WordPress 與 HTML 網站 (2023)
已發表: 2023-04-26爭論你應該如何建立你的下一個網站? HTML 和 WordPress 網站都有其優點和潛在缺點。 我們將在本文中幫助您比較 WordPress 與 HTML 網站,以便您自己做出決定。
- 1 WordPress 與 HTML:有什麼區別?
- 1.1靜態 HTML 網站
- 1.2 WordPress 網站
- 2學習曲線和易用性
- 2.1 WordPress 學習曲線
- 2.2靜態 HTML 網站學習曲線
- 3 WordPress 與靜態 HTML 自定義選項
- 3.1 WordPress 定制
- 3.2靜態 HTML 網站定制
- 4 WordPress 與靜態 HTML:託管
- 5 WordPress 與 HTML:您應該選擇哪一個?
- 6 WordPress 與 HTML 常見問題解答
- 7如何開始使用 WordPress
WordPress 與 HTML:有什麼區別?
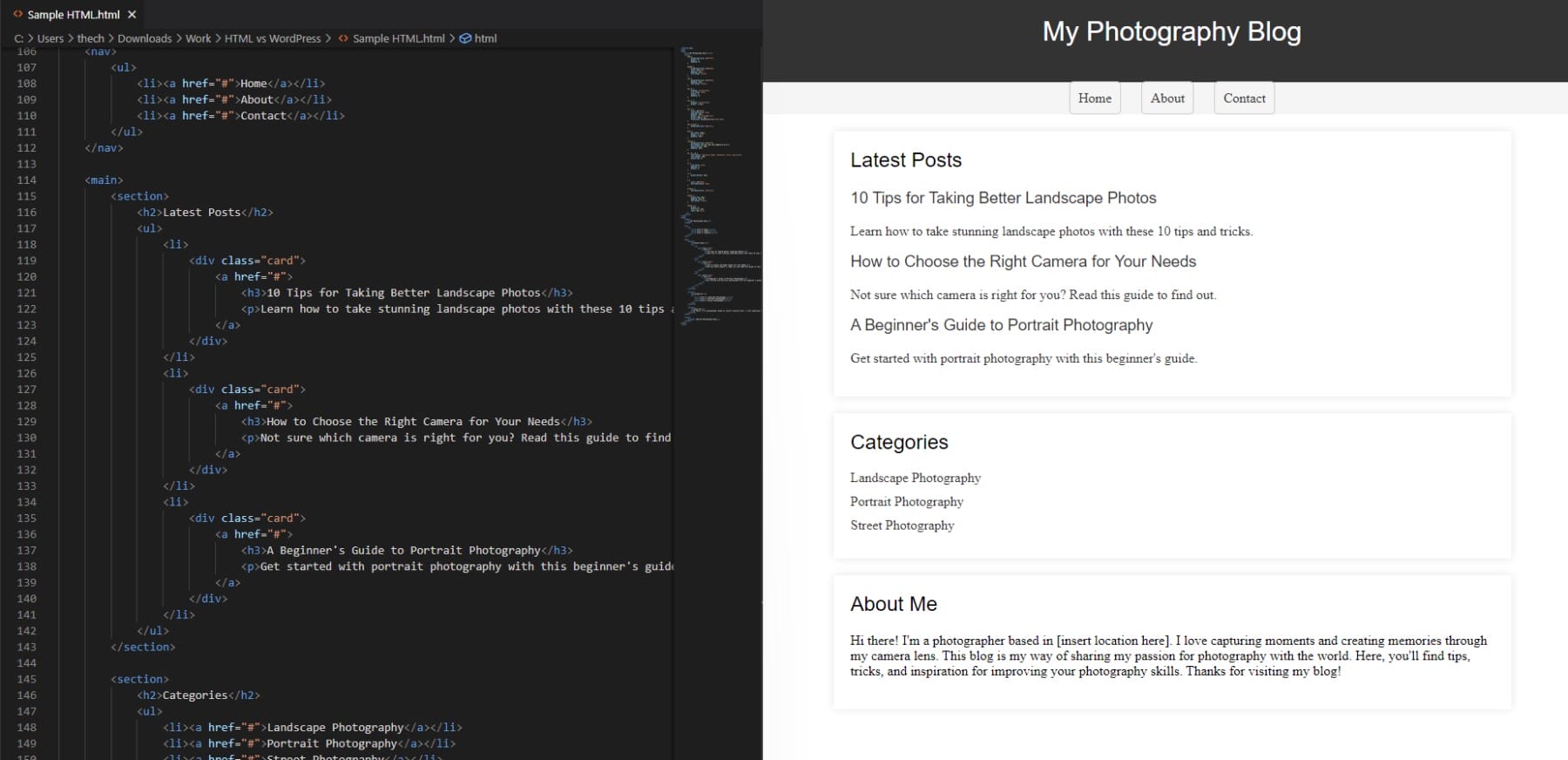
靜態 HTML 網站
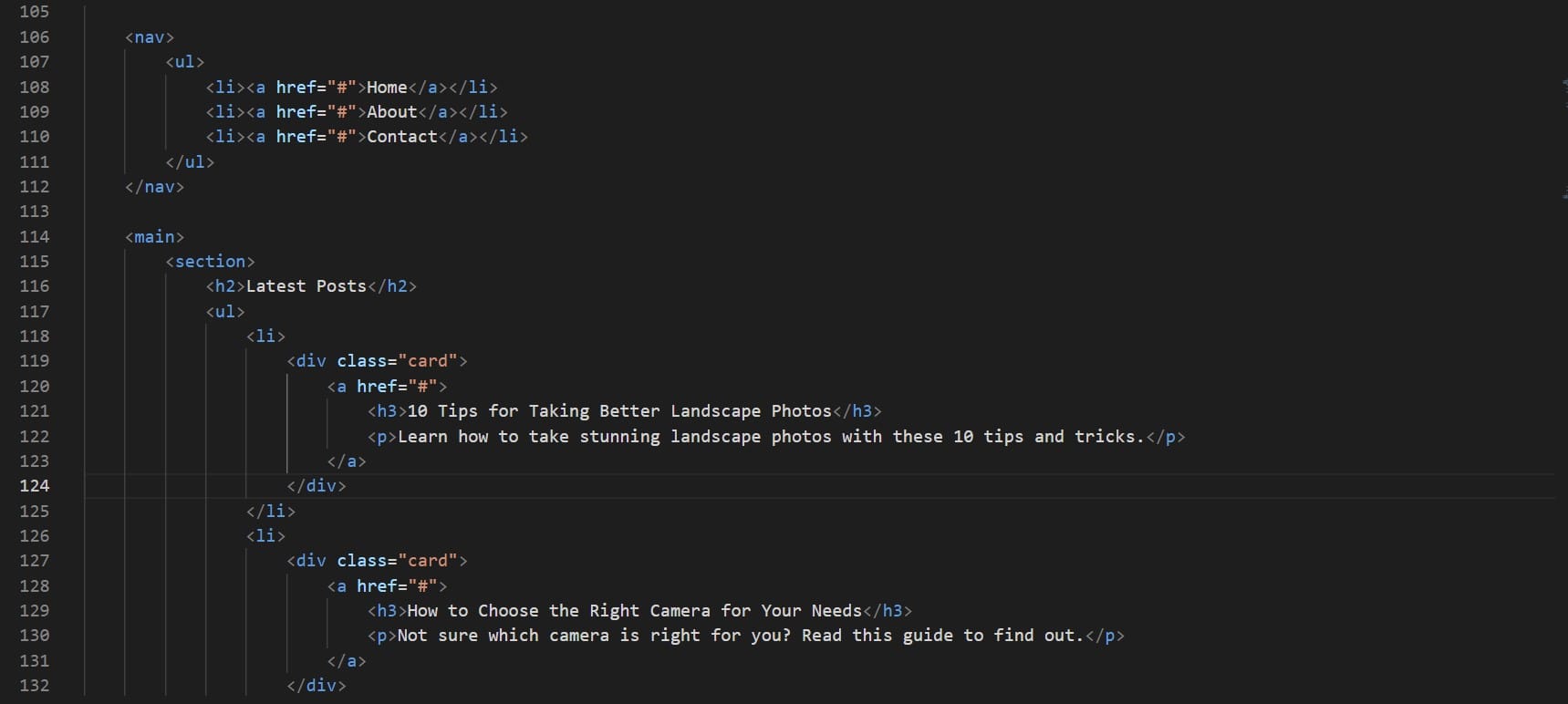
HTML,即超文本標記語言,是互聯網的支柱,也是所有網站的基礎。 在 WordPress 和其他流行的網站建設者出現之前,網站主要使用 HTML(使用 CSS 和 JavaScript 來添加樣式和功能)從頭開始構建。 這些網站通常被稱為靜態 HTML 網站,因為以 HTML 創建的頁面和內容是硬編碼的,完全符合其呈現方式。 這就是創建和更新大型靜態 HTML 站點可能比現代方法更耗時、更複雜且成本更高的原因。

您可以創建適用於小型項目、個人頁面或簡單登錄頁面的靜態 HTML 站點。 他們將需要 CSS(用於樣式)和 JavaScript(用於交互),在大多數情況下還需要更多。 更大(更複雜)的靜態 HTML 網站將需要更複雜的編程來將我們認為理所當然的功能與其他解決方案(如 WordPress)結合起來。
WordPress 網站
WordPress 通過提供軟件(包括 WordPress 編輯器)簡化了建站過程,讓非開發人員無需了解 HTML、CSS 或 JS 就可以建站。 與靜態 HTML 站點不同,WordPress 站點內容(最終為瀏覽器呈現的 HTML)是在每次加載頁面時從數據庫動態生成的。 這允許站點所有者從最好的內容管理系統 (CMS) 之一進行站點範圍的更改。
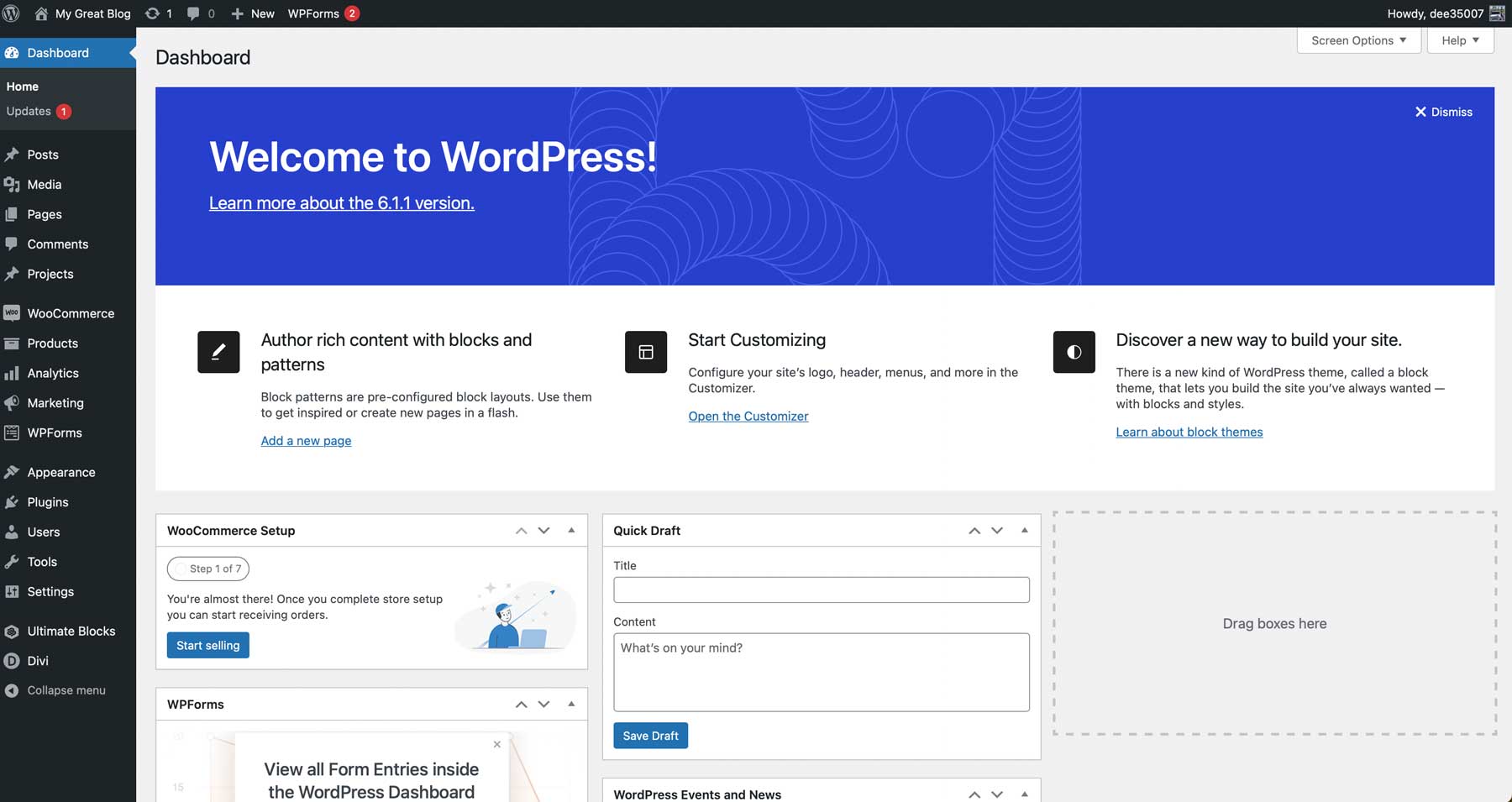
WordPress 的 CMS 通過簡化的儀表板和看似無限的可擴展性簡化了網站創建。

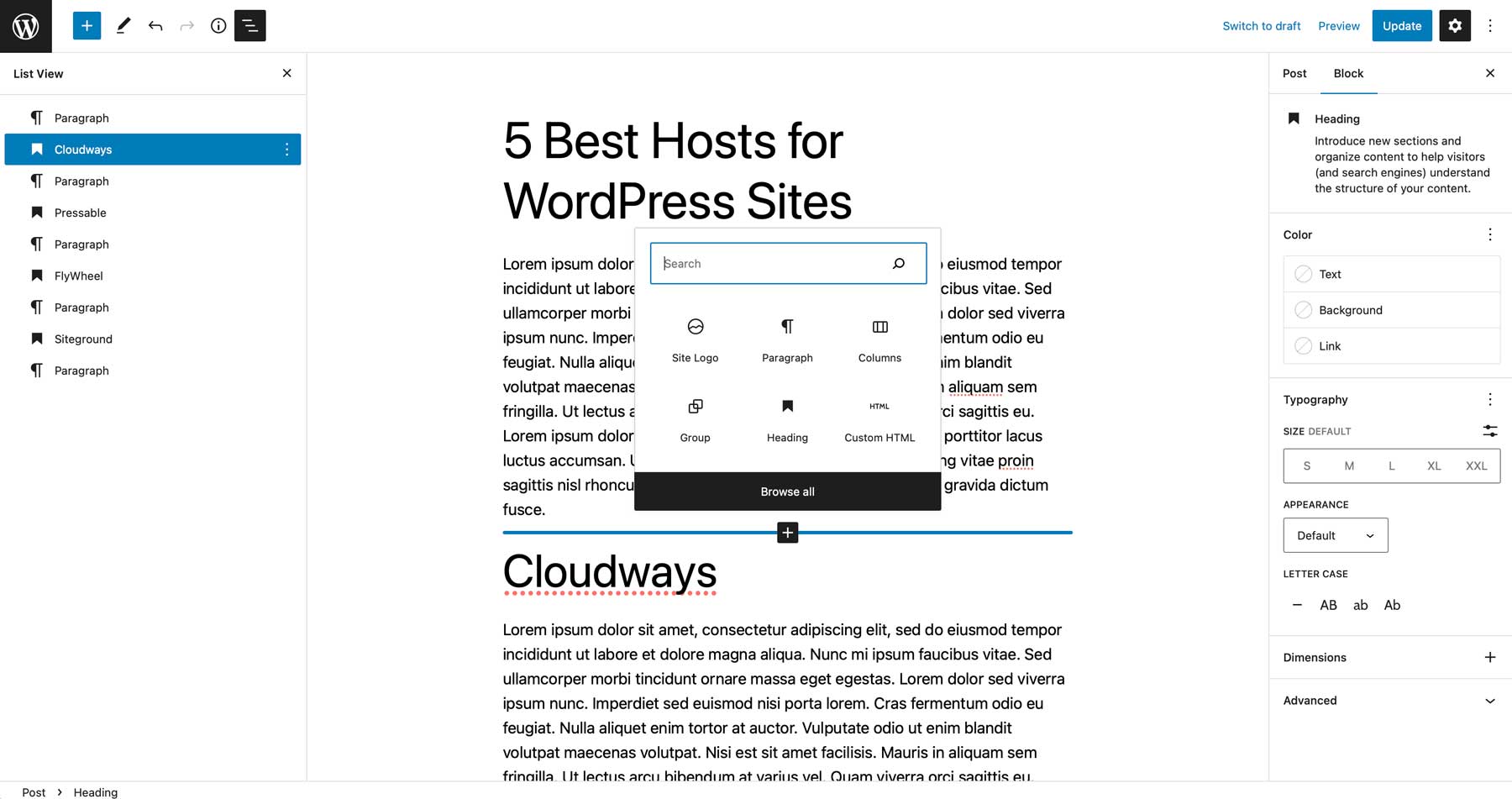
用戶可以添加主題和插件以獲得量身定制的設計和功能。 易於使用的可視塊編輯器使您可以在前端完全控制整個網站。 借助像 Divi 這樣強大的頁面構建器,無需或只需很少的代碼就可以更高效地設計模板和網站元素。
WordPress 是一個強大的平台,可以創建各種網站,包括博客、商業網站、電子商務商店、投資組合等。 其用戶友好的界面和範圍廣泛的主題和插件使構建和自定義網站變得更加容易,無需任何編碼知識。 您可以在一個下午使用 WordPress 創建一個高級電子商務商店,而使用 HTML 可能需要數週時間(除非您使用預製模板和 JS 庫)。
學習曲線和易用性
在網站建設方面,WordPress 通過其儀表板、添加插件的能力和拖放式構建器提供了一種直接的方法,簡化了任何人創建和管理網站的過程。 但是,HTML 可能足以製作不需要頻繁更新的靜態站點。
WordPress 學習曲線
WordPress 是一個用戶友好的平台,旨在使每個人都可以訪問網站。 是的,即使是那些沒有編碼知識的人。 它的可視塊編輯器簡化了網頁設計。 您可以使用它創建頁面、帖子,甚至可重複使用的網站模板。

該平台的管理儀表板直觀且易於導航。 它允許用戶輕鬆管理網站內容,而無需廣泛的編碼知識。 要對 WordPress 有一個基本的了解,用戶必須熟悉儀表板和設置。 這包括學習添加和自定義主題、安裝插件以及使用塊編輯器創建頁面和帖子。 此外,了解菜單、頁眉和頁腳等網站結構基礎知識有助於創建組織良好的網站。
基本的 HTML 和 CSS 知識可以幫助用戶進一步定制他們的網站,超出預建主題和插件提供的範圍。 但是,編碼知識對於充分利用 WordPress 提供的功能來說並不是必需的。
借助數以萬計的可用插件和主題,用戶可以按照自己選擇的任何方式擴展網站的功能和設計。
靜態 HTML 網站學習曲線
相比之下,如果您想構建一個靜態 HTML 網站,則需要對 HTML 和 CSS 有深入的了解,才能構建網站並為其設置樣式並使其具有視覺吸引力。 您將需要學習更複雜的語言,如 JavaScript 以添加交互性和高級功能(但這對於簡單網站來說不是必需的)。

對於沒有編碼經驗的人來說,這可能是一條陡峭的學習曲線。 要獲得對 HTML 的基本了解,您必須學習該語言及其語法,包括了解 HTML 標記的結構以及如何使用它們來格式化文本和創建基本頁面佈局。
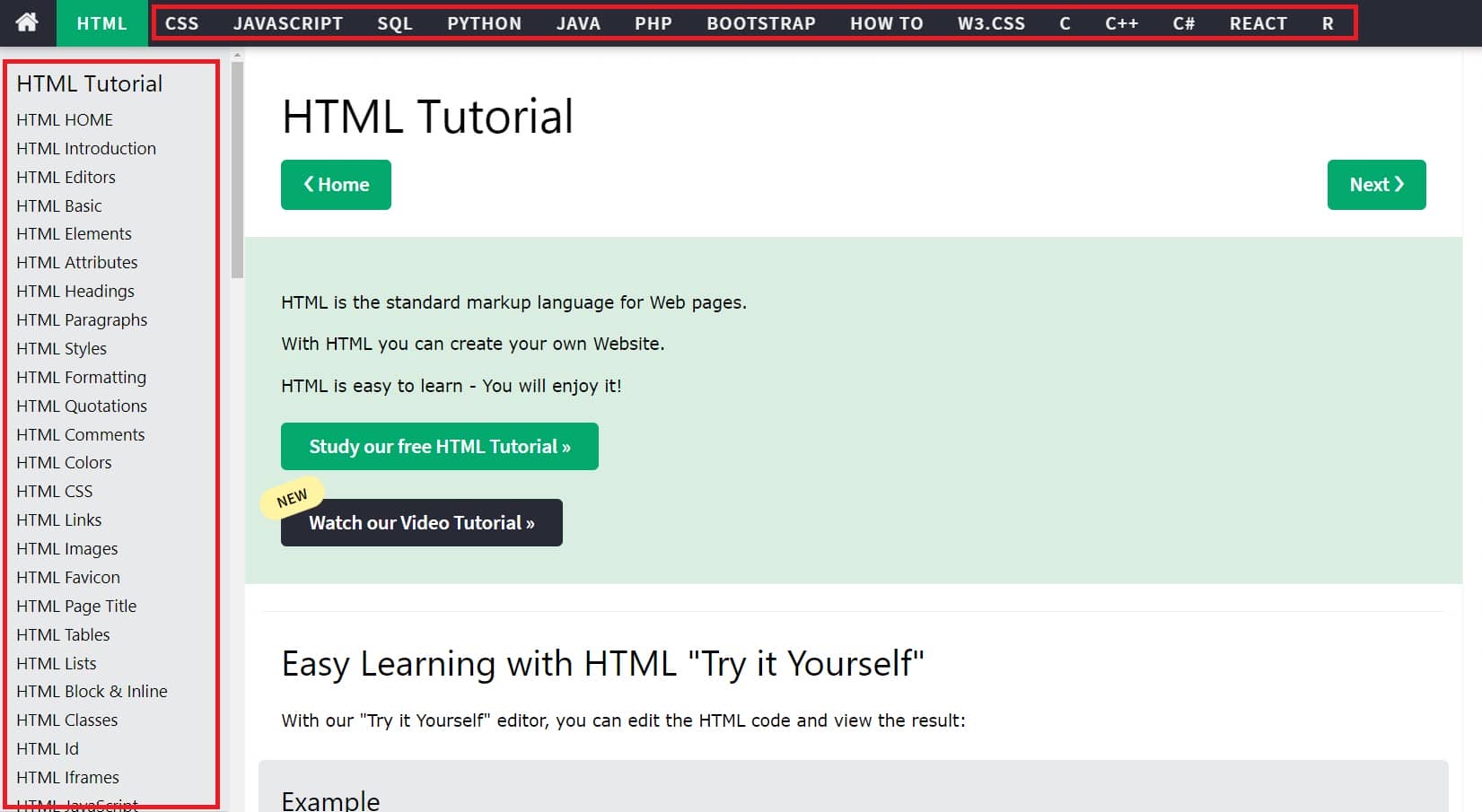
要設置 HTML 網站的樣式,您還必須學習 CSS,它允許您將視覺樣式應用到 HTML 代碼。 一些流行的 CSS 框架(如 Bootstrap)有助於快速啟動此過程,但您仍然需要學習很多東西才能實施該框架並進行更改。 個人可以使用各種資源來學習 HTML 和 CSS,包括 W3School 平台的在線課程和教程、網絡開發書籍和 YouTube 教程。

論壇、社交媒體組和編碼訓練營等在線社區也是可用資源。
WordPress 與靜態 HTML 自定義選項
定制是網站建設的一個重要方面。 HTML 和 WordPress 提供了不同的自定義選項。 HTML 提供對網站每個部分的完全控制,而 WordPress 提供可通過主題和插件自定義的預建選項。
WordPress 定制
WordPress 提供了一個主題、插件和集成的生態系統,使您可以輕鬆自定義您的網站。 用戶可以從數以千計的免費和付費主題中進行選擇,以適合他們網站的目的和風格。 除了主題之外,WordPress 還提供範圍廣泛的用於各種目的的插件。

用戶可以從 WordPress 插件存儲庫或第三方提供商瀏覽和安裝插件,無需編碼知識即可輕鬆添加功能。

比使用靜態 HTML 更易於運行網站的一些最佳插件是:
- 電子商務插件,使您能夠創建簡單或高級的在線商店。
- 無需任何代碼即可幫助您構建精美網站的頁面構建器。
- 表單插件可收集網站訪問者的任何數據或提交內容。
- SEO 插件可幫助您的網站排名,因為如果它只是坐在那裡有什麼好處?
靜態 HTML 網站定制
自定義靜態 HTML 網站需要網站創建者完全控製網站的設計和結構。 雖然 HTML 模板可供購買,但編輯它們需要 HTML、CSS 和其他基於 Web 的編程語言的知識。

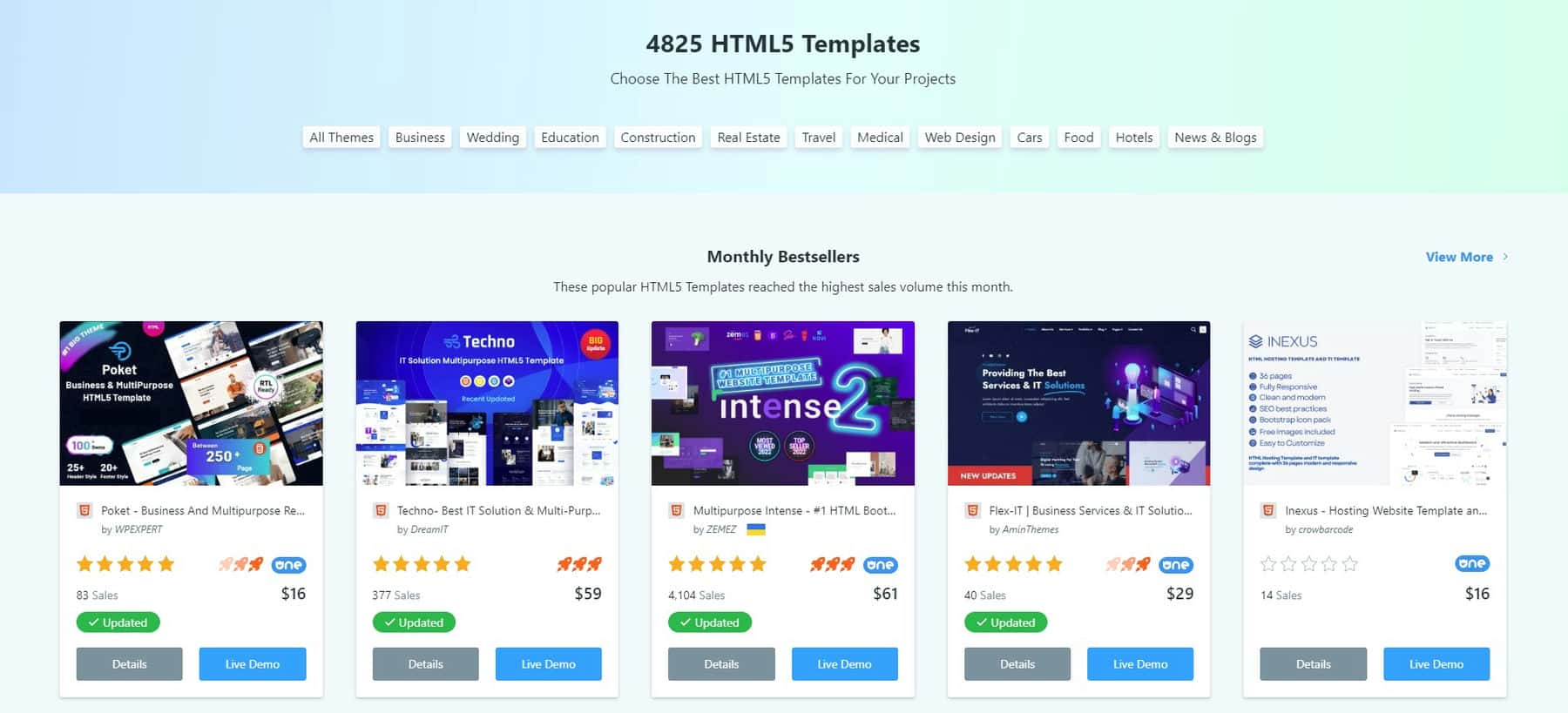
用於初學者 HTML 模板的模板怪物市場
前端開發技能對於自定義 HTML 網站超出其基本結構和設計是必要的。 如果沒有適當的技能,向靜態 HTML 網站添加高級功能和交互性可能具有挑戰性且耗時。
通常需要 JavaScript 來添加動態功能,例如動畫菜單、彈出窗口和實時表單驗證。 然而,學習 JavaScript 需要投入大量的時間和精力。 它是一種複雜的編程語言,需要理解 HTML 和 CSS 以外的編程概念。
WordPress 與靜態 HTML:託管
WordPress 和 HTML 網站都需要虛擬主機才能在 Internet 上訪問它們。 Web 託管到存儲您的網站文件並使它們在線可用的服務。 託管服務提供商提供具有不同功能、定價和性能水平的各種計劃以滿足網站所有者的需求。
WordPress 和靜態 HTML 網站的託管要求不同。 靜態 HTML 網站需要較少的服務器資源,並且通常可以使用成本較低的基本共享託管計劃進行託管。 HTML 文件本身通常通過 FTP 軟件訪問,並使用您選擇的文本或代碼編輯器進行編輯。

WordPress 網站是動態的,使用 PHP 和數據庫動態生成,通常需要更多的服務器資源。 正因為如此,大多數 WordPress 託管平台都包含專門的緩存、自動備份和優化的服務器配置等功能,以提高性能和安全性。
許多託管服務提供商為 WordPress 提供一鍵式安裝程序,使用戶可以輕鬆快速地安裝和設置 WordPress。 這些安裝程序創建 WordPress 安裝,包括必要的文件和預配置的數據庫。 我們的託管指南涵蓋了尋找合適託管服務商所需的一切信息。
WordPress 與 HTML:您應該選擇哪一個?
在決定是使用 WordPress 還是 HTML 構建網站時,重要的是要考慮您的具體需求和專業水平。 假設您正在尋找一個用戶友好的平台,該平台可提供廣泛的自定義選項並簡化網站構建過程。 在這種情況下,WordPress 是更好的選擇,尤其是對於初學者而言。 另一方面,如果您有編碼經驗並且更喜歡完全控制您網站的設計和功能,或者如果您只需要一個簡單的靜態網站,那麼 HTML 可能更合適。
WordPress 與 HTML 常見問題解答
HTML 和 WordPress 哪個更好?
WordPress 會取代 HTML 和 CSS 嗎?
是否值得再學習 HTML?
專業人士使用 WordPress 嗎?
什麼是靜態 HTML?
緩存動態頁面會創建靜態 HTML 文件嗎?
在大多數情況下,WordPress 是構建新網站的首選,因為它易於使用、廣泛的自定義選項以及像這個博客這樣的教育資源,可以幫助您學習您需要知道的一切。 它具有可擴展性,可以隨著您的需求而增長,使其成為企業和個人的絕佳選擇。 但是,如果您的網站項目很小並且您想學習 HTML 設計的基礎知識,那就去做吧。
如何開始使用 WordPress
傾向於選擇 WordPress? 我們知道很難知道從哪裡開始。 這是幫助您創建終極 WordPress 工具包的快速指南:
- 託管:即使您使用 HTML,您也需要一個出色的託管服務商。 我們推薦 SiteGround 和 Pressable。
- 主題:我們自己的 Divi 主題為您網站的每個部分提供高級設計定制。 這是世界上最受歡迎的主題是有原因的!
- SEO :確保使用 Rank Math 為搜索引擎優化您的網站。 他們也有很棒的免費版本。
- 性能:沒有什麼比緩慢的網站更糟糕的了。 使用 WP Rocket 或任何最佳速度優化插件讓您的網站快速運行。
現在您已準備好開始使用 WordPress 進行構建!
特色圖片來自 Sammby / shutterstock.com
披露:如果您在點擊帖子中的鏈接後購買了東西,我們可能會收到佣金。 這有助於我們保持免費內容和優質資源的流動。 謝謝你的支持!
