WP Rocket 3.16:自動提高 LCP 和 PageSpeed 分數
已發表: 2024-05-21如果您曾經嘗試過讓您的網站更快,您就會知道這是多麼困難和耗時。 這是一個技術知識和理解哪些元素可能對網站載入時間和關鍵效能指標(例如核心網路生命力)影響最大的問題。
對於那些努力優化最大內容繪製 (LCP) 分數(核心 Web 生命之一)和首屏圖像的人以及那些只是想進一步加快網站速度的人,我們很高興宣布推出新版本的插件。 向 WP Rocket 3.16 問好!
這個新的主要版本側重於將 LCP 元素和首屏圖像排除在延遲加載之外來自動優化它們。 如果您不確定這意味著什麼及其對效能的影響,不用擔心:您將在本文中獲得完整的解釋。
首先,我們很自豪能夠發布此新功能,原因有二。 提高網站的速度和關鍵效能指標至關重要,它是市場上第一個無需額外費用或複雜設定即可解決如此複雜優化的產品。
WP Rocket 3.16 還包括「快取」標籤的重要變更。 如果您已經是 Rocketeer,請務必閱讀本文末尾以了解新內容!
準備好了解更多資訊了嗎? 觀看視頻,或繼續閱讀!
為什麼要關心優化首頁影像?
WP Rocket 3.16 透過自動將關鍵影像排除在延遲載入之外,自動偵測、確定優先順序並自動最佳化它們。 關鍵圖像是首屏上方的所有圖像,包括最大的內容豐富的圖像。
您可能想知道這意味著什麼以及為什麼我們決定關注此功能。 那麼,讓我們退後一步,簡要解釋一下首屏圖像是什麼以及延遲加載的作用。
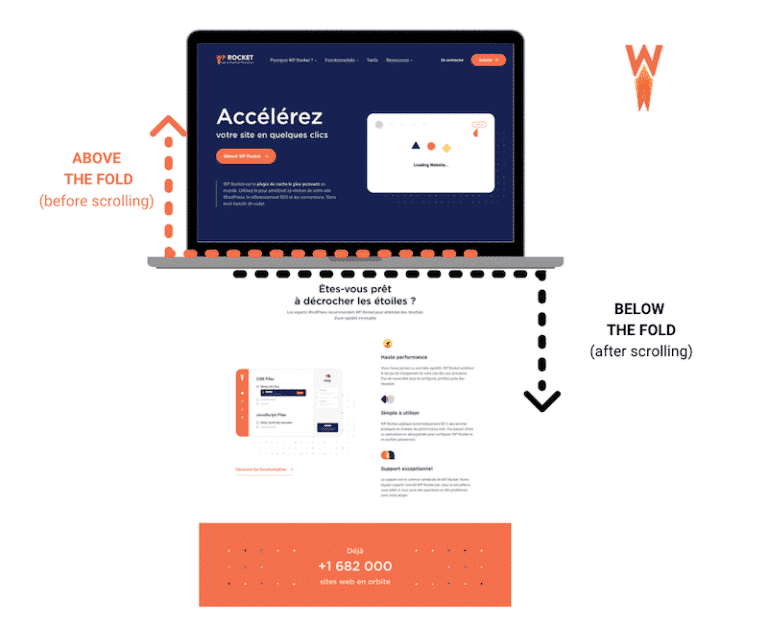
首屏上方的圖像位於頁面頂部,因此它們是您無需滾動即可看到的第一個圖像。 另一方面,折疊下方的圖像只有在向下滾動頁面時才能看到。

當涉及到延遲載入時,這種差異很重要,這是一種強大的優化技術,僅當使用者向下滾動頁面時才加載折疊下方的圖像,因為它們不需要立即顯示。
由於首屏下方的圖像是延遲加載的,瀏覽器只能載入並顯示首屏上方的內容。 僅加載頁面的這一部分比加載頁面上的所有元素花費的時間更少,因此加載時間更快。
雖然強烈建議實施延遲加載以提高效能,但您應該始終將首屏上的圖像排除在延遲加載之外。 這些圖像需要在頁面被要求時立即加載,否則使用者無法存取內容。
這種排除更為重要,因為通常情況下,最大的內容繪製元素也是首屏上方的圖像。 鑑於其作為核心網路生命線的重要性以及最新 SEO 排名因素的一部分,因此需要對其進行最佳優化。
這裡我們遇到了一個棘手的問題:從延遲加載中排除首屏圖像至關重要,但也很困難。 它需要仔細確定哪些圖像要從桌面和行動裝置中排除。 這個動作一點也不簡單,特別是對於初學者和那些大規模優化許多網站並需要有效的解決方案來快速提高效能的人來說。
我們的使命是讓每個人都能更輕鬆、無憂地進行 Web 效能優化,這就是 WP Rocket 3.16 背後的原因。
3.16:優化 LCP 和首屏影像的新功能
我們進行了一些效能測試,向您展示 WP Rocket 3.16 對您網站效能的潛在影響。
像往常一樣,結果取決於幾個變量,包括 LCP 等級已經有多好以及網站是否在首屏上有延遲加載的圖像。
如果您的 LCP 分數很差,並且您從未將首屏圖像排除在延遲加載之外,那麼您可能會發現 WP Rocket 3.16 的性能受到明顯影響。
這是一個例子。
我們使用帶有 CSS 背景圖像的英雄部分在 Elementor 頁面上測試了新功能。 瀏覽器需要更多時間來發現 CSS 背景圖像,從而導致優先排序和優化可能更加困難。
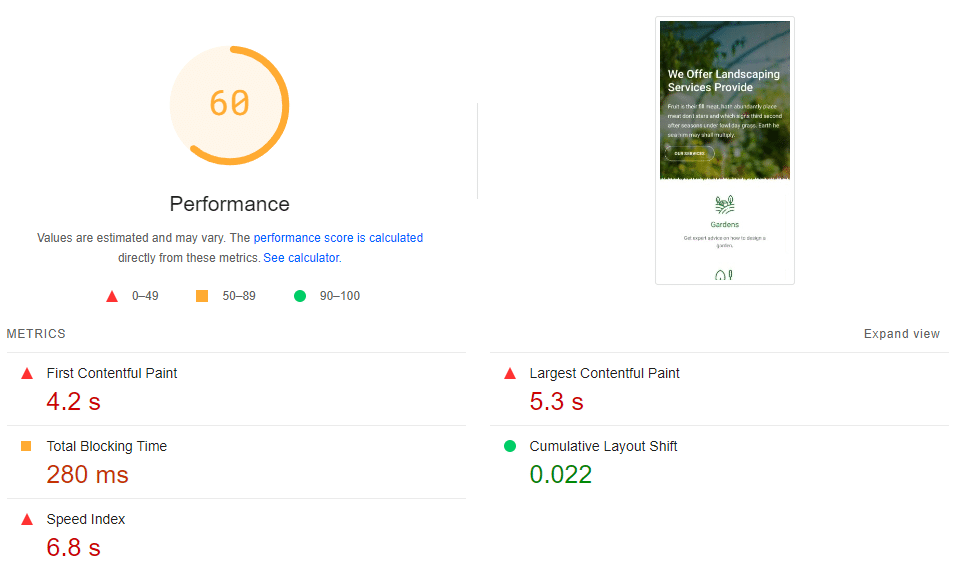
首先,我們在沒有啟用 WP Rocket 的情況下對 PageSpeed Insights 進行了效能測試。

正如您所看到的,我們得到了 60/100 的性能分數 - 它位於橙色區域。 更糟的是,LCP 分數以及其他 Lighthouse 效能指標(例如速度指數等級)都是紅色的。
此時,我們啟用了先前的WP Rocket版本:3.15。 除了自動化功能之外,我們還啟用了以下選項,只需單擊一下即可:
- CSS 和 JS 縮小
- 刪除未使用的 CSS
- 延遲載入 JavaScript
- 延遲 JavaScript 執行
- 為影像啟用 LazyLoad。
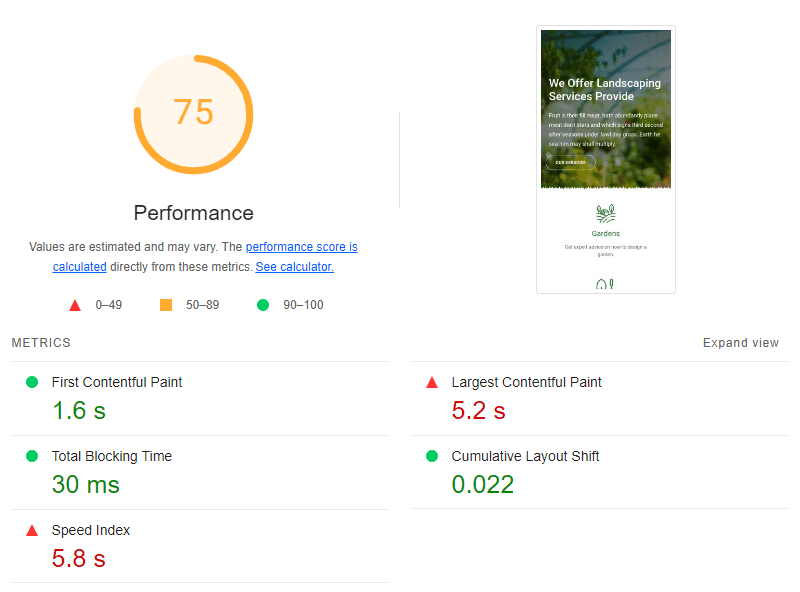
正如您所看到的,性能得分立即上升到 75/100。 另外兩個 Lighthouse 指標顯著改善:FCP(從 4.2 秒到 1.6 秒)和 TBT(從 280 毫秒到 30 毫秒)
由於 Delay JS 選項,速度指數也略有改善。 然而,LCP 分數仍處於紅色區域:

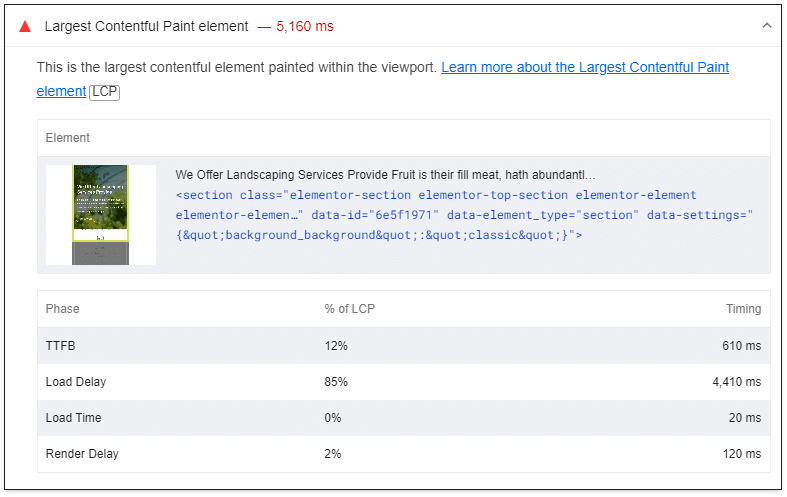
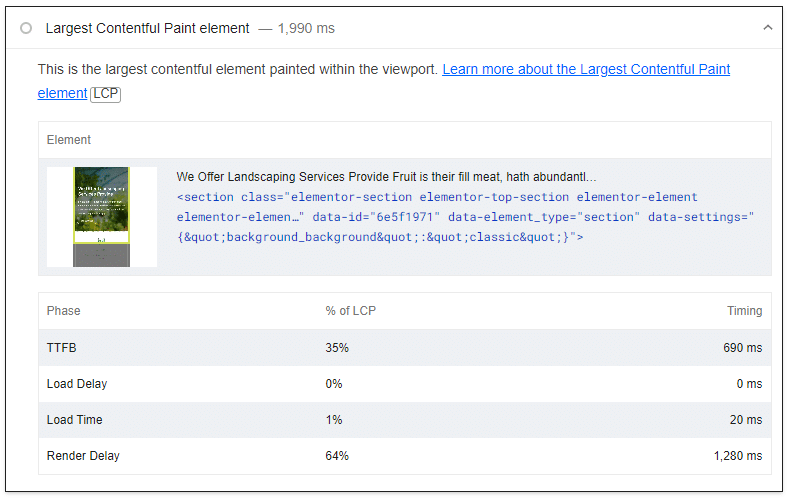
以下是對 LCP 元素的詳細審核,該元素是首屏圖像,需要優化:

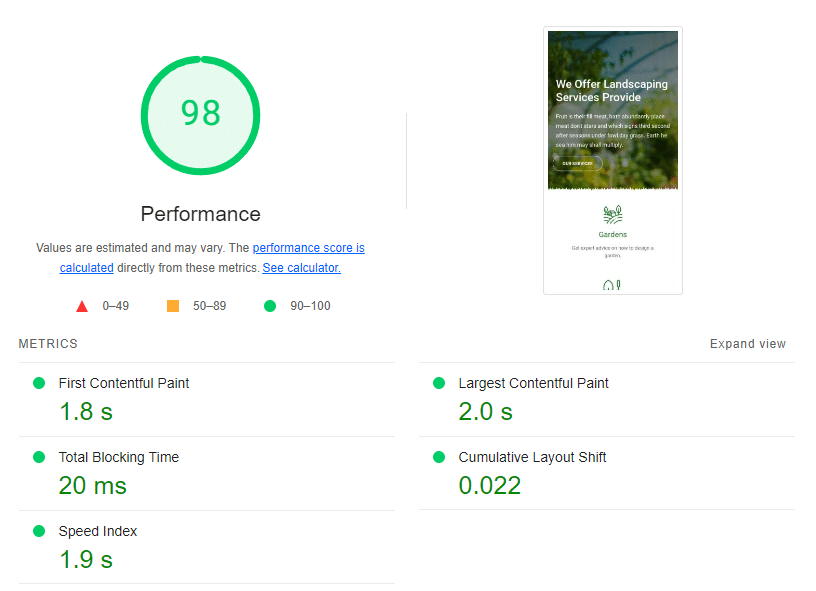
我們終於將WP Rocket更新到最新的3.16版本,並再次執行PageSpeed效能測試。 這次,我們得到了綠色的 LCP 和速度指數分數,這導致 PageSpeed 表現等級為 98/100:

LCP 元素審核已完全優化,不再有任何危險訊號:

測試結果展示了 WP Rocket 3.16 如何輕鬆提高 PageSpeed 效能分數並優化關鍵效能指標和載入時間。 改進的性能還增強了用戶體驗,這一點透過獲得出色的 LCP 等級得到了證實。
WP Rocket 3.16 標誌著一個新的里程碑,它提供了一個創新的解決方案,幫助任何人提高網站速度,無論他們的技術知識如何,也無論他們有多少時間專注於此類具有挑戰性的優化任務。
新功能如何運作
優化關鍵影像功能是完全自動的,並在背景運行。 這意味著您在使用該插件時不會看到任何設定。 換句話說,沒有可標記的選項卡或選項:WP Rocket 會自動處理整個最佳化。

您只需首次安裝WP Rocket或更新至3.16即可預設啟用此功能。
但您始終可以使用過濾器將其關閉,並將“rocket_above_the_fold_optimization”過濾器調整為 false。
為此,只需將以下程式碼附加到您的functions.php 檔案或程式碼片段插件中:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );請記住,這是一個基於 SaaS 的功能 - 也就是說,它基於我們的伺服器的「刪除未使用的 CSS」選項。 因此,當您的許可證過期時,該功能只能部分工作,並且無法正常工作。
如何了解該功能是否正常運作
啟用或更新 WP Rocket 3.16 時,您將收到訊息,具體取決於該功能的工作方式。
當該功能正在優化 LCP 元素和首屏圖像時,您將看到以下訊息:

優化完成後,您將收到以下訊息:

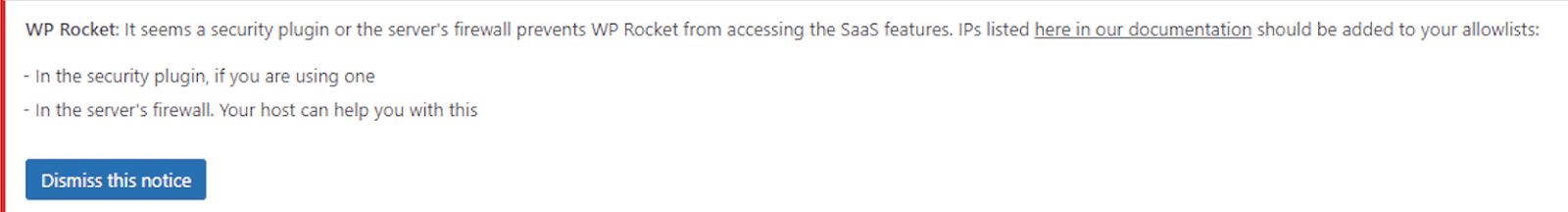
如果無法存取 API,您將收到以下訊息來幫助您解決問題:

– 在安全性外掛程式中,如果您正在使用一個
– 在伺服器的防火牆中。 您的房東可以幫助您解決此問題
快取選項卡發生了什麼事?
WP Rocket 3.16 還包括一個重大變更:「快取」標籤已完全刪除。 如下圖所示,在“儀表板”選項卡之後,現在有“文件優化”選項卡。

這個選擇背後的主要原因在於 WP Rocket 多年來的發展方式。
現在,WP Rocket 是一款效能插件,它的功能遠遠超出了快取的範圍,它可以透過以最簡單的方式解決最具挑戰性的效能問題來幫助您優化網站。
WP Rocket 3.16 是繼先前版本之後推出的最新範例,引入了延遲 JavaScript 以及刪除未使用的 CSS 等強大功能。
自從 WP Rocket 推出以來,我們的方法一直以決策而不是選擇為中心。 我們的目標是讓外掛程式對任何人來說盡可能簡單,而無需費力選擇最佳設定。
在 3.16 中,我們希望進一步減少配置 WP Rocket 的選項數量,並專注於改善載入時間、PageSpeed 效能分數和 Core Web Vitals 等級的選項 - 簡而言之,一切可以讓您的網站變得更加出色的選項成功的。
快取選項卡中包含的快取選項怎麼樣?
「快取」標籤包含一些已刪除或移動的選項。
讓我們從預設開啟並從使用者介面中刪除的那些開始:
- 行動快取選項- 我們的用戶廣泛啟動此功能,因此我們決定自動啟用它。
如果您是現有用戶並且尚未啟動行動緩存,您可以在插件的「工具」標籤中找到啟用它的選項。

- 行動裝置的單獨快取檔案– 雖然預設情況下此選項將與行動快取一起啟用,但您仍然可以使用篩選器停用它。
以下是可用於停用行動裝置快取和行動裝置單獨快取的兩個篩選器:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );其他兩個選項已移至不同的位置:
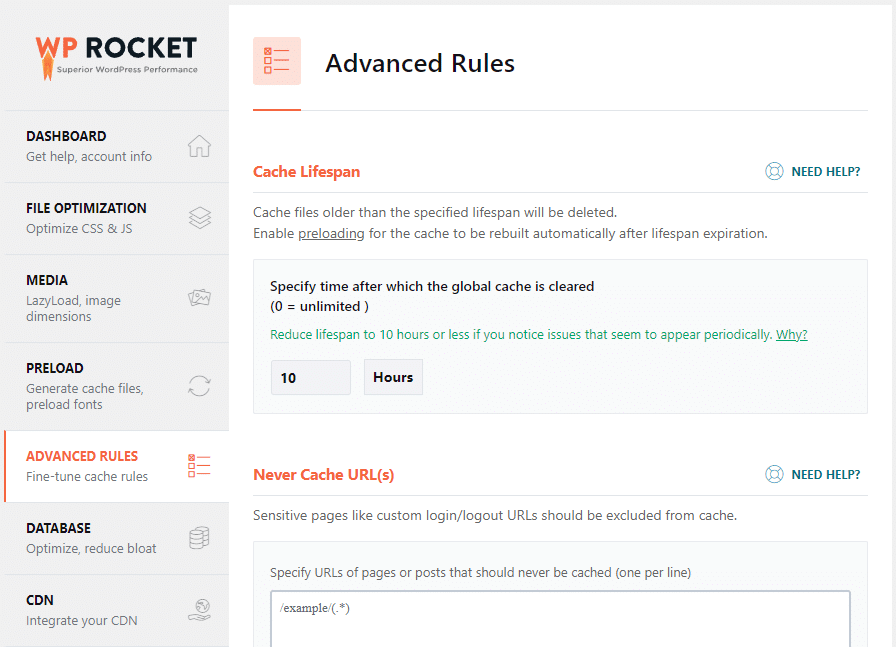
- 快取壽命選項已移至進階規則部分的頂部,並設定為 10 小時,反映了 98% 使用者的偏好。

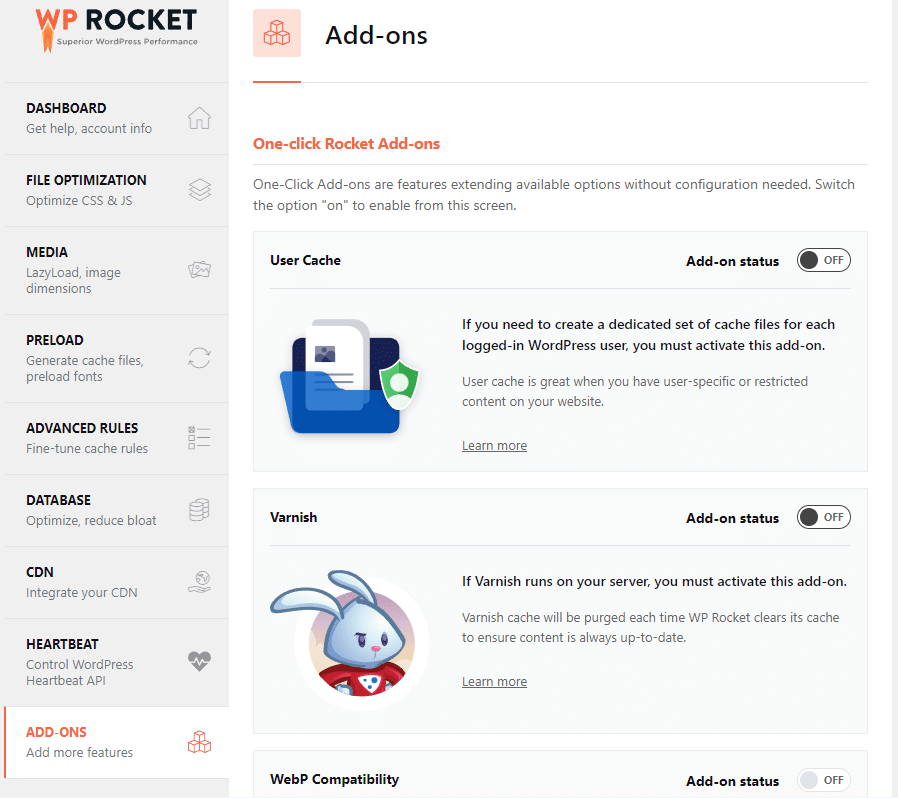
- 使用者快取選項已移至一鍵式 Rocket 附加元件部分。 如果您需要為每個登入的 WordPress 使用者建立一組專用的快取文件,您應該啟動此外掛程式 - 例如,當您的網站上有特定於使用者的或受限的內容時。

包起來
WP Rocket 3.16 配備了改變遊戲規則的功能,可以自動解決關鍵的效能最佳化問題,讓任何人都可以擁有一個速度極快的網站,無論他們的技術背景或可用時間如何。 優化首頁影像(包括 LCP 元素)可以提高效能指標和分數,並增強訪客的使用者體驗,這是增加潛在客戶和轉換的關鍵。
是時候了解 WP Rocket 3.16 如何自動提高您網站的效能了。 立即嘗試一下,或將您的外掛程式更新到最新版本,並在評論中告訴我們您的想法。
