WP Rocket 3.9 如何幫助提高核心 Web 生命力和性能(4 個 Rocketeer 故事)
已發表: 2021-08-237 月,我們發布了 WP Rocket 3.9 並實現了兩個強大的功能:刪除未使用的 CSS和延遲 JavaScript 執行的新方法。 如果您不確定為什麼這些選項會改變遊戲規則以提高您的網站性能,或者如果您想了解 WP Rocket 是否是正確的選擇,請繼續閱讀!
您將閱讀WP Rocket 客戶的四個故事,他們喜歡上一個版本,並看到他們的性能和 PageSpeed Insights 得分有了很大提高——包括 Core Web Vitals。
Alberto Quintero、Ruben Alonso、John Shaw 和 Olga Zarzeczna 將告訴您他們如何使用 WP Rocket 以及他們取得了哪些性能改進。 他們將解釋為什麼 WP Rocket 會對他們的業務產生影響。
為什麼首先使用緩存插件?
如果您對 Web 性能非常陌生,或者您不熟悉插件,您可能想知道緩存插件對您的網站性能是否真的很重要。
Alberto 是一名自由職業者,管理著多個網站,包括 Koala Studios。 他解釋說:“如今,如果不緩存其內容,就不可能在網站上提供快速導航。 我已經開發客戶端網站多年,之前使用過各種緩存插件”。
這不足為奇:速度對您的業務起著關鍵作用,而插件使事情變得更容易。
Ruben 是一名專注於 SEO 的博主。 他說:“我目前生活在我的博客中,為閱讀我文章的任何人提供出色的用戶體驗至關重要。 當然,速度對於 SEO 性能和自然可見性也很重要,尤其是現在 Core Web Vitals 已經開始成為新排名因素的一部分”。
而且您不能認為您的網站速度是理所當然的。
Olga 是一位技術 SEO 專家,他解釋說:“我一直在測試不同的速度和緩存插件,但是隨著我的網站不斷增長並且我不斷添加新內容,速度正在下降。 該站點真正快速的唯一時刻是它剛剛安裝了一個只有一個“Hello World!”的 WordPress。 郵政”。
聽起來很熟悉? 然後,您可能還會對數字和 UI 設計師 John 所說的表示贊同:“我們有一個使用 WordPress 構建的網站,該網站最初是一回事,隨著業務的發展演變成另一回事。 它使用高級主題並附帶我們從未使用過的臃腫代碼,以及大量驅動其他定制功能的插件。 儘管該網站在訪問者看來並不算太慢,但我們在移動和桌面的 PageSpeed Insights 得分處於低紅區。 去年,我們著手優化內容,更新設計,並儘可能刪除插件,這在一定程度上有所幫助。 但是,由於在主題中使用樣式和腳本的方式具有渲染阻塞性質,因此速度的提高可以忽略不計”。
低 PageSpeed Insights 分數和最小的改進是否敲響了警鐘? 如果是這樣,那麼為什麼您需要最好的 WordPress 緩存插件就很清楚了——這將我們帶到下一部分!
為什麼 WP Rocket 不僅僅是另一個緩存插件
找到合適的緩存插件可能並不簡單。 即使在確定了可能適合您需求的產品之後,您仍然可能有問題和疑慮。 這很正常,這也是我們火箭隊發生的事情。
Alberto 說:“我擔心 WP Rocket 無法按預期工作。 一旦我激活它並能夠看到它的儀表板,我所有的擔憂都消失了。 這真的令人印象深刻。 它的簡單性使您只需單擊一下即可激活最重要的功能,非常適合沒有高級知識的人。 但它也允許更高級的用戶自定義特定設置,例如字體加載模式或哪些 JS 或 CSS 文件被排除在壓縮之外。 對於我的企業來說,盡快引導用戶獲得他們需要的信息至關重要。 加載速度至關重要,這就是緩存插件必不可少的地方。 用戶瀏覽網頁的積極體驗使您的業務成為一種選擇,但如果您也是一個不錯的選擇,那麼將用戶轉化為客戶就變得非常簡單”。
如果您已經嘗試了幾個插件並最終感到失望怎麼辦? 你會嘗試一個新的插件嗎?
這就是魯本發生的事情:“雖然我確實使用 WP Rocket 多年, 以前用過其他的緩存插件,很複雜,配置不對……遇到WP Rocket的時候,我以為會是“又一個”,但不得不承認,我很欣慰。 起初,我只是懷疑它的性能,或者它是否能和其他人一樣工作。 關於它的使用和配置,我沒有任何大問題,因為我已經有使用其他類似插件的經驗”。
Olga 還嘗試了十個或更多不同的緩存和速度插件:“他們所做的改進很少,有些插件甚至使事情變得更糟。 其他人正在破壞我的網站。 我擔心WP Rocket會像其他人一樣工作,即它不會讓我停止不斷地工作和對速度的痴迷。 然而,當我遇到它並開始更多地了解它時,我希望這個插件可以有所不同。 WP Rocket 讓我可以花更多時間發展我的網站並創建有關 SEO 的內容,而不是一直沉迷於速度和性能”。
約翰也有類似的經歷:“我們嘗試了幾種選擇——它們是免費的,聽起來他們可以勝任這項工作。 我們所做的一切都給了我們一些改進,但要獲得任何重大的速度提升,我們需要深入了解每個測試插件的“高級選項”。 這裡的缺點是,雖然我技術水平很高,但我仍然首先是一名視覺設計師。 所需的知識超出了我的技能水平,我最終陷入了困境,試圖獲得最佳結果,而且往往破壞了網站的設計或功能。 起初,我擔心 WP Rocket 會像我們已經測試過的免費插件一樣,沒有提供足夠的積極好處並且過於復雜而無法充分利用它。 但是,它是由主題開發人員推薦的,來自 WordPress 社區大玩家的一些可靠推薦以及退款保證”。
| ️ 如果您仍然想知道 WP Rocket 與其他插件的不同之處,請查看我們的比較圖表: W3 總緩存與 WP Rocket WP Super Cache 與 WP Rocket WP Fastest Cache vs. WP Rocket 蜂鳥與 WP Rocket LiteSpeed 緩存與 WP Rocket NitroPack 與 WP Rocket |
WP Rocket 3.9 作為核心 Web Vitals 和性能的遊戲規則改變者
WP Rocket 一直是一個驚喜和強大的緩存插件——這就是我們的 Rocketeers 迄今為止告訴我們的。 然而,最新版本帶來了一些確實有所作為的改進,尤其是在 Core Web Vitals 性能方面。
讓我們來看看我們的客戶發生了什麼。
Alberto 說:“ 3.9 版本是一個令人難以置信的變化。 我不知道你們是怎麼做到的,但突然間,我的一些客戶的模板無法通過 Google Core Vitals 檢查,現在可以毫無問題地通過了。 自從我更新 WP Rocket 以來,一些網站在移動設備上的 Google Page Insights 中顯示 100%。 我很高興地說,Core Web Vitals 終於在我的網站和客戶的網站上不再是問題”。
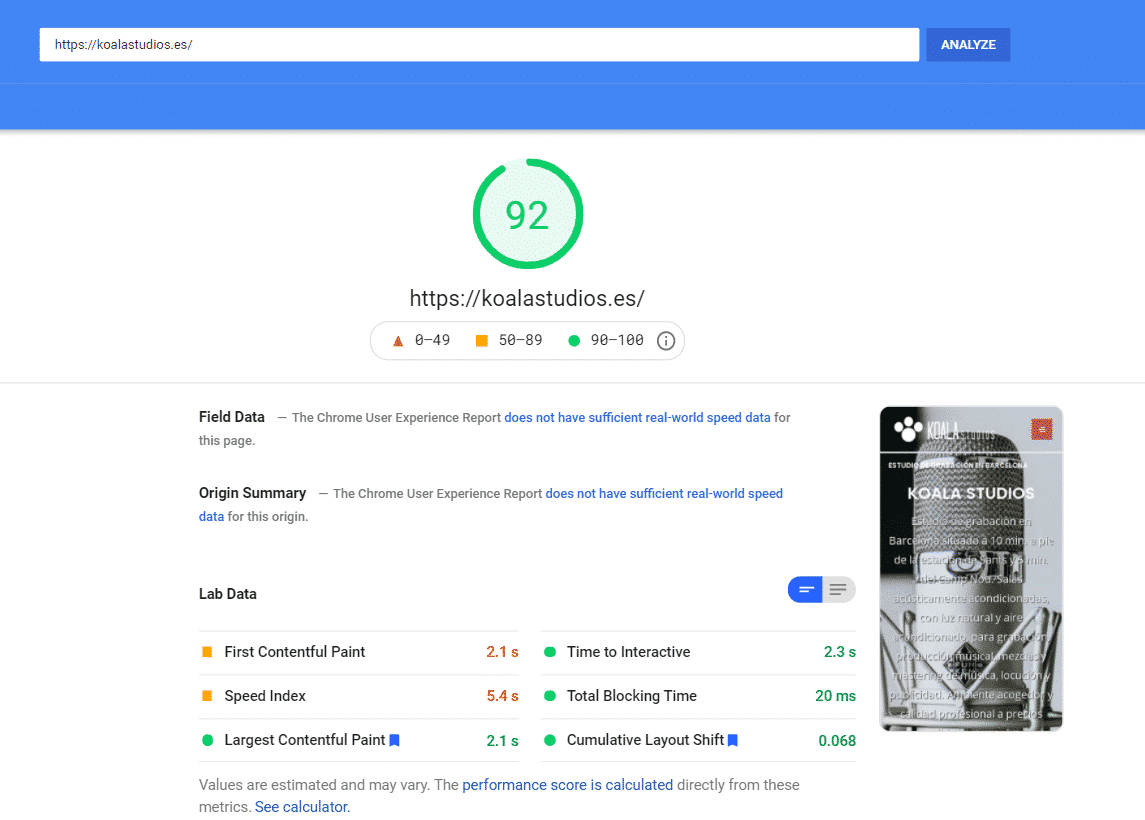
以下是 Alberto 在他的網站上取得的成就:

還有更多:“WP Rocket 總是對我的任何網站和我的客戶的網站產生重大影響。 文件縮小、延遲加載、用圖片替換 YouTube iframe:這簡直就是魔法! 3.9 版甚至超越了. 現在,該插件可以消除所有已加載但未使用或僅在單個頁面上使用的代碼量。 3.9 代表了緩存插件領域的徹底改變! 到目前為止,我一直在使用其他一些插件來刪除客戶網站某些頁面上的代碼和文件。 有了新版本,我將能夠停止使用它們並進一步改善其加載時間”。
Web 性能優化帶來了許多挑戰——這就是為什麼正確的插件是讓事情變得更容易的重要盟友。
魯本說:“WP Rocket 一直幫助我寫博客——這直接是我的主要業務——快速加載並為讀者快速導航。 但是,我不得不承認,這個最新版本讓我驚喜不已。 尤其是使用 Delay JS 的功能,我設法改進了 Google 開始將其設置為對用戶體驗很重要的 Core Web Vitals ”。
他繼續說道:“ WP Rocket 3.9 只加載了在初始加載時正確查看(和閱讀)博客所必需的 JavaScript ,它有很大幫助。 使用未使用的 CSS 選項,我注意到加載的文件更少且重量更輕,這也是值得讚賞的。 你必須小心,因為每種情況都不同,在我的情況下,我不得不調整一些 JavaScript 和一些 CSS 以使其完美,但這是值得的”。
Ruben 解釋說:“例如,我排除了 Google PageSpeed 標記的 Google Tag Manager 腳本,但我需要它們。 我還需要排除一些其他腳本,但我意識到它們對用戶體驗產生了巨大影響”。
儘管如此,Ruben 稍微調整了插件並找到了正確的設置 - 請記住:如果您也遇到任何問題,我們的客戶支持隨時準備提供幫助!
現在讓我們看看 Ruben 使用 WP Rocket 3.9 實現了什麼。
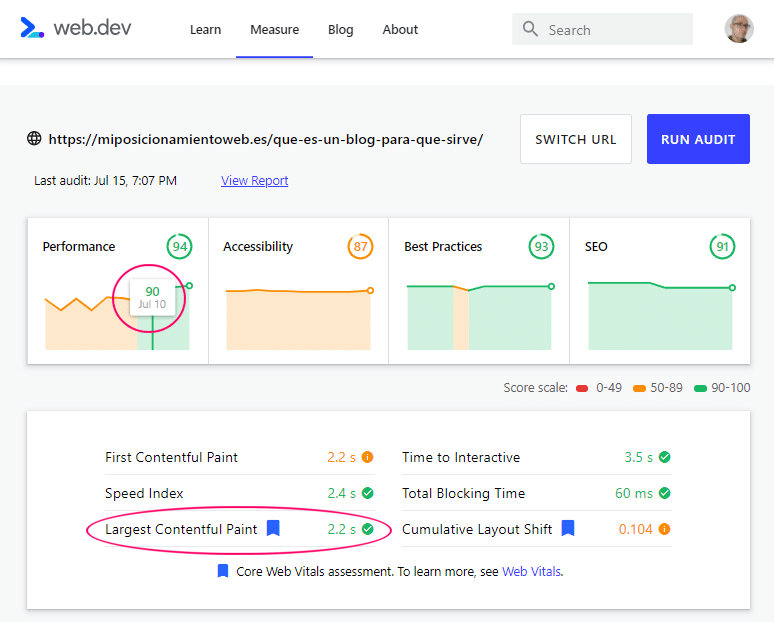
“正如你在 https://web.dev/measure/ 的圖片中看到的,在安裝新版本並使用延遲 JS 這個選項之前,我的博客訪問量最高的帖子的分數勉強超過了 80 分,最重要的是,它沒有達到 Core Web Vitals 的最佳值。 7月10日之後,比分發生了巨大變化”。

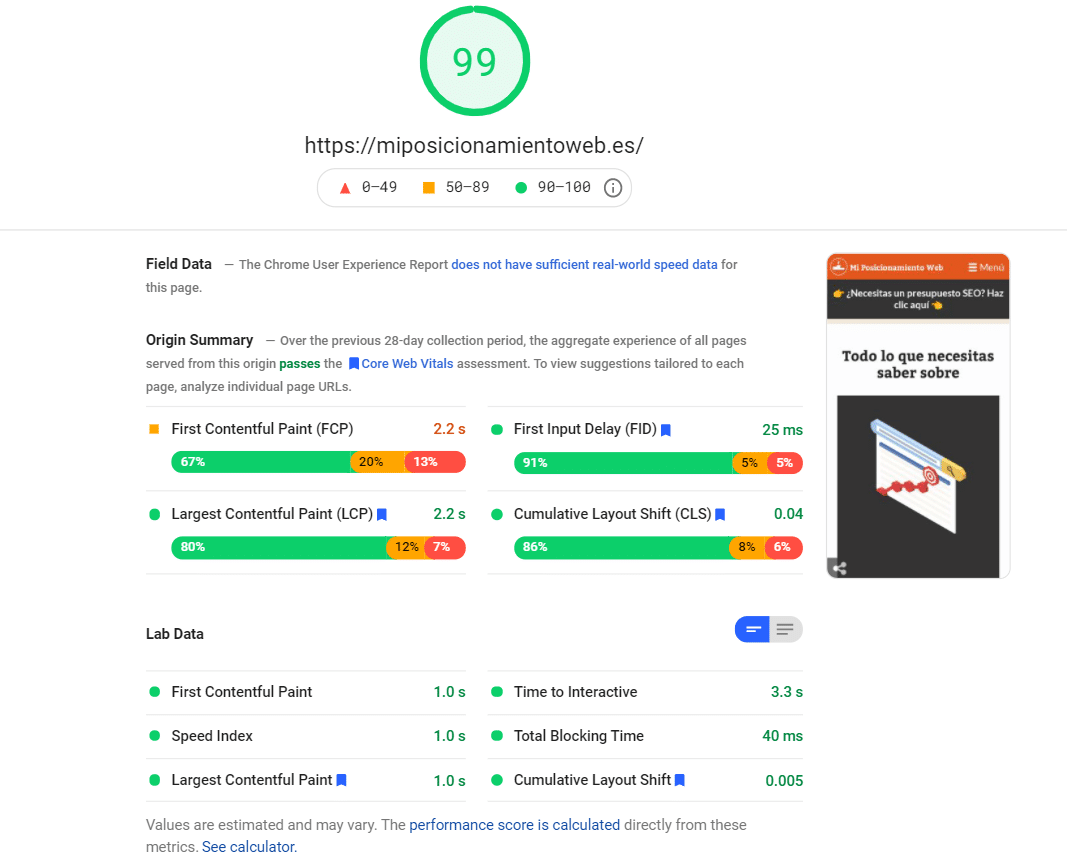
Ruben 的網站現在從移動設備獲得了 99 PageSpeed Insights:

Ruben 談到加載 JavaScript: “它一直是最具挑戰性的性能優化。 就我而言,我有很多來自不同插件的文件(例如,Disqus 加載了很多文件!)以及我自己創建的一些文件。 而且我一直小心不要因為這個原因加載太多。 現在,有了 WP Rocket 3.9,我就不那麼擔心了,因為我知道如果我不希望這些 JS 文件在開始時加載,它們不會加載”。
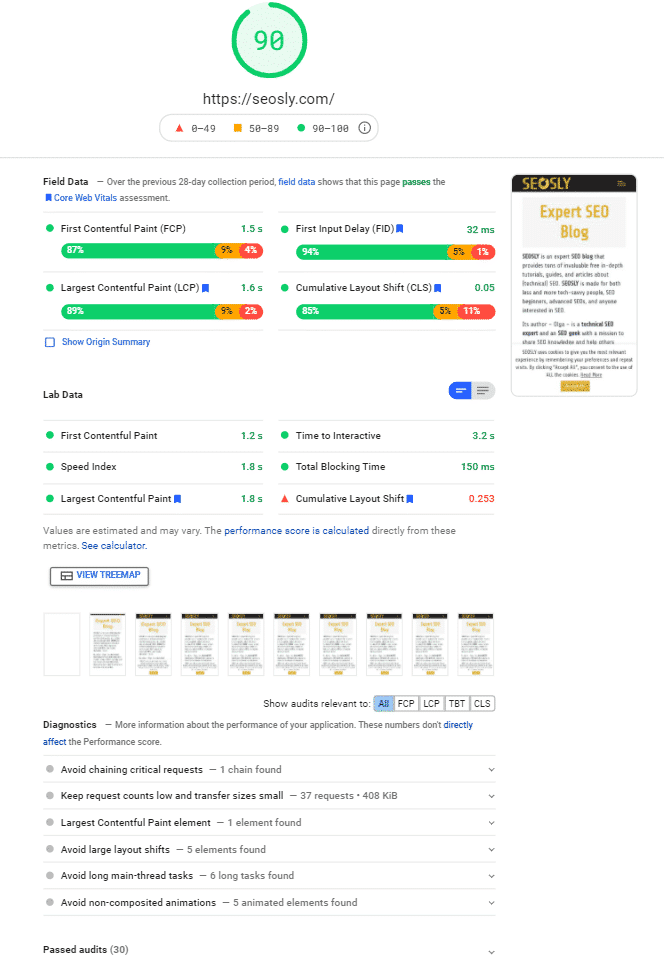
如果您擔心您網站上的視頻,Olga 的故事會讓您放心:“我在我的網站甚至主頁上嵌入了很多視頻。 這些不是 YouTube 嵌入。 在最近的更新之後,我的主頁上有全高清視頻不再是問題。 PageSpeed Insights 得分仍為 90+,符合 Core Web Vitals。 沒錯: WP Rocket 3.9 確實對 Core Web Vitals 產生了影響,尤其是現場數據。 進步太瘋狂了!”。

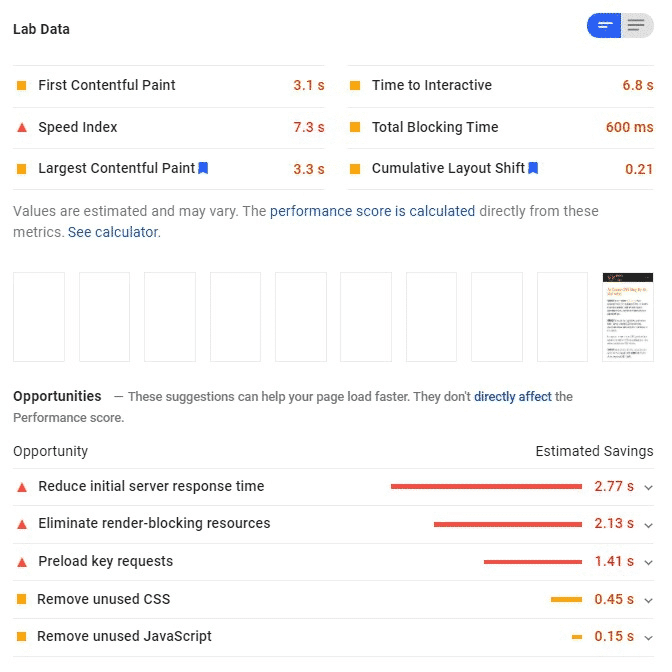
讓我們比較一些移動設備的前後結果:
安裝 WP Rocket 3.9 之前

安裝 WP Rocket 3.9 後

Olga 補充道:“以前,我沒有任何 AdSense。 現在我有了它,我仍然可以在 PSI 的綠色區域中,滿足所有的 Core Web Vitals”。
John 說:“讓我首先說插件的 UI 感覺很專業,而且很容易找到適合自己的方式。 我們可以很快找到產生最大差異的功能。 我們“直接開箱即用”並設置了幾個複選框,從而獲得了巨大的速度提升。 結果是我可以專注於處理網站的設計和用戶體驗,而 WP Rocket 處理速度。
在所有強大的功能中,我們從這些選項中受益最多:
- 優化 CSS 交付
- 延遲加載 Javascript
- 延遲 JavaScript 執行。
所有這些都可以消除我遇到的複雜的渲染阻塞問題。
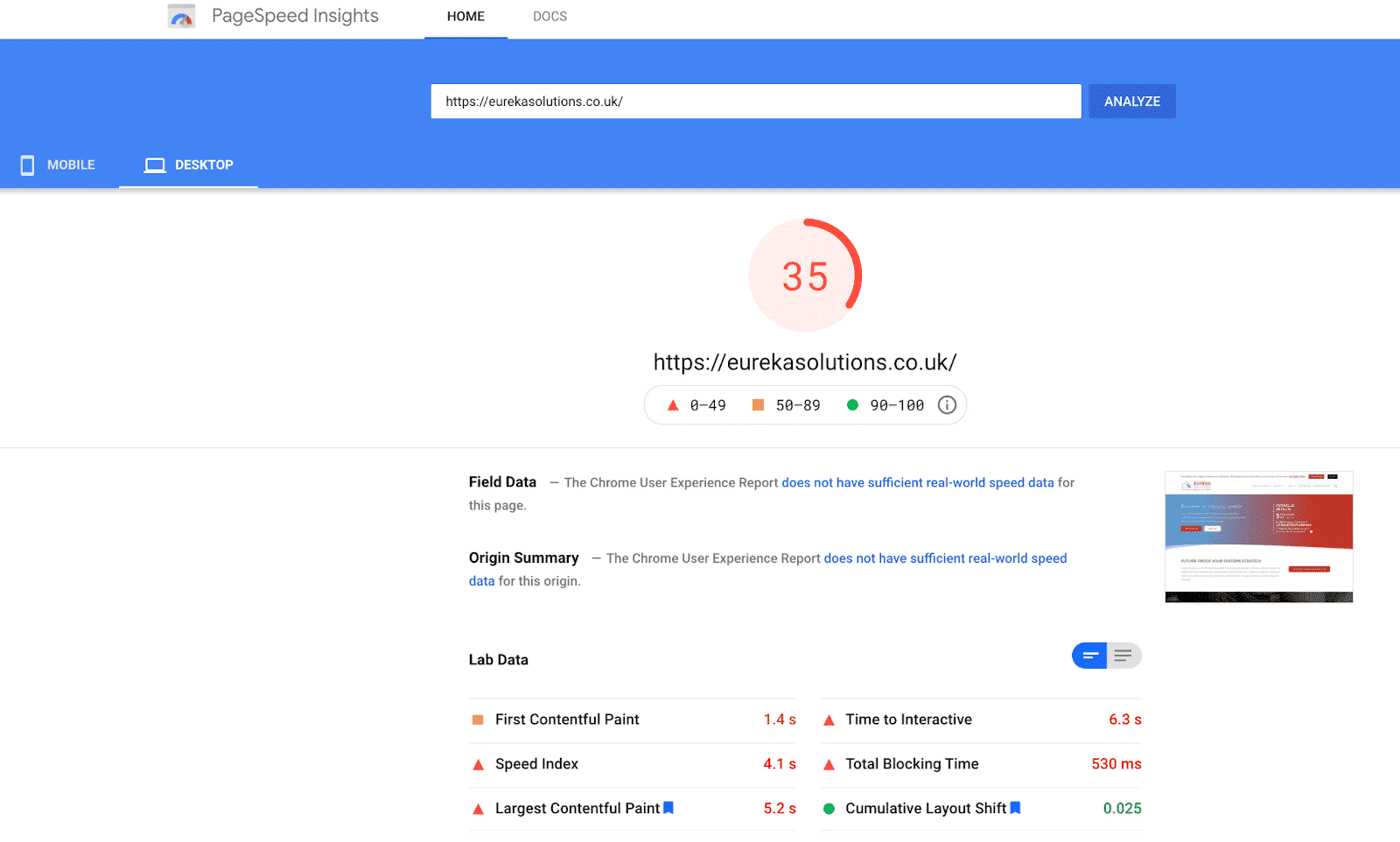
在使用 WP Rocket 之前,我什至在桌面上也能達到 30 左右的分數:

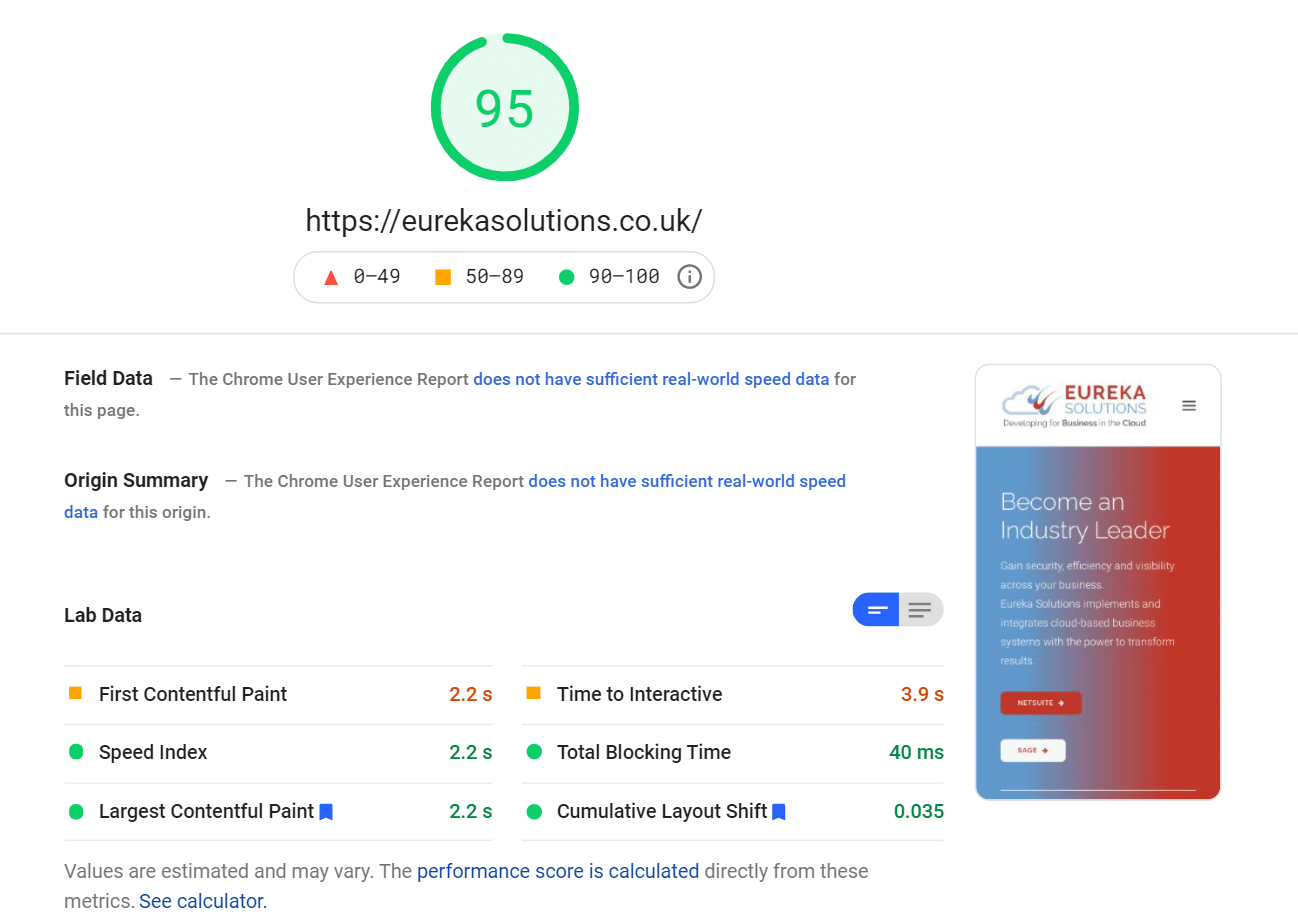
安裝了 WP Rocket 3.9 後,我在移動端獲得了 90+ 的分數!”。

John 補充道:“在不破壞網站功能和样式的情況下解決延遲渲染阻塞腳本和 CSS 的問題一直是個挑戰。 感謝 WP Rocket 3.9,這不再是一個問題”。
利用最強大的功能
事實是,WP Rocket 3.9 帶有一些很棒的功能。 有時,即使使用了出色的緩存插件,您也會面臨一些挑戰,正如您在前幾節中所讀到的。
儘管如此,強大的功能始終是優化網站的良好起點。 這就是為什麼我們要求我們的 Rocketeers 選擇他們的 #1 WP Rocket 功能。
Alberto 毫不懷疑:“我在緩存插件中見過的最好的功能是能夠分析每個頁面的代碼並確定有多少 JS 和 CSS 正在使用或沒有使用。 WP Rocket 現在很神奇,它帶來了巨大的變化。 我希望這個特性永遠不會消失! 沒有它我活不下去!
總的來說,我發現 WP Rocket 需要 3-4 分鐘來緩存網站內容,這讓我很驚訝。 這是我花了幾個小時進行測試和試驗的事情。 它是如此快速和簡單,以至於我的許多客戶在配置它並看到他們的網站改進的速度後說:這是我為我的 WordPress 所做的最好的購買”。
Ruben 補充道:“ Delay JS 是我最喜歡的功能,尤其是在 3.9 版本中。 只需單擊幾下,您就可以快速優化網站!”
| 您是否知道延遲 JS 是允許您改進最大內容繪製(Core Web Vitals 之一)的功能? 延遲 JS 功能還將幫助您解決一些關鍵的 PageSpeed Insights 建議,例如減少未使用的 JS 和減少 Javascript 執行時間。 |
John 選擇了另一個 JS 選項:“ #1 功能是 Load JavaScript Deferred——它可以在不破壞任何東西的情況下工作。 它完成了我購買它的目的——它加速了我的 WordPress 網站,而不需要任何高級技術知識”。
| 你猜怎麼了? Load JS Deferred 是消除 JS 渲染阻塞資源並解決另一個關鍵 PSI 建議的方法。 |
Olga 選擇媒體優化選項卡:“它允許延遲加載圖像、iframe 和視頻的高級設置,以及添加缺失的圖像尺寸。 未經優化的圖像和視頻通常是導致性能不佳和最大的快速 SEO 勝利的罪魁禍首。 WP Rocket 一鍵搞定。 感謝 WP Rocket,我可以忘記我的網站的持續速度和性能優化,專注於我的 SEO 業務最重要的方面,幫助我的客戶,發展我的網站,以及教授 SEO。 感謝 WP Rocket,我還能夠在我的客戶網站上引入顯著的速度和性能改進”。
來自 4 位專家的頂級性能優化技巧
作為一項特別獎勵,我們請我們的火箭手分享他們最重要的表現技巧。 他們每天與客戶合作以優化他們的網站。 分享他們的知識也可能對您有用!
讓我們從阿爾貝托開始:
- 首先也是最重要的事情是注意我們託管網絡的服務器。 並不是所有的都是一樣的,一個好的服務器甚至可以讓一個沉重的主題像一個好的主題一樣運行。 對我來說,PHP 版本必須是最新的(截至目前,不少於 7.4),我建議我的客戶在數據庫中使用 MariaDB,在服務器級別使用 Apache + Nginx,結合兩全其美。 當然,使用 SSL 證書,如果可能的話,使用 HTTP/2。
- 第二個同樣重要的事情是關注球隊。 如今,市場上有許多模板和各種網站創建系統,使新手用戶可以在幾分鐘內輕鬆構建自己的網站。 但並不是所有的都是一樣的,也不是都提供相同的性能。 如果我們的目標是將我們的網站放在 Google 的首頁,那麼我們項目的基礎應該始終是模板,如果可能的話,使用 WordPress 內置的 Gutenberg 塊來構建佈局。 但無論如何,快速模板始終是最好的選擇!
- 一旦選擇了模板,我總是建議查看網站上安裝的插件。 我經常發現客戶安裝超級複雜的插件,其中包含許多選項來使用單個選項,可以很容易地被模板的 function.php 中的幾行替換。 一些客戶使用他們找到的第一個插件而不評估其他選項,有時它幾個月都沒有更新,突然它在 wordpress 更新中使整個系統崩潰。
- 一旦模板和已安裝的插件得到控制,緩存內容的插件就必不可少,這就是 WP Rocket 的所在,對我來說,在所有情況下都是安全的選擇。
魯本的建議以同樣的建議開始:
- 首先,確保您有良好的託管。 我是認真的。 服務器部分是基礎。 因為便宜而擁有一個壞的可能是一個很大的錯誤。
- 然後,您應該檢查您的站點的圖像、文件、對其他站點的無用請求的權重和大小。 為此,我總是使用 WebPageTest 或 Chrome 的開發者工具,它可以向您展示網站負載的內容。
- 一旦你擁有了所有的“乾淨”,那麼是的,嘗試使用像 Rocket 這樣的緩存插件來優化你網站上的內容,這是天賜之物。
在這一點上你不會感到驚訝。 託管也是 Olga 分享的第一個技巧:
- 投資一個好的服務器。
- 毫不猶豫地購買 WP Rocket 。
- 如果您使用的是 HTTP/2,請相應地設置 WP Rocket ,即不要合併 CSS 文件和 JavaScript 文件。
- 仔細閱讀 Google PageSpeed Insights 為您提供的每條建議,並在 WP Rocket 中尋找相應的功能(例如,字體預加載、延遲 JavaScript、添加缺少的圖像尺寸)。
| 現在是查看我們的文章並為小型企業和博客找出最佳託管服務的最佳時機。 |
John 補充道:“雖然 WP Rocket 只需點擊幾下,無需測試多個設置,但我會給出一條建議:如果您正在測試功能,一次只更改一件事,然後進行測試以查看差異它做了。 如果它破壞了某些東西,則回滾要簡單得多”。
這是給你的消息
仍然不確定 WP Rocket 3.9? 還是您害怕從當前插件切換到新插件? 如果您是自由職業者、博主或企業主,以下是像您這樣的人會告訴您的內容。
Alberto 解釋說:“如果您不確定,請在 Google Page Insights 和 GT Metrix 上測試您的網站。 然後購買 WP Rocket,安裝它,如果你不能將你的網站的分數提高 90% 以上,別擔心。 你會得到兩個好處。 1) WP Rocket 會毫無問題地給你退款,這樣你就不會賠錢,2) 你會知道你的網站上至少有一個問題需要緊急解決,因為我向你保證 WP Rocket 不是問題,而是我所知道的作為緩存插件的最佳解決方案”。
Olga 說:“選擇 WP Rocket,因為它確實會提高您網站的速度和性能,讓您專注於 SEO 中的其他事情。 有關更多詳細信息,您可以查看我的評論”。
Ruben 繼續說:“您應該嘗試 WP Rocket,因為只需點擊幾下,無需任何技術知識,您就可以優化網站,即使您留下一些未清理的東西。 WP Rocket 將把它掃到地毯下”。
約翰最後說:“節省您寶貴的時間! 您可能會從其他插件中獲得改進,但並非沒有試驗和錯誤——如果我立即購買了 WP Rocket,我會節省自己浪費在修復損壞功能上的時間”。
包起來
我們的火箭隊故事經歷了一段漫長的旅程,對吧? 現在輪到你了。 您是否已經嘗試過 WP Rocket 3.9? 我們想知道它是如何進行的以及您取得了哪些績效結果。 讓我們在評論中知道!
