WordPress WebP 圖片 – 如何使用它來加速您的網站
已發表: 2023-12-28
在網站上使用 WordPress WebP 圖片是分解文字並保持讀者參與度的好方法。
但這種參與是有代價的。 圖像的大小或數量越大,載入時間就越慢。 因此,這種較慢的速度會影響搜尋引擎的效能和參與度。
這就是為什麼許多頂級 WordPress 網站採用 WebP 格式來優化其網站的原因。 因此,在本文中,您將了解WordPress WebP 圖像以及如何提高網站速度。
目錄
- 什麼是 WebP?
- 使用 WebP 影像的好處
- 如何使用 WebP 圖片來加速您的網站
- 如何使用 WordPress 外掛程式自動化 WebP 圖片
- 最佳 WordPress WebP 圖片優化插件
- 1. 媒體轉換器 – 優化影像 | 轉換 WebP 和 AVIF
- 2.WebP 快遞
- 3. Imagify – 優化圖片並轉換 WebP
- 4. ShortPixel Image Optimizer – 優化影像、轉換 WebP 和 AVIF
- 5. Optimole 影像優化 – 延遲載入、CDN、轉換為 WebP 和 AVIF
- 結論
- 經常問的問題
什麼是 WebP?
WebP 圖像格式由 Google 於 2010 年創建,供網路使用。 該格式以較小的尺寸提供高品質和豐富的圖像。
當您將網站上的圖像轉換為 WebP 時,它們會小很多,但品質不會有任何損失。
根據Google WebP 壓縮研究,這種轉換可以將影像大小縮小 25-35% 。 因此,這將提高您網站的速度和搜尋引擎排名。
此外,WebP影像優化有多個層級。 您可以選擇“有損”或“無損”壓縮選項。
有損壓縮選項可以保留更多數據,而「無損」則使影像更小。 據caniuse稱,超過 90% 的瀏覽器也支援 WebP 。
使用 WebP 影像的好處
以下是在 WordPress 中採用 WebP 圖片的一些原因:
1. 較小的圖像檔案大小
與其他格式相比,WebP 影像更小。 如上所述,轉換最多可以將影像尺寸縮小 35%。 這意味著您在 WordPress 網站上使用 WebP 圖片比 JPEG 和 PNG 圖像更好。
2. 提高頁面速度
WordPress WebP 圖片可以提高網頁的速度。 頁面越重,載入所需的時間就越少。 理想的加載速度為 2 秒或更短。 這是因為客戶可能會放棄載入時間超過 2 到 3 秒的網站。
3. 高品質文件
WebP 格式的最大優點是它可以保持其品質。 這意味著您在轉換影像時無需擔心影像品質。
4.更好的搜尋引擎排名和點擊率
頁面載入速度是搜尋引擎排名和點擊率的重要因素。 Google 研究資料顯示,頁面載入時間超過 3 秒,跳出率會增加 32%。
5 秒或更長的載入時間會使跳出的幾率增加 90%。 一旦您透過將圖像轉換為 WebP 來提高速度,您的網站排名將會更高。 這也將導致跳出率降低。
5.減少頻寬使用
網站頻寬是網站、其使用者及其伺服器之間可以傳輸的資料量。 頻寬有限可能會導致載入速度變慢。 因此採用 WebP 可以釋放更多頻寬空間並提高網站速度。
如何啟用 WebP 圖片來加速您的網站
在 WordPress 網站上使用 WebP 圖片就像使用 JPEG 和 PNG 等其他格式一樣簡單。 WordPress 5.8 及更高版本預設支援 WebP。
這意味著您不需要任何配置即可在 WordPress 5.8 及更高版本中使用 WebP 圖片。
因此,如果您有 WebP 圖片,您可以將它們上傳到 WordPress 媒體庫。 但如果您沒有 WebP 格式的圖像,則可能需要在上傳之前手動將圖像轉換為 WebP。
您也可以透過安裝 WordPress WebP 圖片外掛來自動化此過程。
如何使用 WordPress 外掛程式自動化 WebP 圖片
有幾個 WordPress WebP 外掛可以將圖片轉換為 WebP 格式。 大多數這些外掛程式都支援 WebP 後備重定向。 這可以確保使用不支援 WebP 的瀏覽器的使用者可以獲得原始格式。
例如,如果您將 JPEG 檔案上傳到您的網站,該外掛程式會將其轉換為 WebP 格式。 這樣,如果訪客使用支援 WebP 的瀏覽器,他們將獲得 WebP 版本。
否則,他們將獲得原始影像格式,無論是 JPEG 還是 PNG。 這確保每個人都能獲得最快的體驗。
最佳 WordPress WebP 圖片優化插件
1. 媒體轉換器 –WordPress WebP

Converter for Media是一款出色的 WordPress WebP 圖片轉換器外掛。 該外掛程式的工作原理是將標準 JPEG、PNG 和 GIF 影像轉換為 WebP 格式。 設定完成後,該外掛程式會將媒體庫中的影像檔案轉換為 WebP 影像格式。
它還會轉換並提供您稍後以 WebP 格式上傳的圖像。 Converter for Media可以將影像大小減小一半,而不會降低影像品質。 因此,這將減少您的載入時間並使您的網站載入速度更快。
WebP WordPress 外掛程式擁有超過 400,000 次活躍下載和超過 800 則 5 星級評論。
成本: Converter for Media 有一個免費版本,只需點擊幾下即可將圖片轉換為 WebP。還有一個專業版,每年 120,000 張優化圖像,費用為 50 美元。
主要特徵:
- 轉換為 Webp 或 AVIF 格式。
- 一鍵縮小影像尺寸。
- 轉換所有新上傳的圖片
- 不對文件或原始 URL 進行任何調整。
- 為使用允許的瀏覽器的使用者顯示 Webp。
- 易於設定
- 大力支持
如何使用 Converter for Media 將映像轉換為 WebP
在 WordPress 網站上產生 WebP 圖片的第一步是在網站上安裝「媒體轉換器」外掛程式。
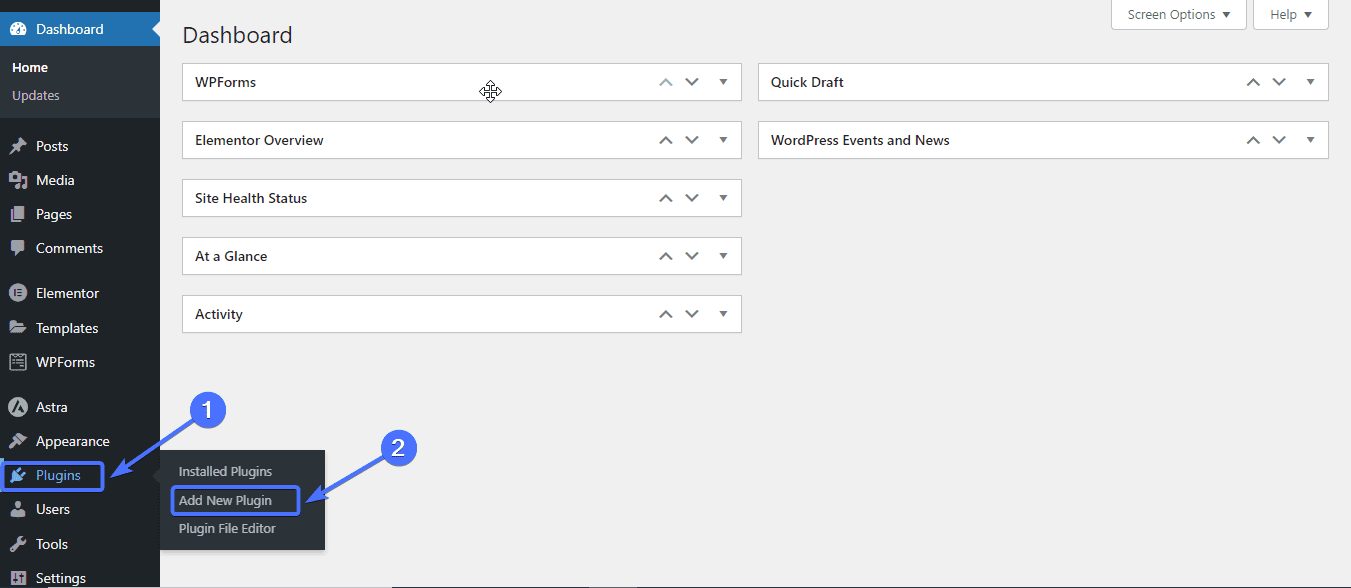
為此,請轉到外掛程式 >> 新增插件。

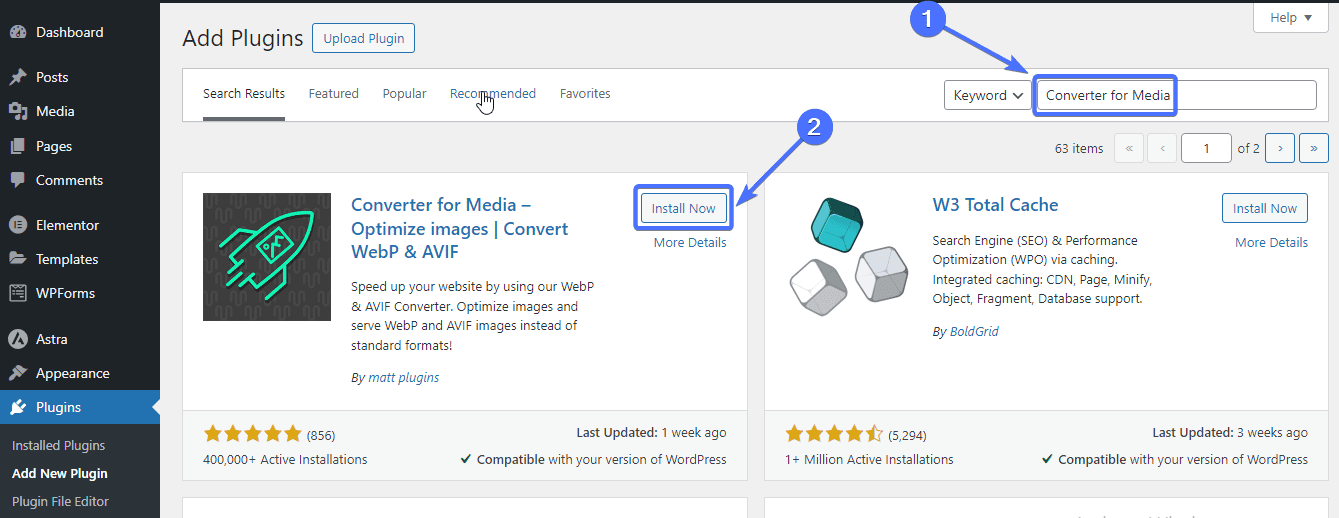
在搜尋框中輸入「媒體轉換器」。 接下來,按一下立即安裝。

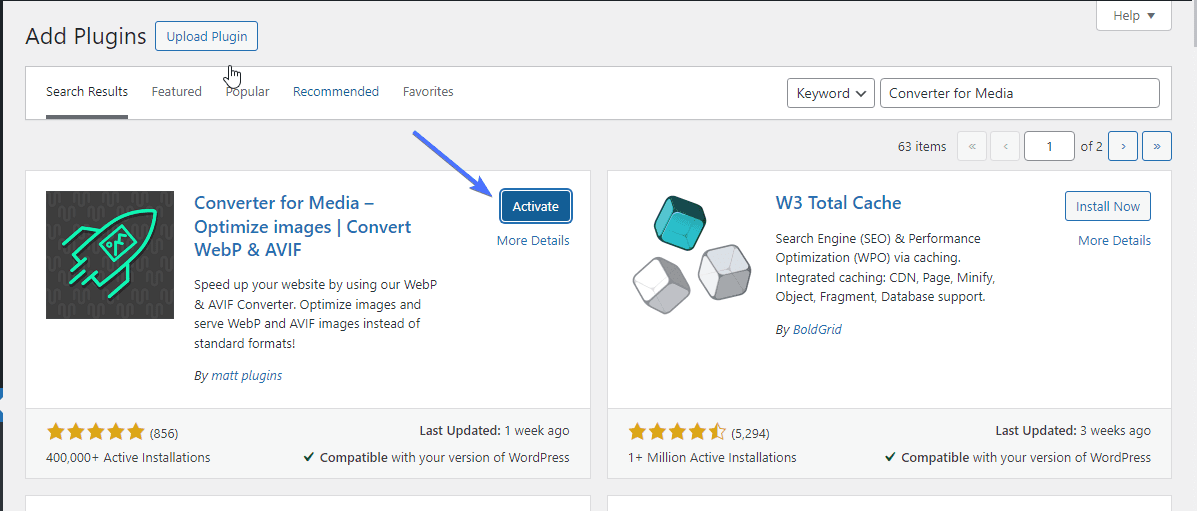
安裝後,按一下「啟動」 。

啟動後,該外掛程式將出現在 WP 儀表板上的「設定」標籤下。

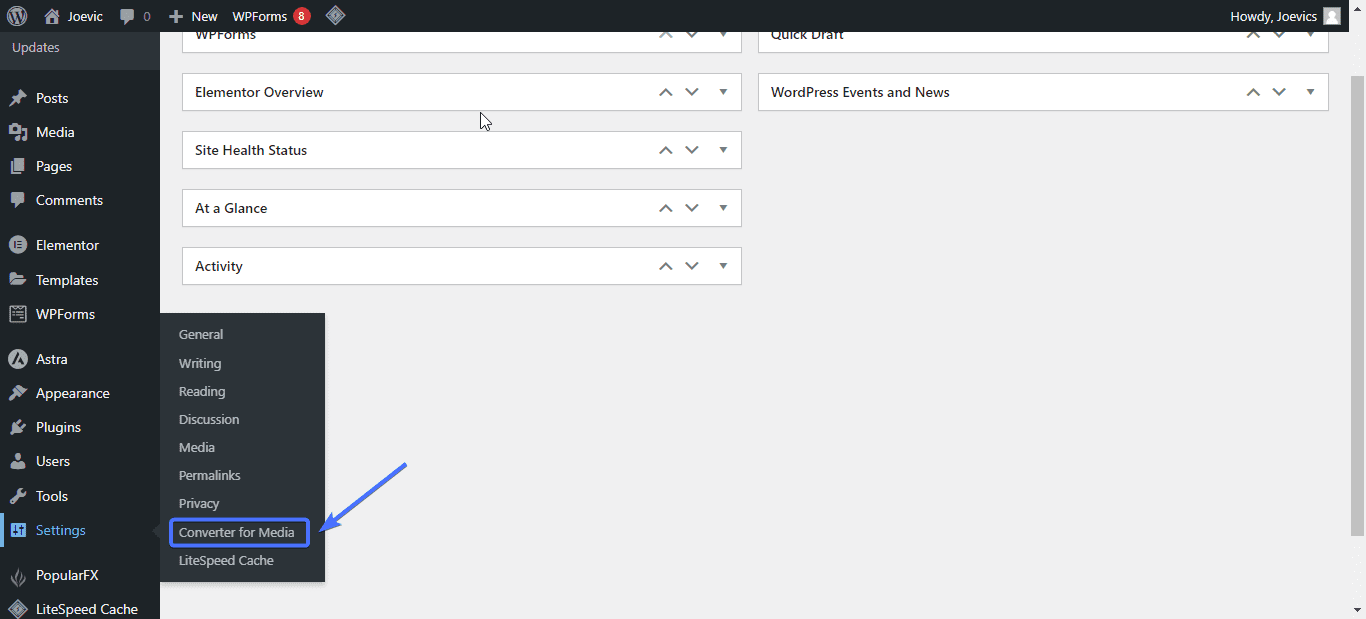
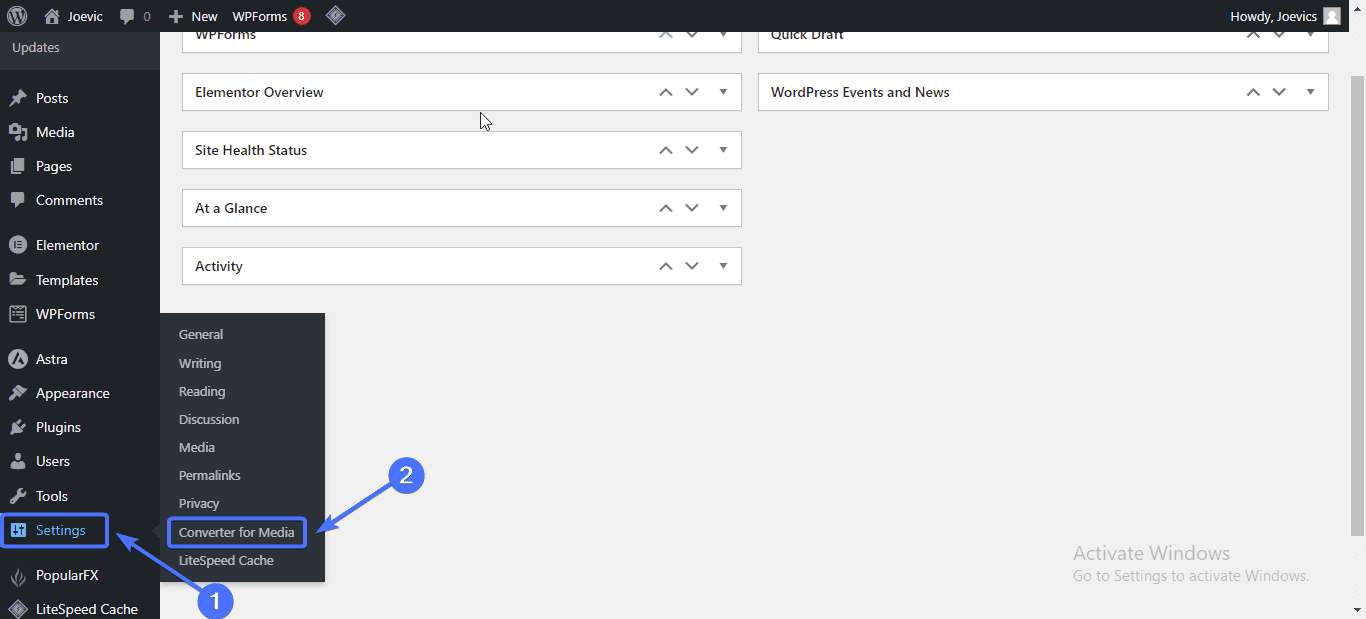
現在,要設定該插件,請前往「設定>>媒體轉換器」 。

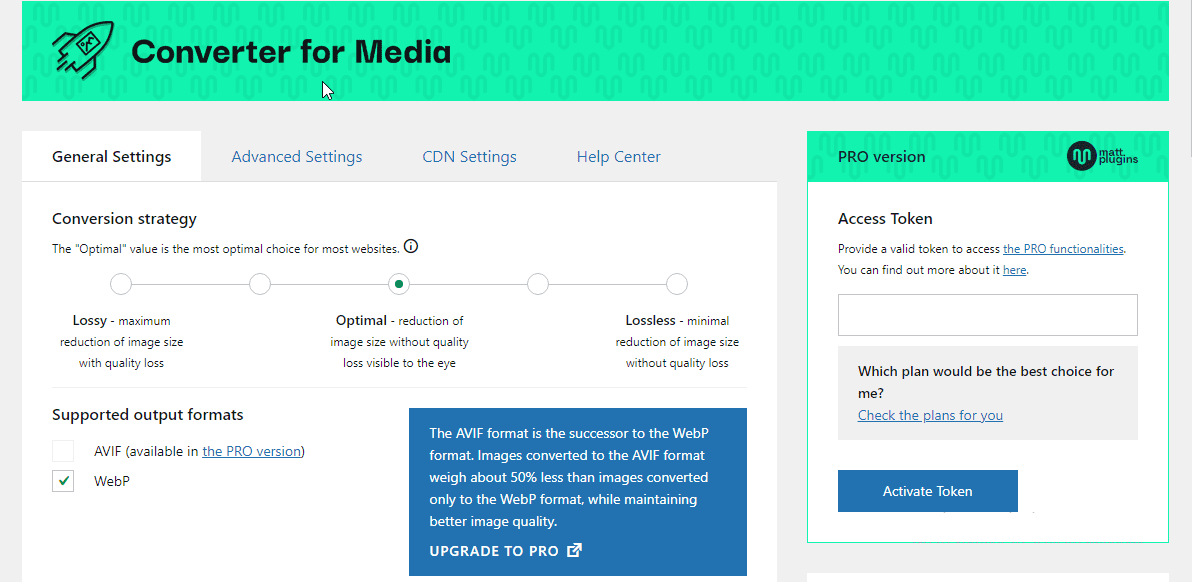
該插件提供了幾個配置選項來根據您的需求進行設定。

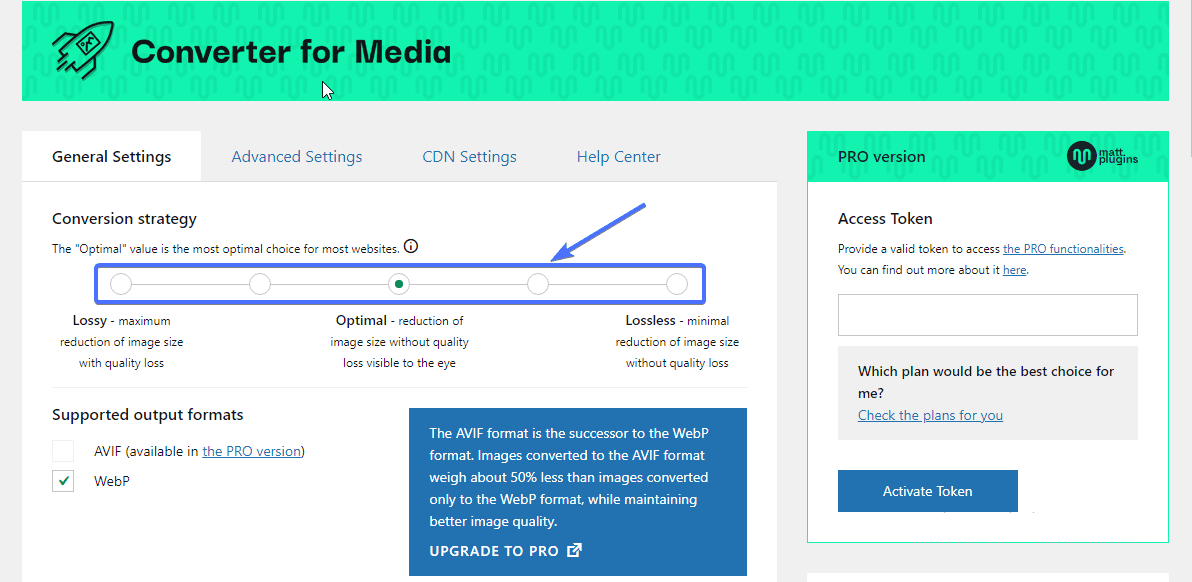
首先,您必須選擇所需的壓縮等級。 您可以透過選擇「轉換策略」標籤下的選項之一來執行此操作。
如果您希望影像尺寸小很多,請選擇「無損」選項。

現在您必須先手動優化 WordPress 媒體庫中的圖像。

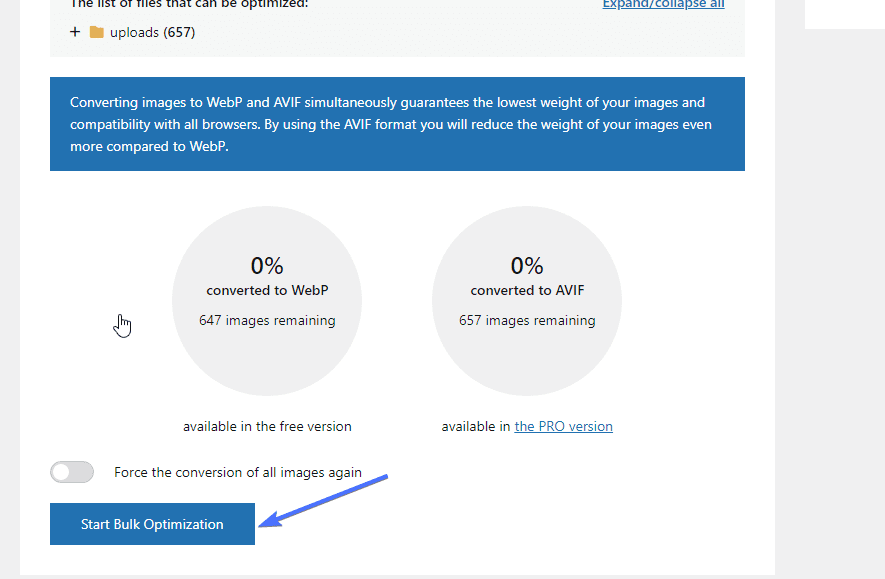
向下捲動至“影像批次優化”部分。 如您所見,這裡有 647 張未優化的圖像。
若要優化這些圖像,請按一下「開始批次優化」 。

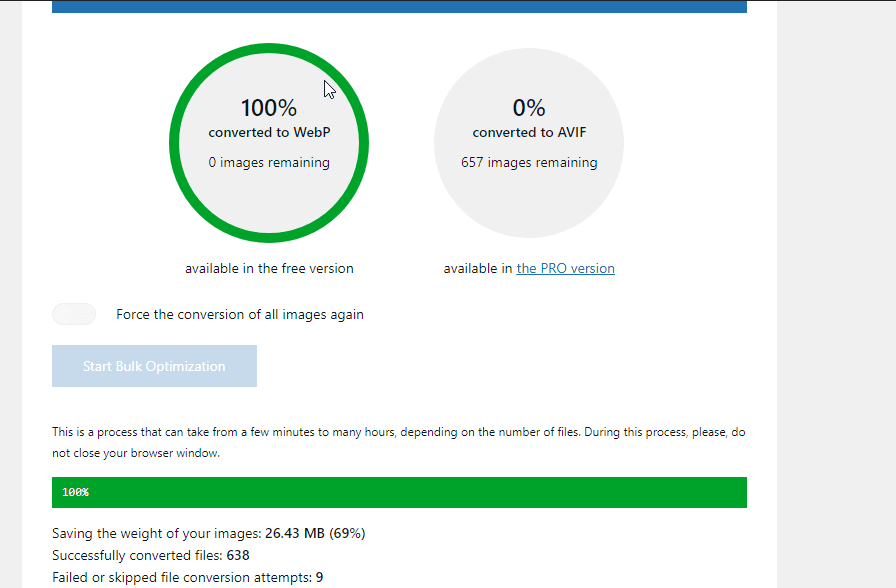
就是這樣。 現在您可以看到所有圖像都已轉換為 WebP。

如果您遵循這些步驟,那麼恭喜您! 您已成功將網站的圖像轉換為 WebP。
2.WebP Express-WordPress WebP

WebP Express是另一個允許 WordPress 將圖片轉換為 WebP 格式的外掛程式。 該插件將現有圖像和新上傳的圖像轉換為 WebP。
它還附帶 WebP 後備重定向。 這可以確保使用不支援 WebP 的瀏覽器的使用者可以獲得原始文件格式。 這樣,您可以確保您網站的每個訪客都會有良好的體驗。
該插件的工作原理是使用 WebP Convert 庫將映像轉換為 WebP。 它有多種轉換方式,包括Imagick、cwebp、vips、gd。 對於那些主機不支援任何這些方法的人來說,還有雲端替代方案。
WebP Express 擁有超過 300,000 個活躍安裝。 它還擁有超過 120 條 5 星級評論。
成本: WebP Express 是一個免費外掛程式。
主要特徵:
- 自動 WebP 轉換
- 不同的Webp影像轉換方法
- 將圖片標籤替換為圖片標籤
- 易於設定
- 詳細的常見問題部分
3.Imagify——WordPress WebP

Imagify是一個先進的 WordPress WebP 圖片壓縮外掛。 該插件旨在壓縮圖像而不影響其品質。 它允許您優化單個圖像以及批量圖像。
安裝後,您將需要進入插件設定並將其配置為以最佳壓縮等級優化映像。 然後,該外掛程式會將 WordPress 網站上的圖片或任何新上傳的圖片轉換為 WebP 格式。
Imagify 在背景進行圖片壓縮。 因此,它不會影響您網站的效能。 因此,轉換將加速您的 WordPress 網站並提高您的 SEO 排名。 Imagify 擁有超過 800,000 次活躍安裝和超過 1,000 條 5 星級評論。
成本: Imagify 有一個免費的入門包,每月提供約 200 張圖片。PRO 版本起價為每月 9.99 美元。
主要特徵:
- 建立 Webp 映像版本。
- 一鍵壓縮您的影像
- 透過智慧型影像壓縮獲得性能和質量
- 動態調整影像大小
- 每當需要時將圖像恢復到原始版本
- 使用簡單
- 很好的支持
4. ShortPixel 影像優化器 –WordPress WebP

ShortPixel是頂級 WordPress 圖片優化外掛。 該外掛程式旨在幫助將您的圖像轉換為 WebP 格式。 安裝後,它將所有圖像上傳到雲端並開始在背景優化它們。
然後,該外掛程式會將轉換後的 WebP WordPress 映像從雲端下載到您的媒體庫。 即使尺寸減小,優化後的影像也將具有相同的品質等級。
ShortPixel 讓您可以選擇三種模式; 有光澤、無損和有損。 他們還提供測試所有三個連結的選項,以確定哪個是最適合您的選擇。
最重要的是,該插件有一個簡單的儀表板,其中包含根據需要優化圖像的選項。 ShortPixel 擁有超過 300,000 個活躍安裝量和超過 600 條 5 星級評論。
成本: ShortPixel 有一個免費的圖像優化選項版本。PRO 版本起價為每月 9.99 美元。
主要特徵:
- WebP 圖片支持
- 適合使用 CDN 的 Cloudflare 集成
- 將 PNG 檔案轉換為 JPEG 影像。
- 視網膜影像最佳化
- 縮圖優化或排除
- 大量轉換
- 精彩的支持
5. Optimole 影像優化

Optimole是一個乾淨且現代的圖像優化插件,具有幾個令人驚嘆的功能。 安裝插件後,您需要對其進行設定。 之後,您將可以存取儀表板,您可以在其中轉換圖像等。
Optimole 在背景即時處理 WordPress 圖片庫中的圖片。 此外,該插件是基於雲端的,可以減輕您的伺服器的任何壓力。 設定完成後,所有上傳的圖像都可以轉換為您選擇的格式。
Imagify 擁有超過 200,000 個活躍安裝和超過 500 條 5 星級評論。
價格: Optimole 有免費版本,有多種選項。PRO 版本起價為每月 19.08 美元。
主要特徵:
- 全自動轉換
- 較小的圖像。 同等品質
- 支援所有圖像類型
- 快速將影像轉換為 Webp。
- 由 CDN 提供支援
- 簡單輕便
- 雲圖庫支持
- 沒有 jQuery 的延遲載入
結論 – WordPress WebP
總的來說,本文解釋了 WebP 是什麼及其好處。 我們還重點介紹了用於自動執行 WebP 轉換的最佳 WordPress WebP 外掛程式。
現在,有了這些知識,您就可以設定您的網站以開始在 WordPress 網站上顯示 WebP 圖片。 如果您想進一步提高網站的速度,您應該查看這篇關於如何加快 WordPress 網站速度的文章。
如果您需要進一步的協助,我們Fixrunner 的團隊可以為您提供協助。 我們可以幫助您將速度提高到建議的 2-3 秒載入時間。
常見問題 – WordPress WebP
WordPress 允許 WebP 嗎?
是的。 WordPress 允許您將 WebP 圖像上傳到媒體庫並在貼文和頁面中使用它們。 您也可以安裝 WordPress WebP 插件,例如 ShortPixel。 這些外掛程式可以自動將 JPEG 和其他格式的影像轉換為 WebP。
為什麼我無法將 WebP 圖片上傳到 WordPress?
有幾個原因可能導致您無法將 WebP 圖片上傳到您的 WordPress 網站。 其中之一是如果您使用不支援的 WordPress 或 PHP 版本。 預設情況下,僅 WordPress 5.8 及更高版本支援 WebP。
如果您的 WordPress 託管提供者不支援 WebP,您在網站上提供 WebP 圖片時也可能會遇到問題。
WordPress WebP 的漏洞是什麼?
WebP 影像有兩個嚴重漏洞:CVE-2023-4863 和 CVE-2023-5129。 CVE-2023-4863 是一個植根於處理 WebP 影像的應用程式 libwebp 庫中的錯誤。 此漏洞使攻擊者可以建立格式錯誤的 WebP 檔案。 然後他們操縱這些檔案來執行他們的攻擊代碼。
WebP 能改善 SEO 嗎?
是的。 WebP 可以提高您網站的搜尋引擎排名。 網頁的載入速度是 WordPress SEO 的關鍵因素。 網站載入速度越快,在搜尋引擎結果中的排名就越高。
將網站上的圖像轉換為 WebP 格式將減少其大小。 反過來,這將提高您的載入速度。
