使用 WP Rocket 作為我們 WordPress 代理商的秘密武器
已發表: 2022-11-04如果我告訴您,您可以創建在 PageSpeed Insights 上得分超過 90% 的快速高效的 WordPress 網站會怎樣? 更好的是,如果我告訴你,你可以在移動設備上獲得那些令人印象深刻的分數,並且每個項目都通過 Core Web Vitals,那會怎樣?
對於使用快速主題、良好託管以及最重要的是 WP Rocket 的客戶項目,我們始終如一地這樣做。 使用 WP Rocket 是我們 WordPress 機構的秘密武器!
但是,如果您從另一個開發人員或代理機構繼承了一個項目並需要提高性能怎麼辦? 在本文中,我們回顧了一些常見的性能瓶頸,並建議您可以使用 WP Rocket 進行改進以獲得出色的結果。
我們的背景和 WordPress 經驗
自 2007 年以來,我們的代理機構 Clio Websites 一直在幫助客戶推出精美的新網站。
自 2013 年以來,我們一直在使用 WordPress,並且已經看到並解決了幾乎所有可能損害網站性能的問題。 從低效的主題到大型圖像文件和同一網站上的多個構建器。
我們的核心產品之一是幫助客戶提高他們的網站性能,而 WP Rocket 在這方面發揮著關鍵作用。 我們已經將 WP Rocket 用於使用自定義主題、塊編輯器 (Gutenberg) 和流行的頁面構建器(如 Elementor 和 WP Bakery)的項目,並獲得了出色的結果。 這就是為什麼我們將 WP Rocket 稱為我們 WordPress 機構的秘密武器。
緩存、縮小和資產延遲——實現出色網站性能的關鍵
由於其開箱即用的架構,WordPress 在性能方面需要一點額外的愛。 Vanilla WordPress 實現經常訪問 SQL 數據庫以查找信息,這會導致用戶與網站交互時頻繁往返服務器。
這種設置的動態特性是 WordPress 作為內容管理系統 (CMS) 的最大優勢,也是最大的缺點。
緩存的工作原理
像 WP Rocket 這樣的緩存插件會創建您網站的靜態版本並將其顯示給訪問者,而不是往返於數據庫和後端服務器。
當您對網站進行更改或添加新內容時,WP Rocket 會緩存該版本並向您的用戶顯示最新的文件。 要了解有關此神奇插件如何工作的更多信息,請查看 WP Rocket 功能。
縮小如何提高性能
縮小是使網站性能更好的另一個重要功能。 此過程從網站文件中刪除所有不必要的字符和空格,使它們對人類可讀並創建這些文件的更有效版本。
由於計算機不需要空間來打開和顯示文件,因此讀取和渲染它們要快得多。 縮小文件有助於提高網站速度,但也必須進行徹底測試,因為它有時會導致問題(我們將在本文的後續部分中介紹)。
什麼是資產延遲和遞延?
將網站資產從加載延遲到需要時正是它聽起來的樣子。 使用 WP Rocket,您可以延遲或推遲加載文件或圖像,直到用戶滾動到該部分或開始與網站功能交互。 這可以顯著提高網站性能,因為您可以強製網站僅加載訪問者在訪問您的網站時需要看到的初始部分。
現在您對緩存和縮小有了更多了解,讓我們來看看我們在與客戶端合作時看到的常見問題,並向您展示如何使用 WP Rocket 修復它們。
4 常見的網站性能問題
我們在構建和幫助客戶提高網站性能方面擁有豐富的經驗。
在使用從其他開發人員那裡繼承的網站時,我們看到的最常見問題如下:
- 大且未壓縮的圖像
- 配置錯誤的緩存插件,或沒有緩存插件
- 無延遲或延遲功能的未壓縮資產(CSS 和 JavaScript 文件)
- 低效的主題和插件
如何識別性能問題
您可以使用許多免費工具來診斷和解決網站性能問題。 我們最喜歡的工具是 PageSpeed Insights、GTmetrix 和 WebPageTest。
不要害怕使用所有這三個,因為它們提供了解決問題的獨特見解和建議。 我們認為,PageSpeed Insights 是最重要和最可靠的工具。 這是 Google 推薦的用於故障排除和修復在 Google Search Console 中發現的性能問題的工具。
在接下來的幾節中,我們將深入研究最常見的性能問題以及如何解決它們。
1.未壓縮的圖像
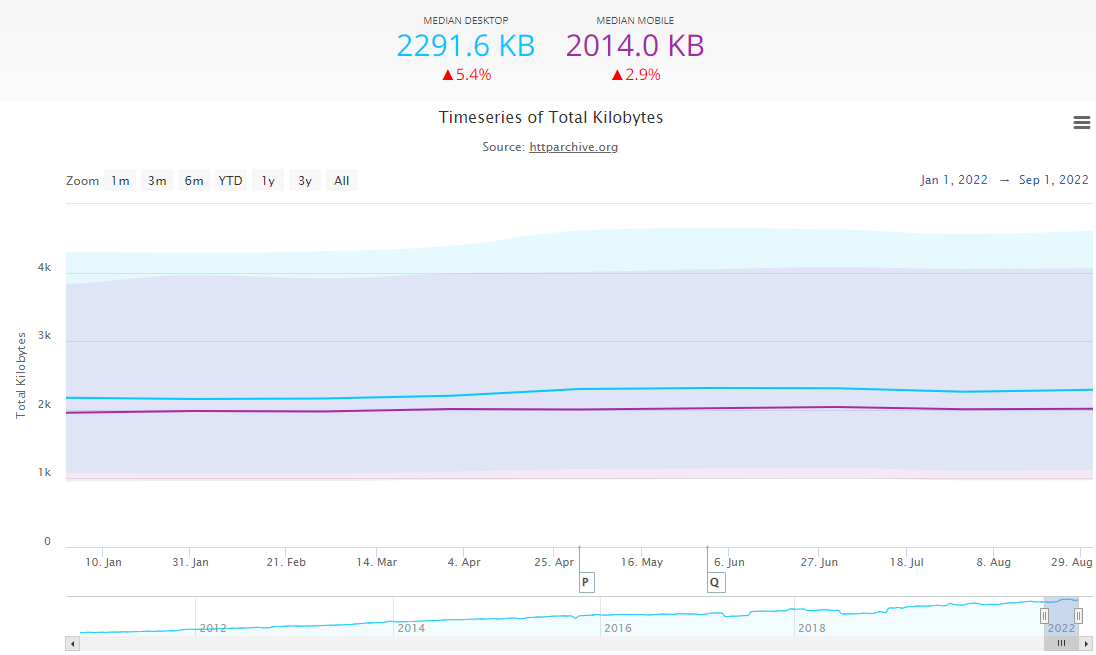
使用大且未壓縮的圖像是對網站加載速度產生負面影響的最常見問題。 2022 年的平均網站大小為桌面版約為 2.3MB,移動版約為 2MB。

如果您的網站使用了幾張高質量的圖片,您可能會很快超過網站的平均大小並減慢速度。 這會導致網站加載速度變慢,圖片在文本之後加載,這會給網站帶來 1990 年代中期的氛圍。
在將圖像上傳到您的站點之前對其進行壓縮是關鍵。 您可以使用 Imagify 等工具自動執行此過程。 查看這篇文章,了解有關如何在網站上壓縮和提供圖像的其他建議。
2. 配置錯誤或缺少緩存插件
由於 WordPress 使用客戶端-服務器架構,因此必須啟用和配置緩存。 使用緩存插件可以解決 WordPress 網站所有者遇到的許多性能問題。
我們遇到很多完全錯過這一步的網站。 這可能會導致網站加載時間很長,尤其是在移動設備上,就網站性能而言,移動設備比桌面設備更不寬容。
緩存插件往往很複雜且容易配置錯誤。 這是我們更喜歡 WP Rocket 的另一個原因。 它真的很容易配置,它的設置是為了立即獲得很好的結果。
3. 無延遲特性的未壓縮資產
使用正確的工具可以輕鬆壓縮 CSS 和 JavaScript (JS) 文件等其他網站資產,並且可以產生很好的結果。 在下一節中,我們將向您展示如何做到這一點來提高您的網站性能。
這些相同的資產也可以組合、延遲和延遲,以進一步提高性能。 這些問題可能有點難以解決,但這是 GTmetrix 等工具派上用場的地方。

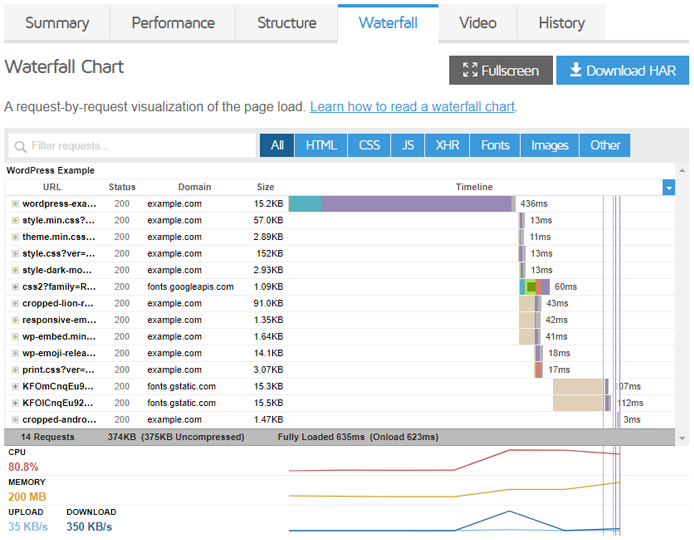
GTmetrix 有一個瀑布圖,可以顯示您的網站正在加載的所有資產。 沒有壓縮和延遲,你會看到加載更多更大的 CSS 和 JS 文件。
請注意:啟用壓縮和延遲設置有時會破壞您網站的某些部分和功能。 確保您在每一步都徹底測試它們。
4. 低效的主題和插件
低效的 WordPress 主題可能包含大量腳本、臃腫的資產和糟糕的編程實踐,這些都會顯著影響 Web 性能。 我們建議使用主要是快速高效的主題(如 Hello Elementor、GeneratePress 和 Astra)。
雖然像 WP Rocket 這樣的工具可以幫助緩解由不良主題引起的問題,但在構建新項目時使用快速主題更容易完全避免這些問題。
在關注性能和對慢速站點進行故障排除時,避免不必要的插件是另一個好主意。 安裝大量插件會顯著降低網站速度。
雖然在您應該使用的插件數量方面沒有硬性規定,但我們建議您不要使用過多的插件。 並非所有插件都是平等創建的,有些插件肯定比其他插件更好。 當我們與希望提高網站性能的客戶合作時,我們會嘗試盡可能多地消除不必要的插件。
我們如何使用 WP Rocket 獲得 >90% 的分數
沒有人喜歡使用速度慢的網站。 尤其是在他們的移動設備上。
在您確定客戶網站遇到的性能問題後,您可以使用 WP Rocket 解決這些問題,並在移動設備上得分超過 90%。
這對您的客戶和您的代理機構意味著什麼
我們最近通過安裝和配置 WP Rocket 幫助客戶將移動設備的性能從 54% 提高到 97% :
我們已經看到性能提高了客戶網站的轉化率、SEO 和訪問者滿意度。 事實上,根據研究,超過一半的訪問者會放棄加載時間超過 3 秒的網站。
谷歌還表示,快速加載速度是一個排名因素,這意味著如果您的網站比競爭對手快,它將在谷歌搜索中排名更高。
在另一個示例中,我們使用 WP Rocket 將移動性能從 24% 提高到 90% 以上,並幫助他們通過 Core Web Vitals(見下面的屏幕截圖)。 在解決了性能問題並清除了 Google Search Console 緩慢錯誤後不久,我們看到他們的SEO 流量猛增了 55% 。

作為代理商,我們使用 WP Rocket Infinite 計劃並在我們所有的客戶網站上安裝 WP Rocket,以提高性能。 我們將此作為使用我們的代理而不是其他代理的好處,這可能會迫使您購買自己的高級插件。
我們的客戶享受使用市場上一些最好的插件(如 Imagify 和 WP Rocket)的好處。 WP Rocket 還使管理平台中的站點變得超級容易,並在必要時將其刪除。 所有使用您許可證的網站都將顯示在您的帳戶中,您可以輕鬆刪除甚至禁止不再使用您的許可證的網站。
在下一節中,我們將介紹我們在 WordPress 網站上使用的常見 WP Rocket 功能,以提高性能並在移動設備上得分超過 90%。
1.緩存設置
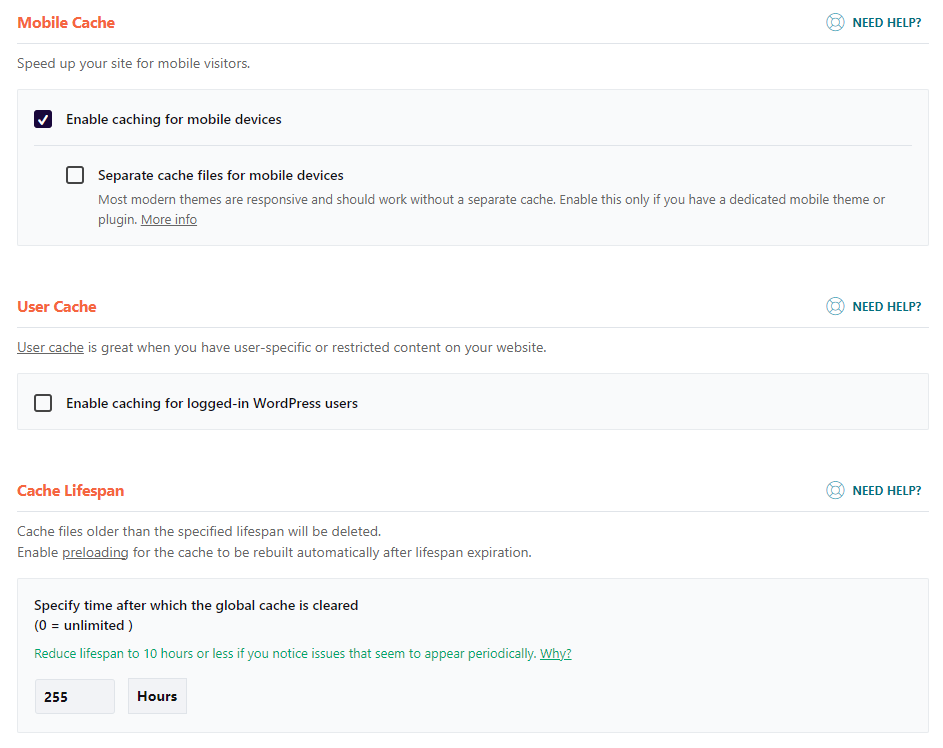
我們總是在 WP Rocket Cache 部分打開“為移動設備啟用緩存”。 由於谷歌根據你的網站在移動設備上的表現來判斷速度表現,所以這個設置是必須的。
我們優先考慮移動設備的性能改進,因為它們更難實現。 如果您在移動設備上取得了出色的成績,您還將在桌面設備上體驗到出色的性能,因為它們更加寬容(由於更快的家庭互聯網和桌面速度)。

我們通常會增加“緩存壽命”設置以提高性能。 默認為 10 小時,這意味著每 10 小時,網站緩存將被完全刪除。

這是不必要的,我們通常會增加此設置,因為 WP Rocket 會自動重新生成和預加載更新的頁面。
2.文件優化設置
文件優化部分是 WP Rocket 最重要和最令人印象深刻的部分之一。 但權力越大,責任越大。
我們建議您一一啟用這些設置,並在關閉瀏覽器緩存的情況下在 Chrome Incognito 中進行徹底測試,以確保您的網站不會中斷。 如果它確實中斷,您可以恢復特定設置或對其進行故障排除。
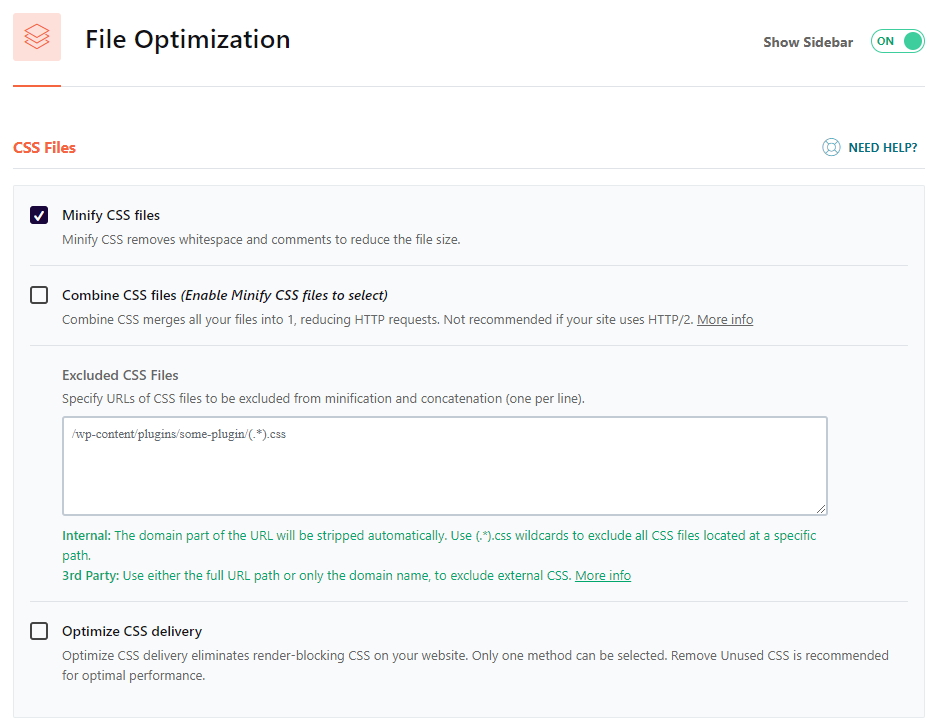
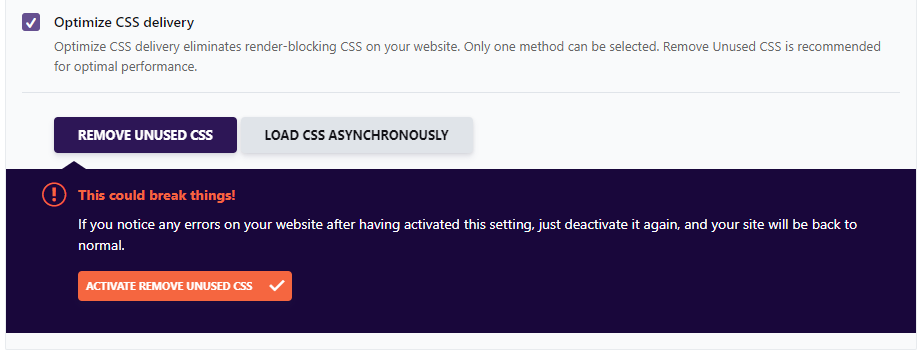
CSS 優化
頂部的部分處理 CSS 文件的修改和改進,底部的部分處理 JavaScript 文件的改進。

打開“縮小 CSS 文件”功能將從您網站的 CSS 文件中刪除所有空格和不必要的字符,並使這些資源更快地加載。 我們通常開啟這個設置。
我們通常不會合併 CSS 和 JS 文件,因為我們的大多數網站都託管在支持 HTTP2 的服務器上,並且單獨加載文件而不是合併文件會更有效。
優化 CSS 交付也是一項很棒的功能,如果您在 PageSpeed Insights 中看到警告,可以嘗試一下。 正如您在上面的示例中看到的那樣,我們沒有啟用此設置,並且對於這個特定的客戶端站點,移動設備仍然獲得 97%。
如果您正在尋求進一步的改進,啟用此設置可能會很有幫助。 此設置將從您的網站中刪除所有未使用的 CSS 並提高效率,因為您的網站不需要加載和執行盡可能多的代碼。

正如您在上面的示例中所見,建議徹底測試此功能,但它可以產生一些令人印象深刻的結果。
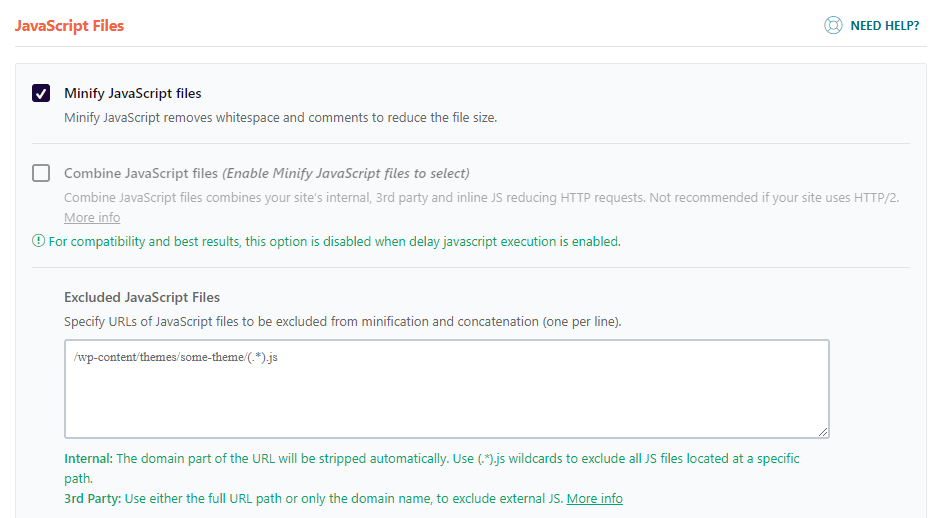
JavaScript 優化
JavaScript 優化部分具有類似的選項和功能。
如果您正在運行使用 HTTP2 的服務器,我們建議打開 JavaScript 縮小,但不要關閉“組合”。

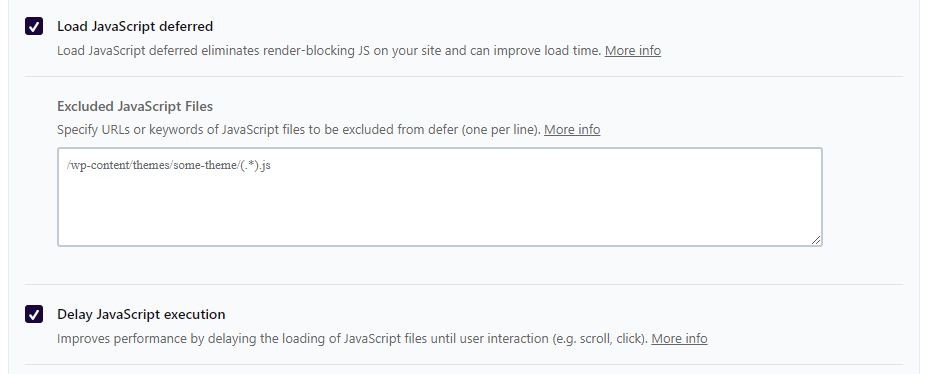
延遲和推遲 JavaScript 執行也將顯著提高網站性能。 事實上,大多數網站會通過加載大量未延遲和延遲的 JavaScript 文件來體驗最大的影響。

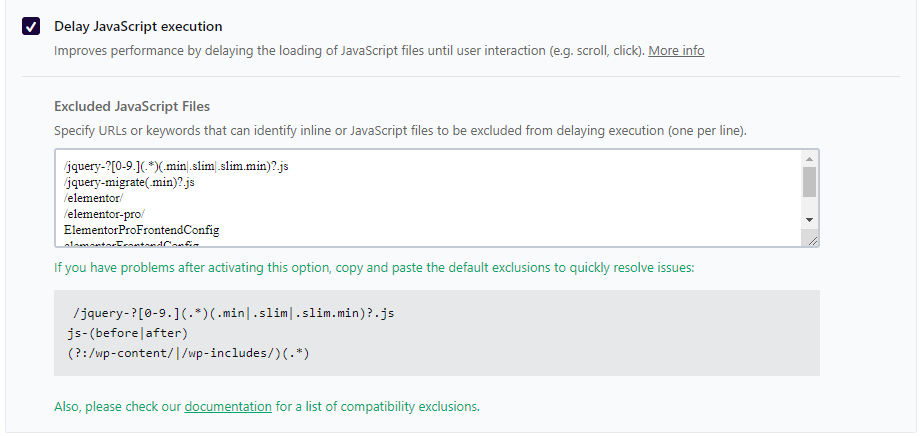
延遲和延遲部分可能會導致某些功能中斷並停止工作,因此請一一打開並測試您的網站。 如果您確實遇到問題,可以通過一些方法進行故障排除。
打開此設置時,一些流行的主題和插件往往會中斷。 最常見的例子之一是 Elementor Pro。 如果您遇到與此類似的問題,WP Rocket 會為您提供保障。 查看他們的 JavaScript 排除故障排除指南了解更多詳細信息,並將他們推薦的腳本添加到此部分。
例如,對於 Elementor Pro 網站,您可以找到應該排除的腳本並將它們添加到此部分,並且對於網站的其餘 JavaScript 文件仍然可以從此功能中受益。

3. 媒體選項和調整
我們看到的另一個常見問題是未壓縮的圖像和缺乏延遲加載。
上傳未經調整的圖像會顯著影響性能,因此請在將圖像上傳到您的網站之前對其進行調整和壓縮。 您還可以使用 Imagify 之類的插件,以便事後自動壓縮它們。 我們將這種方法用於我們的客戶站點,因為我們希望自動化這部分並為我們的客戶保持良好的性能。 Imagify 與 WP Rocket 集成得很好,因為它是由同一團隊開發的。 如果安裝在同一網站上,WP Rocket 將識別並使用 Imagify。
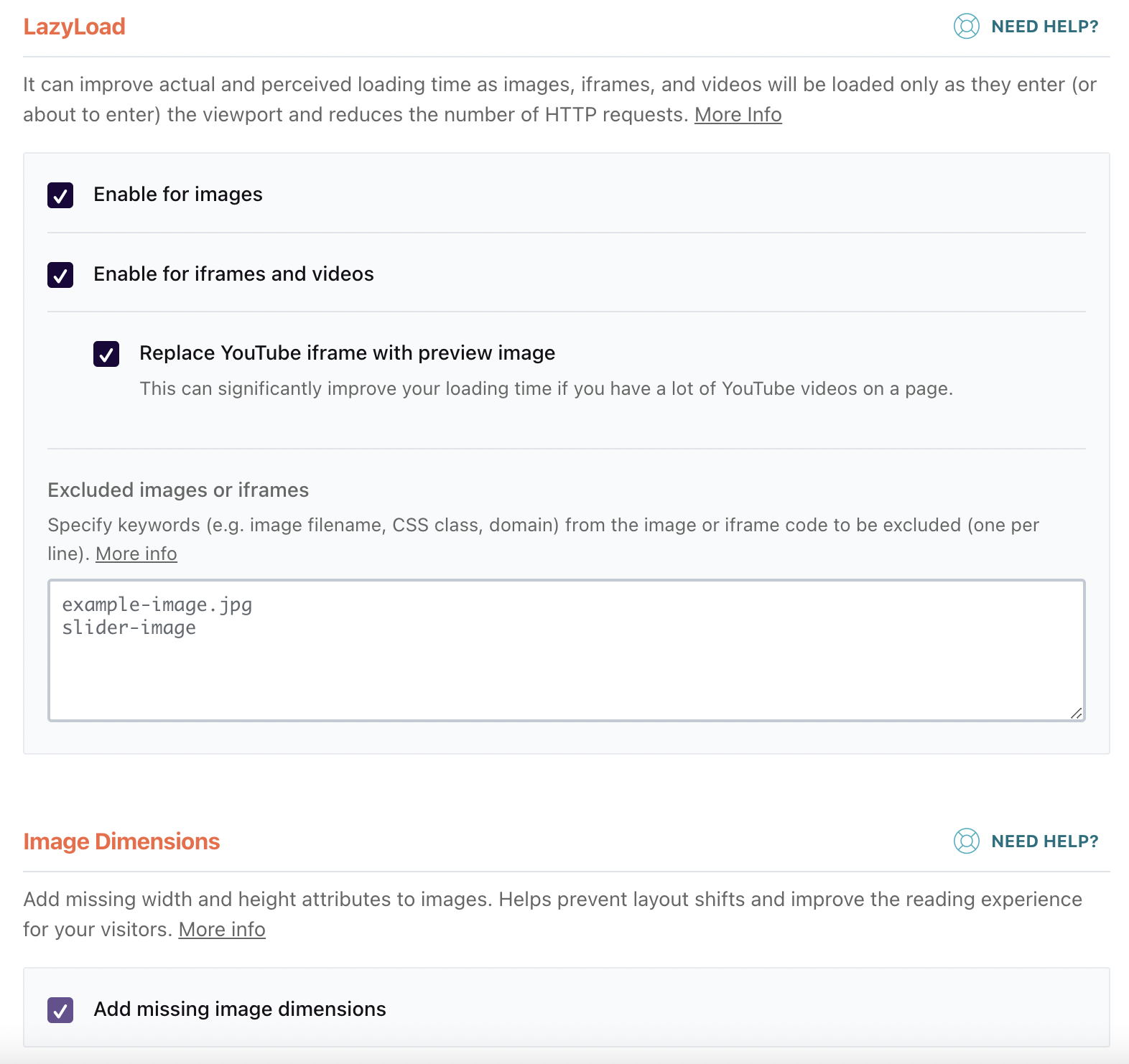
我們建議打開“媒體”選項卡下的所有功能,以便為圖像和視頻啟用 LazyLoad。 這將確保僅在訪問者滾動到該部分時才加載圖像。
您可以通過將它們添加到“排除的圖像或 iframe”部分來排除您的徽標或主要英雄部分圖像等圖像。

添加缺失的圖像尺寸也被推薦為良好的 Web 開發和可訪問性實踐。 由於一些主題和開發人員錯過了這一步,WP Rocket 可以通過自動處理沒有尺寸的圖像來幫助您。 在客戶網站上工作時,我們總是使用此設置。
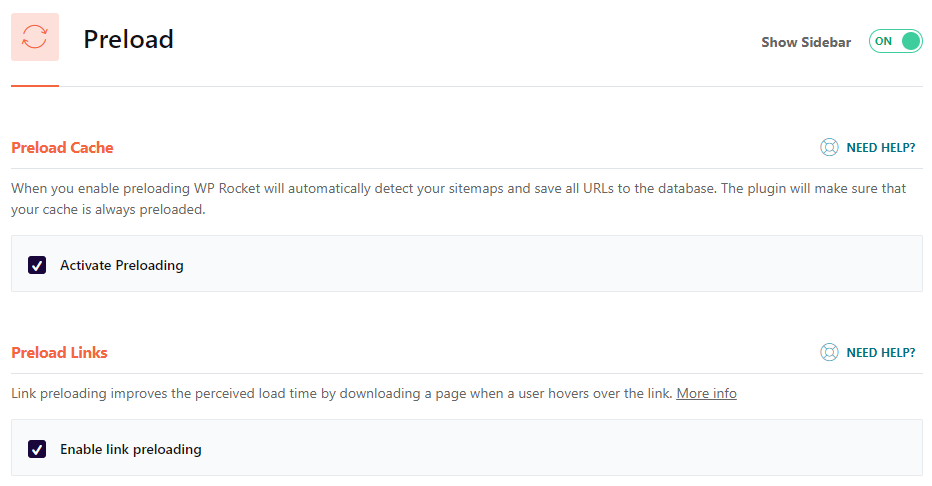
4. 預加載
默認情況下,WP Rocket 中的預加載是打開的,我們建議保持打開狀態。 它模擬訪問您網站的網站訪問者並生成網站的緩存版本,以便在實際訪問者到達時緩存已經存在。

預加載鏈接也是一項很酷的功能,當用戶將鼠標懸停在超鏈接上時,它會開始加載網站。 一旦用戶點擊鏈接,頁面將幾乎立即加載。
5. 其他 WP Rocket 設置
另一個非常有用但可選的功能是“數據庫清理”。 我們在有大量帖子修訂和垃圾評論的網站上運行此功能,以加快速度。 還有一個選項可以自動執行此清理並每隔一段時間運行一次。 我們通常建議在備份數據庫後手動執行此步驟,以防出現問題。
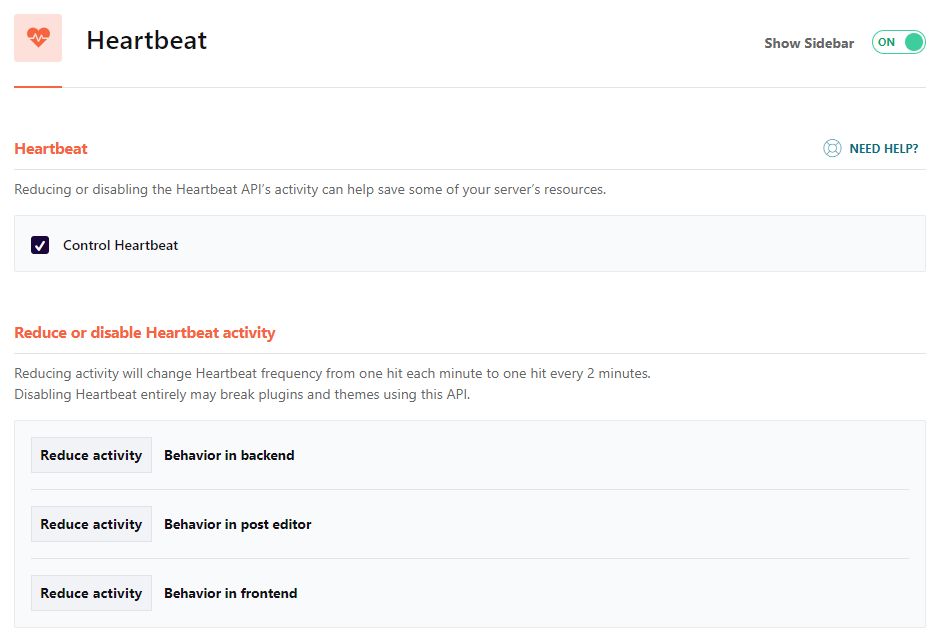
我們還建議在“心跳”部分下打開默認的“控制心跳”選項。 心跳是一個默認的 WordPress 計劃任務,它通過在用戶編寫修訂後自動保存它來提供幫助。 這是一個非常有用的功能,但會導致不必要的服務器資源使用。

WP Rocket 會自動將此活動的間隔從 1 分鐘減少到 2 分鐘,以節省服務器資源並幫助提高性能。
其他附加設置包括打開清漆緩存(由 WP Rocket 自動檢測)和 WebP 兼容性。
您可以使用 Varnish 進一步幫助提高服務器端的網站性能。 如果您的託管服務提供商使用 Varnish,如果它沒有被自動識別,請打開此設置。
WebP 是所有現代瀏覽器都支持的相對較新的圖像壓縮標準和文件擴展名。 為了獲得更好的性能,像 Imagify 這樣的圖像壓縮插件可以自動將您的 png 和 jpg 圖像轉換為 WebP。 WP Rocket 可以自動為您從緩存中提供這些圖像。
作為代理商,我們最喜歡的功能之一是將設置從一個站點導出和導入到另一個站點。 由於我們使用的大多數設置和工具在各個項目中都是相似的,因此將設置導出和導入另一個站點可以為我們節省大量時間!
收拾東西
通過打開這些設置並徹底測試您的網站,您可以獲得令人印象深刻的客戶網站結果。 WP Rocket 使啟用和測試這些功能變得超級容易,如果您遇到問題,它還提供了很棒的故障排除技巧。
調整後保持性能結果
一旦您啟動了一個快速高效的網站,您的工作並沒有就此結束。 將臃腫添加回網站很容易,但會引入不必要的插件、上傳大圖像或視頻、無法保持數據庫清潔以及無法使網站保持最新(插件、核心和 PHP 版本)。
我們總是每月使用 PageSpeed Insights 和 GTmetrix 測試一次網站性能,以確保網站繼續快速加載。 還建議密切關注新的 WP Rocket 功能和更新,以幫助進一步改進。 WP Rocket 一直在改進和添加可以幫助用戶提高網站性能的新功能。
將 WP Rocket 添加到您的代理庫可以幫助您創建超快速的網站並幫助您提高現有客戶的網站速度。 我們希望這篇文章有助於鼓勵您將 WP Rocket 添加為您的 WordPress 代理機構的秘密武器。
