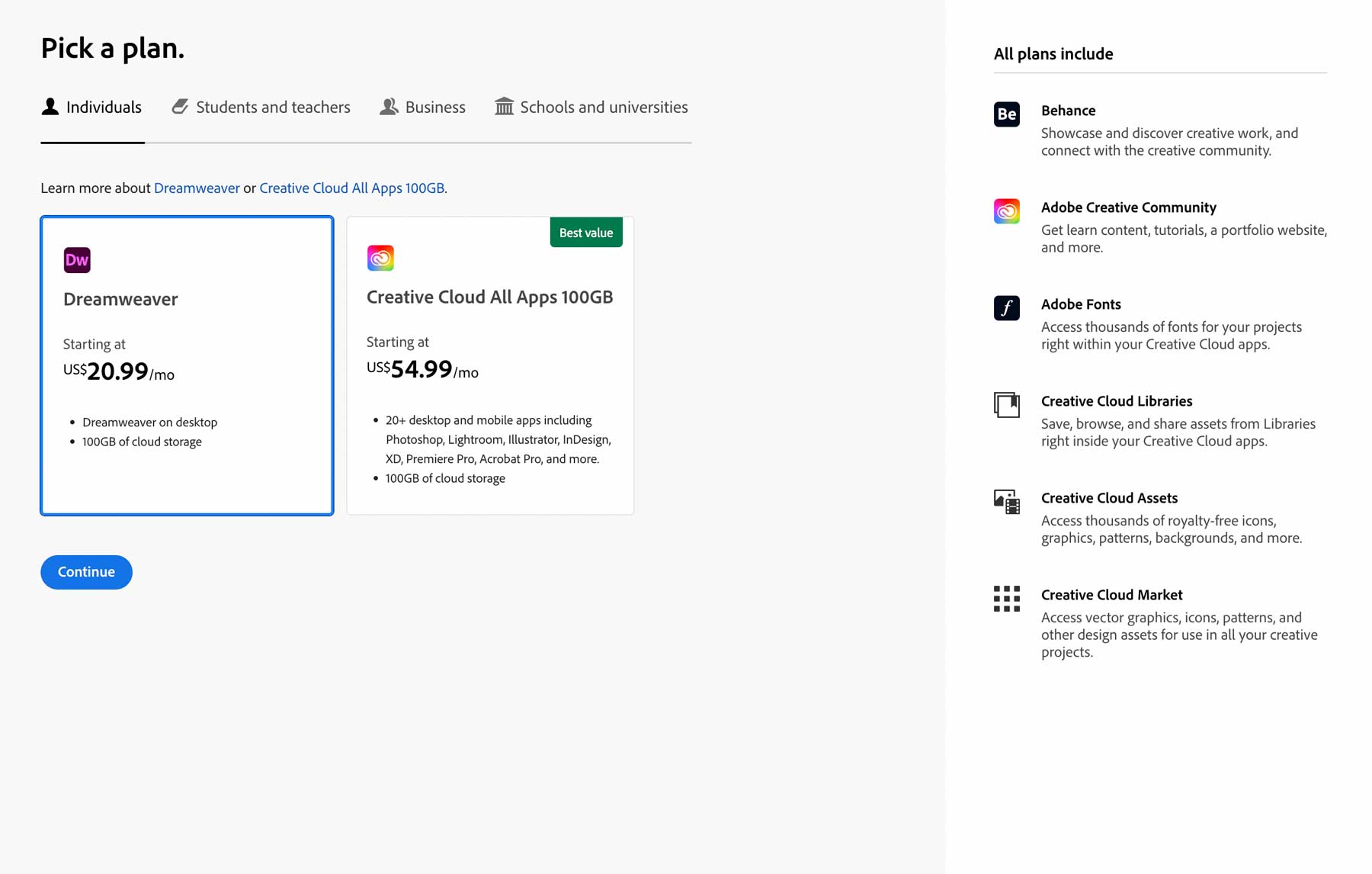
Dreamweaver 定價

選擇 Dreamweaver 作為您的網站創建工具時,好消息是您無需擔心太多成本——至少如果您打算自己編寫代碼的話。 當然,您需要購買域名和虛擬主機,但您還需要為 Dreamweaver 軟件付費。 Dreamweaver 的稅前費用約為每月 22 美元。
但是,如果您想訪問 Adobe 的全套創意產品,包括 Dreamweaver,則費用會增加到每月 55 美元左右。 對於大多數使用 Dreamweaver 的人來說,選擇整個 Creative Cloud 是有意義的。 如果您計劃創建一個需要照片編輯工具和製作可縮放矢量圖形 (SVG) 或動畫的方法的更高級網站,則尤其如此。
 |  | |
|---|---|---|
| 價錢 | ️畫畫 WordPress 是免費的,但您需要多個附加組件,例如域、主題、插件和主題。 | ️畫畫 Dreamweaver 在您為域、託管和軟件付費後並不便宜,但在附加組件後與 WordPress 不相上下。 |
| 開始使用 WordPress | Dreamweaver 入門 |
WordPress 與 Dreamweaver:易用性
在構建網站時,選擇合適的平台至關重要,易用性是關鍵因素。 雖然 WordPress 和 Dreamweaver 有一個學習曲線,但 WordPress 之所以與眾不同,是因為它很容易上手。
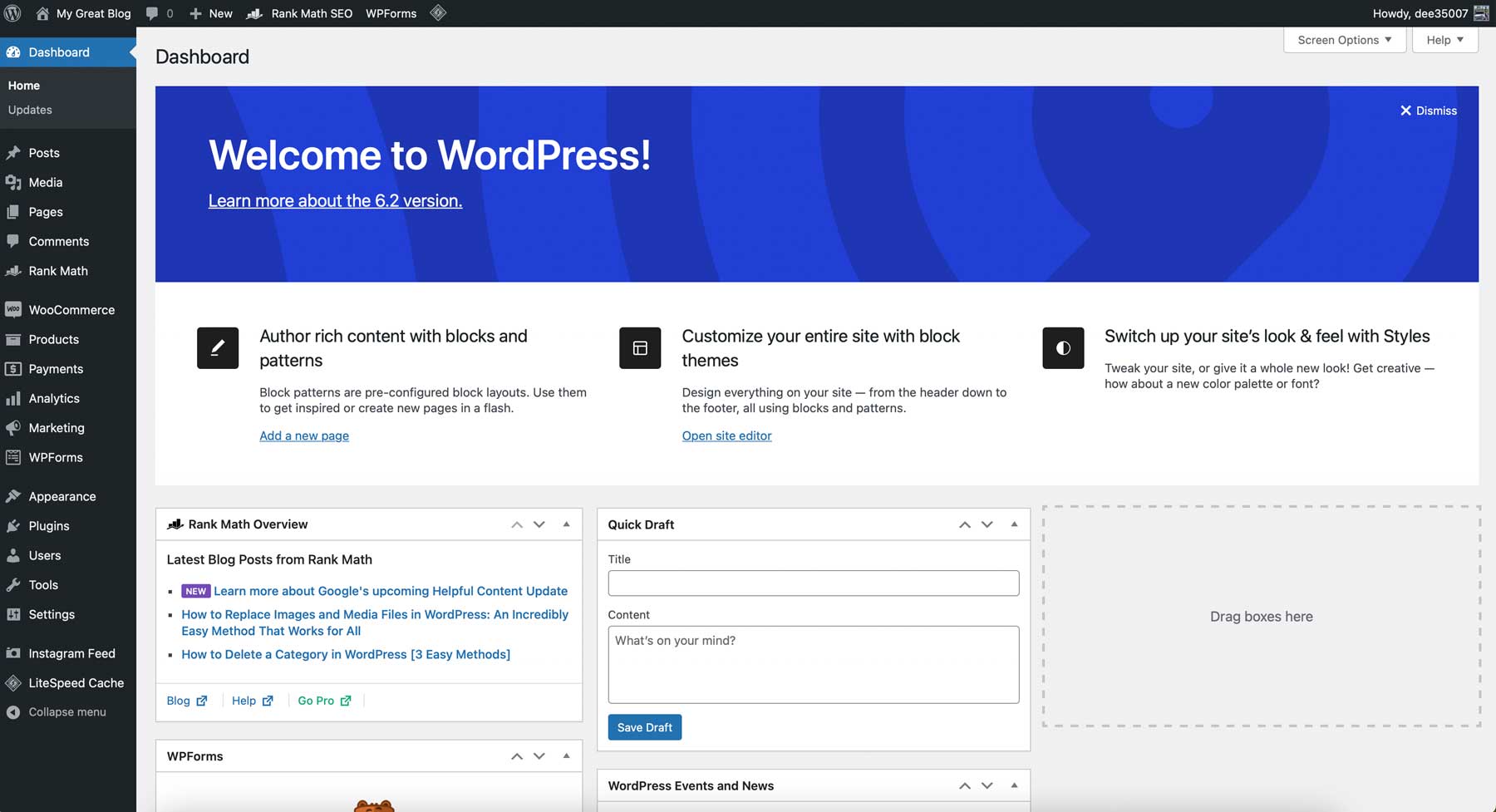
WordPress的
在 WordPress 出現之前,創建網站需要大量編碼。 但多虧了 Automattic 的員工,普通人現在可以輕鬆創建它們。 話雖如此,第一次登錄 WordPress 時,您可能需要幫助來確定從哪裡開始。 儘管存在學習曲線,但有大量可用資源(如我們的博客)提供提示和技巧,幫助用戶克服任何障礙。 一旦您克服了可用設置數量的最初衝擊,就很容易弄清楚這些東西的作用和它們的位置。

另一件需要考慮的事情是您打算創建什麼類型的網站。 這將影響您選擇的插件和主題類型,從而增加學習曲線。 值得慶幸的是,無論您計劃構建哪種類型的網站,某些主題都可以讓 WordPress 更易於使用。 例如,由於其無代碼 Visual Builder,Divi 是初學者的絕佳選擇。 您可以在前端設計帖子和頁面,以實時查看設計更改。 在添加網站內容時以可視化方式呈現它會讓生活變得更加輕鬆。

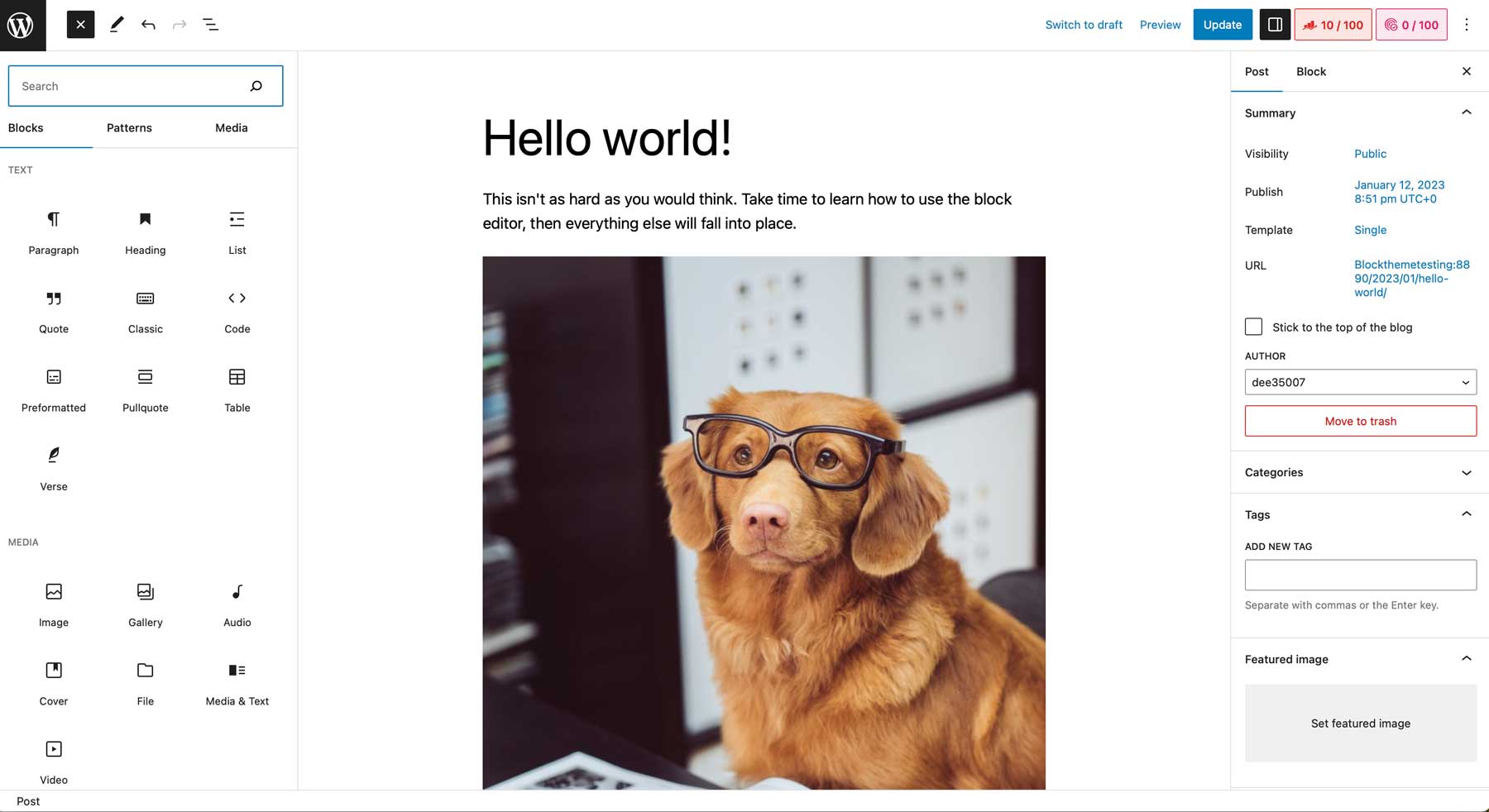
也就是說,最好在學習使用主題和插件之前熟悉默認的塊編輯器。 由於大多數 WordPress 內容創建都以帖子和頁面為中心,因此學習如何以及在何處構建內容將對學習 WordPress 大有幫助。
織夢機


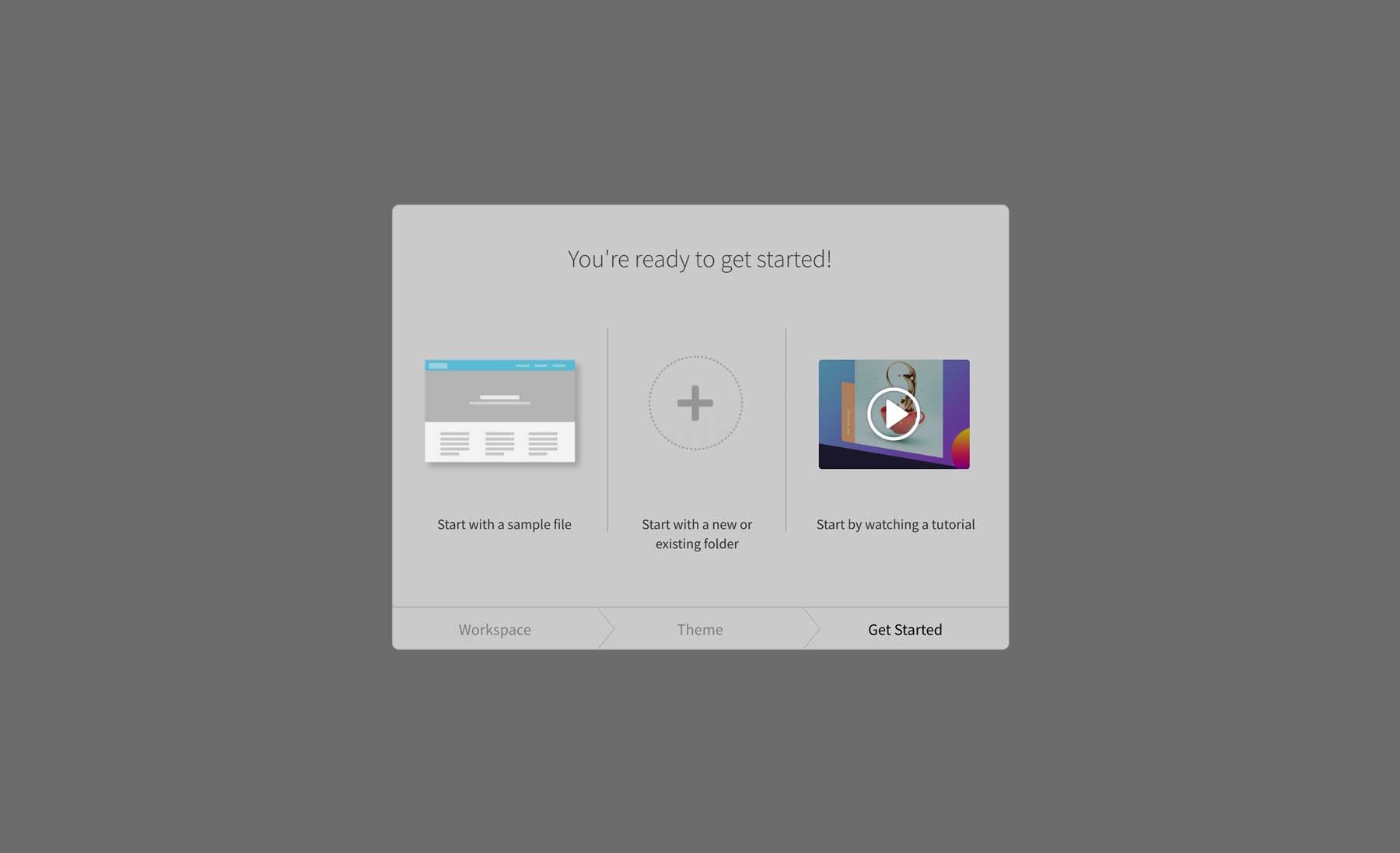
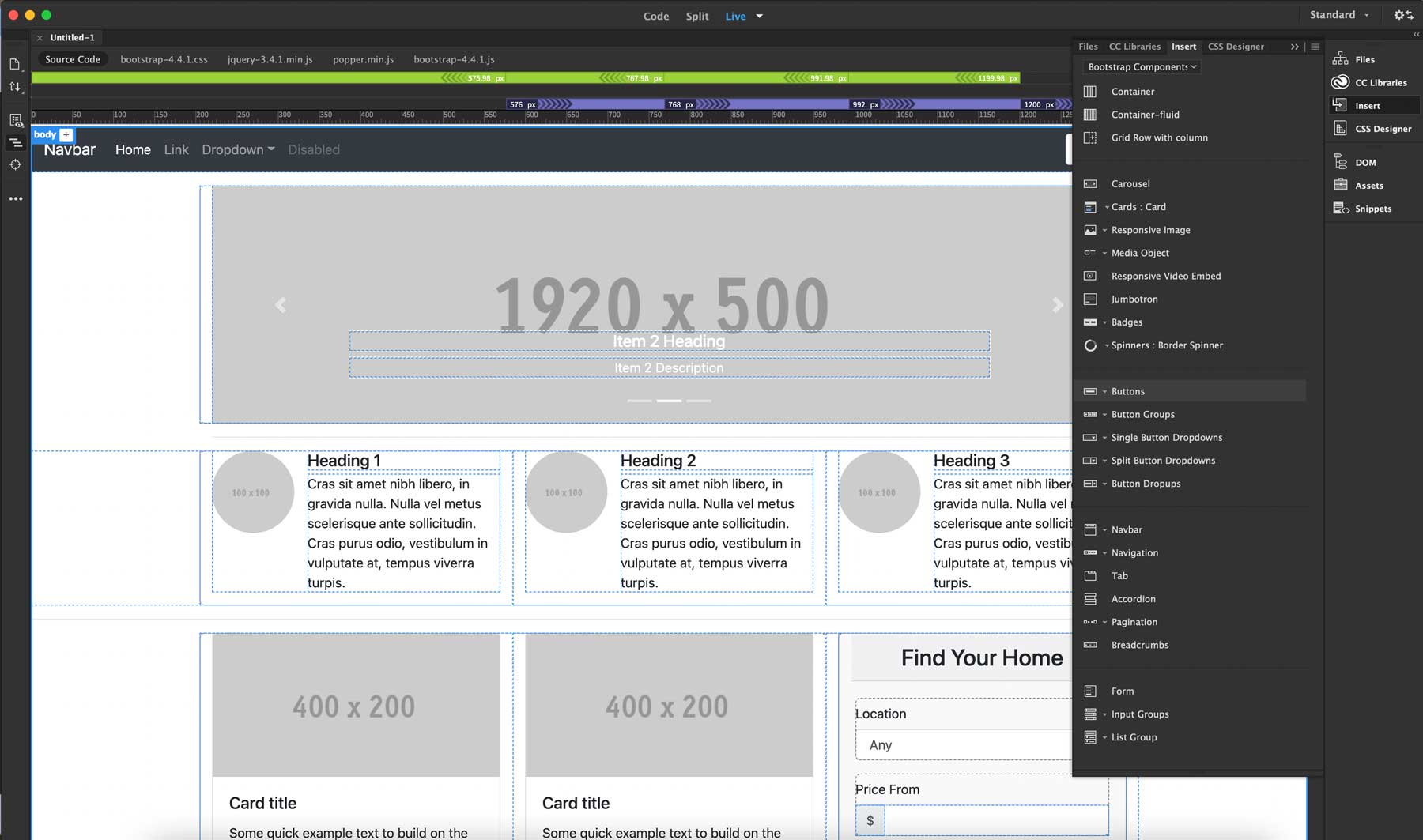
當您第一次啟動 Dreamweaver 時,您會看到一個簡單易懂的設置屏幕。 它會引導您完成顯示首選項,並讓您選擇從示例文件開始並觀看教程以幫助您入門。 我們強烈建議您觀看教程視頻。 它將幫助您設置站點管理器——您將在其中配置本地託管環境——並向您介紹最常用的工具。 也就是說,這就是您將獲得的所有幫助。 在那之後,如果您不熟悉編碼,事情就會變得複雜。

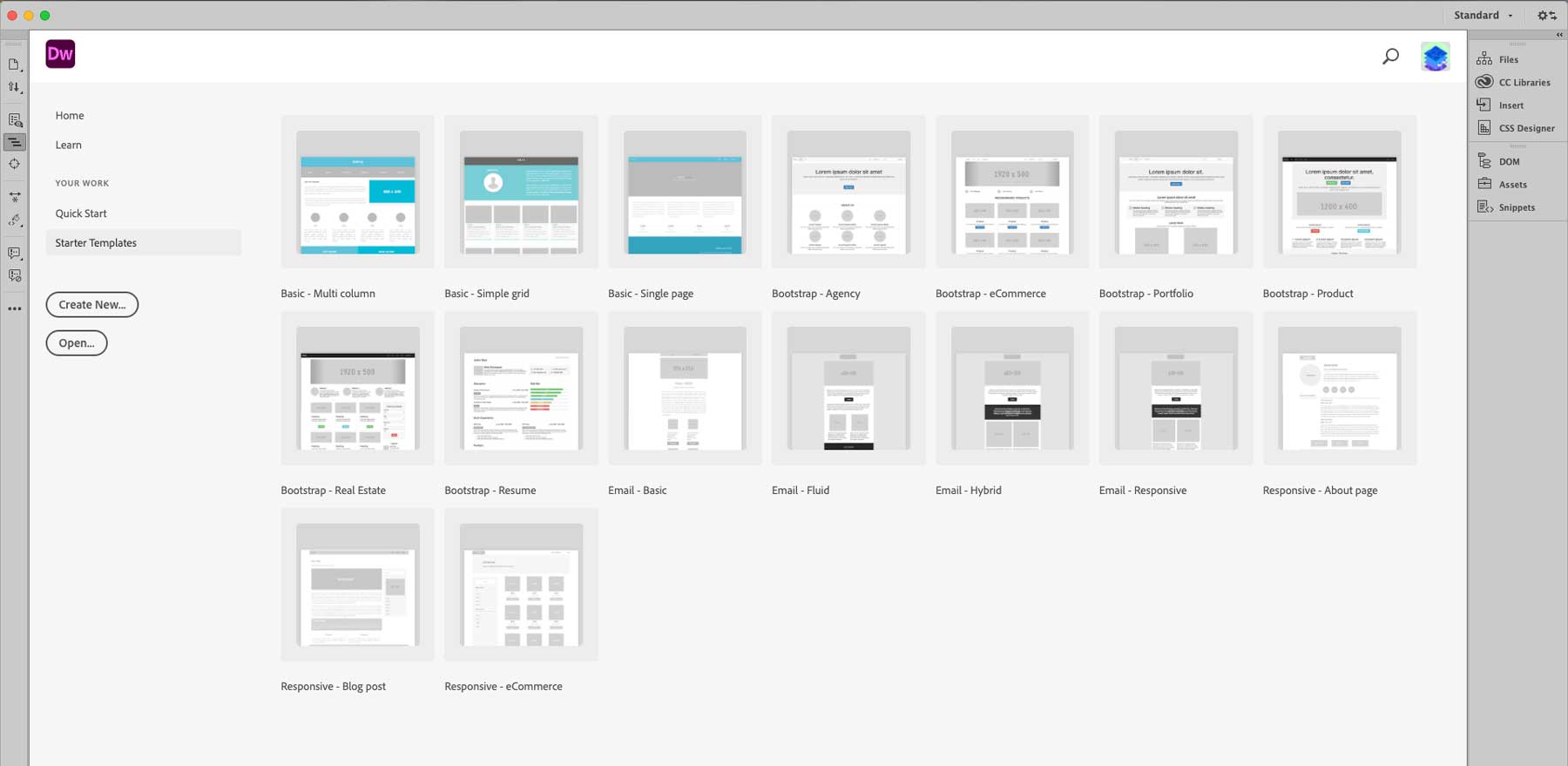
為了讓事情變得更輕鬆,您可以從 16 個可用模板中的一個開始。 請記住,這些是起始頁,而不是成熟的網站。 您可以從基本的多列或網格佈局、一些響應式頁面、構建電子郵件或從幾個 Bootstrap 頁面中進行選擇開始。 加載所選模板後,您必須在圖像、文本和其他元素中編碼以完成您的頁面。
總的來說,Dreamweaver 的學習曲線對於初學者來說是陡峭的。 如果您具有 CSS、HTML 和 Bootstrap 的基本知識,您可以輕鬆創建一個基本站點,但這需要時間。 也就是說,如果您是喜歡深入編碼雜草的編碼專家,那麼掌握 Dreamweaver 並不難。 這取決於您選擇的編碼語言和學習新平台的舒適程度。
 |  | |
|---|---|---|
| 使用方便 | 優勝者 在您完成最初的學習曲線後,WordPress 是創建網站最簡單的工具之一。 | Dreamweaver 需要廣泛的編碼知識才能構建網站。 |
| 開始使用 WordPress | Dreamweaver 入門 |
WordPress 與 Dreamweaver:自定義
選擇新的網絡平台時最重要的考慮因素之一是能夠使其完全符合您的需求。 WordPress 和 Dreamweaver 都提供無限的自定義選項。 也就是說,它們提供了完全不同的方式來讓您做到這一點。
WordPress的

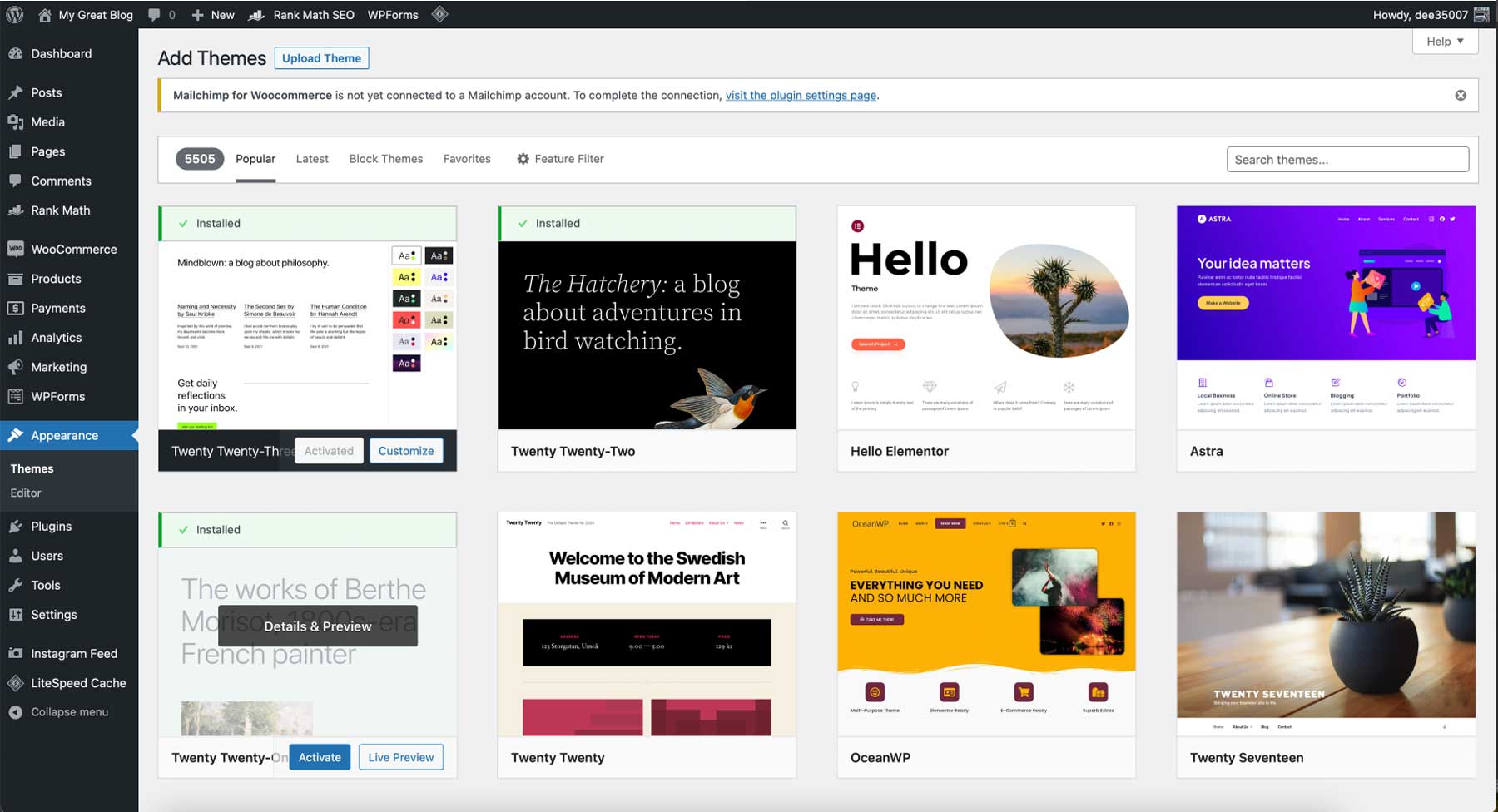
儘管最初是一個博客平台,但由於其龐大的附加組件,WordPress 已經發展成為一個可以容納任何網站的動態內容管理系統。 在 WordPress 存儲庫中,您可以找到許多主題,每個主題都為您的網站提供獨特的外觀。 這些主題可以通過 WordPress 儀表板或主題存儲庫輕鬆安裝。 此外,第三方供應商提供了許多高級主題,例如 Elegant Themes、StudioPress 和 ThemeIsle,您可以購買這些主題以增強網站的外觀和功能。

此外,數以千計的插件允許您自定義您的站點。 例如,假設您要建立一個會員網站。 添加一個好的會員插件將使您能夠快速控制內容、創建會員等級、接受付款,甚至添加一個社區討論論壇。 幾乎任何東西都有很棒的插件,使 WordPress 的自定義選項無窮無盡。
還有其他方法可以讓您向網站添加有趣的內容。 例如,小部件可以增強您網站的外觀,因為它們可以放置在不同的位置,例如邊欄、頁腳或頁眉。 他們還可以顯示類別檔案、社交媒體平台、最近的帖子等。 此外,儘管 WordPress 設計為用戶友好型,但您可以通過添加自定義 CSS、HTML 和 Javascript 將自定義提升到一個新的水平。 根據您選擇的主題,您可以創建自定義模板,使您的網站在所有帖子和頁面中具有統一的外觀,包括用於顯示帖子、搜索頁面、存檔等的模板。
織夢機
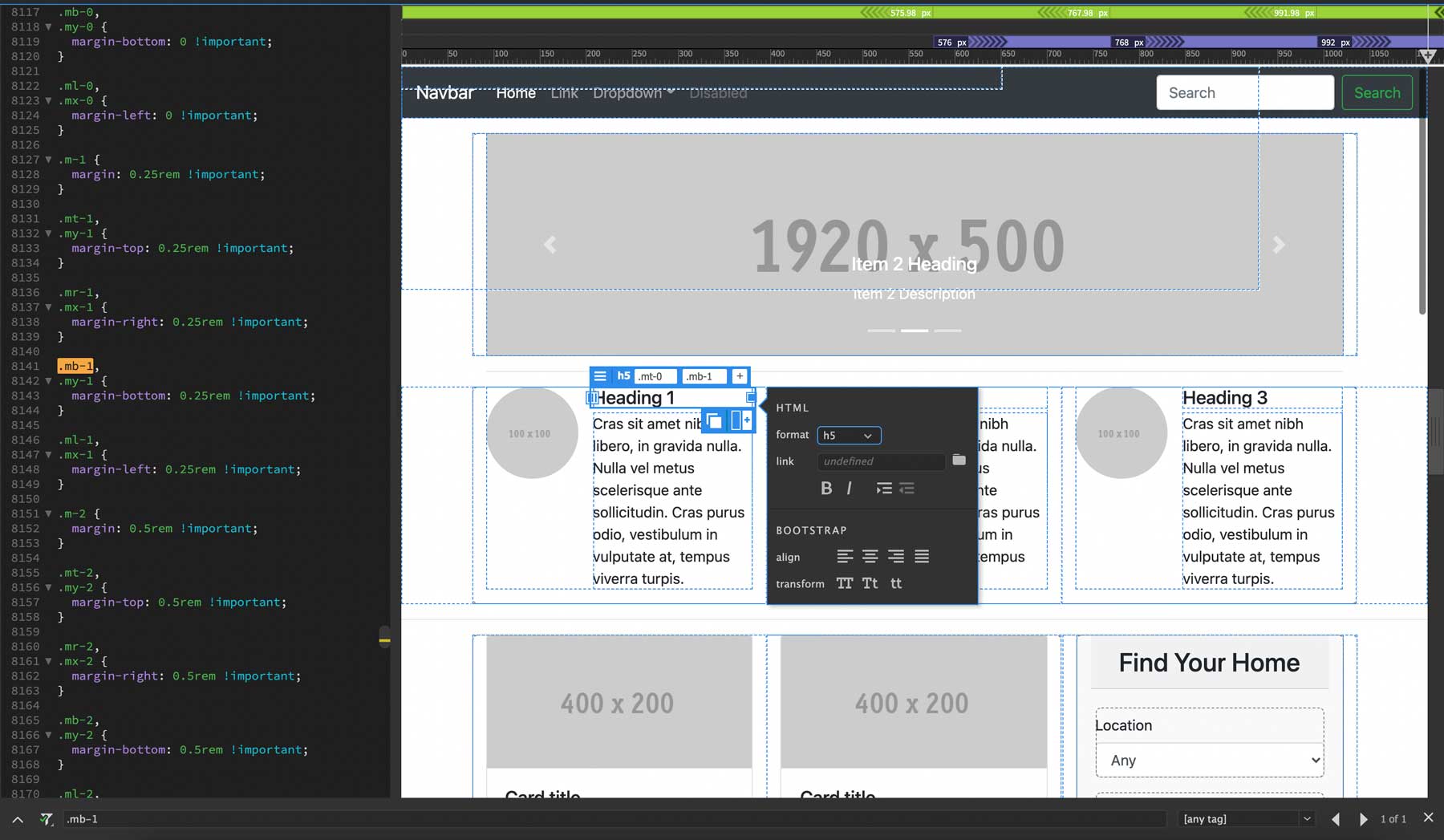
與 WordPress 一樣,Dreamweaver 有大量的自定義選項。 它始於創建完美工作空間的能力。 您可以在淺色和深色模式之間進行選擇,為代碼預覽分配自定義顏色等等。 如前所述,Dreamweaver 提供三種不同的工作區視圖,包括代碼、拆分和實時。 您可以使用實時視圖將預編碼元素拖放到您的頁面中。 也就是說,您仍然需要添加 CSS、圖像和代碼片段才能使它們正常運行。

例如,在使用 Bootstrap 文件時,可以使用默認組件來使您的頁面栩栩如生。 您可以從容器、旋轉木馬、卡片佈局、動畫旋轉器、按鈕等中進行選擇。 Dreamweaver 甚至包含相應的代碼片段,讓您在 CSS 和 Javascript 上搶先一步。 此外,還有一個前端 CSS 設計器,允許您為特定屬性編輯 CSS,從而節省時間。

在拆分視圖中工作時,您可以輕鬆地單擊前端的元素並在關聯的 CSS 文件中編輯 CSS 屬性。 您還可以復制元素、為標題添加文本裝飾、鏈接圖像以及通過單擊複選框使元素響應。 其他自定義選項包括安裝第三方擴展的能力,例如圖片庫、帶有 reCaptcha 的聯繫表、谷歌地圖等。
 |  | |
|---|---|---|
| 客制化 | ️畫畫 WordPress 可通過插件、主題和自定義代碼進行高度自定義。 | ️畫畫 如果您具有出色的編碼技能,則可以使用 Dreamweaver 自定義任何內容。 |
| 開始使用 WordPress | Dreamweaver 入門 |
WordPress 與 Dreamweaver:託管
WordPress 與 Dreamweaver 的託管要求非常不同。 靜態網站 (Dreamweaver) 通常比 WordPress 網站需要更少的託管服務。 考慮到這一點,這里為每個選項提供了一些選項,讓您了解可用的選項。
WordPress的

WordPress 託管有很多變數。 首先,您想要什麼樣的主機? 其次,你的預算是多少? 作為 WordPress 用戶,您可能會被所有的選擇弄得不知所措。 考慮到這一點,我們強烈推荐一些——SiteGround 和 Pressable。 兩家提供商都提供託管 WordPress 託管、多個價格等級、出色的功能,並針對 WordPress 進行了優化。
織夢機

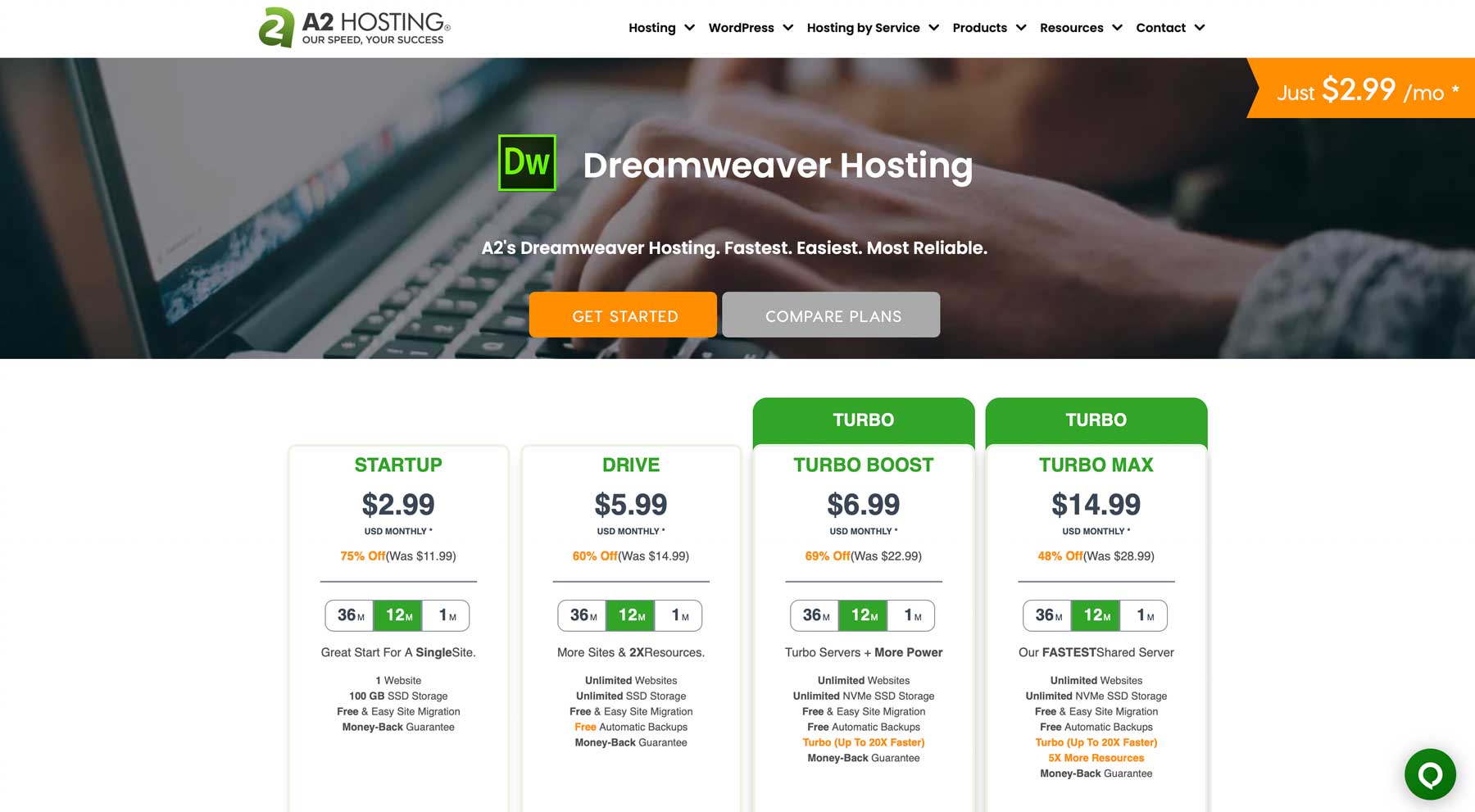
託管使用 Dreamweaver 構建的站點並不那麼複雜。 除非您構建服務器端應用程序,例如 CGI/Perl、ASP 或 PHP,否則您很可能會使用低端共享主機。 這樣做的原因是 Dreamweaver 的基本功能使用 HTML、CSS 和 Javascript,因此它們不需要那麼多的功能。 考慮到這一點,我們可以推荐一些面向客戶端的靜態網站——A2 Hosting 和 Green Geeks。 兩者都提供合理的計劃,包括充足的 NVMe SSD 存儲、自動備份、FTP(Dreamweaver 要求)、免費站點遷移和免費 SSL 證書。
WordPress vs Dreamweaver:有明顯的贏家嗎?
當需要在 WordPress 和 Dreamweaver 之間做出選擇時,兩者各有優勢。 也就是說,您選擇的那個取決於您的具體需求。 WordPress 易於使用,具有廣泛的支持系統,並提供數以千計的主題和插件來自定義您的站點。 另一方面,Dreamweaver 是一個強大的 Web 開發工具,允許您創建靜態網站、自定義應用程序和大型複雜站點。
 |  | |
|---|---|---|
| 價錢 | ️畫畫 WordPress 是免費的,但您需要多個附加組件,例如域、主題、插件和主題。 | ️畫畫 Dreamweaver 在您為域、託管和軟件付費後並不便宜,但在附加組件後與 WordPress 不相上下。 |
| 使用方便 | 優勝者 在您完成最初的學習曲線後,WordPress 是創建網站最簡單的工具之一。 | Dreamweaver 需要廣泛的編碼知識才能構建網站。 |
| 客制化 | ️畫畫 WordPress 可通過插件、主題和自定義代碼進行高度自定義。 | ️畫畫 如果您具有出色的編碼技能,則可以使用 Dreamweaver 自定義任何內容。 |
| 開始使用 WordPress | Dreamweaver 入門 |
歸根結底,如果您想快速創建一個網站並且沒有太多編碼經驗,那麼 WordPress 是您的不二之選。 但是,如果您想基於 HTML、PHP 或 Bootstrap 開發應用程序或自定義網站,Dreamweaver 可能是一個不錯的選擇。
披露:如果您在點擊帖子中的鏈接後購買了東西,我們可能會收到佣金。 這有助於我們保持免費內容和優質資源的流動。 謝謝你的支持!
