如何為開發人員創建有效的 WordPress 工作流程
已發表: 2022-09-27WordPress 是一個很棒的平台,但有時它也可能有點雜亂無章——至少從代碼的角度來看是這樣。 這是因為代碼經歷了多次迭代,並且隨著更新的推出,有時事情的編碼效率會盡可能高。
僅僅因為代碼有時會有點亂,並不意味著您的開發過程必須遵循。 儘管由於快速的生產計劃通常可以原諒凌亂的代碼,但作為 Web 開發人員,您實際上可以通過實施適當的工作流程來獲得更多收益。
在本文中,我們將介紹一些技巧,以幫助您使用正確的工具以正確的方式開發 WordPress 網站。 我們還將提供分步演練,以幫助您遵循這些提示。
通過遵循本指南,您可以避免開發 WordPress 網站時出現的一些常見問題。 您還可以創建一個易於維護和更新的站點。
那麼,讓我們開始吧!
優質代碼的屬性
在我們深入研究創建 WordPress 開發工作流程的完整指南之前,讓我們暫停一下來討論為什麼高質量代碼真的很重要。 很多。
在考慮您網站的代碼時,您應該牢記一些關鍵屬性。 這些屬性將有助於確保您的代碼乾淨、組織良好且易於理解。
以下是高質量代碼的一些屬性:
- 流線型
- 易於遵循
- 模塊化的
- 好評如潮
- 易於重複使用和維護
這些屬性似乎需要牢記很多,但不要擔心。 我們將在我們的指南中全面介紹如何實現每一個。 但首先,我們需要談談為什麼您的開發工作流程必須遵守這些標準。
為什麼 WordPress 開發需要頂級編碼實踐
為了使 WordPress 網站正常運行,構成該網站的代碼必須是高質量的。 這對於 WordPress 網站尤其重要,因為它們通常很複雜,有許多不同的移動部分。
編碼實踐對 WordPress 開發很重要的原因有很多:
- WordPress網站很複雜。
- 一行代碼可以產生很大的影響。
- 代碼需要編寫良好且經過良好測試。
- 高質量的代碼更容易維護。
- 高質量的代碼可以幫助提高性能。
可以這麼說,在您完成發展規劃過程時牢記這些要點可以幫助您關注獎品。
WordPress 工作流程改進提示
既然我們已經討論了為什麼編寫良好的代碼很重要,那麼讓我們來看看一些技巧,以幫助您改進每個項目的 WordPress 工作流程。 以下每個提示都將有助於確保您的 WordPress 代碼乾淨且經過優化,這是您在 2022 年及以後的首要任務。
利用分期
臨時站點是您的實時站點的副本,您可以使用它來測試更改,然後再在您的實時站點上進行更改。 這是一個有價值的工具,因為它允許您在不影響您的實時站點的情況下試驗更改。
使用臨時站點有很多好處:
- 您可以在實際站點上進行更改之前對其進行測試。
- 您可以通過在臨時站點上進行測試來避免潛在問題。
- 您可以確保您的更改按預期工作。
- 您可以避免實時站點上的潛在停機時間。
- 您可以降低破壞實時站點的風險。
當您使用 Kinsta 的 Premium Staging Environment 插件時,您可以自動為每個 WordPress 站點創建一個暫存環境,而無需執行任何手動操作。 這是一個真正的節省時間。

實施版本控制
版本控制是一個跟踪文件隨時間變化的系統。 這對於 WordPress 開發很有價值,因為它允許您跟踪更改並在必要時恢復到早期版本。
對於大多數人來說,這意味著使用 Git,這是一種流行的版本控制系統。 如果您不熟悉,Git 是一個免費的開源分佈式版本控制系統,旨在快速高效地處理從小型項目到大型項目的所有事務。

在與大型分佈式團隊合作時特別有用。 你最不想遇到的是你的functions.php文件的多個版本,在你的WordPress安裝中,所有的名字都略有不同,因為多個人同時進行了更改。
Git 與 GitHub
Git 是一個版本控制系統,一個管理源代碼歷史的工具。 GitHub 是一家為使用 Git 的軟件開發項目提供託管服務的公司。
它們是兩個不同的東西,但大多數人使用術語“Git”來指代 Git 和 GitHub。
安排自動備份
WordPress 開發最重要的方面之一是備份。 備份至關重要,因為它們可以讓您在出現問題時恢復您的網站。
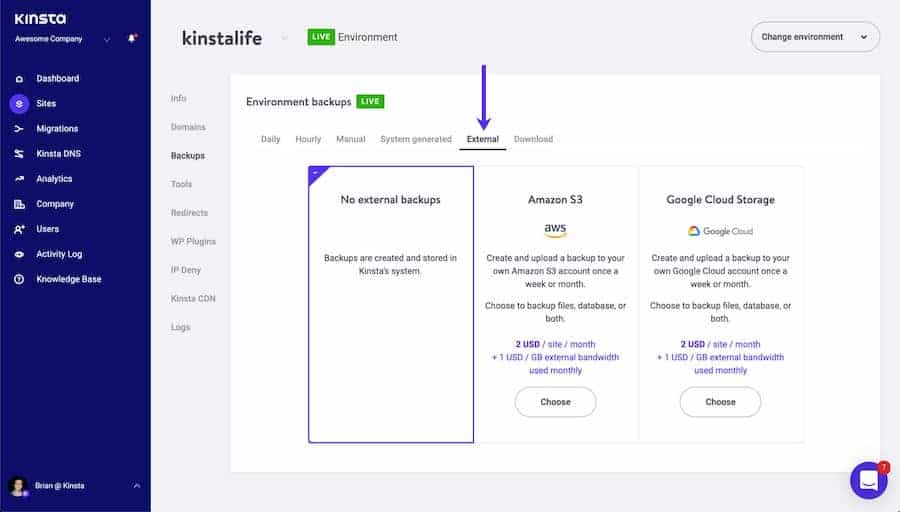
有很多方法可以自動備份,但最簡單的方法之一是使用 WordPress 備份插件。 有許多很棒的備份插件可用,但我們建議使用 Kinsta 自動外部備份插件。

這個附加組件將每天自動創建您的 WordPress 站點的備份,並將它們存儲在外部服務器上。
利用 Linting
Linting 是檢查代碼是否有錯誤的過程。 這對 WordPress 開發很有價值,因為它可以幫助您查找和修復代碼中的錯誤。

許多代碼編輯器會自動執行此操作,但如果您想確定您的代碼編輯器提供此功能,請考慮使用以下代碼和文本編輯器之一:
- Sublime Text:這個代碼編輯器有很多特性,包括 linting。
- Atom:這個代碼編輯器還內置了 linting。
- Vim:這個文本編輯器還提供 linting 以及許多其他功能。
- Visual Studio Code:此代碼編輯器默認提供 linting。
- PHPStorm:這是一個有 linting 功能的付費開發環境。
使用代碼生成器
代碼生成器是一種可以自動為您生成代碼的工具。 這對 WordPress 開發很有價值,因為它可以節省您的時間並幫助您避免錯誤。

有許多代碼生成器可用,但其中一些最受歡迎的包括:
- GenerateWP:此代碼生成器可以為自定義帖子類型、分類法、元框等生成代碼。
- Hasty:此代碼生成器可以為自定義帖子類型、分類法和字段生成代碼。
- Nimbus 主題代碼生成器:此代碼生成器可以為自定義帖子類型、分類法和字段生成代碼。
使用 WP-CLI
WP-CLI 是 WordPress 的命令行界面。 這對 WordPress 開發很有價值,因為它允許您從命令行管理您的 WordPress 站點。
當您需要執行重複性或需要大量步驟的任務時,這尤其有用。 例如,WP-CLI 可用於安裝 WordPress、創建帖子和頁面、安裝插件和主題等等。 當您需要一次更改多個站點時,它也很有幫助。
使用 WordPress 開發框架
WordPress 開發框架是一種可以幫助您簡化工作流程的工具。 這對 WordPress 開發很有價值,因為它可以節省您的時間並幫助您避免錯誤。

有許多可用的 WordPress 開發框架,但其中一些最受歡迎的包括:
- Genesis:StudioPress 的這個框架旨在幫助您更快地構建 WordPress 網站。
- 下劃線:Automattic 的這個框架旨在幫助您快速開始開發 WordPress 主題。
- Foundation:Zurb 的這個框架旨在幫助您創建響應式 WordPress 網站。
- Bootstrap:來自 Twitter 的這個框架是為 WordPress 網站創建響應式設計的超級有用的方法。
使用任務運行器
任務運行器是一種可以自動執行任務的工具。 這對 WordPress 開發很有價值,因為它可以節省您的時間並幫助您避免錯誤。 它還允許您同時運行多個任務。

有許多可用的任務運行程序,但一些最受歡迎的包括:
- Gulp:這個任務運行器可用於自動化任務,如 CSS 預處理、JavaScript linting 等。
- Grunt:Grunt 是一個 Javascript 任務運行器,可幫助您自動執行許多重複性更高的任務。
- Webpack:此任務運行器可用於自動執行打包 JavaScript 文件等任務。
熟悉 Vue.js 或立即反應
儘管您可能不會立即使用 Vue.js 或 React,但現在熟悉這些框架很重要。 這對於 WordPress 開發很有價值,因為它們變得越來越流行,並且隨著時間的推移被越來越多地使用。
Vue.js 是一個 JavaScript 框架,允許您創建反應式用戶界面。 React 是一個用於構建用戶界面的 JavaScript 庫。
Vue.js 和 React 都是 WordPress 開發的流行選擇,因為它們快速、輕量且易於使用,並且對於將 WordPress 轉變為無頭 CMS 至關重要。
為什麼花時間在 WordPress 工作流程規劃上很重要
WordPress 網站很複雜,在開始任何項目之前有一個精心策劃的工作流程很重要。 通過花時間規劃您的工作流程,您可以節省時間並避免潛在的問題。
規劃 WordPress 工作流程有很多好處:
- 您可以通過了解需要做什麼來節省時間。
- 您可以通過提前計劃來避免潛在的問題。
- 您可以確保完成所有必要的任務。
- 您可以確保您的工作流程高效且有效。
- 您可以在將項目移交給合作者或客戶時防止出現問題
花時間在 WordPress 工作流程規劃上至關重要,因為它可以節省您的時間並幫助您避免潛在的問題。 通過花時間規劃您的工作流程,您可以確保完成所有必要的任務,並且您的工作流程高效且有效。
理想的 WordPress 開發工作流程
有很多方法可以處理 WordPress 工作流程,但在您的開發過程中應該包含一些基本步驟。
第 1 步:設置本地開發環境
任何 WordPress 工作流程的第一步都應該是設置本地開發環境。 這很重要,因為它允許您在 WordPress 網站上離線工作,這可以節省時間並防止錯誤。
設置本地開發環境的方法有很多,這取決於您喜歡使用哪種設置。 我們為此推薦 DevKinsta。
我們建議使用 Kinsta Staging 和 Premium Staging Environments 插件。 這為您提供了一個完整的 WordPress 開發環境,一鍵推送即可上線。
您還可以同時處理多個項目並在上線之前合併更改。 它還帶有內置的 A/B 測試、插件兼容性測試和資源密集型測試,以幫助進一步確保您的構建結構合理。
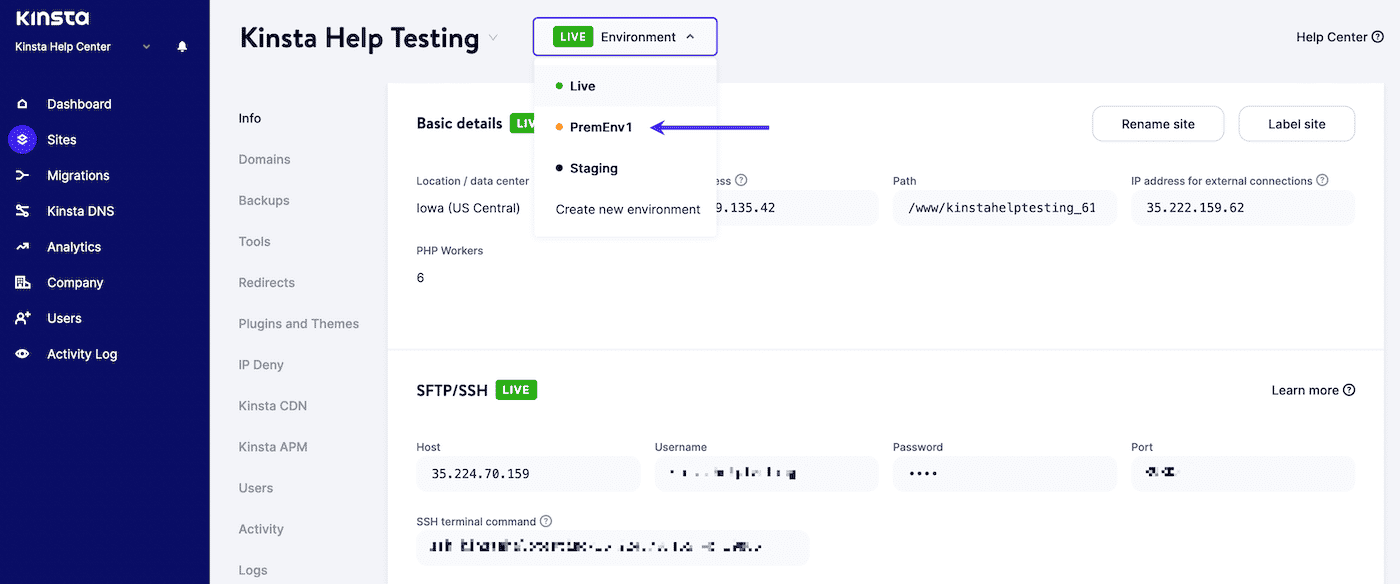
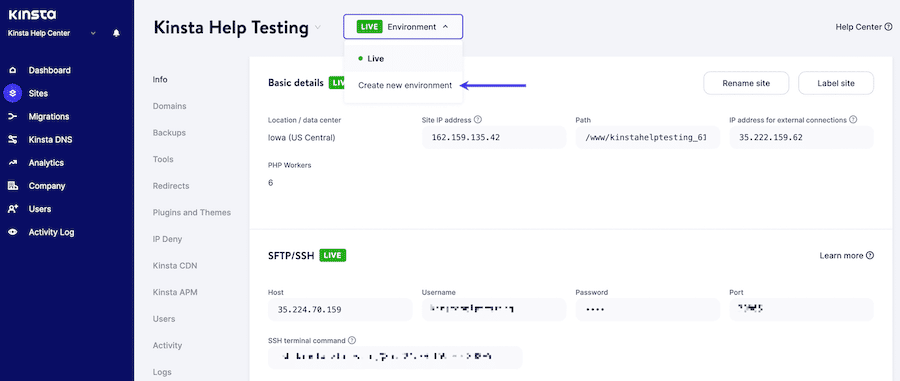
要開始使用 Premium Staging Environments 插件,您只需通過您的 Kinsta 帳戶購買即可。 要打開暫存環境,請轉到 MyKinsta,然後單擊屏幕頂部的環境 > 創建新環境。

第 2 步:設置版本控制
任何 WordPress 工作流程的第二步都應該是設置版本控制。 這很重要,因為它允許您跟踪代碼更改並在必要時恢復到以前的版本。
為此,您可以使用 Git 之類的工具。 該過程如下所示
1. 在 GitHub 上創建一個存儲庫
要在 GitHub 上創建存儲庫,您可以使用以下步驟:
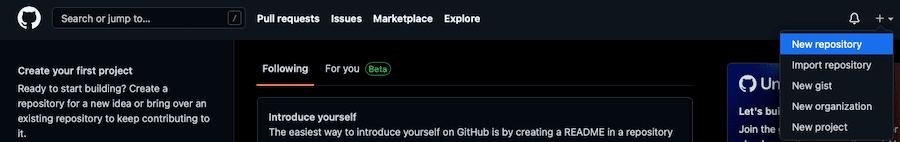
- 登錄到您的 GitHub 帳戶,然後單擊右上角的+號。
- 從下拉菜單中選擇新存儲庫。
- 輸入存儲庫的名稱和描述,然後單擊創建存儲庫。

2. 將存儲庫克隆到您的本地開發環境
在我們的例子中,我們將使用 DevKinsta 作為示例。
- 在您的存儲庫的 GitHub 頁面上,單擊克隆或下載按鈕。
- 在使用 HTTPS 克隆部分中,複製存儲庫的 URL。
- 在您的開發環境中,打開終端並切換到要克隆存儲庫的目錄。
- 鍵入以下命令,替換您從 Github 複製的 URL:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git這會將您的存儲庫克隆到您的本地開發環境。
3. 添加文件並提交更改
- 將要使用 Git 跟踪的文件添加到計算機上的存儲庫目錄中。
- 鍵入git add後跟文件名,或使用git add 。 添加目錄中的所有文件。
- 鍵入git commit -m後跟一條描述您所做更改的消息。
- 要將您的更改推送到 Github,請輸入git push 。
您現在可以繼續對計算機上的文件進行更改並將它們推送到 GitHub。 當您想從 Github 檢索最新版本的文件時,可以使用git pull命令。
如果你不使用 GitHub,你也可以以類似的方式使用 Bitbucket。
第 3 步:本地開發
設置好本地開發環境和版本控制後,就可以開始在本地離線開發 WordPress 站點了。
在本地開發時,您可以先在暫存站點上測試更改,然後再將其上線。 這很重要,因為它允許您在任何錯誤或錯誤影響您的實時站點之前捕獲它們。
要將更改從本地開發環境推送到臨時站點,您可以使用 DevKinsta 之類的工具。 只需單擊幾下,此工具就可以輕鬆地將更改從本地開發環境推送到暫存站點。
第 4 步:使用 WP-CLI
WP-CLI 是 WordPress 的命令行界面,允許您從終端管理您的 WordPress 站點。 這對於創建和管理用戶、安裝和更新插件等任務很有用。
要安裝 WP-CLI,請按照下列步驟操作:
- 下載WP-CLI phar文件。
- 將文件移動到 PATH 中的目錄(例如/usr/local/bin )。
- 將文件重命名為wp 。
- 使文件可執行(例如, chmod +x /usr/local/bin/wp )。
- 通過運行wp –version測試是否安裝了 WP-CLI。
從那裡,您可以使用 WP-CLI 從命令行管理您的 WordPress 站點。 有關命令的完整列表,您可以查看我們的 WP-CLI v2 深入指南。
第 5 步:使用 Gulp 自動化您的工作流程
Gulp 是一個任務運行器,可讓您自動執行諸如縮小 CSS 和 JavaScript 文件、編譯 Sass 文件等任務。
要使用 Gulp,首先需要在系統上全局安裝它。 為此,您需要 Node.js、npm,當然還有 Gulp。 在 Node.js 中運行以下命令:
npm install gulp-cli -g安裝 Gulp 後,您可以在項目的根目錄中創建一個 gulpfile.js 文件。 該文件包含 Gulp 任務的代碼。
例如,以下 gulpfile.js 文件包含一個用於縮小 CSS 文件的任務:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });要運行此任務,您可以使用以下命令:
gulp minify-css第 6 步:使用 Linting
Linting 工具是靜態代碼分析工具,可幫助您發現代碼中的錯誤。 出於我們的目的,我們將 Atom.io 與以下 linting 包一起使用:
- 原子美化
- atom-ternjs
- 短絨
- linter-eslint
- linter-php
- linter-sass-lint

在終端中,導航到要 lint 的目錄並運行以下命令:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fix這將對項目中的所有 JavaScript 和 Sass 文件進行 lint。
如果要對特定文件進行 lint,可以運行以下命令:
eslint --fix file-name.js將file-name.js替換為要 lint 的文件的名稱。
第 7 步:使用 CSS 預處理器
CSS 預處理器是一種工具,它允許您用不同的語言編寫 CSS,然後將其編譯成 CSS。 兩個最流行的 CSS 預處理器是 Sass 和 Less。
在本教程中,我們將使用 Sass。 要使用 Sass,首先需要安裝 Sass 命令行工具。 為此,請運行以下命令:
gem install sass安裝 Sass 後,您可以使用以下命令將 Sass 文件編譯為 CSS:
sass input.scss output.css將input.scss替換為您的 Sass 文件的名稱,將output.css替換為您要創建的 CSS 文件的名稱。
如果你想觀察你的 Sass 文件的變化並自動將它們編譯成 CSS,你可以使用以下命令:
sass --watch input.scss:output.css將input.scss替換為您的 Sass 文件的名稱,將 output.css 替換為您要創建的 CSS 文件的名稱。
第 8 步:使用部署插件
部署插件是一種工具,可讓您輕鬆地將 WordPress 站點從本地開發環境部署到實時服務器。
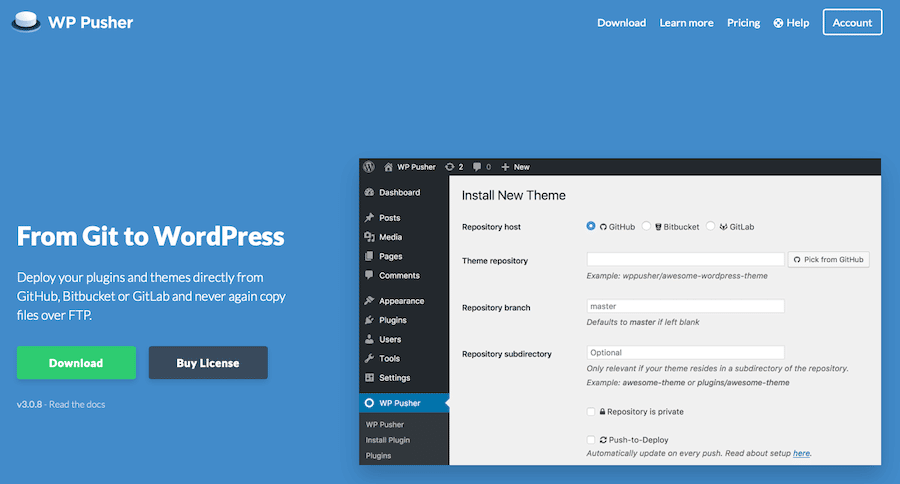
您可以為此目的使用許多不同的工具,但我們建議使用 WP Pusher。 WP Pusher 是一個免費的部署插件,您可以將它與您的 WordPress 網站一起使用。

要安裝 WP Pusher,首先,從 WP Pusher 網站下載 ZIP 文件。 然後,登錄您的 WordPress 站點並轉到Plugins > Add New 。 單擊上傳插件按鈕並選擇您剛剛下載的 ZIP 文件。 安裝並激活插件後,您可以轉到“設置”>“WP Pusher”進行配置。
配置 WP Pusher 後,您可以將 WordPress 插件和主題部署到您的實時服務器,而無需與 FTP 界面交互或弄亂您的 WordPress 數據庫。
第 9 步:使用 WordPress Rest API
WordPress REST API 是一個強大的工具,它允許您從 WordPress 管理界面之外與您的 WordPress 站點進行交互。
WordPress REST API 可用於為您的 WordPress 站點構建自定義解決方案。 例如,您可以使用 WordPress REST API 為您的 WordPress 網站構建移動應用程序或創建自定義儀表板。
要開始使用 WordPress REST API,您需要通過 WordPress 命令行界面與其交互。 我們最近發布了一個關於如何設置 WordPress REST API 的教程,它可以引導您完成每個步驟。
第 10 步:創建並遵循樣式指南
樣式指南是一組用於編碼和設計 WordPress 網站的指南。 樣式指南有助於確保您的代碼一致且易於閱讀。
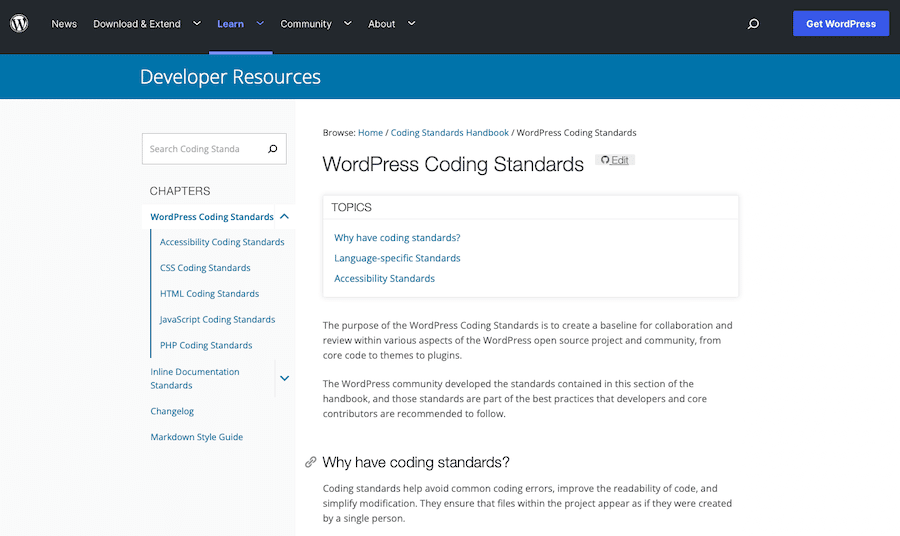
您可以將許多不同的樣式指南用於您的 WordPress 項目。 我們建議使用 WordPress 編碼標準作為起點。 但是,隨著時間的推移,您可能會進行大量修改和添加。

您創建的任何樣式指南都可能一直在變化。 但重要的一點是,它為團隊中的所有開發人員提供了一組明確的要採取的步驟和要遵循的指導方針。
本質上,您的風格指南應該是書面形式的 WordPress 工作流程。
第 11 步:實時推送您的網站
完成上述所有步驟後,您的 WordPress 網站就可以上線了。 如果您使用的是 WP Pusher 之類的部署插件,則此過程就像將代碼推送到遠程 Git 存儲庫一樣簡單。
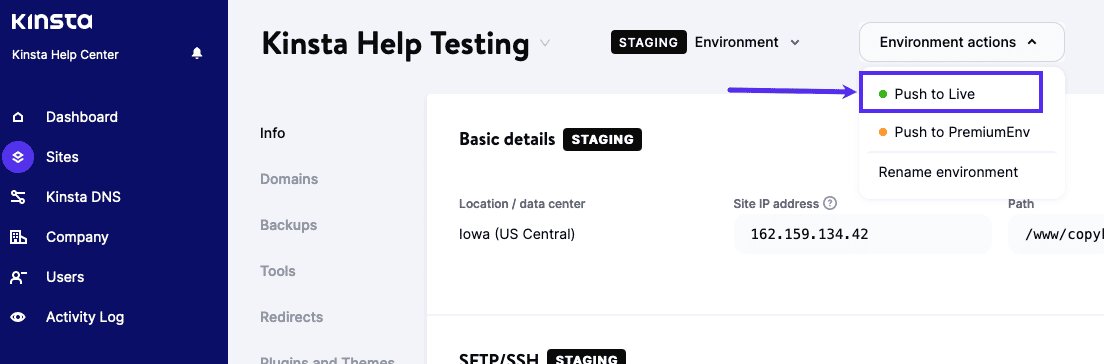
您也可以直接在 Kinsta 中執行此操作,方法是轉到MyKinsta > Sites ,選擇您的站點,然後單擊Environment actions 。 從那裡,單擊Push to Live 。

接下來,選中Files或Database旁邊的框(同時選中兩者),輸入站點名稱,然後單擊Push to Live 。
如果您不使用部署插件或 Git,您可以簡單地從本地開發環境中導出 WordPress 數據庫並將其導入您的實時服務器。 您可以通過轉到 WordPress 管理儀表板中的工具 > 導出來執行此操作。
然後,從導出選項中選擇所有內容,然後單擊下載導出文件按鈕。 擁有數據庫文件後,您可以通過轉到 WordPress 管理儀表板中的工具 > 導入將其導入實時服務器。 選擇您剛剛導出的數據庫文件,然後單擊上傳文件和導入按鈕。
您還可以使用 FileZilla 等 FTP 客戶端手動將 WordPress 文件從本地開發環境傳輸到實時服務器。 只需使用 FTP 連接到您的實時服務器,然後將您的 WordPress 文件拖放到public_html目錄中。
將 WordPress 網站上線後,您可以花時間測試所有內容,並確保一切正常。
這也是確保 Kinsta AMP 正常運行的好時機。 此性能監控工具將密切關注您的服務器性能,並確保您的站點盡可能快地運行。

概括
如您所見,正確創建 WordPress 開發工作流程需要做很多工作。 但遵循這些步驟將有助於確保您的 WordPress 網站組織良好、易於管理且運行順暢。
依靠 DevKinsta、Premium Staging Environments 插件和 Kinsta AMP 等 Kinsta 產品,您不會出錯。 這些工具將使您的 WordPress 開發工作流程更加輕鬆和高效。
您對創建 WordPress 開發工作流程有任何疑問嗎? 在下面的評論中讓我們知道!

