什麼是 WordPress 小部件以及如何將它們添加到您的網站
已發表: 2022-10-20在組建 WordPress 網站時,很容易迷失在細節中。 內容管理系統 (CMS) 提供瞭如此多的功能和選項,因此很難確定最適合您網站的內容。
有很多關於要包含哪些頁面或如何設置站點標題和菜單等主題的討論。 但是,小部件是一個鮮為人知的功能。
謝天謝地,這是我們今天文章的重點。 我們將分解 WordPress 小部件是什麼,解釋它們是如何工作的,並提供如何在您網站的多個區域設置小部件的示例。
有很多東西要講,所以讓我們開始吧。
什麼是 WordPress 小部件?
WordPress 小部件是一種拖放內容功能,您幾乎可以將其放置在 WordPress 網站的任何位置。
小部件最初旨在讓用戶更好地控制其側邊欄內容。 然而,隨著時間的推移,WordPress 社區發現了在整個站點中使用小部件的新方法和改進方法。
例如,大多數 WordPress 主題現在都配備了可用於顯示各種有用信息的小部件就緒區域。
這包括社交媒體提要、電子郵件選擇加入表單、搜索欄等。 您甚至可以使用小部件在站點的某些區域創建自定義導航菜單。
換句話說,小部件是通用工具,可以通過多種方式來改進 WordPress 網站的整體設計和功能。
WordPress小部件如何工作?
現在我們知道了 WordPress 小部件是什麼,是時候看看它們是如何工作的了。
在大多數情況下,使用小部件是一個非常簡單的過程。 也就是說,在深入研究並添加第一個小部件之前,您需要了解一些關鍵事項。
1. 小部件需要一個小部件就緒區域
正如我們之前提到的,並非所有 WordPress 主題都配備了小部件就緒區域。 如果您想在您的網站上使用它們,請務必檢查並查看您的主題是否為它們預先設計了位置。
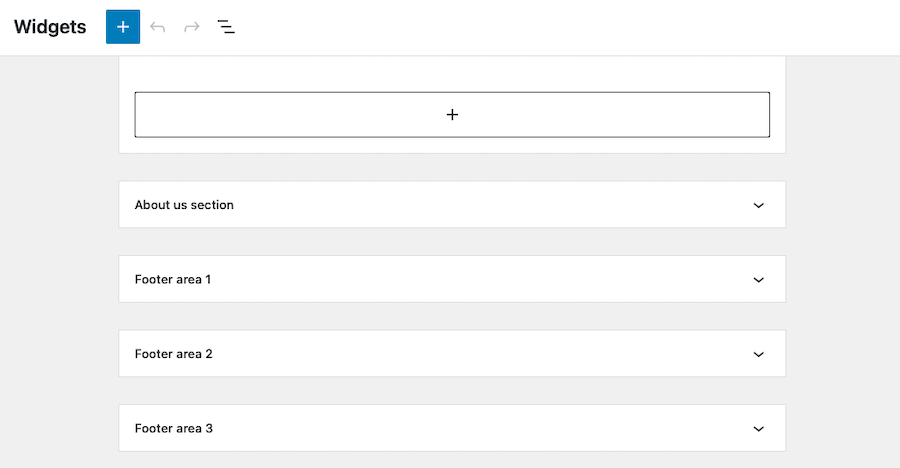
如果您的主題確實有小部件就緒區域,您可以通過導航到 WordPress 管理面板的外觀 → 小部件部分來找到它們。 在這裡,您應該會看到站點上所有可用小部件區域的列表,以及當前填充內容的區域。

如果您沒有看到列出的任何小部件區域,則可能是您的主題不支持它們。 在這種情況下,您需要選擇不同的主題或考慮安裝可以為您創建自定義小部件區域的 WordPress 插件。
2.您可以通過外觀→小部件部分添加小部件
WordPress 儀表板的外觀 → 小部件區域是您添加、刪除和管理站點上所有小部件的地方。
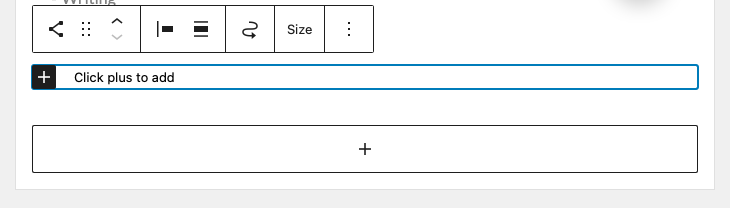
要添加新小部件,只需將其從可用小部件列表中拖放到所需位置即可。 將小部件添加到區域後,您可以配置其設置以更好地滿足您的需求。
假設您想將社交媒體圖標小部件添加到您的網站。 將社交圖標塊拖放到您想要的任何位置,然後單擊小部件以打開其設置面板。
這將出現在頁面的右側,並允許您選擇要顯示哪些社交媒體平台的鏈接,以及要顯示多少個鏈接,它們應該以什麼順序顯示等等。

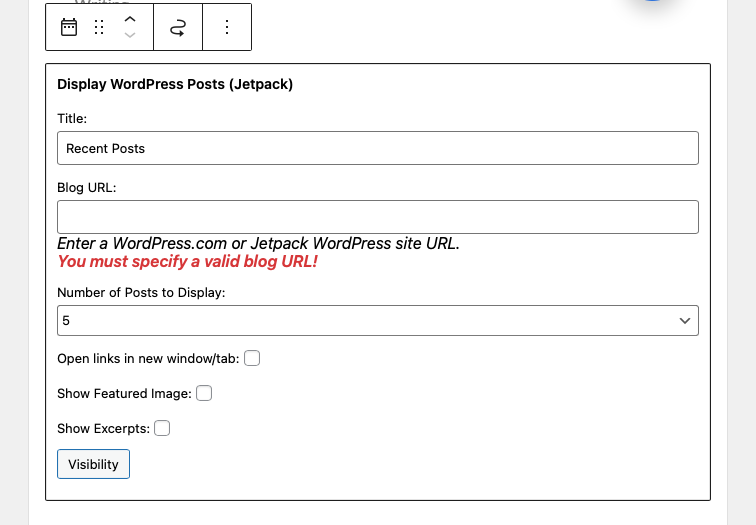
一些小部件將具有比其他小部件更多的設置。 例如,一個簡單的文本小部件只允許您添加內容,而更複雜的小部件(如 Jetpack Display WordPress Posts 小部件)具有博客 URL、您要顯示的帖子數量、是否打開鏈接等設置在新標籤等中

3.您可以將小部件添加到多個區域
例如,如果您想在側邊欄和頁腳中顯示社交媒體小部件,您只需從外觀 → 小部件部分將其添加到這兩個區域。
如果您想確保盡可能多的人看到您的內容,這會很有幫助。 它也可用於測試目的,因為您可以輕鬆地從站點的不同區域添加和刪除小部件,而不會影響其餘內容。
有哪些流行的 WordPress 小部件?
有各種不同的 WordPress 小部件可用,從簡單的文本框到復雜的社交媒體插件。 如果您使用的是塊主題,您還可以將您想要的任何塊添加到小部件區域。
一些最受歡迎的小部件包括:
- 社交媒體圖標小部件:此小部件可讓您以多種方式顯示指向您的社交媒體配置文件的鏈接。
- 社交媒體提要小部件:社交提要小部件可讓您在網站上顯示社交媒體內容的提要。 這有助於宣傳您的最新帖子並與您的觀眾互動。
- 搜索欄:搜索欄小部件可讓訪問者快速查找您網站上的特定內容。 如果您有大量帖子或頁面,這將特別有用。
- 電子郵件選擇加入表單:電子郵件選擇加入表單小部件可讓您收集訪問者的電子郵件地址,以便您可以將它們添加到您的郵件列表中。 這是增加列表和推廣內容的好方法。
- 日曆小部件:日曆小部件有助於在您的網站上顯示事件或截止日期。
- 幻燈片小部件:幻燈片小部件可讓您在旋轉的輪播中顯示一系列圖像。 這是在您的網站上展示多個圖像的好方法。
- RSS 提要小部件: RSS 提要小部件可讓您在您的站點上顯示來自另一個網站的最新內容。 這有助於使您的內容保持新鮮和最新。
- 天氣小部件:天氣小部件可用於顯示當前天氣狀況。 這對於依賴天氣的站點很有用,例如滑雪勝地或高爾夫球場。
當然,這只是可用小部件類型的一小部分。 有數百種不同的插件和主題提供自己的自定義小部件,因此請盡職盡責地尋找最能滿足您需求的插件和主題。
如果您使用的是 Jetpack,默認情況下您將享受對許多小部件和塊的訪問,包括:
- 嵌入外部社交平台和服務,如 Facebook、Instagram、Twitter、Loom、Eventbrite Checkout 和 Pinterest。
- 用於接受付款、與 OpenTable 集成以及添加付款按鈕的貨幣化小部件。
- 用於添加營業時間、聯繫表格、Mailchimp 集成和選擇加入表格的增長小部件。
- 允許您添加特殊內容的小部件,例如作者、博客統計信息、媒體、GIF、地圖、星級和平鋪畫廊。
如何以及在何處添加 WordPress 小部件
現在我們已經介紹了一些基礎知識,讓我們來看看如何將小部件實際添加到您的 WordPress 網站。
外觀 → 小部件部分是您可以在您的站點上找到所有可用小部件區域的地方。 只需單擊指定小部件區域中的+號,然後從可用小部件中進行選擇。
然而,重要的是要注意,因為小部件沒有自動保存或修訂功能,所以在添加新小部件或更新現有小部件之前,您應該始終備份您的 WordPress 網站。
下面簡要介紹瞭如何將小部件添加到 WordPress 網站上的各個位置。 請注意,這些說明假定您在您的站點上使用塊編輯器。
1. 在您的側邊欄中
要將小部件添加到側邊欄,只需單擊外觀 → 小部件,然後單擊+圖標並蒐索要添加的小部件。
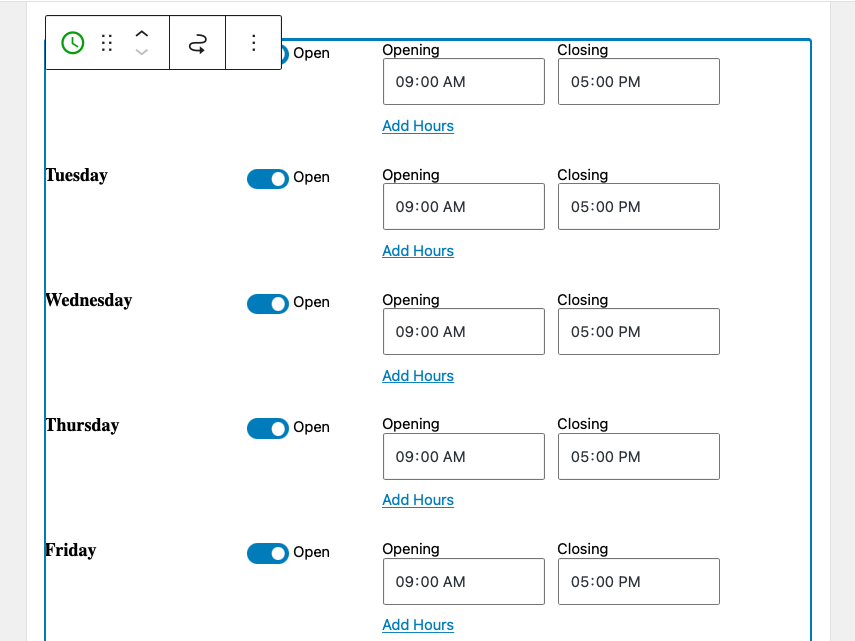
在此示例中,我們向側邊欄添加了營業時間小部件。

默認情況下,此小部件將出現在所有帖子和頁面上。 請務必單擊屏幕頂部的更新以保存更改。
2. 在你的標題中
如果您的主題在標題中包含小部件區域,您可以通過轉到外觀 → 小部件來添加塊。 您需要做的就是找到顯示“標題”的小部件部分,然後單擊其中的+號以搜索並選擇一個小部件。
或者,如果您使用的是塊主題,您可以轉到Appearance → Editor ,打開Template Parts列表,然後單擊Header 。 然後,您可以像在網站上的其他地方一樣拖放塊。
3. 在您的頁腳中
如果您的主題在頁腳中包含小部件區域,您可以從外觀 → 小部件部分添加塊。 只需單擊“頁腳”下的+號,然後選擇要插入的適當小部件。
或者,如果您使用的是塊主題,您可以轉到外觀→編輯器,打開模板部件列表,然後單擊頁腳。 然後,您可以像在網站上的其他地方一樣拖放塊。
4. 在特定頁面或帖子上
如果您想有條件地顯示 WordPress 小部件(即根據特定條件顯示或隱藏小部件),您可以使用 Jetpack 來實現。 只需安裝並激活插件,然後轉到外觀 → 小部件部分。
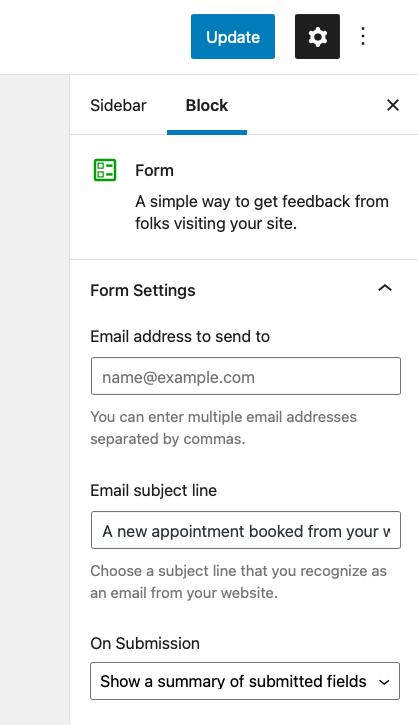
像往常一樣插入小部件,然後單擊屏幕右側的齒輪圖標以訪問自定義選項。

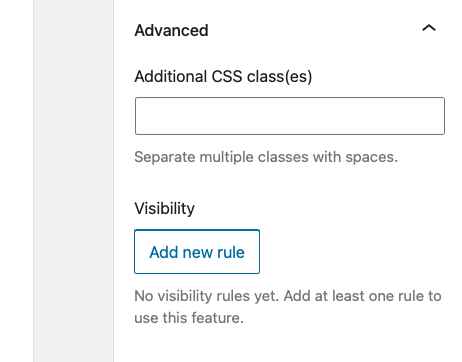
從那裡向下滾動到“高級”部分。 單擊下拉菜單,然後選擇顯示Add new rule的按鈕。

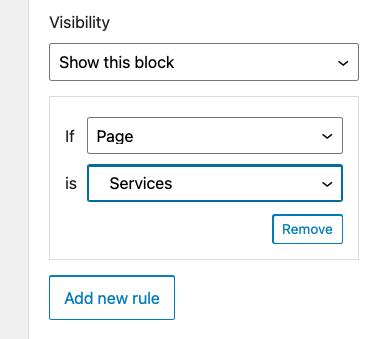
從這裡,您可以選擇是否要顯示或隱藏此小部件,並選擇您希望規則應用的位置。
在這裡,我們選擇在“服務”頁面上顯示小部件,並且僅在該頁面上顯示。

與往常一樣,請務必單擊小部件屏幕頂部的更新按鈕以保存這些更改。
5.關於特定類別或標籤
這與設置小部件首選項以顯示在某些頁面或帖子上的過程類似。
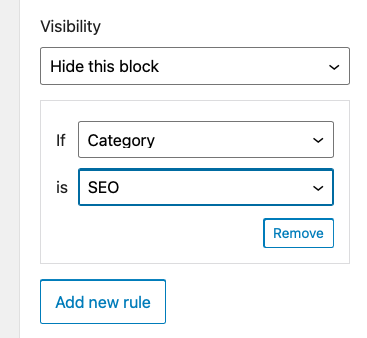
將您的小部件插入您希望它出現的位置,然後單擊齒輪圖標,然後向下滾動到Advanced 。 單擊添加新規則,然後在可見性下選擇顯示此塊。 如果選擇類別旁邊,然後在旁邊是,選擇您希望小部件出現的類別頁面。
如果您希望小部件出現在多個類別中,則需要設置新規則並為每個類別重複此過程。 如果您希望它出現在大多數類別中而僅排除少數幾個類別,則最好選擇隱藏此塊,然後選擇要隱藏小部件的類別。


設置標籤、日期、作者的可見性規則的過程是相同的,如果您安裝了 WooCommerce,還可以設置分類法。
6. 僅限登錄用戶
您還可以為登錄用戶顯示小部件的方式和時間設置可見性規則。 為此,您將執行之前描述的相同任務:插入小部件,單擊齒輪圖標,選擇Advanced → Add new rule 。
然後選擇Show this block並在If旁邊選擇User。 在Is 旁邊,選擇Logged In 。
如果您想在團隊成員登錄時為他們提供站點維護和管理資源或為您的計劃成員包含獨家內容,這將特別有用。
7. 僅在特定設備或屏幕尺寸上
在某些情況下,顯示小部件(尤其是側邊欄小部件)會具有侵入性並且通常會妨礙您。 這主要適用於智能手機和平板電腦等移動設備。
在這些情況下,在所有移動設備上隱藏小部件 - 或選擇僅在具有特定屏幕尺寸的設備上顯示它們 - 是避免此問題的好方法。
為此,您將需要一個插件。 小部件選項非常適合這項工作。
要安裝它,請轉到插件 → 添加新的,然後搜索“小部件選項”。 安裝插件並點擊激活。
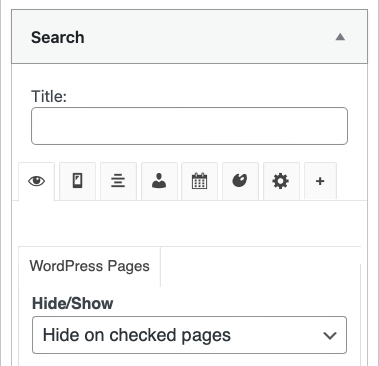
接下來,轉到外觀 → 小部件並選擇您要為其應用特殊設備/屏幕尺寸顯示規則的小部件。
在本例中,我們選擇了 Search 小部件。 您可以看到 Widget Options 插件如何添加許多可見性控件。

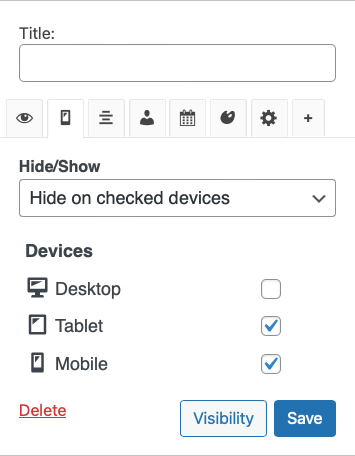
在這裡,單擊帶有設備圖標的選項卡。 選擇您希望在哪些設備上隱藏小部件,然後單擊保存。

如何在 WordPress 中添加新的小部件區域
在某些情況下,您可能希望向您的 WordPress 網站添加一個全新的小部件區域。 您需要做的第一件事是在進行任何更改之前備份您的網站。 而且您還應該使用子主題以避免任何意外。
接下來,您需要在functions.php文件中添加一個新的小部件區域。 您可以通過添加以下代碼來完成此操作,Qode Magazine 對此進行了詳細說明:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );現在您已經在functions.php中註冊了新區域,您可以從 WordPress 儀表板的外觀 → 小部件屏幕開始向其添加小部件。
如果您使用的是塊編輯器,請單擊新小部件區域下方的+號,然後像往常一樣添加小部件。
完成此操作後,您仍然需要向其中一個主題文件添加一些附加代碼,以使新的小部件區域出現在您的網站上。 將以下代碼片段(同樣來自 Qode 雜誌)放在適當的文件中,例如footer.php 、 sidebar.php等:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>如何導出和導入 WordPress 小部件
在某些情況下,您可能需要導出和導入 WordPress 小部件。 例如,您可能希望將小部件從一個 WordPress 站點移動到另一個站點。
導出和導入 WordPress 小部件是一個簡單的過程。 首先,您需要安裝並激活一個插件來提供幫助。 您可以使用上面討論的 Widget Options 插件來完成此任務。
轉到Settings → Widget Options並單擊Import & Export Widgets旁邊的Enable 。
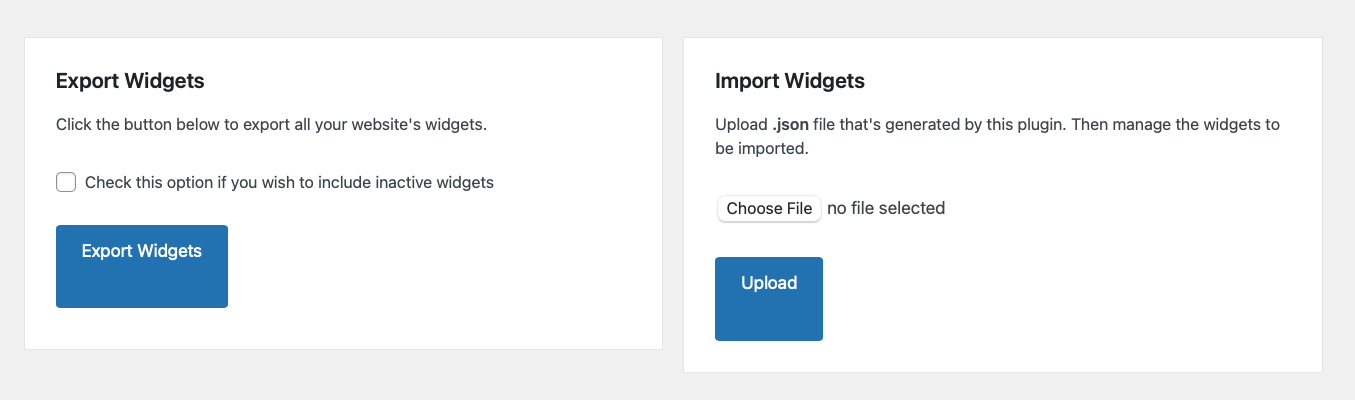
然後轉到工具 → 導入/導出小部件。
提供的選項非常簡單。 您可以導出小部件然後上傳到另一個站點,或者導入您已經從其他地方下載的小部件。

選擇導入時要上傳的文件。 或者,選擇您希望將導出文件保存到計算機上的位置。 這裡的所有都是它的。
其他插件也可以執行相同的功能,包括 Widget Importer & Exporter 插件。
如何在 WordPress 中禁用小部件
在某些情況下,您可能需要禁用 WordPress 中的小部件。 例如,如果您不經常發佈內容,您可能希望禁用“最近的帖子”小部件。
在 WordPress 中禁用小部件只需要幾個步驟。 登錄 WordPress 儀表板後,轉到外觀 → 小部件,然後單擊您要禁用的那個。 如果您想完全擺脫小部件(包括您配置的任何自定義或設置),只需單擊小部件並按退格鍵或鍵盤上的刪除鍵即可。
但是,如果您想保留您賦予此小部件的設置,請通過單擊拖動圖標並將其放置在“非活動小部件”部分中來拖動它。
關於 WordPress 小部件的常見問題
現在您已經學會瞭如何有效地使用 WordPress 小部件,讓我們回答一些常見問題。
為什麼我的 WordPress 小部件不顯示?
如果您的 WordPress 小部件未顯示,最可能的原因是您沒有在側邊欄中添加任何小部件。 要解決此問題,請轉到外觀 → 小部件並將元素添加到您想要的小部件區域。
您的 WordPress 小部件可能無法顯示的另一個原因是您的主題不支持小部件。 如果是這種情況,那麼您需要切換到支持小部件的 WordPress 主題或如上所述手動將小部件區域添加到您的站點。
為什麼我的 WordPress 小部件沒有更新?
如果您要添加新的小部件或更新現有的小部件,而更改未反映在您的網站上,則最可能的原因是緩存。 緩存使瀏覽器能夠將保存的網站副本提供給回訪者,從而使其加載速度更快。 但是,這有時會導致暫時延遲向您的網站顯示您的更新。
如果您使用的是緩存插件,則需要清除緩存以查看您網站上的更改。 如果這仍然不起作用,您可能需要檢查託管服務提供商的緩存或清除您自己的瀏覽器緩存。
為什麼小部件區域未顯示在管理儀表板中?
如果您在 WordPress 管理儀表板中看不到小部件區域,則很可能是因為您的主題不支持小部件。 在這種情況下,您需要切換到支持小部件的 WordPress 主題。
如何更改 WordPress 小部件的大小?
WordPress 小部件的大小取決於您使用的主題。 如果要更改小部件的大小,則需要編輯主題的樣式表。 或者,您可以使用像小部件選項這樣的插件來設置每個小部件的特定尺寸。
但是對於塊主題,您可以使用 WordPress 編輯器進行模板更改,而不是編輯主題代碼。 例如,如果您的頁腳中有一個帖子類別塊,您只需打開頁腳模板,然後只需單擊幾下即可編輯該特定塊的尺寸 - 無需代碼! 事實上,與小部件區域相比,您可以使用 WordPress 編輯器控制更多方面。 自定義從字體和背景顏色到按鈕外觀的所有內容。
小部件存儲在 WordPress 數據庫中的什麼位置?
小部件存儲在名為widget_sidebars的wp_options表中。 如果要查看網站上當前處於活動狀態的所有小部件,可以使用以下 SQL 查詢:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'此查詢將顯示wp_options表中option_name中包含單詞“widget”的所有記錄。
WordPress 小部件會減慢我的網站速度嗎?
不,WordPress 小部件不會減慢您的網站速度。 但是,如果您使用了大量的小部件,那麼它會使您的網站看起來雜亂無章並影響用戶體驗。 不要被過多的小部件沖昏了頭腦。
小部件和插件有什麼區別?
WordPress 插件是一種可以安裝在網站上以添加新特性和功能的軟件。 小部件是您可以添加到網站側邊欄和其他小部件就緒區域的小塊內容。 與插件不同,小部件不需要安裝和激活。 但是,您可以安裝插件以向您的站點添加其他小部件和塊。
WordPress 小部件與塊 - 使用哪個以及何時使用?
WordPress 小部件和塊是向您的網站添加內容和功能的兩種不同方式。 小部件較舊,並且自 WordPress 2.2 版以來一直存在。 另一方面,塊是在 WordPress 5.0 版中引入的。
小部件是您可以添加到網站側邊欄和其他小部件就緒區域的小塊內容。 塊類似於小部件,因為它們將特定類型的內容添加到您的站點。 引入了基於塊的小部件編輯器,以將塊帶到 WordPress 的更多區域,包括側邊欄、頁眉和頁腳。
只要您使用支持塊編輯器的主題,您就可以在任何地方使用塊。 您不僅限於小部件區域 - 但您可以在小部件區域中放置一個塊。
在本文中的許多情況下,我們交替使用這些術語。
開始使用 WordPress 小部件
我們希望您發現本教程對您有所幫助,並且您了解 WordPress 小部件是什麼以及如何將它們添加到您的網站。 有許多有趣且有用的小部件可供探索。 享受為您的訪問者創建一個偉大的網站並使用 WordPress 探索無限可能性的樂趣!
