WordPress 與 Showit
已發表: 2022-08-25對學習和使用哪個網站平台進行個人和商業項目感到困惑? WordPress 和 Showit 都是具有競爭力的功能,但它們完全不同。
WordPress 是一種流行的 CMS,佔據了令人印象深刻的三分之一的互聯網。 Showit 是一家拖放式網站建設者,是一家規模較小的公司,目前在過去 13 年中獲得了近 40,000 個客戶網站。 兩者都是為網站創建者提供有價值的解決方案的獨特平台。
讓我們比較一下這些平台如何啟動和運行網站,以便您了解哪個平台適合您。
WordPress vs Showit 網站建設者:他們為誰服務?
WordPress 已經並將成為所有類型網站所有者的網站平台。 Showit 易於使用,適用於網站建設新手或從開設帳戶的那一刻起就喜歡純粹的可視化、拖放式編輯環境的人。

雖然人們更喜歡使用的技術(想想 Mac 與 PC)在很大程度上取決於適合每個人的技術,但 Showit 似乎是為特定類型的客戶構建的。 這些客戶往往不需要在他們的網站中建立真正的定制,但需要一個不受約束的頁面設計過程。 Showit 擁有大量欣賞該產品的客戶群這一事實足以證明他們提供的產品。
值得承認的是 Showit 將 WordPress 用於其博客平台。 因此,即使是 Showit 網站,如果他們有博客,它也是基於 WordPress 構建的。
話雖如此,Showit 向攝影師和小企業推銷自己。 WordPress 用戶創建的網站範圍廣泛,從個人博客到電子商務巨頭。
WordPress vs Showit:易用性
這兩個網站建設平台都試圖使建設網站的各個方面變得簡單。 WordPress 使復雜的定制盡可能簡單。 Showit 為用戶創建了一個平台,可以像剪貼簿或拼貼畫一樣構建網站。 這兩種方法都解決了所有技能水平的網站創建者都會遇到的有趣問題。
WordPress 的易用性
WordPress 需要某種託管環境才能開始。 這可以通過像使用 WordPress.com 一樣簡單的解決方案或像使用 WordPress 第一託管公司一樣定制和可靠的解決方案來實現。 一旦選擇了主機並安裝了 WordPress,您就可以開始創建您的網站了。
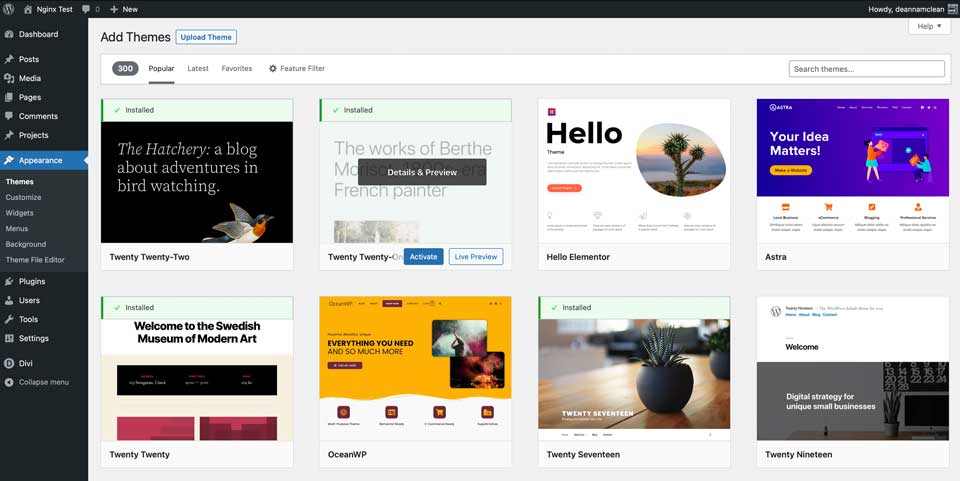
WordPress 預裝了默認主題,並內置了真實網站的所有基本功能。您可以使用默認主題並開始運行,也可以搜索一個主題,讓您更接近您對網站的想法。
從那裡,您可以輕鬆更改 WordPress 設置,以確保網站按您希望的方式運行。 在完成永久鏈接結構、靜態與博客主頁和博客評論等基本設置後,您可以開始創建您的第一個頁面。

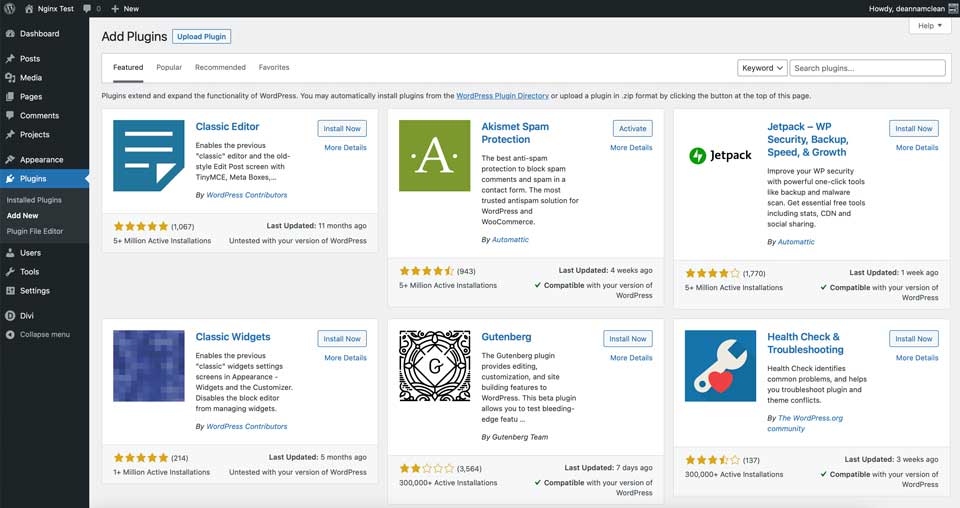
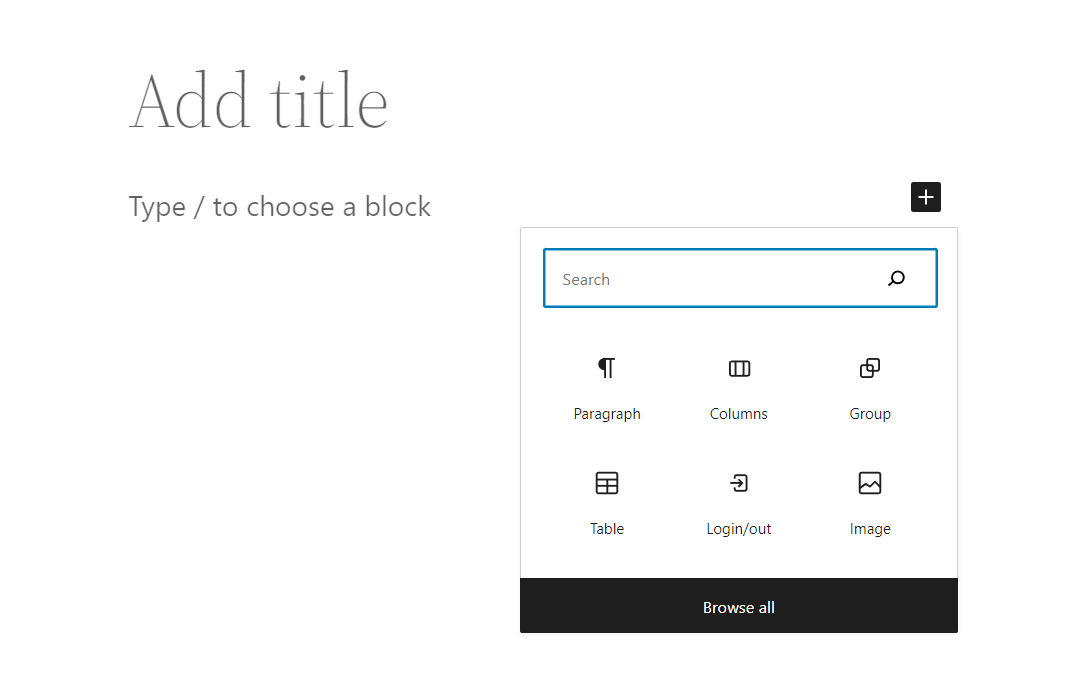
WordPress 為用戶提供了多種選項來創建令人驚嘆的頁面。 內置的是所謂的古騰堡編輯器。 此編輯器允許您使用 WordPress 塊構建頁面。 如果您為您的網站使用基於塊的主題,這些效果特別好。
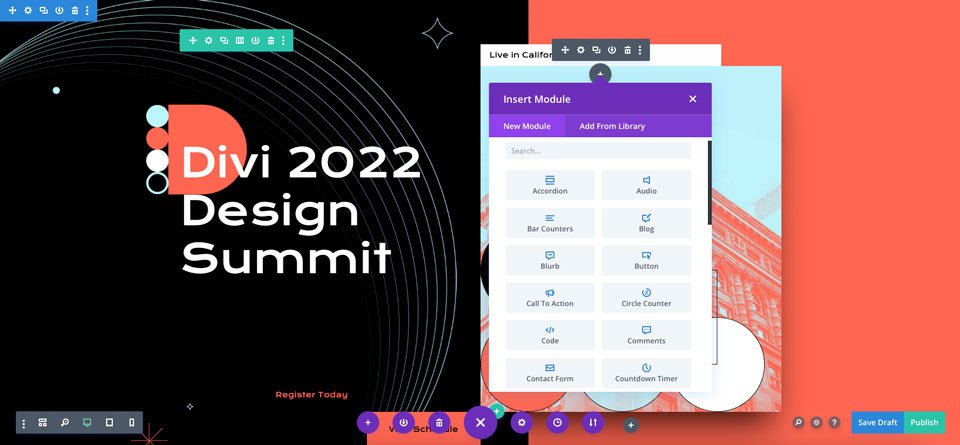
還有經典的 WordPress 編輯體驗,它使用所見即所得編輯器或類似 Divi 主題的東西,這是為設計師構建的視覺頁面構建主題。
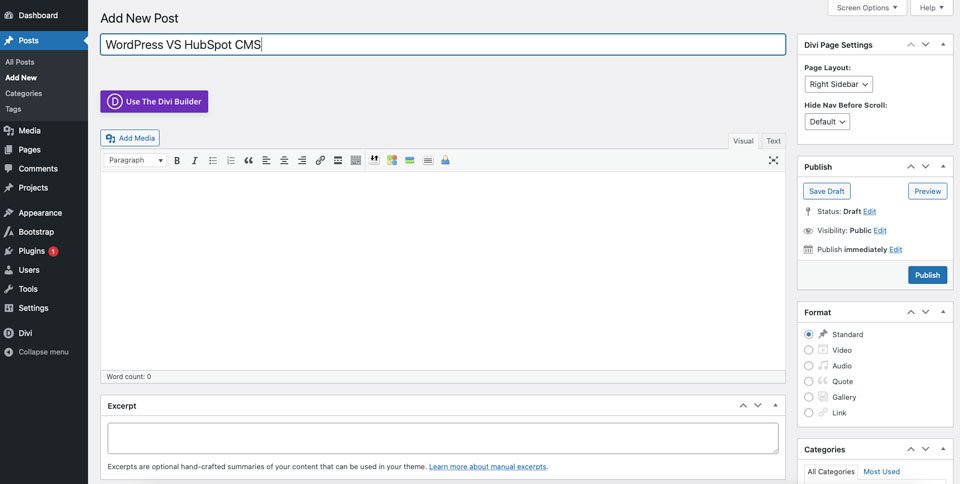
在 WordPress 上創建博客很容易,因為這樣做的工具是標準的。 只需添加一個新帖子即可創建您的第一個博客。 您的設置將決定博客提要顯示在哪個頁面上。 通過創建類別並將帖子分配給它們(和標籤),可以輕鬆自定義分類法。
讓 WordPress 網站上線的最後一步是連接自定義域。 幾乎任何主機都可以購買自定義域名,並將為您的網站提供一個永久的家,人們可以繼續訪問。 使用您的主機設置域並將您的 WordPress 網站配置為指向它後,您的網站將上線。
Showit 的易用性
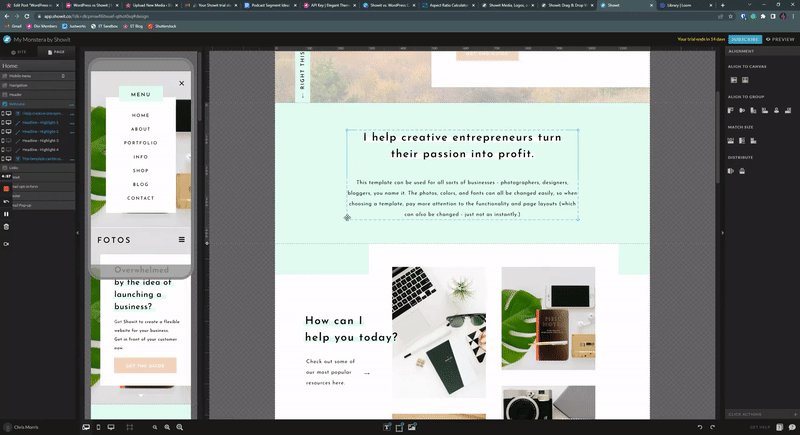
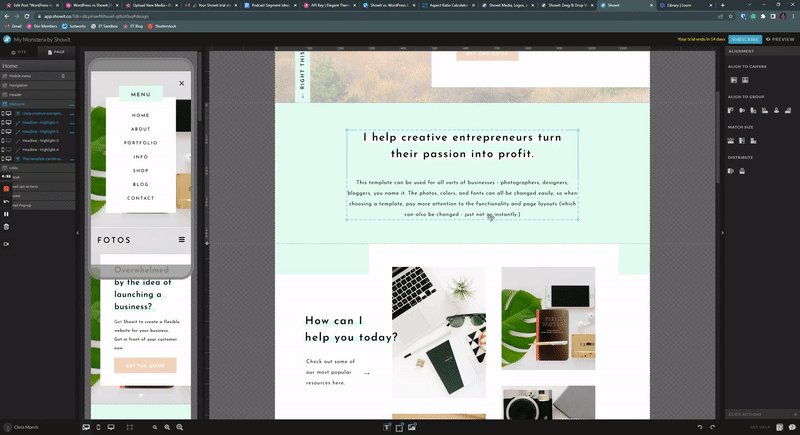
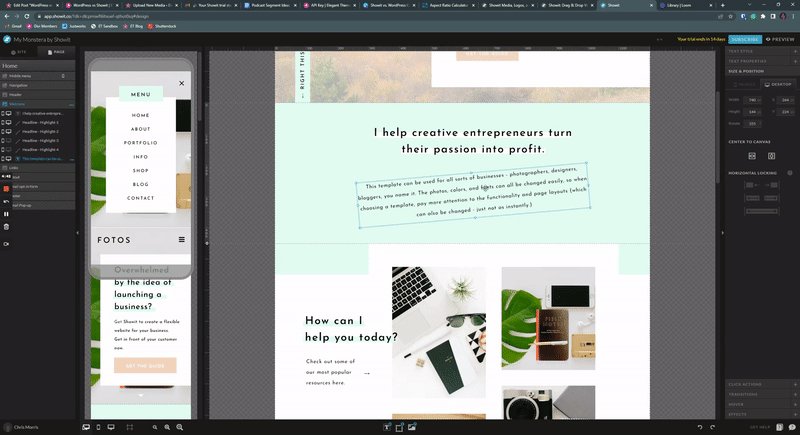
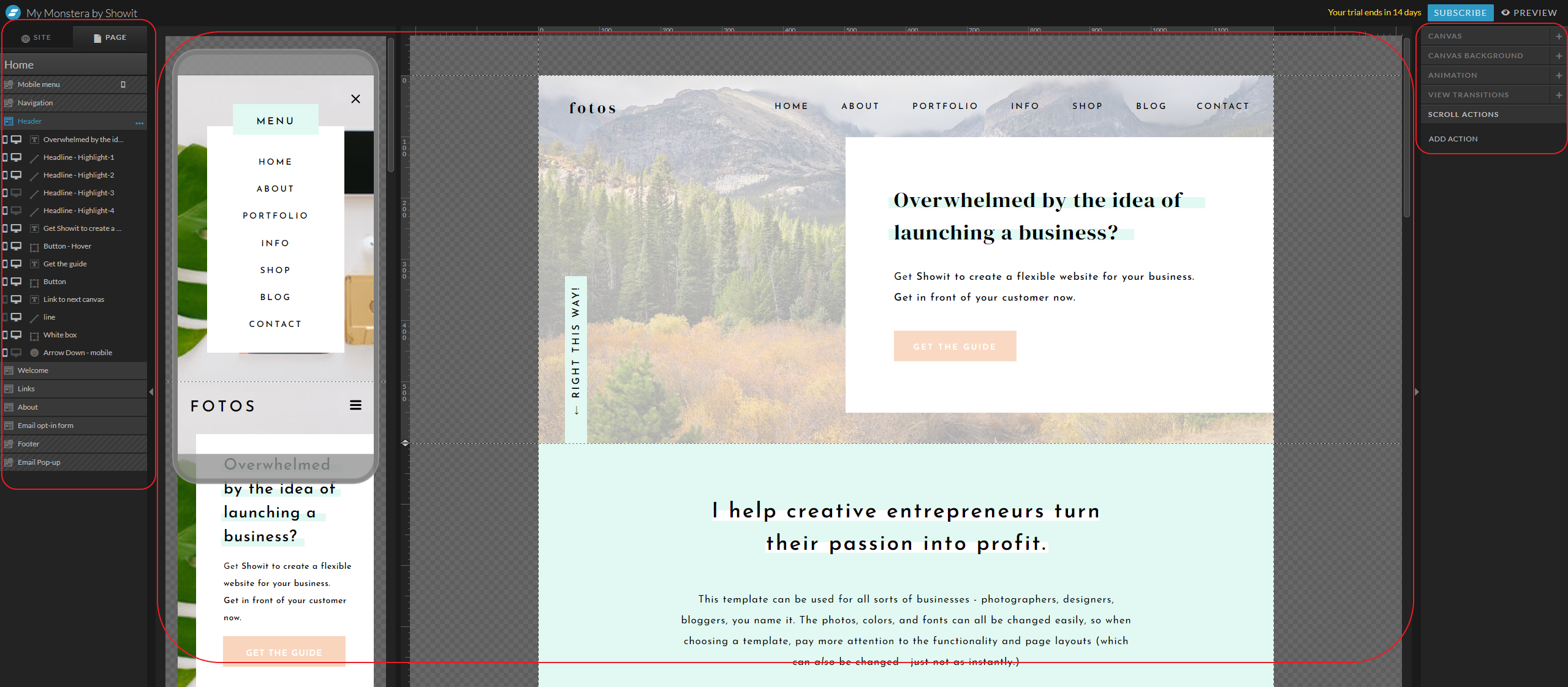
Showit 採用了一個非常簡單的視覺構建器。 頁面構建器讓我們想起了 Wix 編輯器,但更加簡單和精簡。 這實際上是一個可喜的變化,因為即使是 Wix 網站也越來越難以為“普通網站 DIYer”構建。
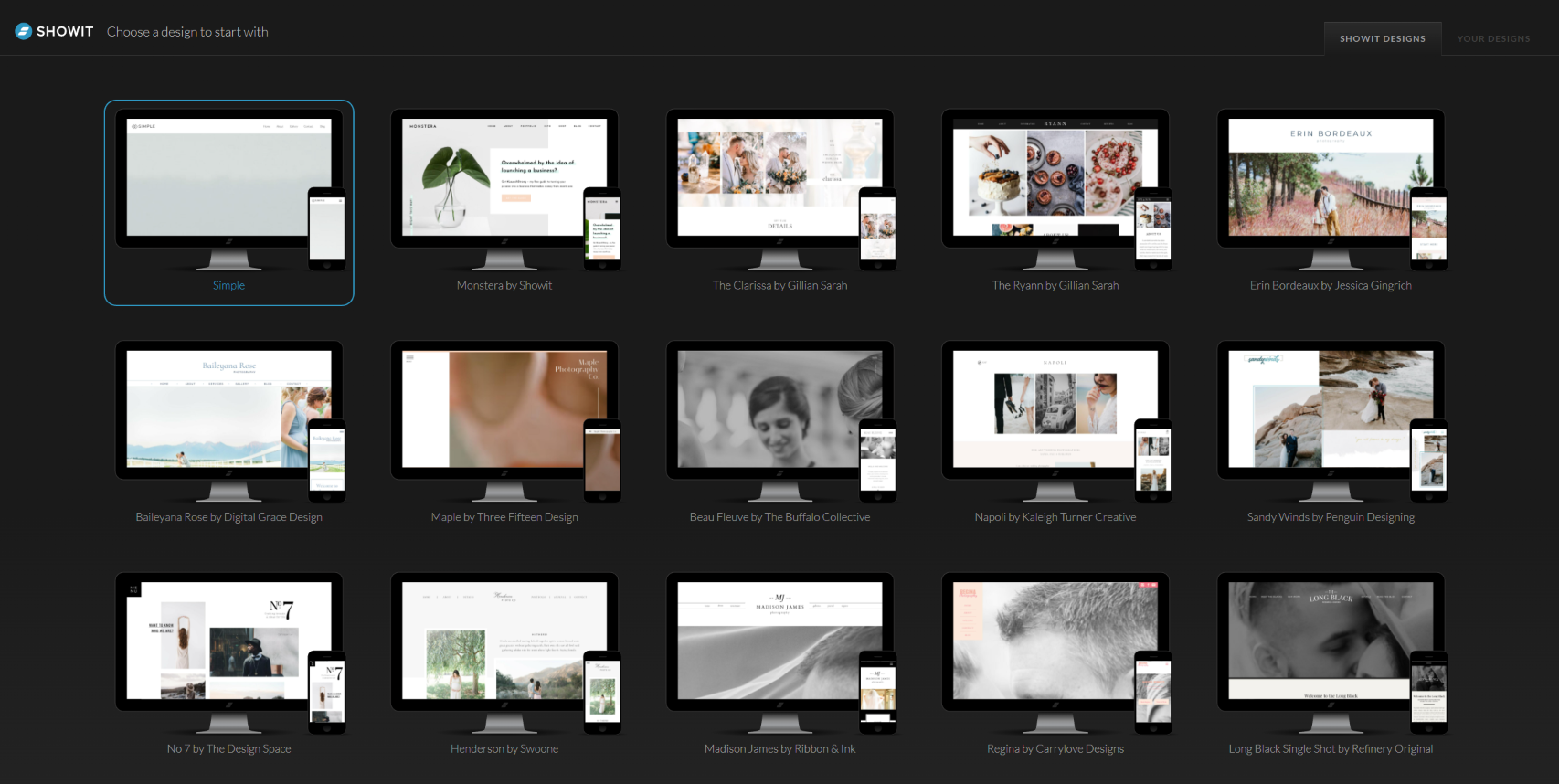
學習該平台意味著盡可能簡單,因為它是為沒有編碼技能或慾望的創意者構建的。 創建 Showit 帳戶(他們提供 14 天試用期)、選擇模板並輸入基本網站信息後,您就可以開始編輯您的網站了。 在付費計劃中,他們允許您在自定義域上發布您的網站。 託管、SSL 和站點發布都是通過 Showit 的平台完成的,您只需做最少的工作。 Showit 為新客戶採用了出色的入職流程。 操作方法文章的提示可以指導新用戶的每一步。

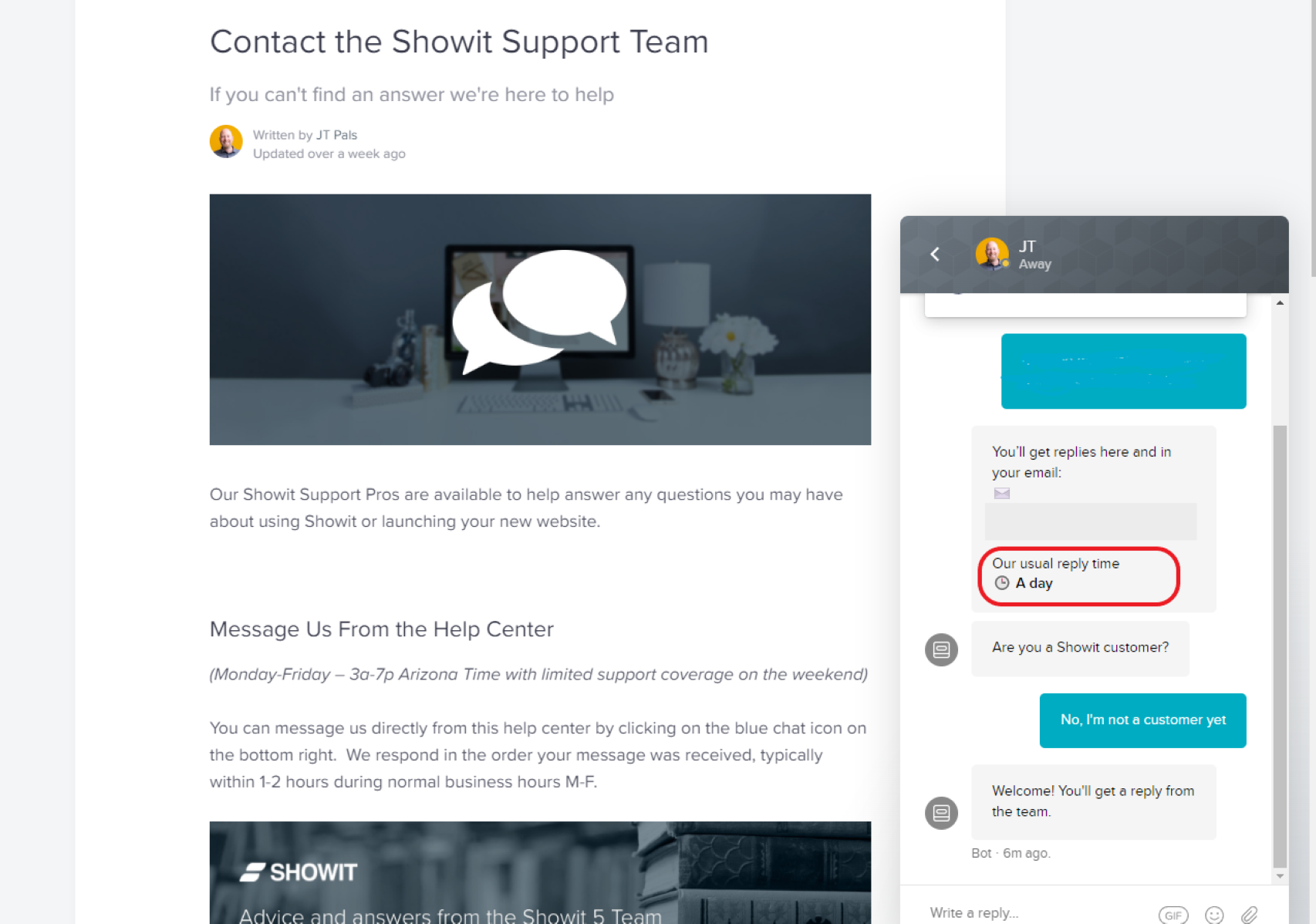
他們通過社交渠道和編輯器本身的實時聊天提供這種支持。 他們的支持團隊規模較小,有時這意味著您的聊天問題最多可能會在一個工作日內無人回答。
Showit 有內置的 SEO 工具,包括:
- 搜索引擎優化頁面標題
- SEO元描述
- 分享圖像
Showit 沒有用於 SEO 的高級工具,例如可讀性分數、關鍵字密度或對 Schema 標記的本機支持。 但是,它確實提供了將自定義 Javascript、CSS 和 HTML 添加到單個頁面和站點範圍的機會。 這使您可以根據需要使用 Google Analytics、Search Console 和 Optimize 等工具。
Showit 易用性的一個缺點是他們建議僅使用 Google 的 Chrome 瀏覽器以實現完全兼容。 雖然這是一種流行的瀏覽器,但它對那些使用 Firefox、Safari 和其他瀏覽器的人來說是有限的。 您必須使用 Chrome 才能使用 Showit。

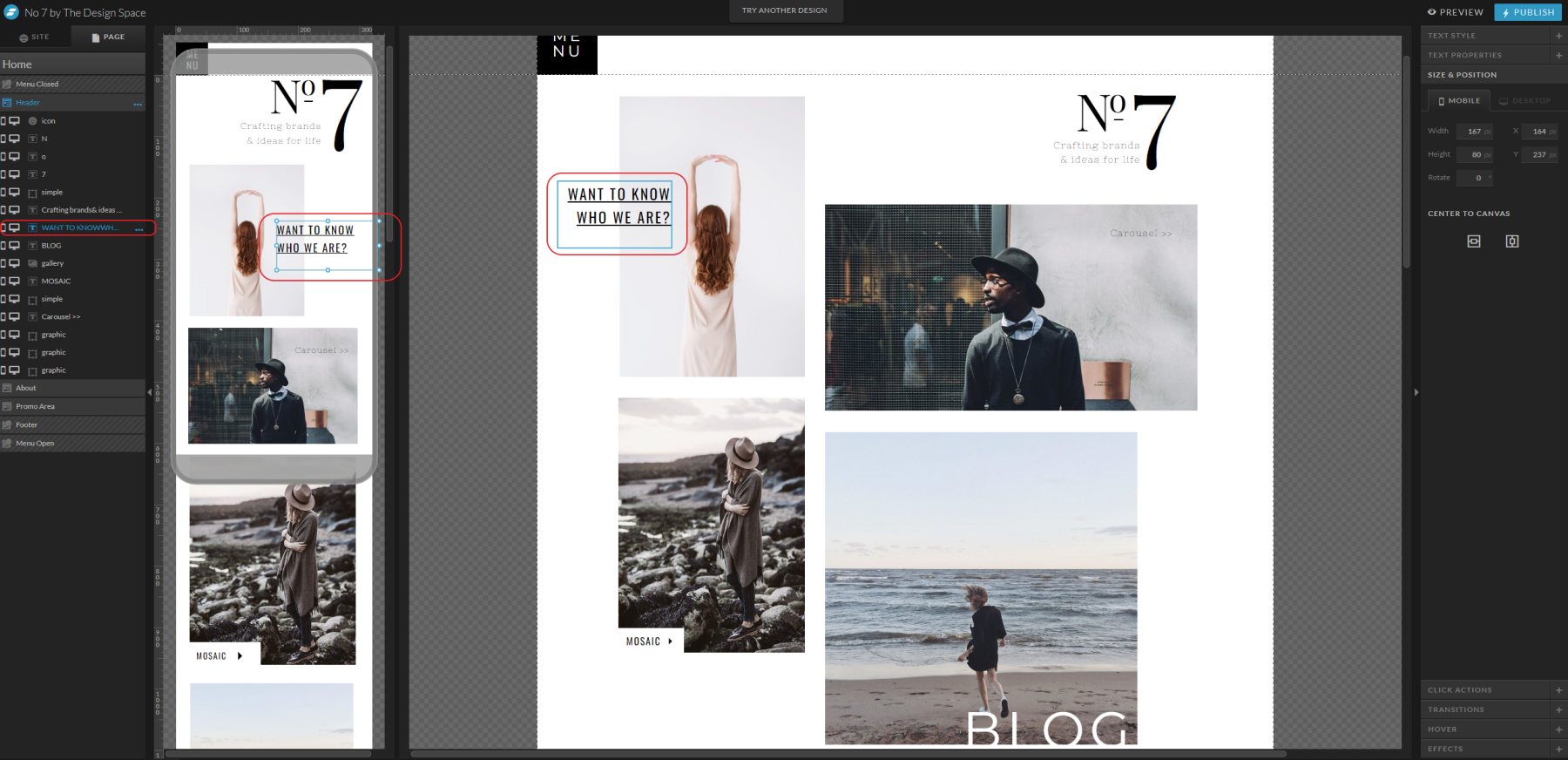
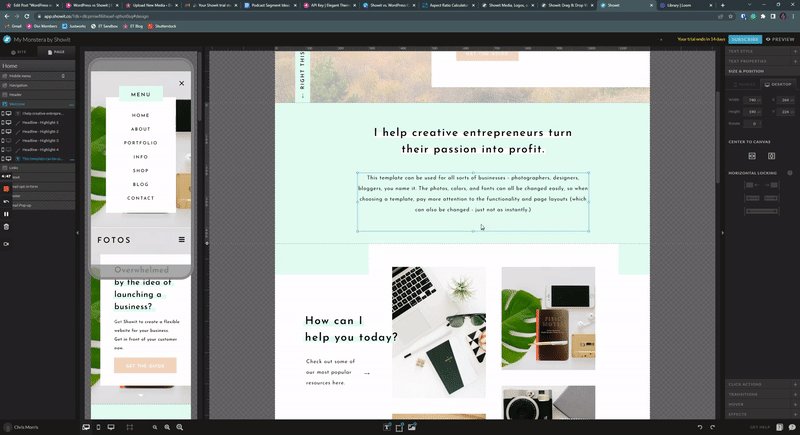
假設您使用的是 Google Chrome,編輯整個網站很簡單。 頁面很容易跳轉到編輯頁面範圍的設置。 進入特定頁面後,您可以編輯部分設置或單擊單個元素以在頁面上編輯或移動它們。 一個部分中的元素將自己呈現為 Photoshop 中的圖層,以便輕鬆查看每個部分中的內容。 Showit 讓您可以同時查看網頁的桌面版和移動版。 它還具有許多人會喜歡的黑暗模式。
右下角有撤消/重做按鈕。 用於撤消/重做的典型操作系統熱鍵也適用於更快的編輯。 預覽新編輯的頁面很容易。 單擊右上角的預覽按鈕以查看它在編輯器之外的外觀。 發布也在編輯器的右上角,它將實時推送所有站點更改。
WordPress vs Showit:定制
定制是任何網站平台的重要方面。 通常,決定因素將是網絡構建器功能的擴展。 WordPress 提供了多種複雜的自定義,而 Showit 提供了較少的複雜性來釋放設計過程。
WordPress網站定制
定制是 WordPress 的一大優勢。 許多人認為 WordPress 只能通過自定義代碼進行定制。 雖然如果您了解 CSS、PHP 或 Javascript,WordPress 確實提供了很多功能,但您無需深入了解前端 Web 編碼即可獲得 WordPress 自定義的好處。

使用 WordPress,定制的主要模式是通過找到主題和插件的正確組合。 這需要研究和測試,但您通常會提出獨特的定制解決方案。 WordPress 擁有一個不可思議的 59K+ 免費插件庫。 更多高級主題/插件提供高級功能和有用的客戶支持。
流行的 WordPress 插件及其用途:
- 高級 SEO 的數學排名
- 視覺網站建設Divi
- 網站指標和谷歌分析集成的準確指標
- MemberPress 用於創建會員網站
- WooCommerce 用於創建強大的電子商務網站
WordPress 的美妙之處在於每個方面都是可定制的。 你的慾望、技能和想像力是唯一的限制。
Showit 網站定制
Showit 是一個網站構建器,提供簡單的拖放界面。 它的可視化構建器可幫助初學者在沒有任何編碼知識的情況下創建自己的網站。 在許多 Showit 用戶眼中,這個視覺生成器等於定制。

使用 Showit 進行自定義與使用 WordPress 不同。 這是一個封閉的系統,這意味著只有官方功能發布才能擴展 Showit 的網站功能。 唯一需要注意的是最高級別的定價計劃。 這允許將附加的 WordPress 安裝到 Showit 網站。 僅在此定價層上,Showit 將允許 WordPress 擴展網站 WordPress 端的功能。 這些插件不會影響 Showit 網站的主頁。
Showit 尋求成為一個簡單的解決方案——正因為如此,他們不提供大量的定制。
WordPress vs Showit:主題和模板
WordPress 和 Showit 都擁有豐富的主題和模板選項緩存。 他們如何處理這些是不同的,但兩個平台都可以幫助網站創建者開始強大。
WordPress 主題和模板
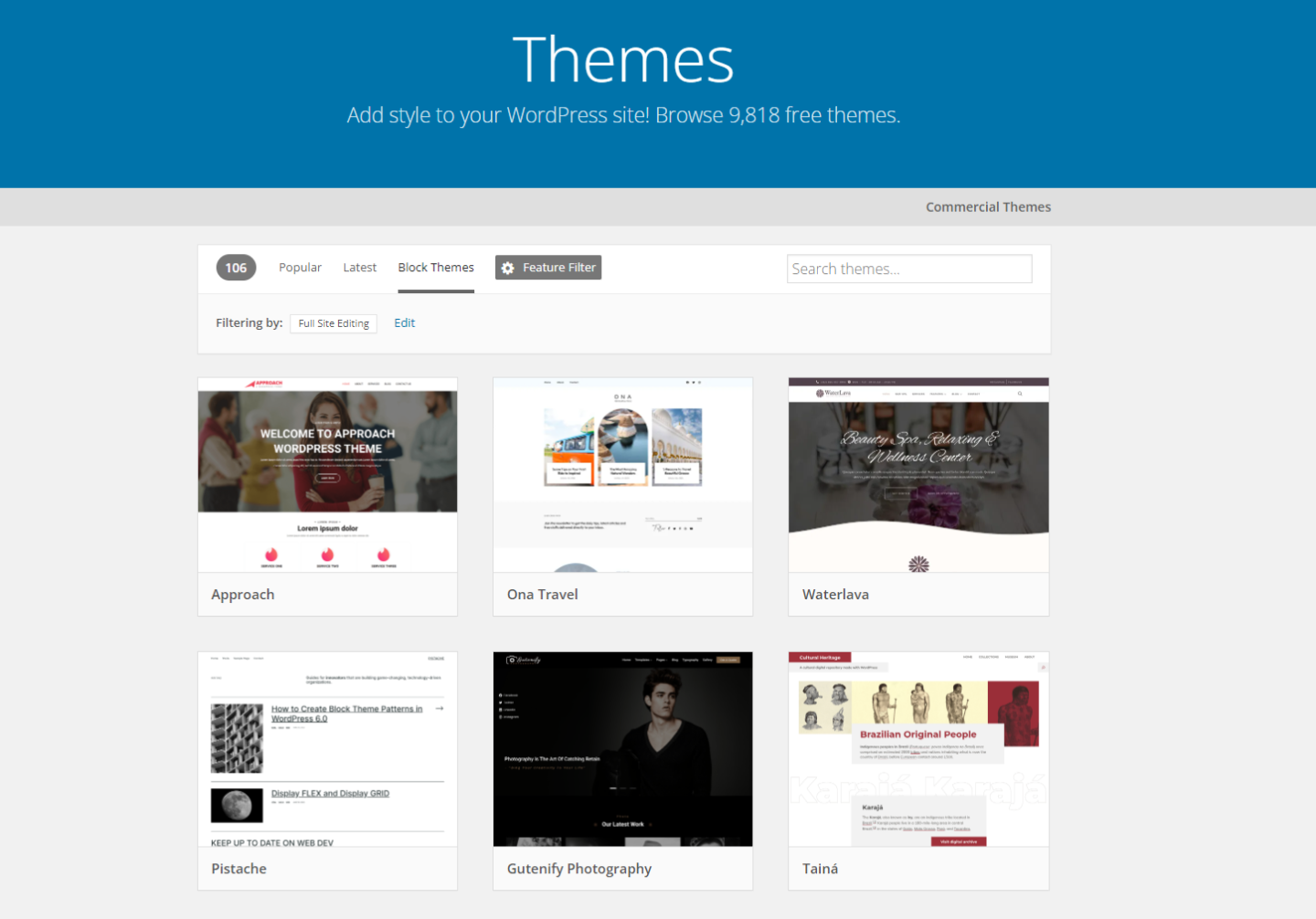
WordPress 傳統上依靠主題來強制要求網站的外觀以及功能。 目前,WordPress 提供了數以千計的免費主題,這些主題應該讓任何 WordPress 用戶都能從右腳開始。

對於那些想要更自定義的方法和可視化構建 UI 的人來說,像 Divi 這樣的頁面構建主題/插件將數百個模板帶入可無限定制的拖放界面。 這將 WordPress 的自定義帶到任何易於使用的設計工作流程中。
Showit 模板
Showit 模板純粹用於頁面設計。 它們不會為 Showit 的功能集帶來任何其他功能。 Showit 模板讓網站創建者在設計過程中領先一步。


這對人們很有幫助,因為他們已經知道他們不需要大量功能(Showit 的主要用戶是攝影師)。 由於模板不會添加需要更多培訓的更多功能,因此他們可以簡單地選擇一個主題並開始對其進行編輯以滿足他們的需求。

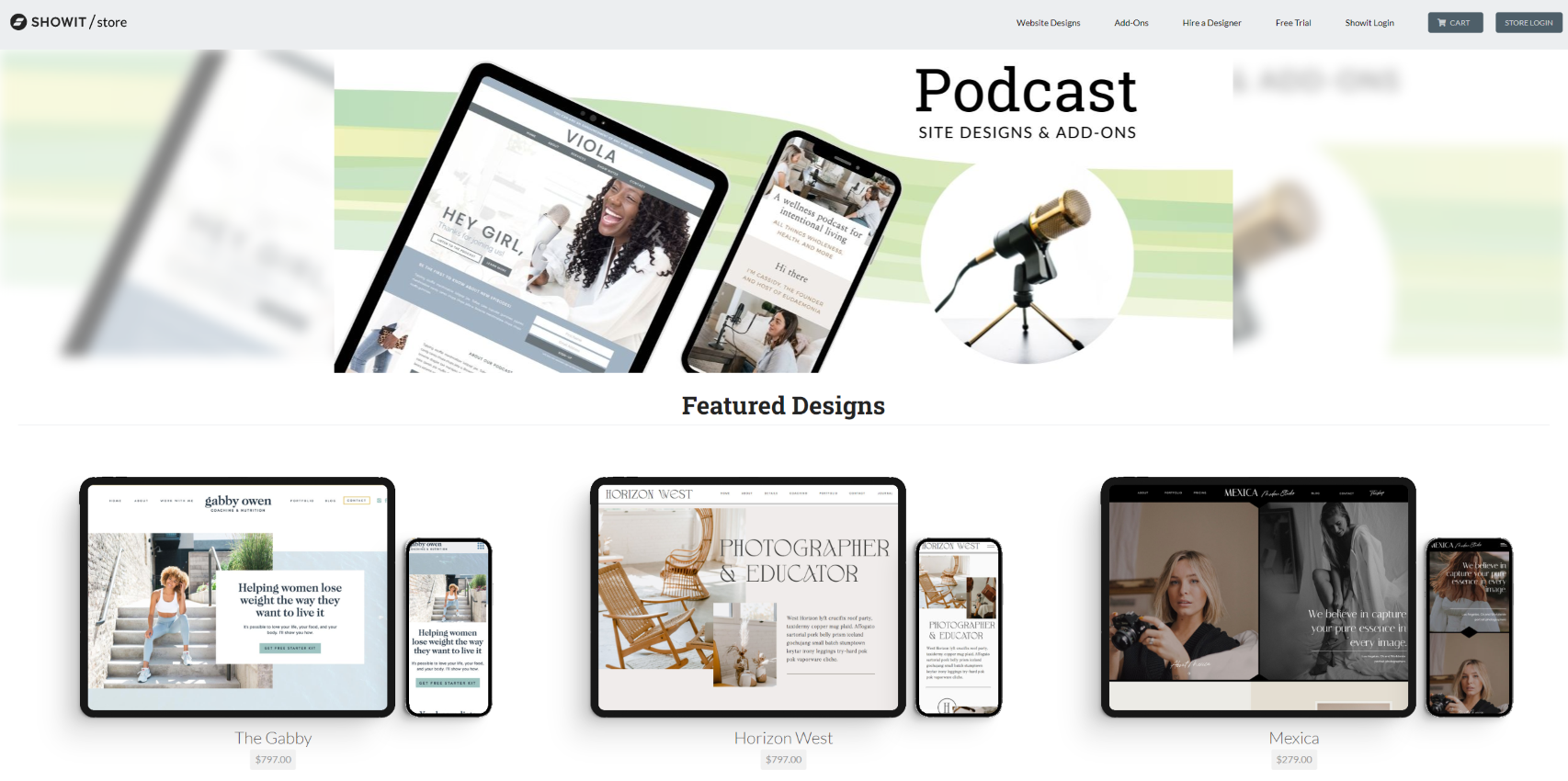
有幾個免費模板可供選擇。 還有一個強大的付費模板銷售生態系統。 讓普通 WordPress 用戶感到震驚的是許多高級模板的價格標籤。 他們商店的平均模板價格超過 500 美元。 WordPress 的主題通常從 49 美元到 200 美元不等,大部分都在低端。
WordPress vs Showit:發布工具
發布工具的比較在這裡變得模糊不清。 Showit 使用 WordPress 作為博客基礎設施,這意味著在博客功能方面一切都是一樣的。
除了這兩個相似之處之外,每個人都有獨特的特徵。
WordPress 發布工具
WordPress 允許您構建和發佈網頁和博客文章,並能夠創建自定義文章類型。

創建內容的默認界面是塊編輯器。 您通過堆疊以構成頁面內容的直觀塊(想想文本塊、圖像塊等)構建頁面。

對於那些喜歡久經考驗的真實內容輸入界面的人來說,經典編輯器是一個選擇。 它具有強大的所見即所得編輯器,過去曾是 WordPress 網站的主要內容。

頁面構建器(如 Divi)允許您使用強大的、設計優先的界面直觀地構建頁面。 頁面構建器可讓您使用前端視覺效果進行設計,以便您隨時了解自己在設計什麼。
使用這些選項中的任何一個,發布都很簡單。 一旦您的內容準備就緒,您可以將帖子狀態從草稿更改為發布。 這會將頁面發佈到您的網站以供訪問者查看。 可以創建用戶規則來限制某些用戶在未經審查的情況下發佈內容——為作家和設計師團隊提供強大的編輯功能。
Showit 發布工具
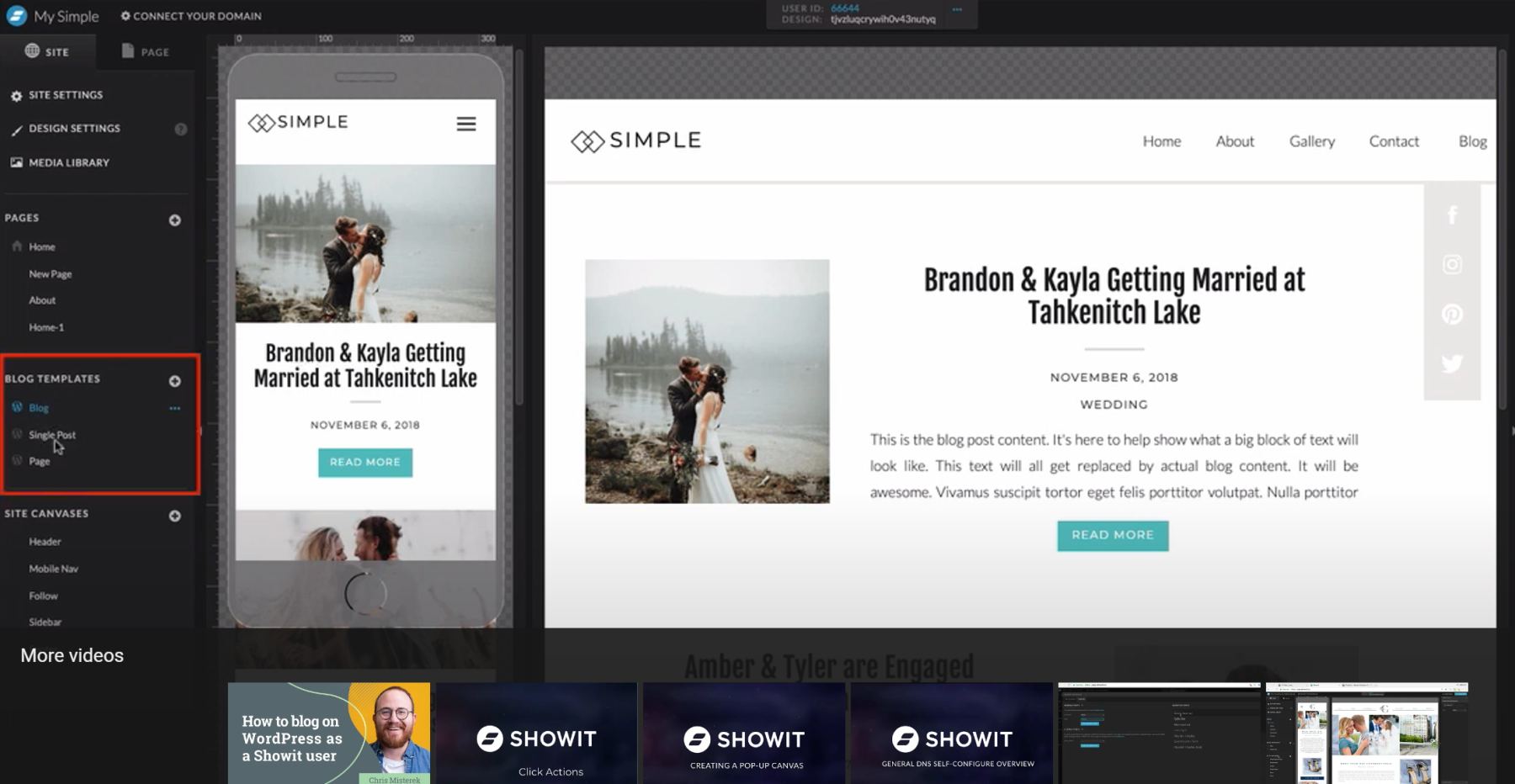
Showit 以其視覺生成器而聞名,它可以讓您在設計時看到您正在設計的內容。 它仍然提供一個預覽按鈕,可以刪除所有編輯選項,讓您清楚地查看迄今為止創建的頁面。 使用右上角的發布按鈕可以輕鬆發布所有站點更改。 如果出現任何錯誤,右下角有撤消/重做按鈕可以快速恢復更改。

Showit 有兩個獨立的編輯界面。 一種用於 Showit 編輯器中的頁面,另一種用於使用 WordPress 的博客元素。

博客或頁面的所有設計都使用 Showit 可視化編輯器進行。 對於設計博客,Showit 將設計元素(特色圖片、作者、帖子內容、類別等)與博客中的動態內容(用於博客和單個帖子頁面)聯繫起來。 這使您可以在 Showit 中設計帖子模板(使用佔位符內容)並從 WordPress 中提取博客帖子內容。 在 Showit + WordPress 上創建單個帖子與在 WordPress 中創建它們完全一樣。 當帖子在 WordPress 上發佈時,Showit 只需抓取帖子內容並根據設計模板進行發布。
包括博客,Showit 中的頁面必須設計兩次。 一次用於桌面,一次用於移動設備。 這可能會為您的盤子增加一點額外的設計時間。 但 Showit 有一個並排的編輯界面,讓您可以同時查看這兩種設計,從而加快速度。
WordPress vs Showit:安全性
在考慮網站平台時,安全性是一個非常相關的話題。 網站安全需求每年都在急劇增加,而且沒有跡象表明它會放緩。 就安全性而言,了解您的平台將有助於覆蓋基礎。
WordPress安全
WordPress 的安全性實際上可能很棘手。 在 WordPress 中創建自定義安全解決方案的機會很多。 那是因為有多個層次需要保護。
對於表單和評論提交,您可以設置蜜罐和驗證碼插件來限制機器人和垃圾郵件提交的數量。 這可以保護網站查看者和管理員等可能不得不通過虛假提交來找到真實提交的人。 無論您的網站平台如何,這都是一個問題。

圖片來自 eamesBot / shutterstock.com
在技術方面,有一些簡單的安全解決方案可以涵蓋大多數不安全因素。 這些以 WordPress 上的免費增值安全插件的形式出現。 這些免費版本通常足以涵蓋大多數基礎。 這些相同的插件還具有高級功能,可提供更強大的保護。
託管級別的安全性也值得研究——包括免費的 CDN 以防止 DDoS 攻擊。 如果您的主機提供免費 CDN 選項,則必須提供免費 CDN 選項。 CDN 還提供高級套餐,可以保護更多內容並提高您網站的效率。
與往常一樣,正確的密碼和零信任解決方案將有助於保持網站的安全。 強密碼和兩步確認是無可替代的。
Showit安全
Showit 管理託管網站的網站安全。 這消除了尋找和實施定制解決方案的壓力。 這也意味著您依靠 Showit 來獲得全面保護。
Showit 為您發布的網站提供並自動設置 SSL 證書。 此外,沒有任何源代碼是可編輯的。 他們還維護網站的備份,以便在出現問題時輕鬆檢索。
它們通過附加 WordPress 博客的 Showit 網站提供額外的託管安全性。
Showit 仍然非常安全,因為它是一個簡單的網站構建器。 在 Web 表單之外,沒有太多的自定義。 主要吸引力在於簡單的頁面構建器界面,它在用戶交互方面創建了一個相當靜態的網站。 這可以降低風險因素,這對於簡單的網站來說是一個淨積極因素。
密碼衛生對於 Showit 也非常重要。 如果您使用洩露的密碼,無論 Showit 的安全級別如何,不良行為者都可以在很短的時間內進入並造成破壞。
WordPress vs Showit:電子商務
本節是一個簡短的比較,因為 Showit 沒有真正的內置電子商務功能。 不過,通過他們的 Showit + Advanced Blog 包,他們允許使用 WP 插件——包括 WooCommerce。 要深入了解 WooCommerce,請跳至 WordPress 的電子商務解決方案。
WordPress上的電子商務

對許多人來說,WordPress 的電子商務選項是整個平台最吸引人的一些功能。 WordPress 擁有多種工具,使創作者、商店所有者和基於服務的企業能夠創建在線支付方式。
WooCommerce 是適用於 WordPress 店主的完整且可擴展的軟件包。 它擁有強大的營銷、推銷、運輸、直銷和自定義結帳體驗插件。
WordPress 電子商務的其他榮譽獎是 Easy Digital Downloads、MemberPress 和 LearnDash——取決於手頭的商業模式。
Showit電子商務
Showit 上的電子商務需要第三方解決方案。 這意味著商店功能發生在不同的域/網站上,或者通過直接在 Showit 網站上添加外部功能的可嵌入代碼段實現。
Showit 允許內聯自定義代碼。 這意味著您可以選擇外部支付解決方案。

潛在的嵌入式第三方電子商務解決方案可供探索:
- 古姆路
- 薪水
- 購物火箭
憑藉其最高的付費等級,WordPress 可以擴展到包括 WooCommerce。 我們仍然會考慮第 3 方,而不是 Showit 的原生功能,但不可否認,它們的獨特方法使線條變得模糊。 如果您想將 WooCommerce 用於您的網站,我們建議您使用完整的 WordPress 網站,因為 Showit 會使您的商店的正確設置和配置變得複雜。
結論
Showit 和 WordPress 都是強大的平台,可以為用戶提供他們想要的工具。 這些工具集是不同的,但在它們被構建的目的上是有效的。
很高興看到非 WordPress 解決方案仍在其技術中使用 WordPress 的一部分。 這證明了該平台的功能以及它如何使網站所有者能夠表達自己並在線開展業務。
您是否發現使用 Showit 與 WordPress 有什麼好處? 讓我們在評論中知道?
