Kinsta 和 WP Rocket 如何加速您的網站
已發表: 2021-09-29您想知道 Kinsta 和 WP Rocket 如何加速您的網站嗎? 使用正確的託管和緩存插件,您可以在幾分鐘內獲得驚人的性能提升。 這兩種服務附帶的一些強大功能將使您的網站更快,幾乎開箱即用。
讓我們一起探索使用 WP Rocket 和 Kinsta 的潛力。
為什麼你應該使用快速主機
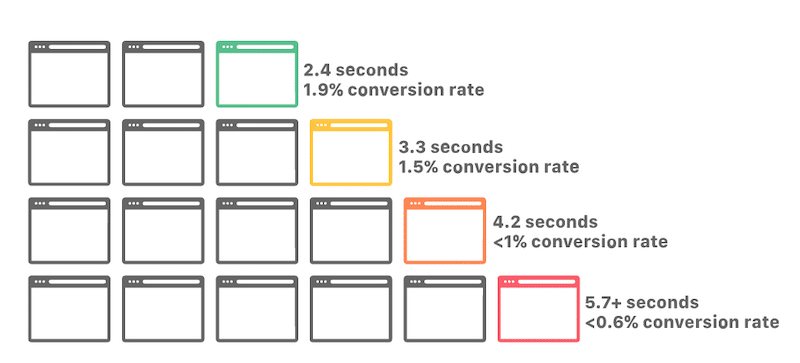
託管服務提供商的速度對您網站的性能有直接影響,這已不是什麼秘密。 如果您不優化網站的速度,您將看到流量、轉化率和收入顯著下降。
一個性能良好的網站可以為公司帶來很多好處。 首先,該網站通過使其看起來像是提供高質量服務或產品的可靠企業來幫助平衡任何競爭。 託管服務提供商確實會影響品牌信譽。 如果訪問者認為您的網頁需要永遠加載,這將反映在您的銷售中。 如果您的網站速度很慢,人們將難以瀏覽並直接進入競爭對手。

更重要的是,網站的性能會影響其在搜索引擎中的排名。 良好的加載速度對於衡量訪問者體驗指標很重要,這會影響您在搜索結果中出現的谷歌排名。
為了有效地為世界各地的客戶服務,網站的託管需要快速。 託管負責確保無論人們碰巧從何處查看存儲在您網站上的數據都可以訪問。
什麼是 Kinsta(以及它有多快)
Kinsta 是一家託管公司,為 WordPress 用戶提供安全、快速和可靠的網站託管服務。 自 2013 年以來,讓 WordPress 快速成為 Kinsta 的基因。他們以高價著稱,但您獲得的質量讓它物有所值。

Kinsta 是加快 WordPress 網站速度的絕佳選擇。 它不僅速度超級快,而且 Kinsta 還提供了您的網站或博客頁面不被黑客入侵所需的所有工具和安全功能。 我敢打賭,您想知道與他們簽約時您會得到什麼? 讓我們回顧一下主要功能。
1. 訪問 Google Cloud 的 C2 虛擬機和 Premium Tier 網絡
Kinsta 將您的 WordPress 網站直接託管在 Google Cloud Platform 上,這是一個由 Google 創建和維護的基礎架構。 您與 Spotify、可口可樂、Snapchat 託管在同一個地方……太棒了,對吧?
Kinsta 利用 Google 的 C2 VMS 和 Premium Tier 網絡,通過盡可能避免公共 Internet 管道,提供低延遲和 30-50% 更快的流量路由。 Kinsta 是市場上唯一在所有計劃中提供 C2 機器的主機。
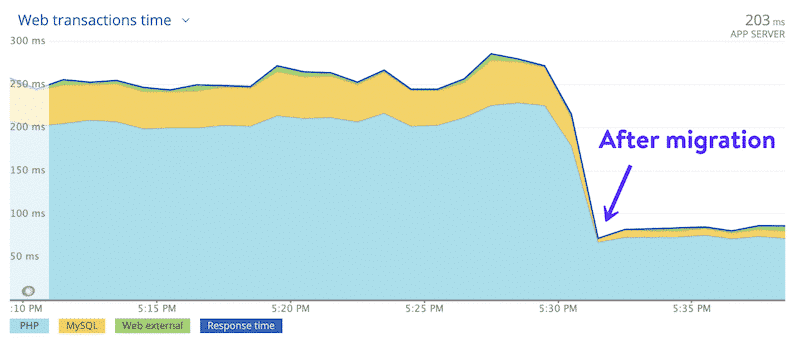
我分享下圖來說明遷移到 C2 機器的影響。 您可以看到該站點的平均響應時間從 250 毫秒變為 80 毫秒。 性能提高了 212.5%。

2. 選擇您的 Google Cloud 數據中心位置
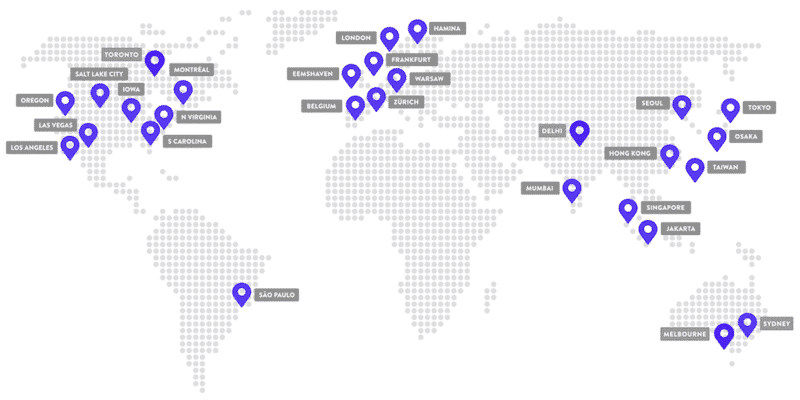
Kinsta 使用谷歌云平台的多區域部署模式。 這意味著您可以選擇將您的 WordPress 網站放在離訪問者最近的位置。

3. 使用 Kinsta 的 CDN(由 Cloudflare 提供支持)
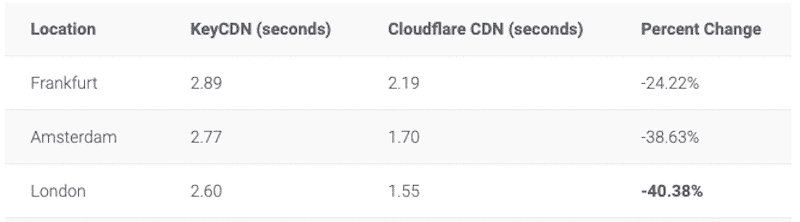
今年以來,Kinsta 的 CDN 比上一年快了 40%。 網絡遍布200多個城市! 通過此新更新,您的所有數據都將更接近您的訪問者。 Kinsta 表示,他們的新 CDN 可以將網站速度提高 44%。 正如您在下面看到的,新的 Cloudflare CDN 的加載時間更好:

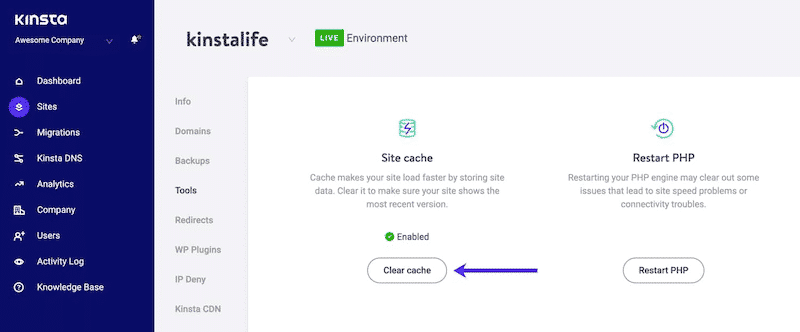
4.使用Kinsta的緩存
什麼是緩存? 它減少了生成頁面視圖所需的工作量。
為什麼要使用緩存? 這很簡單:緩存使 WordPress 網站更快,並減少 Web 服務器上的負載。 Kinsta 託管的每個站點都使用四種不同類型的自動應用緩存,即字節碼、對象、頁面和 CDN 緩存。

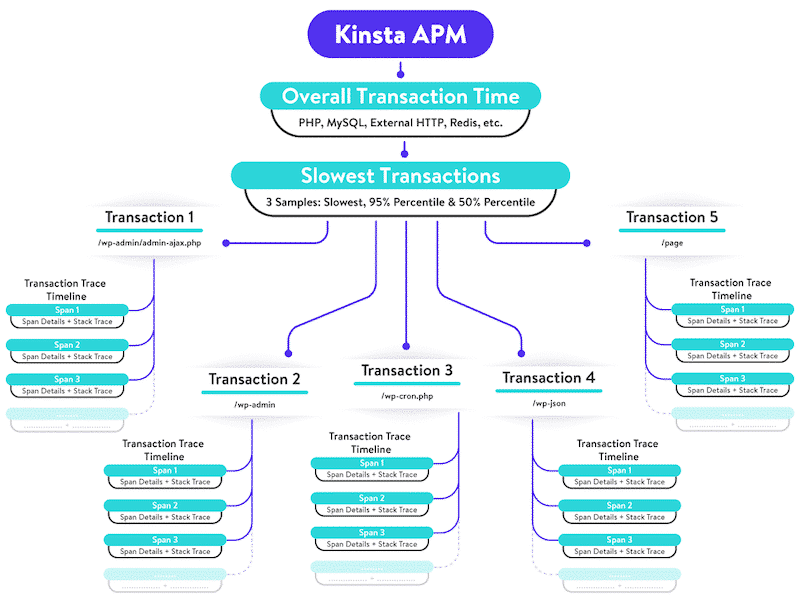
5. 利用 Kinsta 的內置應用程序性能監控 (APM)
您可以使用 Kinsta 的 APM 工具來監控和優化 WordPress 網站,確保它們始終平穩運行。 它還允許您更快地調試您的網站,因為您可以查明問題出在哪裡:

6. 受益於為 WordPress 設計的直觀平台
我們已經看到 Kinsta 的使命是為 WordPress 用戶提供以性能為中心的託管體驗。 但 Kinsta 還有其他好處:例如,它還提供了一個符合人體工程學的平台,允許您一鍵安裝 WordPress、訪問簡單的暫存區域以及輕鬆升級到最新的 PHP 版本。

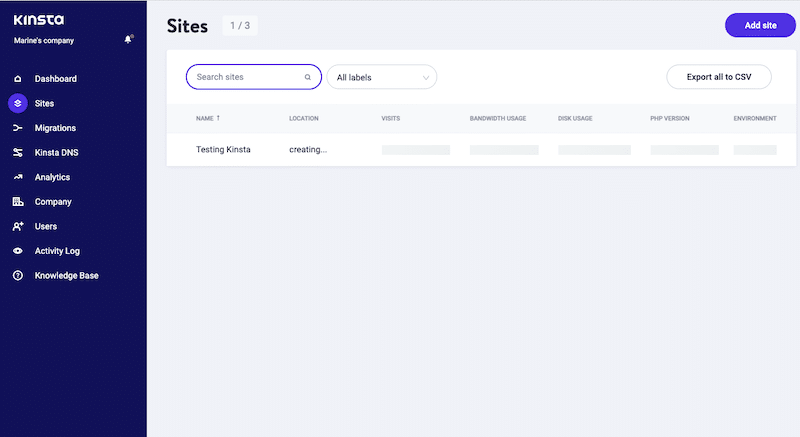
我所有的 WordPress 網站都可以聚集在同一個界面中,這非常有幫助:

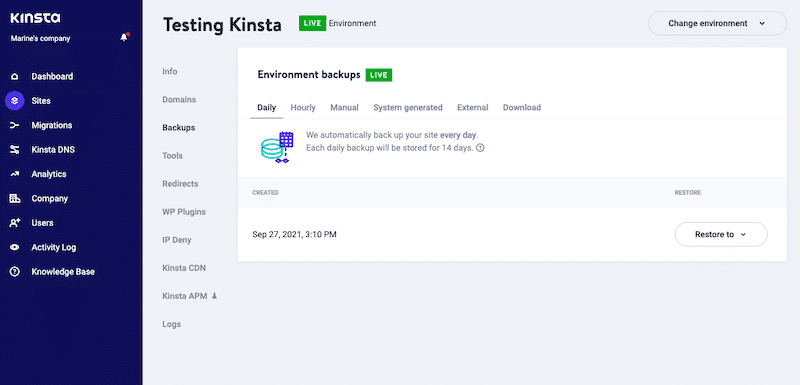
最後但同樣重要的是,您可以獲得 24/7 全天候支持、每日備份和超安全服務器。 Kinsta 每兩分鐘檢查一次您網站的狀態,這意味著如果出現問題,支持可以主動提供。

7. 速度測試:(真的)Kinsta 有多快?
我們將使用 Google PageSpeed Insight 來測試我在 Kinsta 上託管的 WordPress 網站的性能。 我們還將使用 WebPageTest 來測量“完全加載時間”指標。 這兩項測試都將在移動設備上進行模擬。
會有兩種情況:
- 場景 #1 :用幾段(無圖片)和安裝的 2021 主題來衡量我的移動網站的性能。
- 場景 #2 :使用 Astra 和 Elementor(帶有文本和圖像的真實主頁)測量我的移動網站的性能。
場景#1:
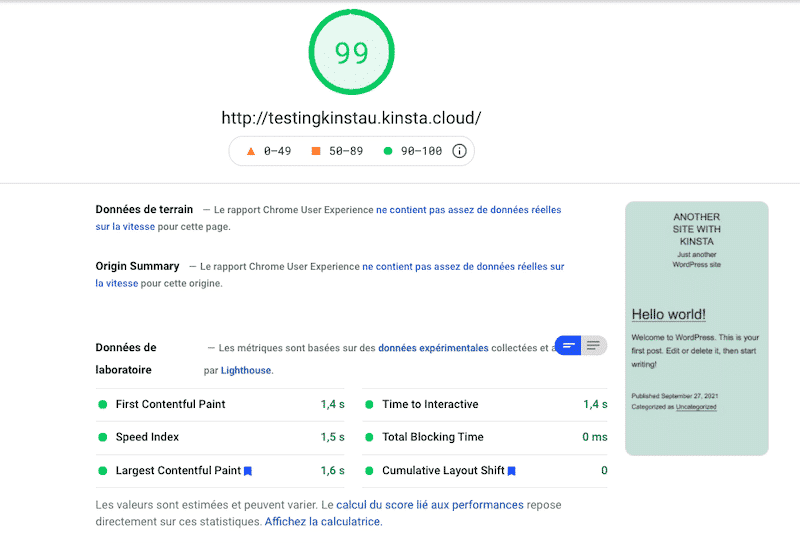
我的手機分數是 99/100(台式機上是 100/100)。 我的網站很空,所以我沒想到 Kinsta 會更好。

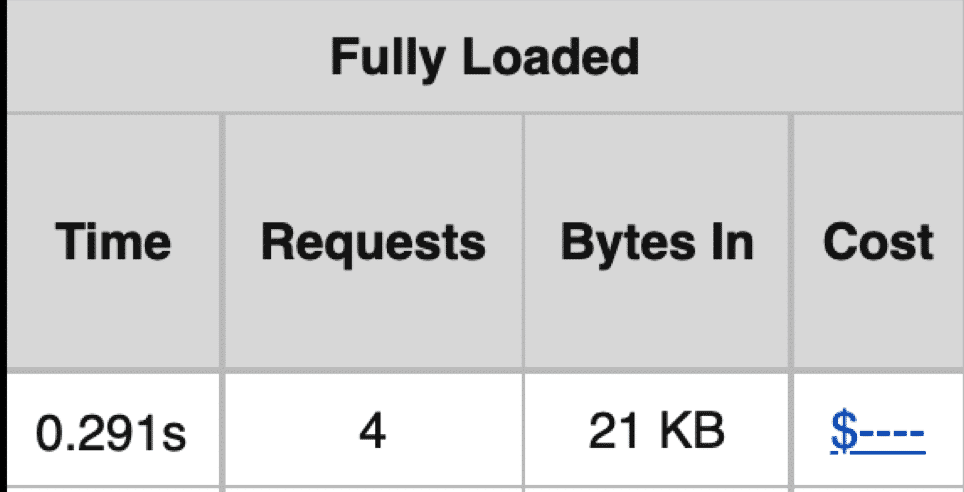
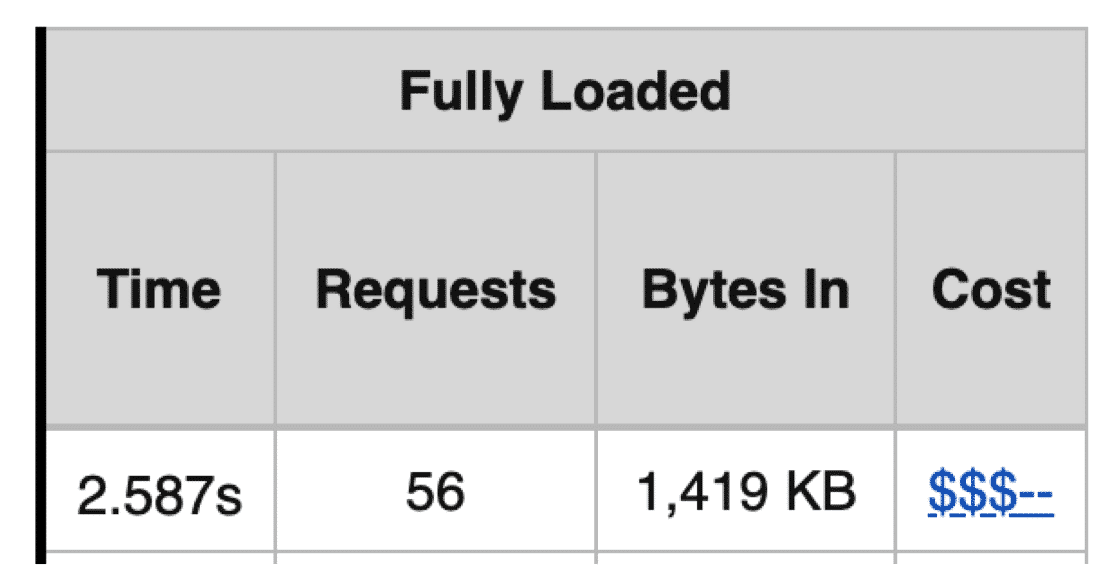
完全加載時間和 HTTP 請求指標也非常好,因為我的頁面幾乎是空的。

讓我們轉到場景 #2,安裝 Elementor 並將更多內容添加到我的頁面。
場景#2 :
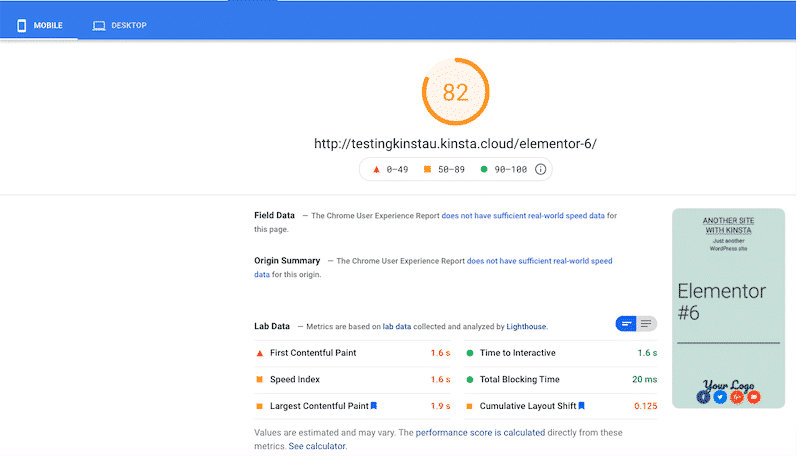
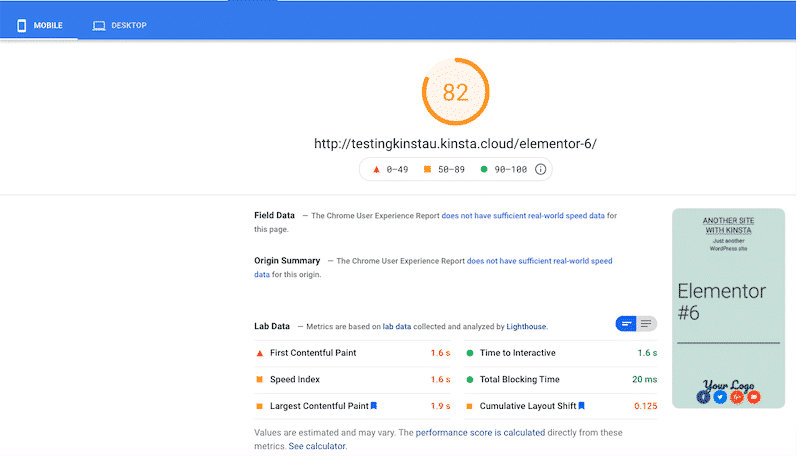
我們現在使用 Elementor、來自 YouTube 的視頻、圖像、圖標以及比以前更多的內容。 結果,我在移動設備上的得分從 99 上升到了 82/100(這是可以預見的,因為我們添加了一些內容而沒有對其進行優化)。
重要提示:即使在添加大量內容後,Kinsta 在桌面上仍保持綠色分數 (91/100)。

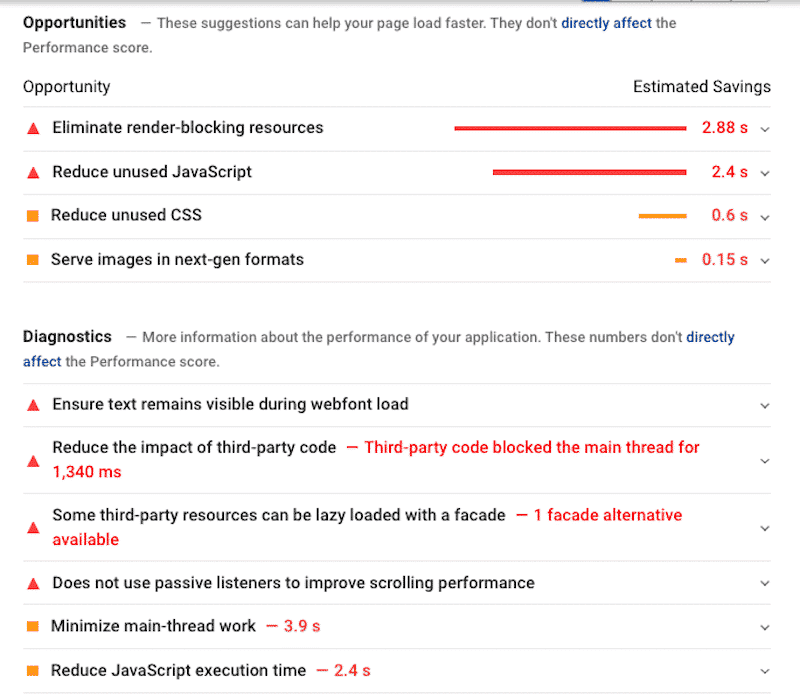
根據 Google PageSpeed Insights,大部分問題來自未優化的 JS 和 CSS 以及一些第三方代碼:

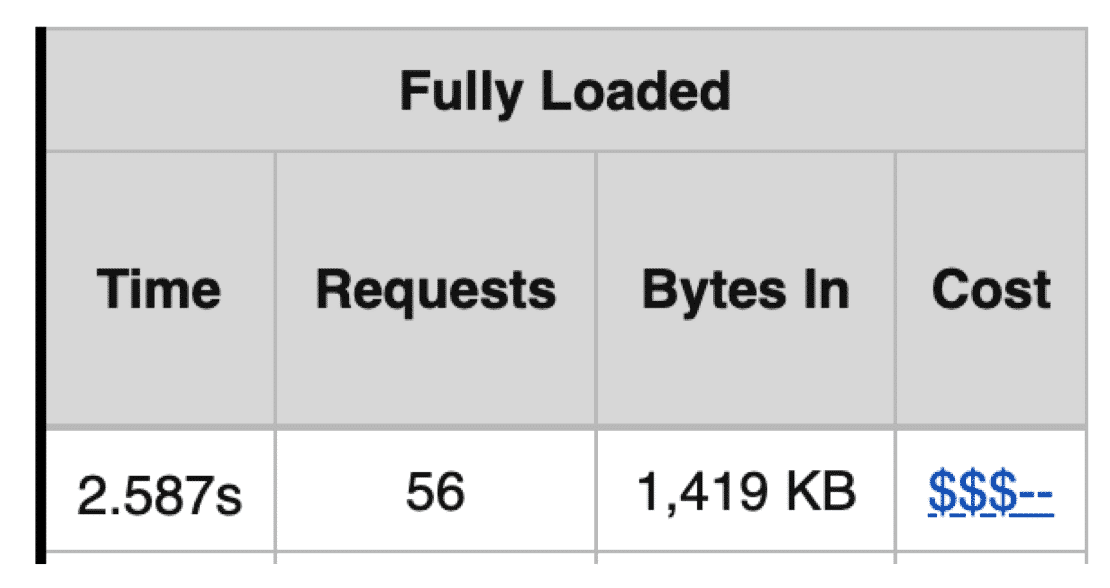
您希望您的網站在三秒內加載; Kinsta 剛好處於這個限制(2.587 秒)。 HTTP 請求的數量是 56,這是一個健康的數字——互聯網上的平均值是 70。
您可以在我們的專用指南中閱讀有關推薦的 HTTP 請求數量的更多信息。

使用 Kinsta,我的 WordPress 網站在桌面上保持了出色的性能,但在移動設備上受到了影響。 託管服務提供商絕對是快速而強大的。 但是,Kinsta 並未完全解決與第三方代碼或消除渲染阻塞資源相關的問題。 這就是 WP Rocket 的魔力所在!
這將我們帶到下一部分:Kinsta 和 WP Rocket 如何幫助在移動設備上獲得 100/100 的分數。
為什麼 WP Rocket 非常適合性能
WP Rocket 插件與 Kinsta 的託管環境完全兼容。 問題是,Kinsta 已經自帶緩存功能。 因此,不需要 WP Rocket 來緩存您的內容,但需要它來優化您的代碼並將您的 Core Web Vitals 維護在綠色區域中。
讓我們看看 WP Rocket 如何幫助您提高 WordPress 網站的性能。
1. 使用 Kinsta 和 WP Rocket 時要注意什麼
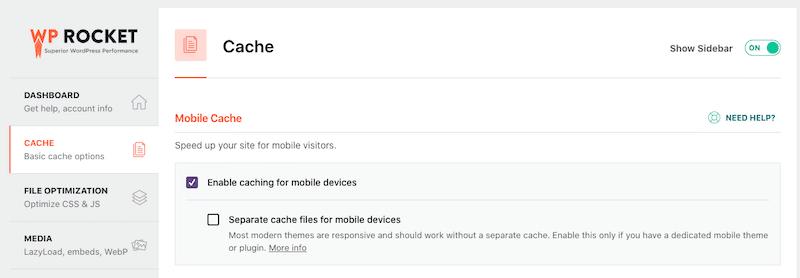
首先要記住的是WP Rocket 的頁面緩存功能是自動禁用的,以防止與 Kinsta 的緩存衝突。 話雖如此,Kinsta(和我們)仍然建議您選中“緩存移動”框:

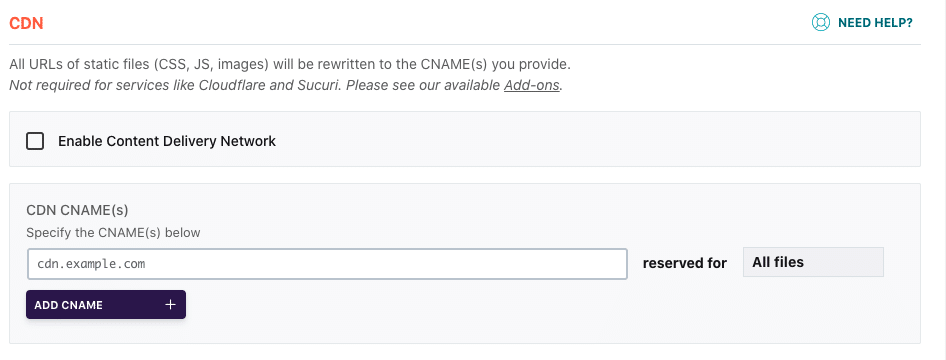
Kinsta 的 CDN 由 Cloudflare 提供支持,因此它將自動與 WP Rocket 一起工作——沒有激活選項。 不再需要選中“啟用內容交付網絡”選項。

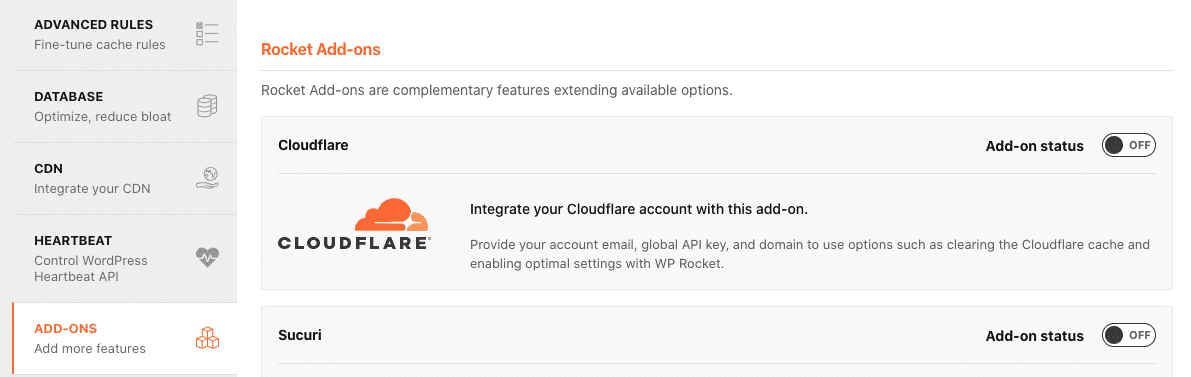
更重要的是,Kinsta 與 Cloudflare 完全集成,因此您無需將插件與您的帳戶相關聯。

既然您知道在將 WP Rocket 與 Kinsta 一起使用之前需要調整的幾個選項,我們就可以解釋 WP Rocket 的工作原理以及它如何輕鬆幫助實現我們的性能目標。
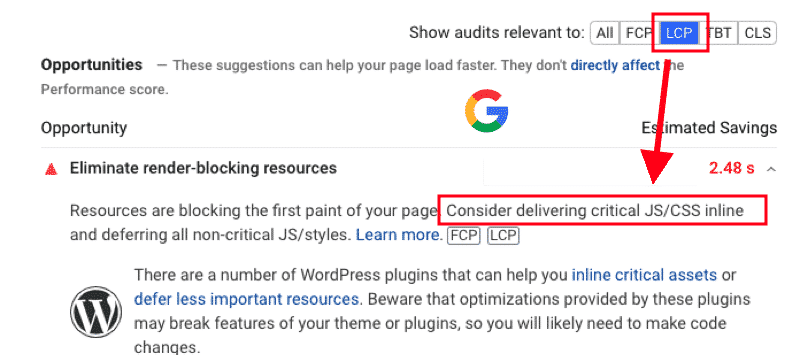
Google PageSpeed Insights 衡量性能(包括 Core Web Vitals),您經常會看到以下建議:“通過在線交付關鍵 JS/CCSS 並推遲所有非關鍵 JS,消除渲染阻塞資源”、“減少未使用的JS 和 CSS”等。
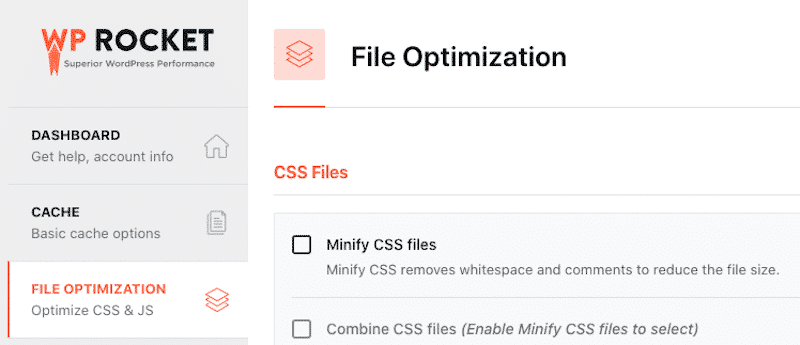
許多改進都傾向於清理代碼和優化文件。 借助專用的“文件優化”選項卡,WP Rocket 只需單擊幾下即可幫助您做到這一點,該選項卡可直接從您的 WordPress 儀表板訪問:

讓我們回顧一下每個部分,以便您了解 Kinsta 和 WP Rocket 如何相互補充。

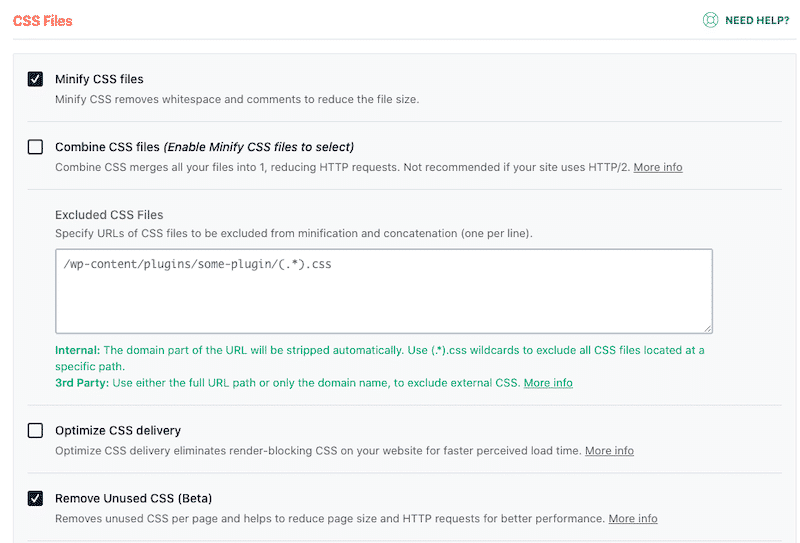
2.減少未使用的CSS
減少樣式表中未使用的規則並推遲未用於首屏內容的 CSS 將減少網絡字節消耗並提高您的網站速度。

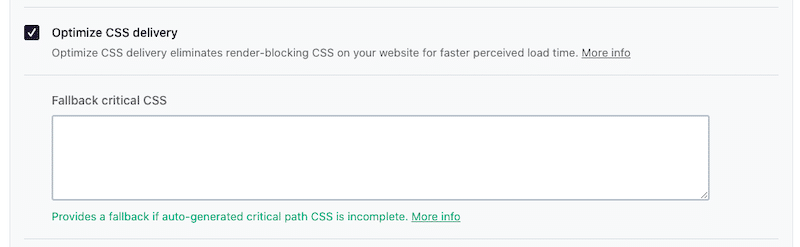
3.優化CSS交付
另一種消除渲染阻塞 CSS 的方法是優化 CSS 交付。 這將改善用戶的感知加載時間。

關於 CSS 交付的重要說明:僅當移除未使用的 CSS 對用戶不起作用時,才應使用優化 CSS 交付。 刪除未使用的 CSS 應該始終是首選。
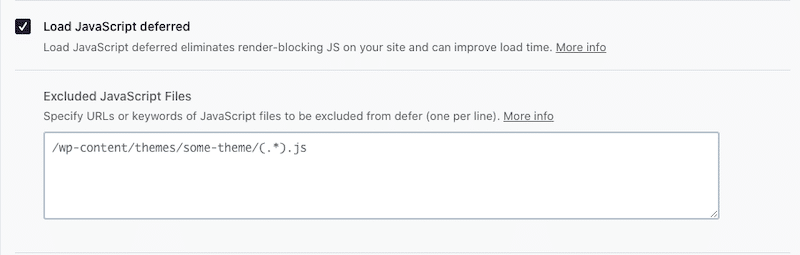
4.加載JS延遲
網頁速度慢的一個主要原因是所謂的“阻止腳本”。 如果您延遲加載 JS,那麼您將縮短加載時間。 WP Rocket 可以幫助您一鍵完成:

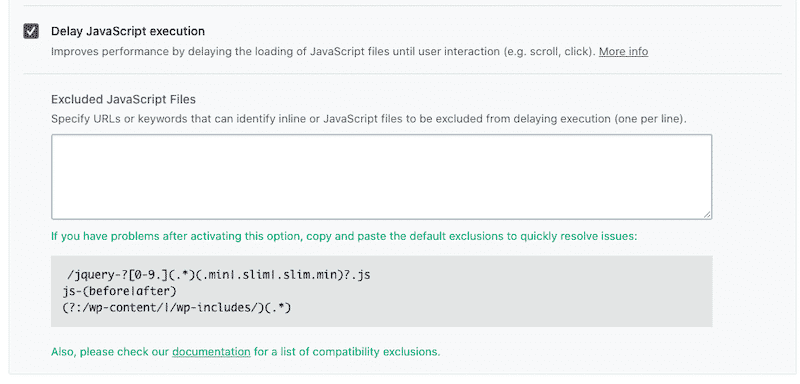
5.延遲JS執行
使用 WP Rocket 加速 WordPress 網站的另一種方法是延遲 JavaScript 的執行。 減少 JS 執行時間對於保持 Core Web Vitals 健康也很重要。

WP Rocket 通過優化您的 Core Web Vitals 來提高您的 Lighthouse 性能得分。 如果您選擇延遲和優化 WordPress 網站的 JS 和 CSS,最大內容繪製 (LCP) KPI 會受到直接影響。

推遲不太重要的內容的另一種方法是在其上應用延遲加載腳本。 同樣,WP Rocket 可以輕鬆幫助您做到這一點。 讓我們看看如何。
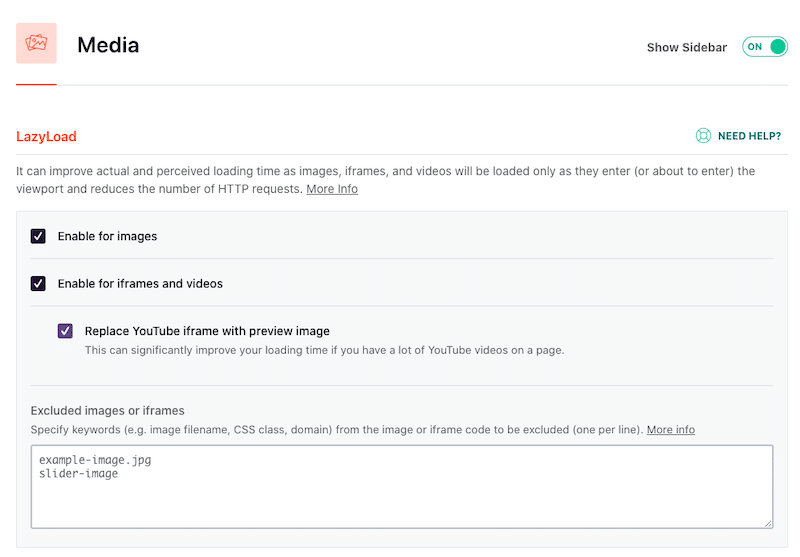
6.實現延遲加載
延遲加載的基本思想是僅在用戶需要內容時加載圖像或 iframe:他們不必等待所有元素加載。 手動啟用和禁用延遲加載可能是一項耗時的任務。 WP Rocket 可以幫助您節省時間並在需要時自動應用延遲加載腳本。

還有一次,WP Rocket 幫助改進了 Core Web Vitals 並根據 PageSpeed Insights 的建議獲得了不錯的分數。 PSI 建議我們使用延遲加載並推遲屏幕外圖像,以便為首屏圖像騰出空間。

7. 預加載預取和預連接
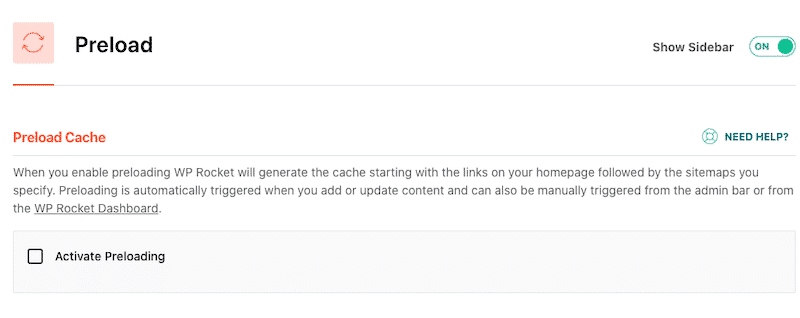
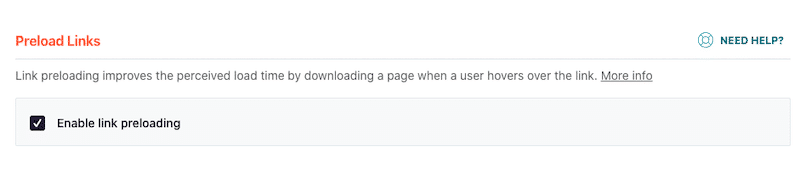
在“預加載”菜單下,WP Rocket 為您提供了四個預加載選項,分別是預加載緩存、預加載鏈接、預取 DNS 請求和預加載字體。 其中一些與 Kinsta 一起使用不會有用,所以讓我們充分利用這些選項:
預加載緩存:不要選中此選項。 它會降低性能。

鏈接預加載:當用戶將鼠標懸停在鏈接上時,此選項開始下載頁面。 這增加了用戶感知的加載時間。

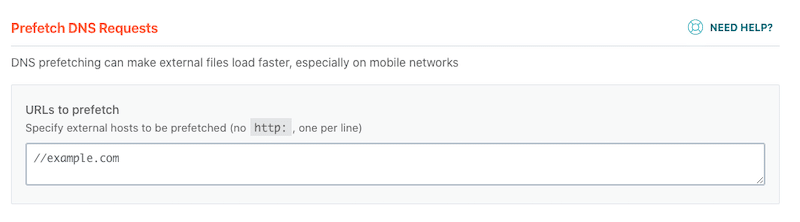
預取 DNS 請求:此功能將為您的移動網站帶來一點推動力。 DNS 預取是通過在用戶點擊任何內容之前在後台解析域名來提高網站性能的好方法。

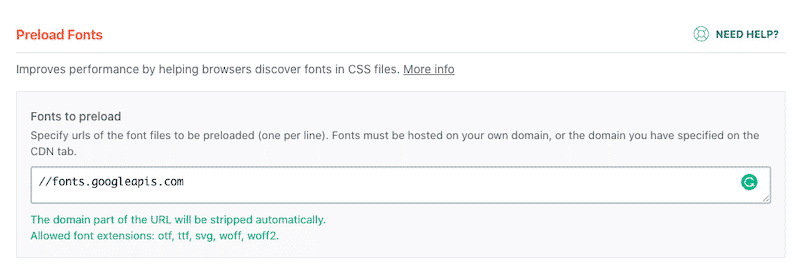
預加載字體:此選項允許 Web 瀏覽器在您的 CSS 文件中發現字體之前發現它們。

WP Rocket 應用屬性 rel=”preload” 這是 PageSpeed Insights 的另一項建議,以維持健康的 FCP 和 LCP,如下所示:

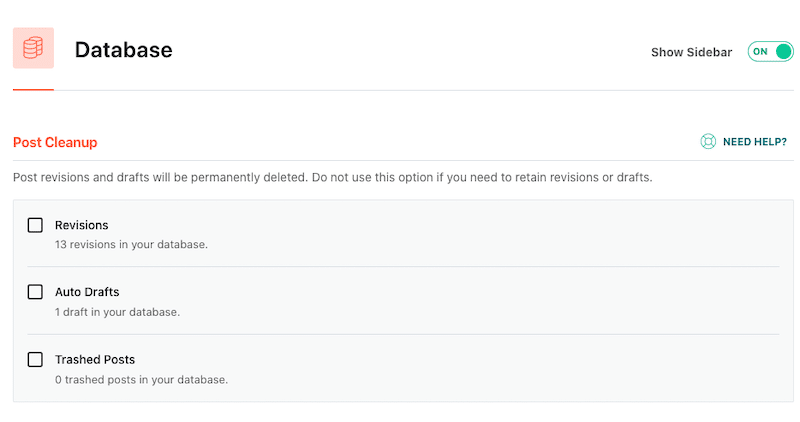
8. 數據庫優化
在“數據庫”菜單下,WP Rocket 為您提供了所有工具,可讓您的帖子和評論保持最佳狀態。 您可以選擇對帖子、評論、瞬態和數據庫表執行清理。 如果您願意,您也可以安排清理工作。

所有數據庫優化選項都適用於 Kinsta,它們還使用 Innodb 提供此功能。
9. 其他優化功能
還有更多。 WP Rocket 附帶許多其他功能來提高您網站的速度。 這是激活 WP Rocket 後您的 WordPress 網站發生的情況:
- GZIP 壓縮已激活,這意味著您的文件大小會減小,您的訪問者可以更快地訪問您的內容。
- 減少了 HTTP 請求的數量,這使您的站點加載速度更快。
- 僅在需要節省帶寬時才加載您的媒體文件
- 添加了圖像缺少的寬度和高度屬性。 這有助於防止佈局變化、提高您的 CLS 分數並提供更好的用戶體驗。 .
- 以及更多針對 WordPress 的速度優化。
如何使用 Kinsta + WP Rocket 加速您的網站
如果您的 WordPress 網站託管在 Kinsta 上並激活了 WP Rocket,那麼您將增加您的網站以光速運行的機會。
讓我們進行性能審計。
我們將使用 Google PageSpeed Insights 和 WebPageTest 來衡量移動性能。 我的測試站點是使用 Elementor 和 Astra 構建的旅行社。
場景 #1 – 我的測試站點託管在 Kinsta 上 – 沒有 WP Rocket
使用 Google PageSpeed Insights(移動性能)
在不進行任何優化的情況下,我由 Kinsta 託管的測試站點在移動設備上仍然非常快(82/100)。 然而,我的一些 Core Web Vitals 變成了橙色。

完全加載的時間和請求數量是可以接受的,確認 Kinsta 是一個快速的託管服務提供商。

| KPI(移動性能) | 得分(無 WP 火箭) |
| 總成績 | 82/100 |
| 滿載時間 | 2.587 秒 |
| HTTP 請求 | 56 |
| FCP | 1.6 秒 |
| SI | 1.6 秒 |
| 液晶面板 | 1.9 秒 |
| TTI | 1.6 秒 |
| TBT | 20 毫秒 |
| CLS | 0.125 |
場景 #2 – 我在 Kinsta 上託管的測試站點 – 使用 WP Rocket
使用 Google PageSpeed Insights (移動性能)
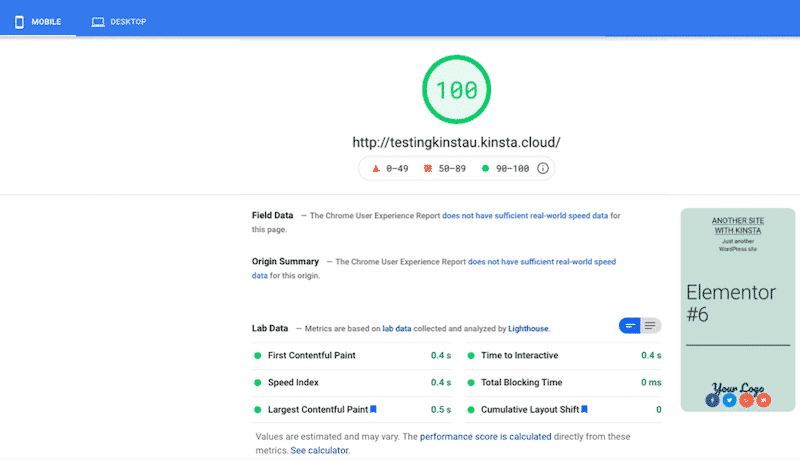
結果令人印象深刻:我們在 Lighthouse 上獲得了 100/100! 我所有的 Core Web Vitals 都是綠色的,Cumulative Layout Shift 和 Total Blocking Time 已減少到 0。

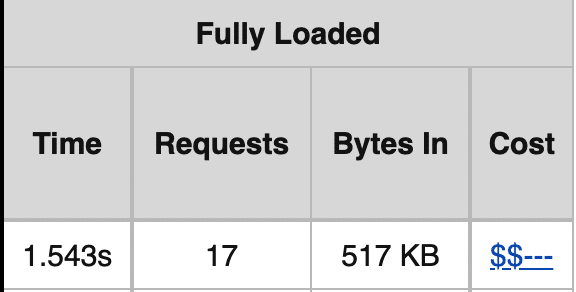
由於 WP Rocket(從 3.5 秒到 1.5 秒,從 56 個請求到 17 個),另外兩個指標(HTTP 請求和完全加載時間)也顯著減少。

這是我們在表格中總結的性能概述:
| KPI(移動性能) | 得分(沒有 WP Rocket) | 得分(使用 WP Rocket) |
| 總成績 | 82/100 | 100/100 |
| 滿載時間 | 2.587 秒 | 1.543 秒 |
| HTTP 請求 | 56 | 17 |
| FCP | 1.6 秒 | 0.4 秒 |
| SI | 1.6 秒 | 0.4 秒 |
| 液晶面板 | 1.9 秒 | 0.5 秒 |
| TTI | 1.6 秒 | 0.4 秒 |
| TBT | 20 毫秒 | 0 毫秒 |
| CLS | 0.125 | 0 |
包起來
Kinsta 僅使用位於世界各地的高級數據中心為企業提供高級託管 WordPress 託管服務。 這可確保最佳正常運行時間,同時保護客戶站點在使用高峰時段免受 DDoS 攻擊或其他中斷。
如果您將 Kinsta 與 WP Rocket 結合使用,您將獲得兩全其美:使用內置緩存解決方案和 WordPress 插件的快速託管,可提高您網站的性能並使您的 Core Web Vitals 走向綠色(Lighthouse 的 100/100 )!
| 使用 Kinsta 在移動設備上獲得 82/100 | 使用 Kinsta 和 WP Rocket 在移動設備上獲得 100/100 |
正如我們在績效審計中看到的那樣, WP Rocket 是提高 PageSpeed Insights 分數的最簡單方法之一。
好消息是,您無需承擔任何風險:購買 WP Rocket 時,您有 14 天的退款保證。
您是 Kinsta 和 WP Rocket 用戶嗎? 在下面的評論中告訴我們您的情況如何。
