3.15:引入 LazyLoading CSS 背景圖像以提高效能
已發表: 2023-09-19在優化網站速度時,您的主要目標是什麼? 您可能會考慮為訪客提供非凡的體驗。 或者,您可能想要提高 Core Web Vitals 成績和 PageSpeed Insights 分數,因為它們與優化您的網站在 Google 上的可見度有關。
不管怎樣,我們打賭您一定會喜歡我們新的主要版本。 向 WP Rocket 3.15 問好!
我們很自豪也很興奮地推出這個具有全新功能的新主要版本:LazyLoading CSS 背景圖片。 這個新選項可幫助您解決兩次 PageSpeed Insights 審核問題並提高一些關鍵效能指標 - 因此,您的 PageSpeed Insights 分數也會提高。 該功能也是市場上一個改變遊戲規則的選擇。 您將在下一節中了解原因。
WP Rocket 3.15 也刪除了合併 CSS 功能 - 您將在本文中了解我們決定背後的原因。
向我們的新版本問好,觀看我們的視頻,或繼續閱讀以了解有關這個新 WP Rocket 里程碑的所有信息!
為什麼圖像延遲載入有助於提高效能?
延遲載入是一種強大的效能最佳化技術,可讓瀏覽器僅載入滾動前(首屏)可見的檔案。 它們是快速向使用者顯示頁面所必需的文件。
由於延遲加載,未包含在視口最高部分(折疊下方)的檔案將被非同步加載。 頁面首次載入時不需要它們,並且僅當使用者向下捲動頁面時才會顯示它們。 因此,頁面顯示得更快,因為瀏覽器不必等到所有資源(包括非關鍵資源)載入完畢。
延遲加載應該應用於除折疊上方的圖像之外的所有圖像 - 正如所解釋的,這些圖像對用戶立即可見,並且必須盡快加載。 在延遲載入的映像中,也可能存在CSS檔案和內聯CSS程式碼中定義的映像,例如背景映像。
您可以看到延遲載入如何幫助頁面更快載入並縮短整體載入時間,對嗎?
現在我們已經解釋了為什麼延遲載入對於提高效能至關重要,讓我們來了解一下新的 WP Rocket 功能。
3.15:CSS 背景影像的 LazyLoading 意味著什麼
關於 CSS 背景圖像的 LazyLoading 最重要的消息是,它直接影響兩個重要的 PageSpeed Insights 審核:避免巨大的網路負載以及保持較低的請求計數和較小的傳輸大小。 這兩項審核都與載入頁面時頁面及其元素的重量有關。
這就是 LazyLoading CSS 背景圖像功能派上用場的原因 - 特別是因為它是市場上第一個在功能激活時自動允許此類優化的選項,而無需您進行任何操作。
根據頁面的建構方式,新功能還可以幫助您提高三個效能指標:最大內容繪製(核心網路生命)、首次內容繪製和速度指數。
所有這些指標都包含在 Google 的效能報告中,影響 PageSpeed Insights 的整體分數。 透過改進它們,您可能會提高 Core Web Vitals 評估和整體效能等級。
新功能對效能的影響
我們進行了一些效能測試,以衡量全新功能對 PageSpeed 效能報告的影響。
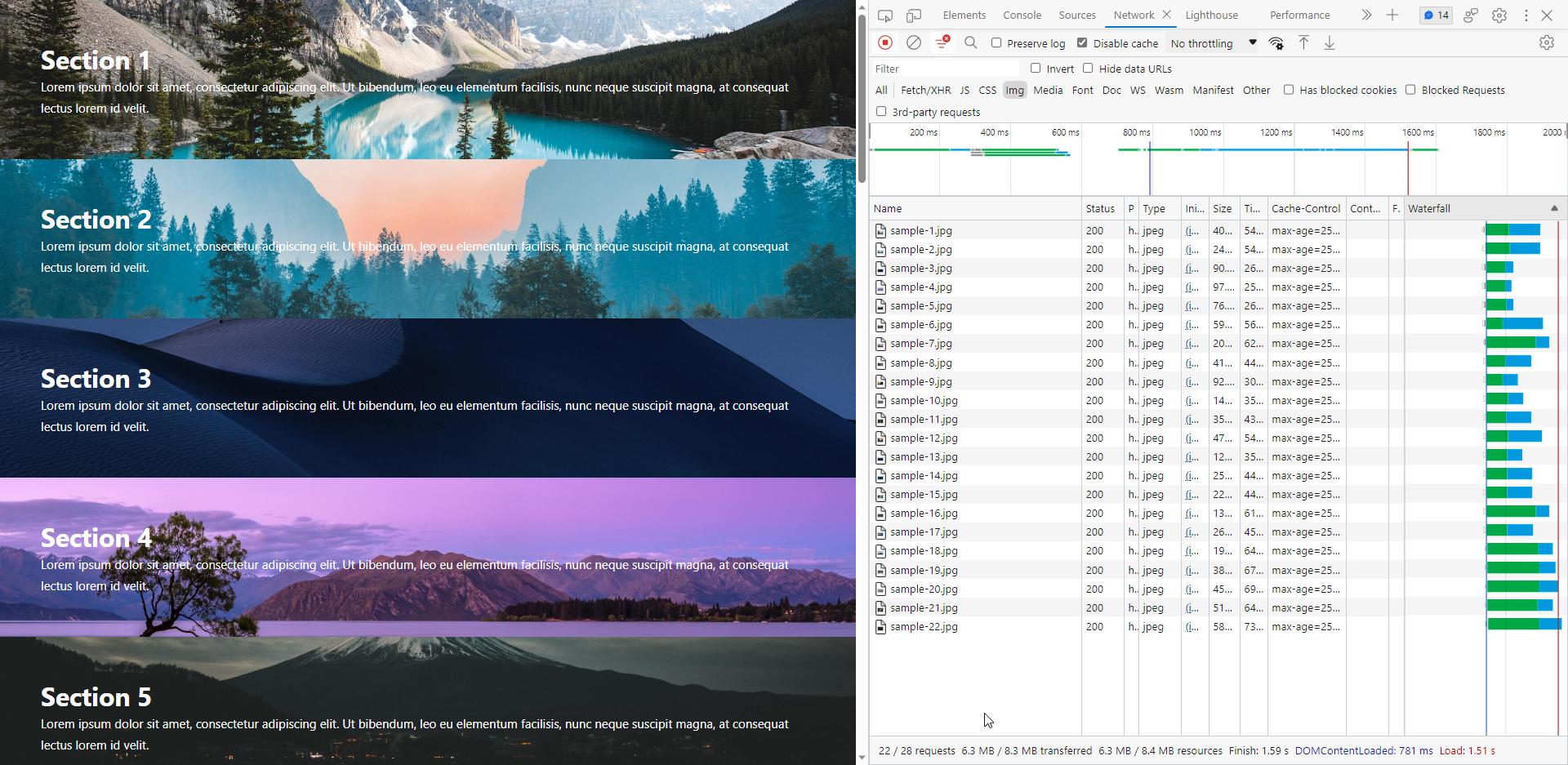
我們在網站測試中加入了 22 張背景圖片來衡量啟用新功能的效果。

在啟用 CSS 背景圖片的 LazyLoad 功能之前,我們執行了 PageSpeed 報告。
結果顯示上述兩項審核仍有改進的空間:避免巨大的網路負載並保持較低的請求數量和較小的傳輸大小。
特別是,該工具以紅色突出顯示了資源的總大小(6,229 KB)和找到的資源數量(23 個請求)。

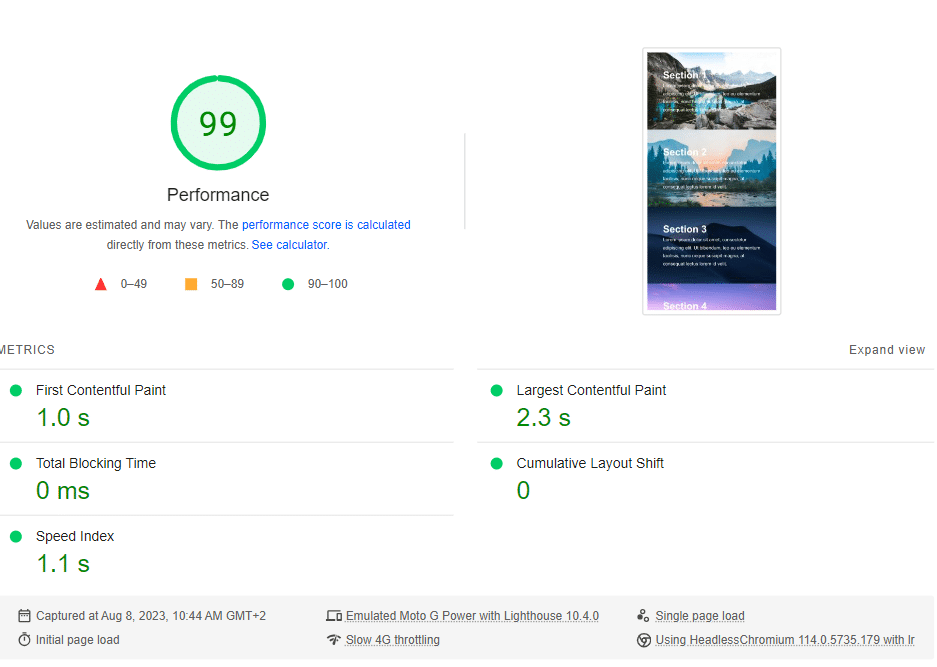
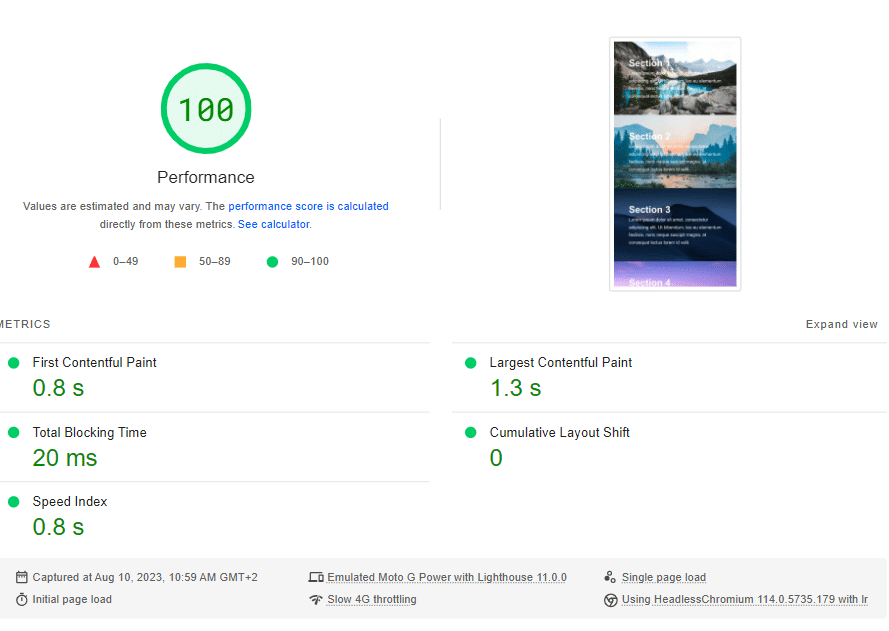
整體成績和五個 Lighthouse 指標都相當不錯:

讓我們看看為 CSS 背景圖像啟用 LazyLoading 後發生了什麼。
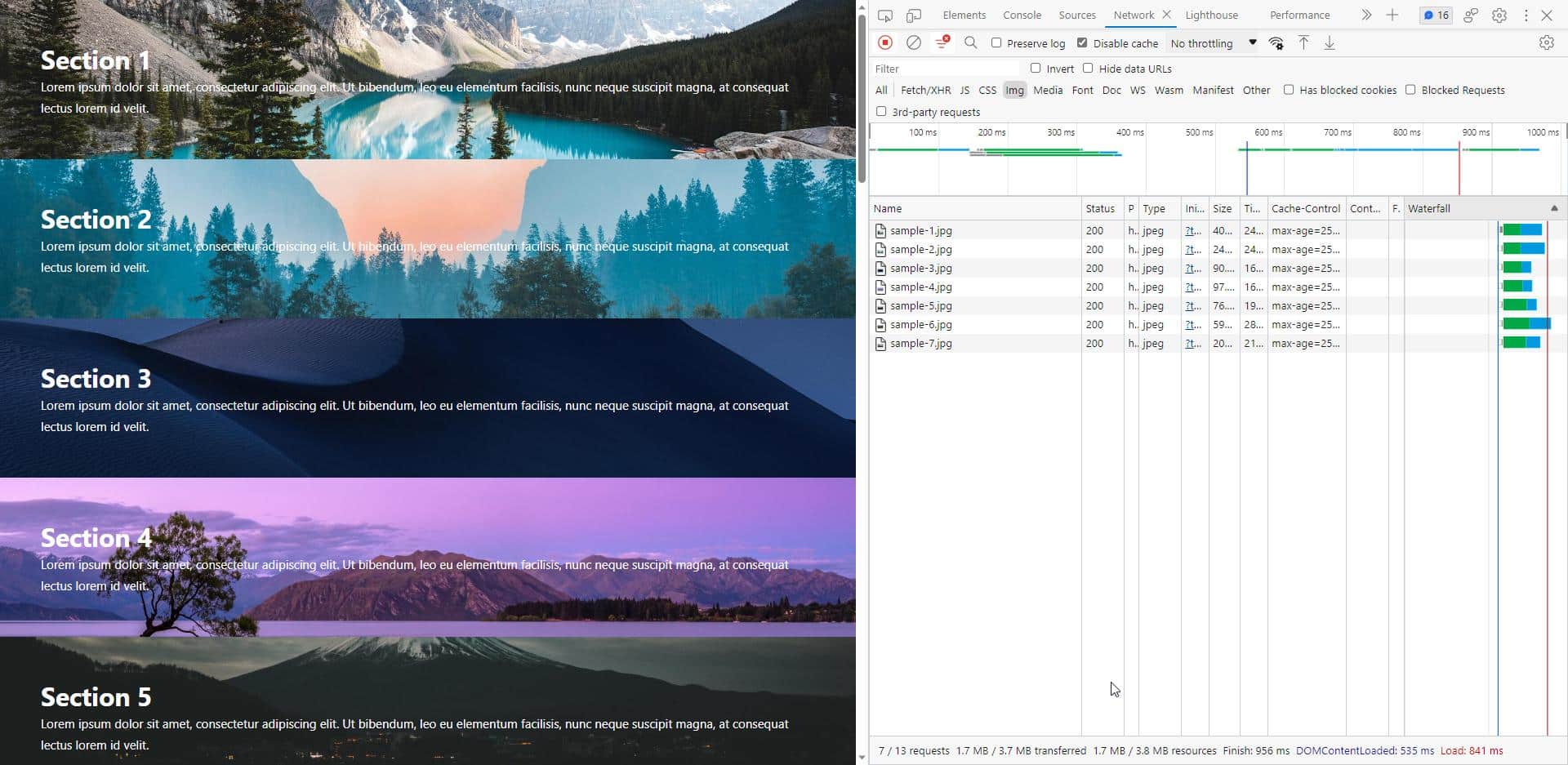
查看 Chrome 網路標籤中包含的圖像清單。 正如您所看到的,圖像數量從 22 個減少到只有 7 個 - 這些是需要加載到該特定視口上的圖像。
您在螢幕截圖中看到 5 個圖像,而網頁標籤清單顯示 7 個圖像,因為我們對 LazyLoading 使用 300px 閾值。 這意味著將加載該閾值中包含的所有圖像。 在本例中,在視口 300 像素範圍內可以看到另外 2 個影像。

我們再次運行 PageSpeed 報告,這就是我們得到的結果。

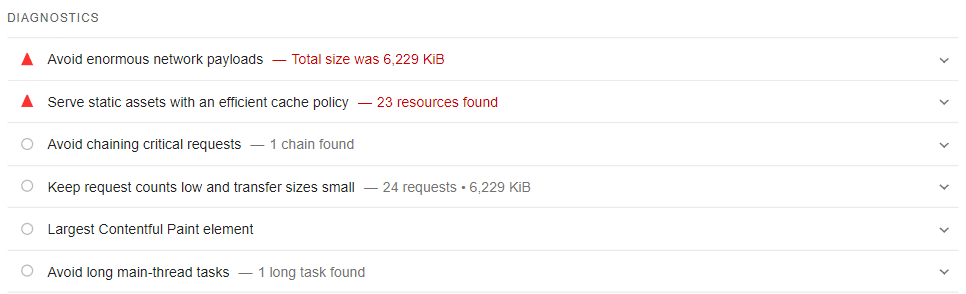
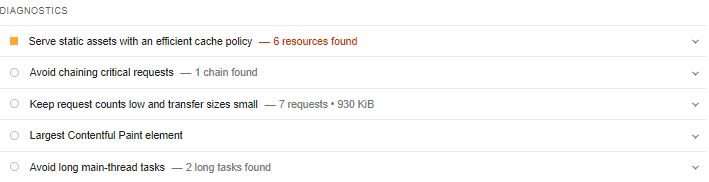
診斷部分顯示出很大的進步。 請求數量從 24 個減少到 7 個,大小從 6,229 KB 減少到僅 930 KB。 不再有紅色警告!

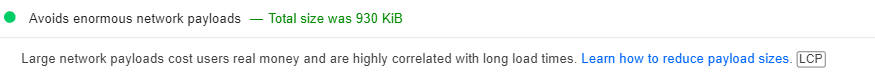
事實上,「避免龐大的網路有效負載」審核屬於「通過」審核:

雖然整體分數和成績已經不錯,但我們仍然可以看到進步。 最大的內容繪製(核心網路生命)從 2.3 秒減少到 1.3 秒。 速度指數從 1.1 秒變為 0.8 秒,首次內容繪製從 1.0 秒變為 0.8 秒。

重要的是要記住,使用此類功能可以獲得的改進取決於頁面的結構以及使用的首屏背景圖像數量。
首次內容繪製、速度指數和最大內容繪製以及 PageSpeed 審核和整體表現得分都是潛在的改進目標指標。
我們的測試已經在原型上運行,以展示此類功能可以做出的改進,即使起點已經很好。 想像一下,當改進的空間更大時會發生什麼。
現在讓我們來詳細了解 LazyLoading CSS 背景圖片!
新品牌功能如何運作
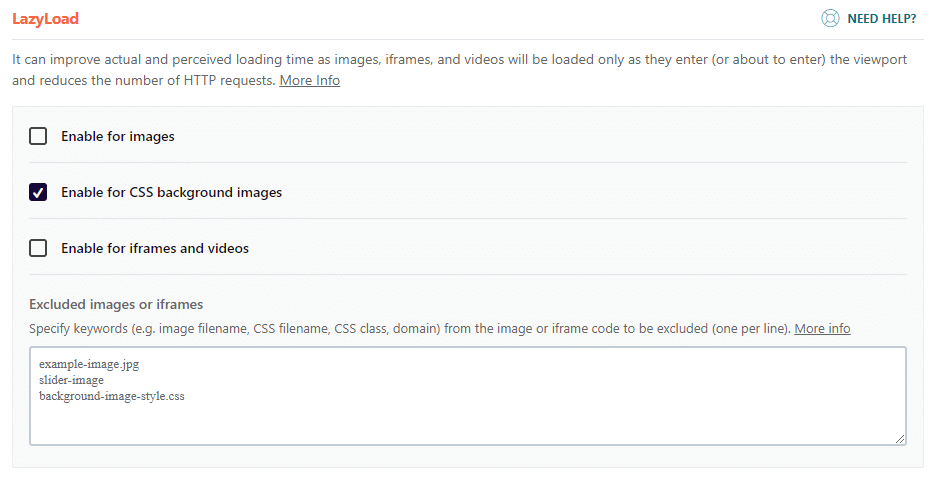
LazyLoading CSS 背景圖片功能位於「媒體」標籤 >「LazyLoad」部分。
LazyLoad CSS 背景圖片的選項是清單中的第二個。 您只需勾選該方塊即可啟用它。 如上所述,您不需要做任何額外的工作:您啟動該選項,插件就會為您完成工作。

如上一節中提到的,首屏上方的圖像不應該延遲加載,因為它們必須盡快顯示。 它也適用於背景圖像。
如果您願意,可以使用排除的映像或 iframe 框來排除它們。 當我們這樣做時,我們想讓您知道我們的下一個版本會為您解決這個問題,但是噓!
️ 我們建議不要使用其他優化外掛程式或主題的 CSS 組合來啟用此功能。 我們不處理來自其他插件的組合檔案。 因此,位於此處的任何背景都不會包含在延遲載入過程中。
這為我們帶來了 WP Rocket 3.15 的下一個變更:刪除 CSS 組合選項。
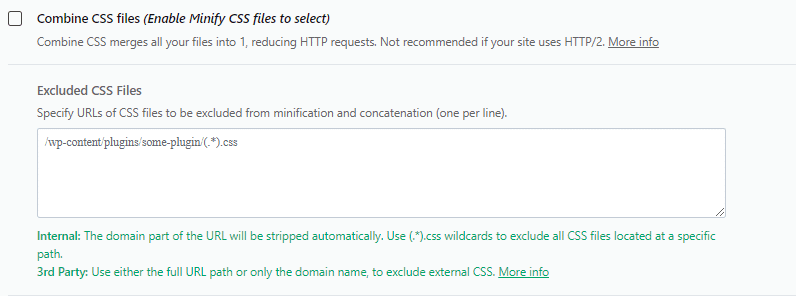
告別組合 CSS 功能
組合 CSS 功能專為使用 HTTP/1 協定的網站而設計,旨在解決其限制之一:透過單一連線發送多個請求的能力。 隨著時間的推移,HTTP/1 的使用量逐漸減少,現在已成為過時的協定。 另一方面,HTTP/2 現在是主要使用的協議,而 HTTP/3 在交付靜態資產方面變得越來越流行。
由於這些原因,組合 CSS 就變得沒有必要了。 將 CSS 功能與 HTTP/2 和 HTTP/3 協定結合使用不會帶來任何效能優勢。 此外,如果您使用「刪除未使用的 CSS」功能,則無需進行任何 CSS 優化,該功能也與新功能相容。
最重要的是,如上所述,當啟用 LazyLoad CSS 背景圖片的新功能時,不應啟動組合 CSS 功能。
這就是為什麼對於更新到 WP Rocket 3.14 的新用戶和客戶,Combine CSS 會自動從「檔案優化」標籤中刪除。

包起來
WP Rocket 3.15 配備了一項新的強大功能,可提高關鍵效能指標(包括 Core Web Vitals 指標)、解決關鍵效能審核問題並提高 PageSpeed Insights 分數。
LazyLoading CSS 背景圖片是實現簡單有效的 Web 效能優化的又一步,可以讓您的網站更快,無需任何努力。 您只需勾選一個方塊即可讓新功能完成其優化工作 - 並且您不會在市場上找到任何其他快取外掛程式自動執行相同的優化!
是時候放棄合併 CSS 文件功能了。 Web 效能隨著 HTTP 協定的發展而發展,並且不再需要保留它。 WP Rocket 僅包含提高網站速度所需的功能 - 簡單性和易用性始終是我們產品的核心。
立即將 WP Rocket 更新到新版本,並在評論中告訴我們您的想法!
