WP Simple Pay 與支付頁面:哪個是最好的 WordPress 支付插件?
已發表: 2022-04-25試圖在 WP Simple Pay 與付款頁面之間做出決定?
如果您想通過您的 WordPress 網站接受付款,這兩個插件都可以很好地完成工作。 但是,它們每個都有獨特的優勢和劣勢,可能會使其中一個或另一個更適合您的情況。
在我們的動手支付頁面與 WP Simple Pay 比較中,我們將幫助您了解這兩個插件的優缺點,以便您可以根據自己的情況選擇合適的插件。
快速介紹
在進入此比較的更多動手部分之前,讓我們先快速介紹一下這兩個插件。
WP簡單支付

WP Simple Pay 最初由 Phil Derksen 開發,作為通過 Stripe 接受付款的解決方案。 您可以輕鬆創建 Stripe 付款表單並將其添加到您網站的任何位置。
2018 年,該插件被 Sandhills Development 收購,當時該公司是 Easy Digital Downloads、Restrict Content Pro 和其他一些流行插件背後的同一家公司。
然後,在 2021 年,它被 Awesome Motive 收購,作為 Awesome Motive 收購 Sandhills Development 大部分插件的一部分。 Awesome Motive 是 WPBeginner、OptinMonster、WPForms 和大量其他插件背後的公司。
在那段時間裡,它一直專注於使用 Stripe 進行支付,儘管它確實通過 Stripe 支持其他網關。
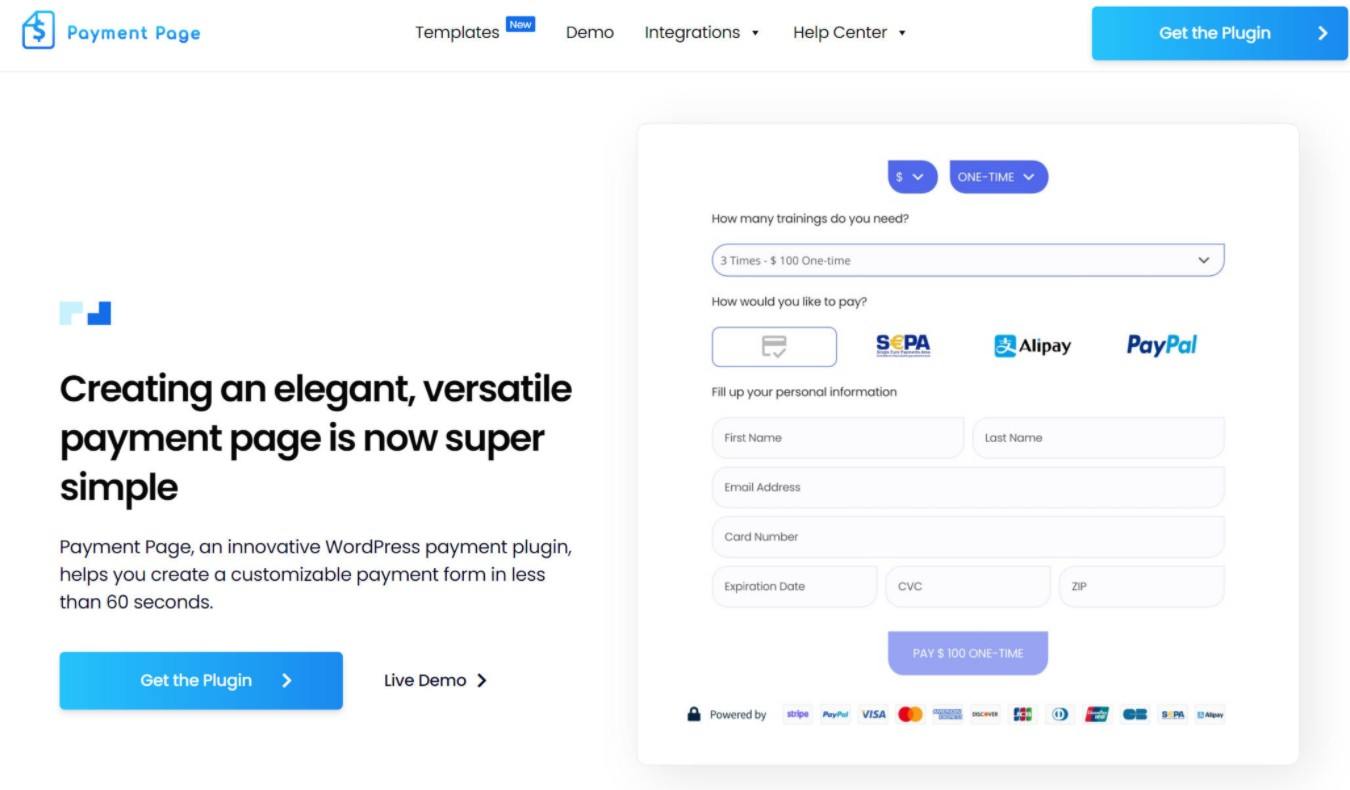
支付頁面

Payment Page 是來自 Gaucho Plugins 的一個較新的 WordPress 支付插件,它是其他插件(如 Domain Mapping System)背後的同一家公司。
與 WP Simple Pay 不同,支付頁面並不只專注於 Stripe。 雖然它確實支持 Stripe,但它也支持 PayPal,並支持更多支付網關。
另一個獨特的細節是支付頁面注重功能和形式。 也就是說,除了讓您創建付款表單之外,它還為您提供了許多用於自定義表單和付款頁面的設計選項。
您將在功能中看到此詳細信息,例如可幫助您創建完整支付頁面的預建模板(儘管您也可以將支付表單添加到任何頁面)。
相比之下,WP Simple Pay 更專注於支付表單本身,因為它包含的樣式選項非常少,除非您使用自定義 CSS。
支付網關和選項
接下來,讓我們看看這兩個插件都支持的支付網關和選項。
在談論支付網關時,我將使用兩個術語:
- 父網關– 您註冊的主要支付網關。 例如條紋或貝寶。
- 子網關– 您可以通過父網關訪問的其他支付網關。
我不確定這些術語是否“正確”,但我發現以這種方式思考它們很有用。 例如,一個插件可能只支持一個或兩個“父”網關,但這仍可能讓您訪問數十個“子”網關。
WP簡單支付
自推出以來,WP Simple Pay 僅支持一個父網關——Stripe。
但是,在 Stripe 保護傘下,您仍然可以使用多種不同的付款方式,包括:
- 蘋果支付
- 谷歌支付
- 美國的 ACH 借記卡付款
- 支付寶
- 國家環保總局
- 班接觸
- 理想的
您可以接受一次性付款(免費版)和自動訂閱付款(更高級別的高級版)。
您可以預設價格或讓訪問者輸入自定義金額。
使用更高級別的高級版本,您還可以訪問其他付款修改,例如優惠券、一次性設置費和免費試用。
如果需要,WP Simple Pay 還允許您接受多種貨幣的付款。
支付頁面
與 WP Simple Pay 不同,支付頁面目前支持兩種不同的父網關:
- 條紋
- 貝寶
因此,如果您更願意使用 PayPal 而不是 Stripe,那將是一大優勢。
開發人員還計劃添加其他支付網關,可能會添加 Authorize.net、Square、2Checkout 等。
在每個父網關中,您還可以獲得許多不同的選項。
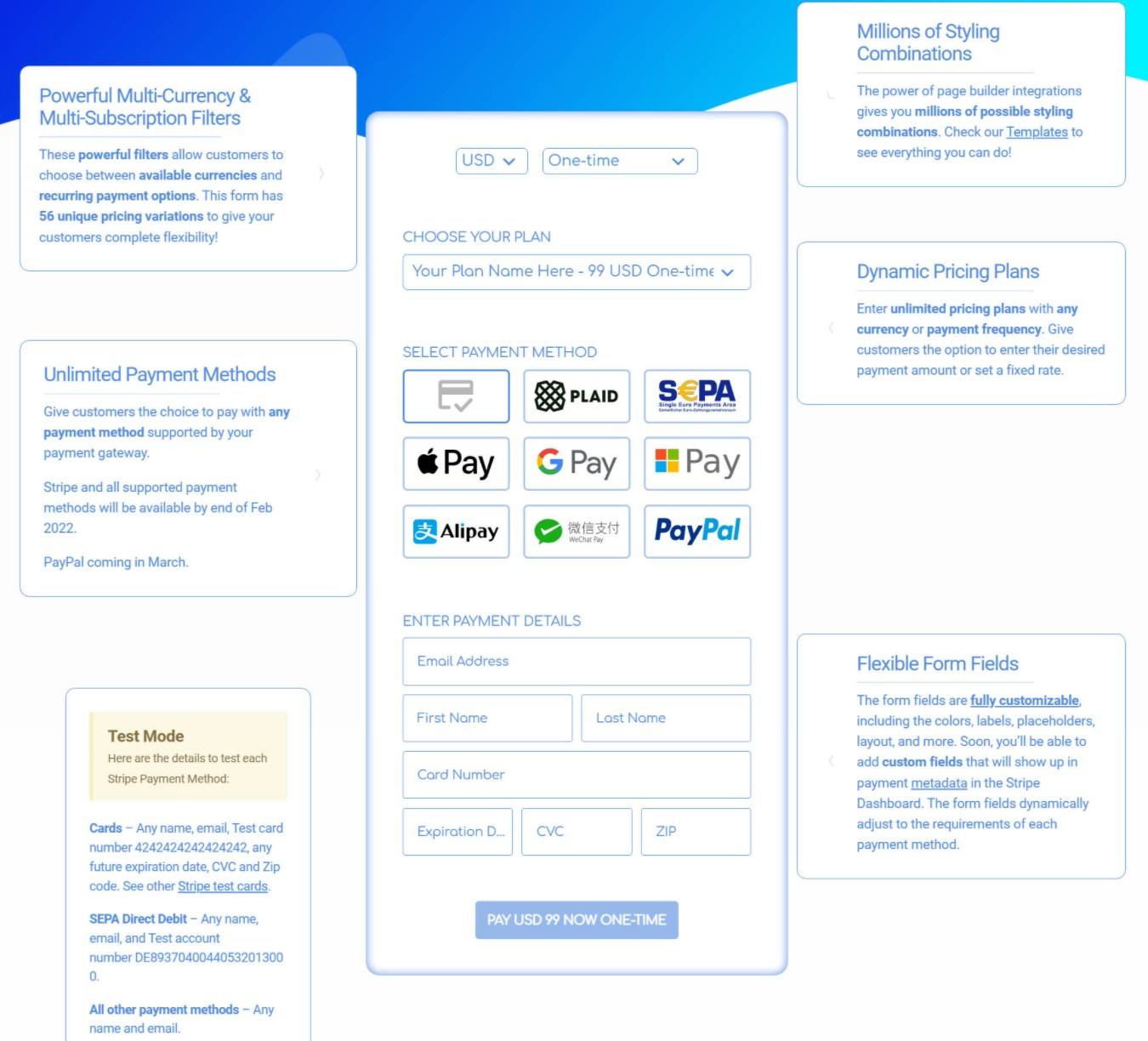
條紋:
- 信用卡/借記卡
- 蘋果支付
- 谷歌支付
- 格子在美國的 ACH 直接借記
- 在歐洲直接借記的 SEPA
- 微軟支付
- 支付寶
- 微信支付
開發人員還致力於添加更多 Stripe 子網關,包括 Bancontact、giropay、eps、Klarna、Afterpay Clearpay 等。
貝寶:
- 文莫*
- 以後支付*
- 班聯繫*
- …其他幾個*
*當我寫這篇文章時,這些額外的 PayPal 選項還沒有出現,但它們正在開發中,並且可能會在你閱讀這篇文章時出現。
您可以在此處查看計劃支付網關的完整列表。
在支付選項方面,支付頁面支持一次性支付(免費版)和自動訂閱支付(所有高級版)。 您還可以添加一個過濾器,讓訪問者在兩種付款方式之間進行選擇。
對於付款金額,您可以輸入預設定價選項或讓訪問者輸入自定義付款金額。
支付頁面做得好的一個功能是多幣種支付。 您可以在單個付款計劃級別分配一種貨幣,這樣您就可以在同一個付款表單中包含多種貨幣。 您還可以添加一個過濾器,讓人們只過濾掉他們特定貨幣的選項,這是一個獨特的選項。
由於這些針對付款期限和貨幣的過濾器,如果您想混合搭配付款選項/貨幣,我認為付款頁面可以讓訪問者更輕鬆。
如果您想親自體驗,可以在此處查看演示。 該演示啟用了測試模式,因此您可以使用提供的虛擬數據實際提交真實付款:

付款表單生成器和設計選項
WP Simple Pay 和 Payment Page 都提供表單構建器,可讓您完全自定義您的支付表單。 您將能夠:
- 根據需要添加盡可能多的不同付款方式。
- 添加或刪除非付款字段以從人們那裡收集更多或更少的信息。
兩者還允許您在使用在線支付表格或彈出支付表格之間進行選擇。
一般來說,WP Simple Pay 只專注於幫助您設置支付表單功能,而支付頁面讓您可以自定義功能和設計。
WP簡單支付
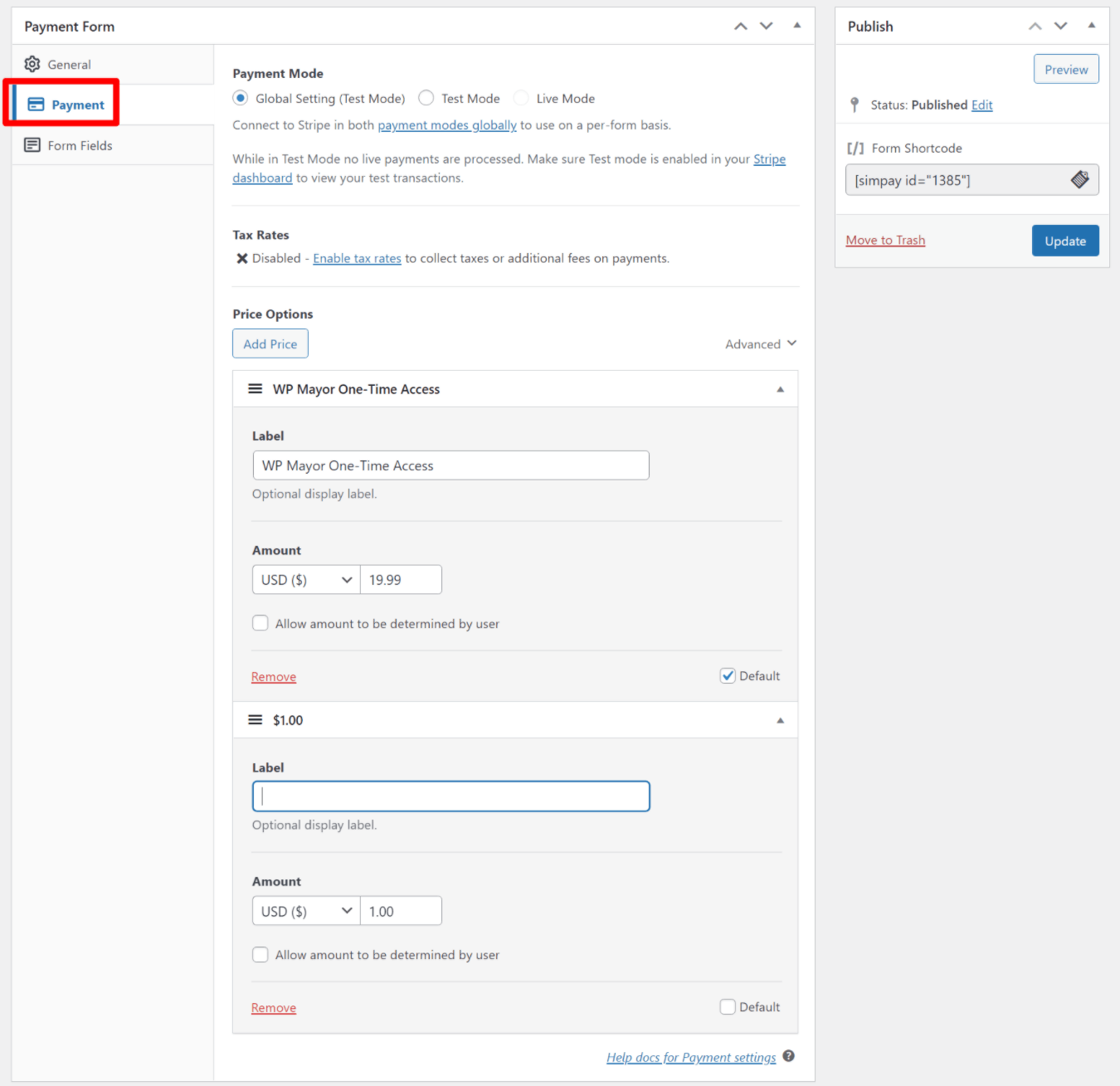
WP Simple Pay 提供了自己的表單構建器界面,可讓您配置付款選項和其他表單字段(使用高級版)。
表單構建器是一個後端界面,這意味著在您點擊預覽按鈕之前,您無法看到表單的實際外觀。
在“付款”選項卡中,您可以為表單添加付款選項。 對於每個付款選項,您可以選擇一種貨幣並設置詳細信息,例如一次性付款還是定期付款。 我僅在此屏幕截圖中使用核心高級版本,因此您不會看到定期付款選項,因為您需要更高級別的計劃:

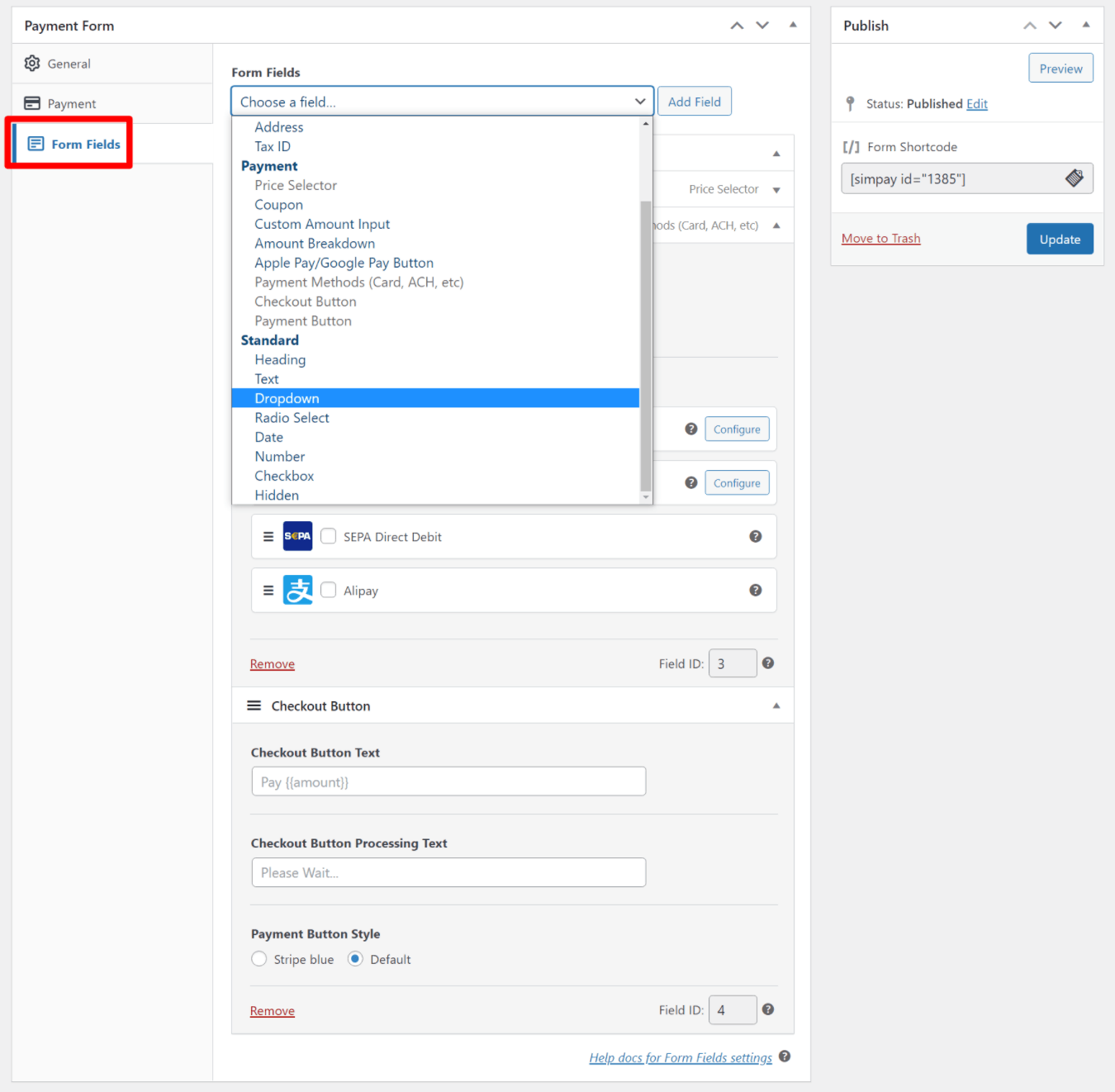
然後,表單字段選項卡允許您配置人們需要輸入的非付款表單字段:

要嵌入您的 WP Simple Pay 表單/按鈕,您可以使用簡碼。

WP Simple Pay 還與一些頁面構建器集成,以便您可以從頁面構建器按鈕或定價表啟動彈出支付表單。 但是,您無法使用頁面構建器的設置自定義表單,與付款頁面相比,這是一個明顯的限制。
支付頁面
在我們編寫此比較時,付款頁面利用 Elementor 來幫助您創建和設計表單。 但是,開發人員正在努力添加一個獨立的表單構建器,該構建器將與本機 WordPress 編輯器或不同的頁面構建器一起使用。
Elementor 方法的一大優勢是您可以利用 Elementor 的可視化界面和詳細的樣式/佈局選項來控制付款表單和付款頁面的其餘部分的設計。
要控製表單本身,您將獲得一個專用的 Elementor 小部件。
在此小部件的設置中,您可以配置有關表單功能和样式的所有內容。
首先,您將使用內容設置來設置表單的功能,包括:
- 添加無限的付款方式。 每個計劃可以是一次性的或重複的。 您還可以在計劃級別使用不同的貨幣。
- 自定義非付款表單字段以從人們那裡收集信息。
- 設置表單後行為,例如發送電子郵件、將用戶重定向到頁面和/或顯示自定義確認消息。
- 向表單添加過濾器。 這是支付頁面中的一個很好的細節,因為它允許人們按一次性/經常性或貨幣過濾支付選項。
- 等等。
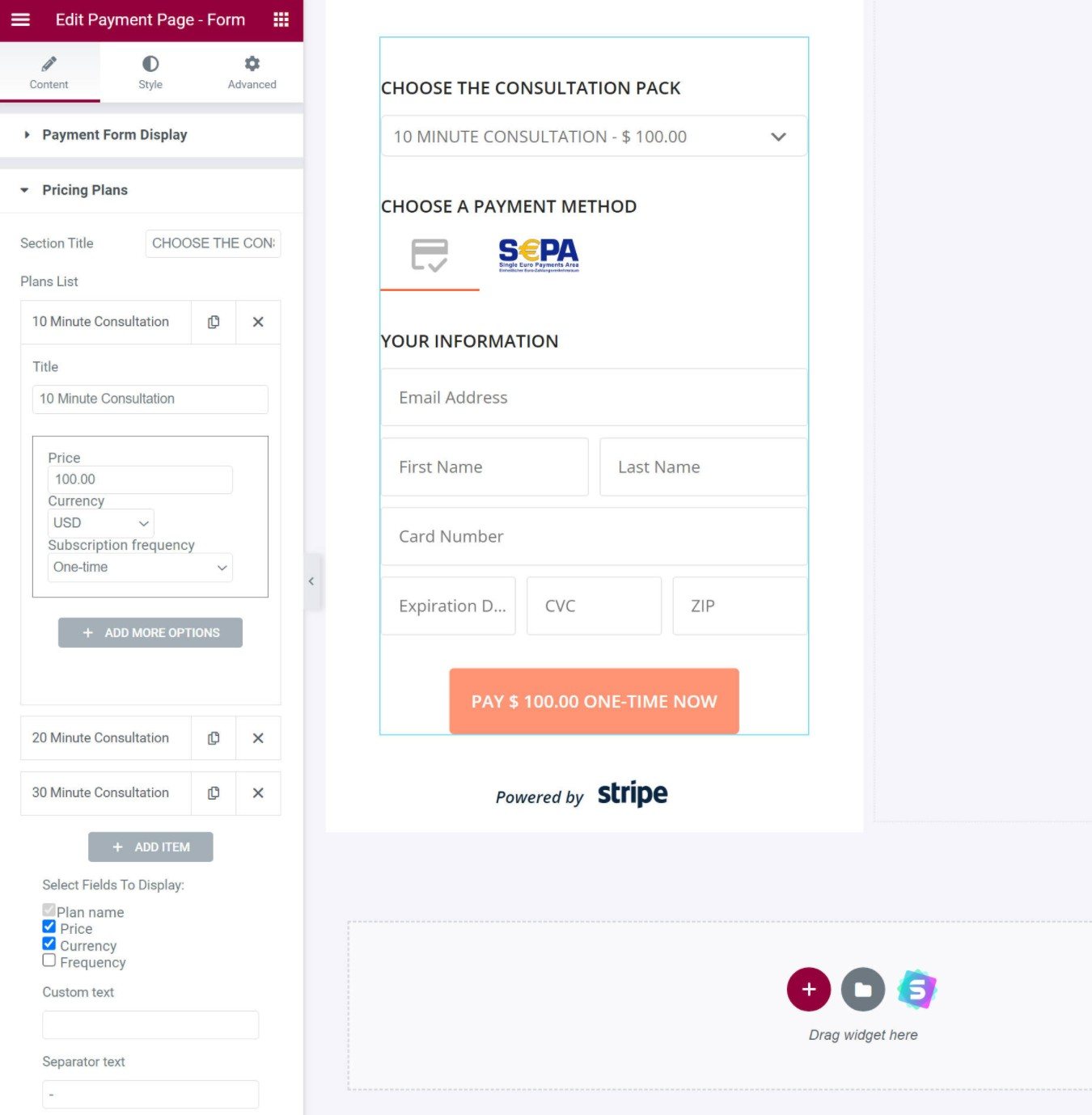
以下是設置定價計劃的樣子:

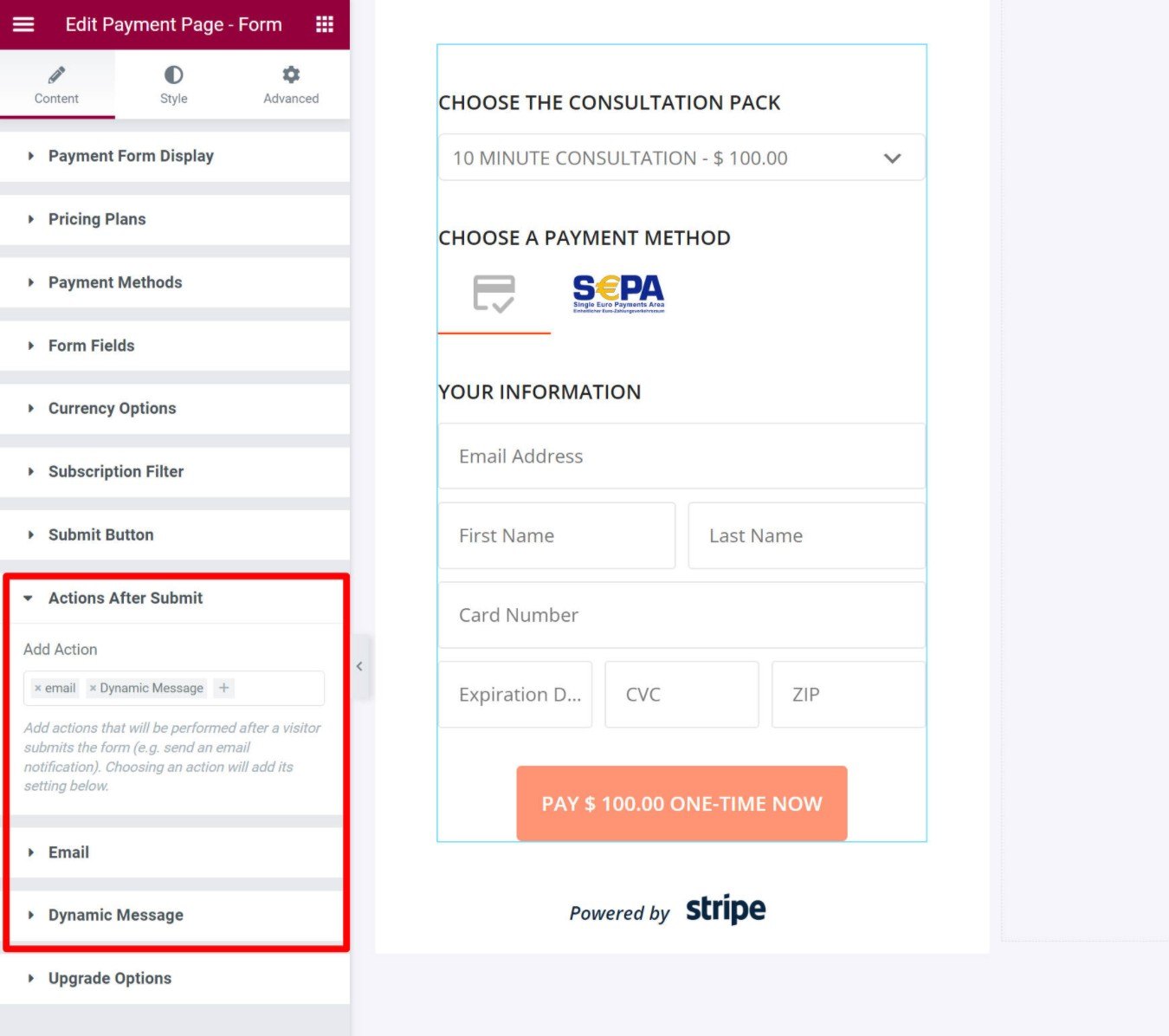
以下是提交後設置操作的選項:它使用“標準” Elementor 界面(就像 Elementor 的 Form 小部件):

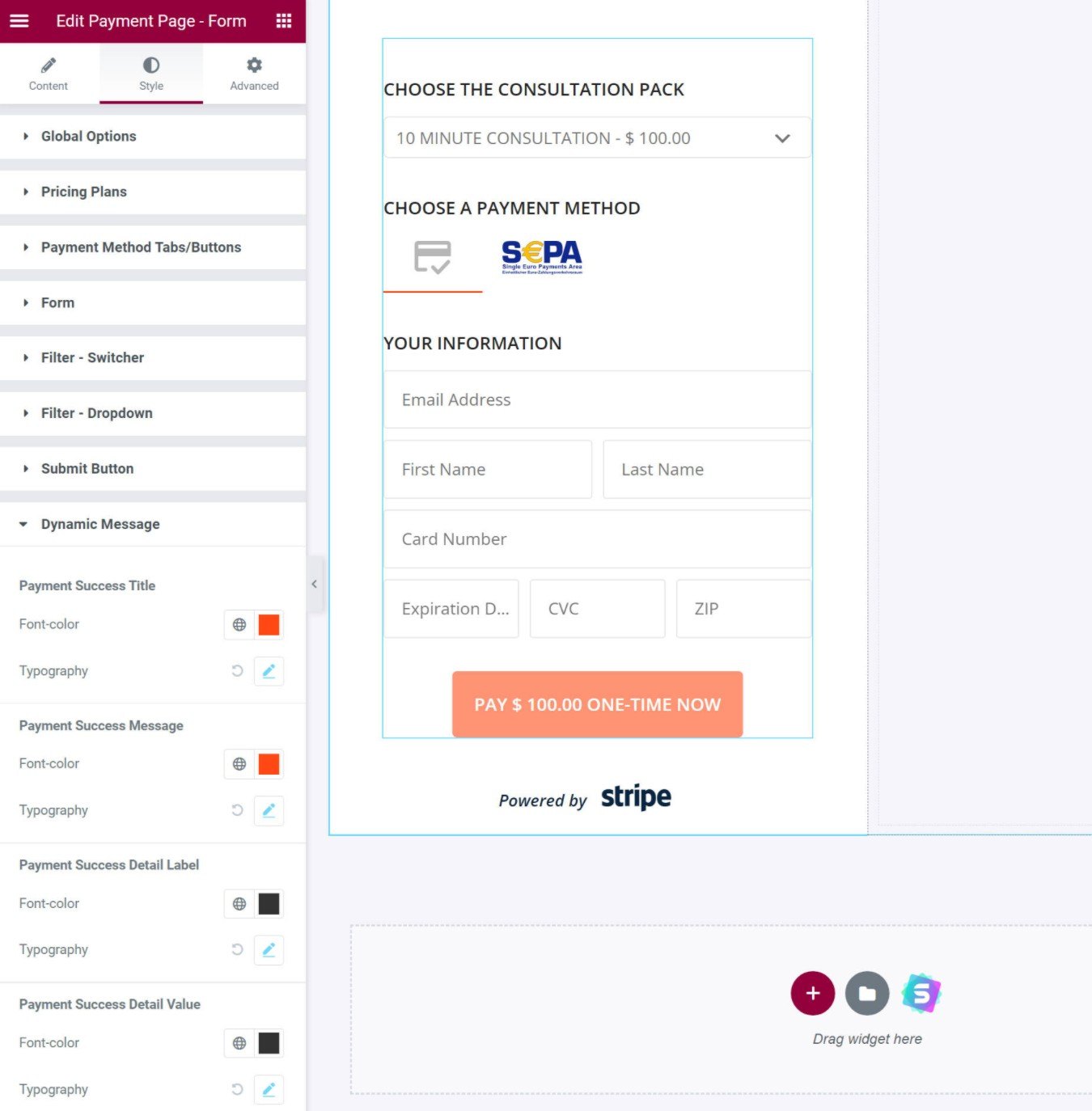
設置功能後,您可以使用樣式和高級選項卡來完全自定義表單的設計和間距。 您還可以使用 Elementor 的響應設置來控製表單在不同設備上的外觀:

同樣,支付頁面也在努力開發自己的獨立表單構建器。 因此,雖然您在我撰寫此比較時確實需要使用 Elementor,但在您閱讀本文時,您可能已經可以訪問獨立的構建器。
價錢
最後,讓我們看一下 WP Simple Pay 與支付頁面的定價。
這兩個插件都在 WordPress.org 上提供免費版本以及高級選項。 但是,在高級功能方面,他們有不同的方法:
- 使用 WP Simple Pay,高級計劃既有功能差異,也有站點限制差異。 最便宜的高級計劃只有有限的功能,而更高級別的計劃會解鎖所有功能。
- 使用支付頁面,所有高級計劃都提供每一項功能——唯一的區別是站點限制。
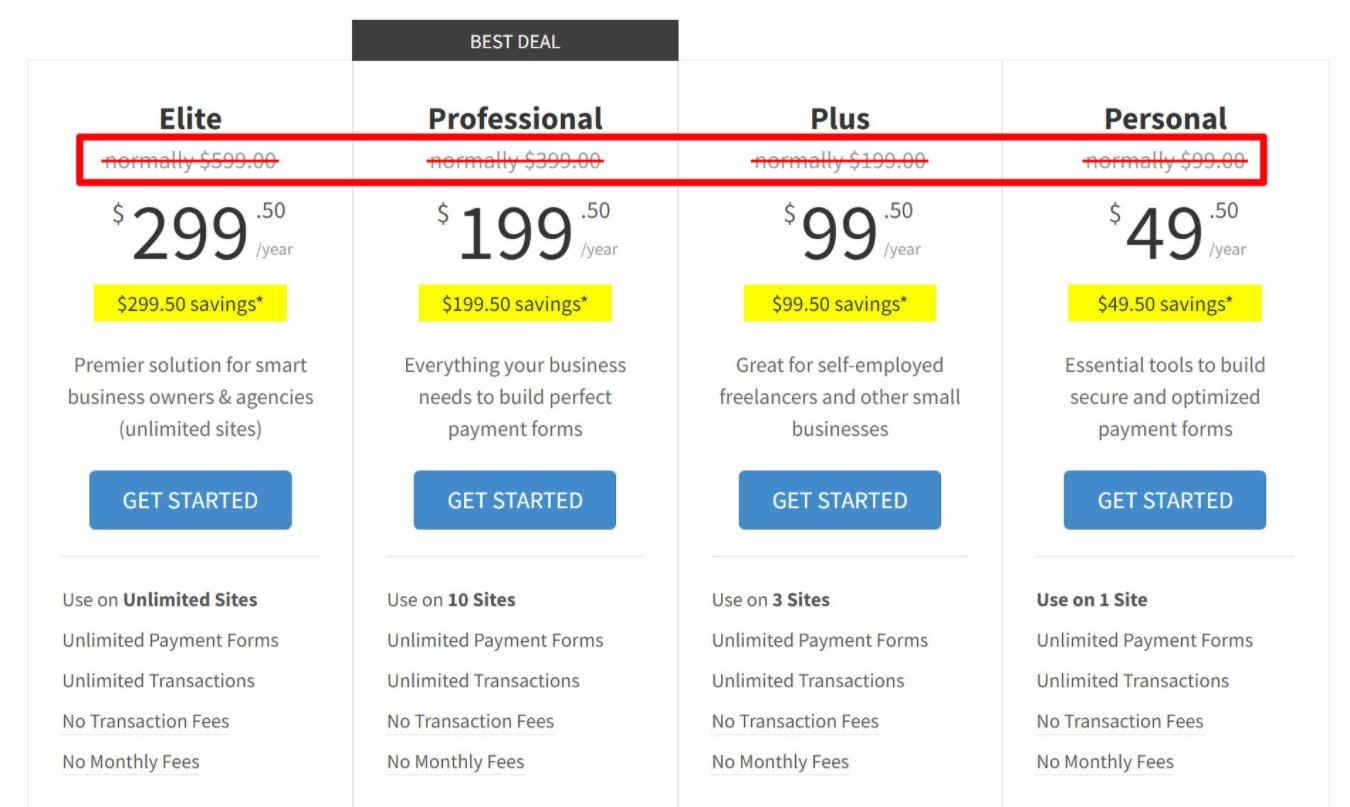
關於 WP Simple Pay 定價,還有一個重要的細節需要了解——您在定價表上看到的大價格僅適用於您的第一年。 如果您想續訂許可證以在第一年後繼續獲得支持和更新,您需要支付“常規”價格(有點像它與許多共享主機提供商的合作方式)。
以正常價格,WP Simple Pay 的價格要貴得多——是第一年價格的兩倍多。
在寫 WP Simple Pay 的價格時,我會這樣寫——$[first_year_price]/$[regular_price]。 我還在下面的屏幕截圖中用紅色突出顯示了它們。
以下是 WP Simple Pay 的高級定價計劃:
- 個人– 49 美元/99 美元,用於單個站點和有限功能。
- 另外– 99 美元/199 美元可用於三個站點和所有功能。 您至少需要此層級才能進行定期付款。
- 專業- 199 美元/399 美元,用於10 個站點和所有功能。
- 精英– 299 美元/599 美元,用於無限站點和所有功能。

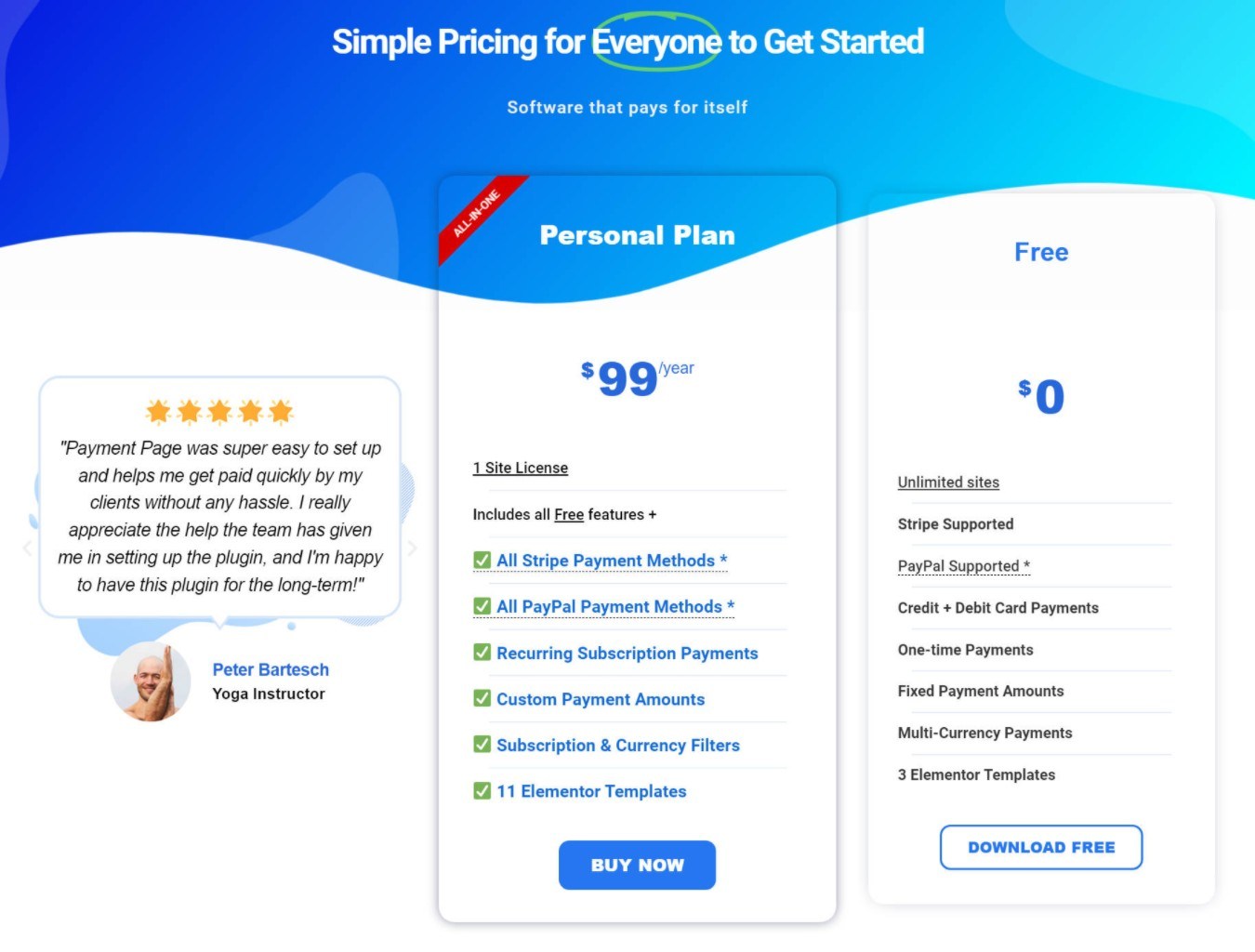
然後是付款頁面的高級定價計劃:
- 一個站點——所有功能99 美元。
- 三個站點——所有功能179 美元。
- 25 個站點——所有功能599 美元。

總體而言,付款頁面通常以常規續訂價格便宜得多,儘管它可能會根據您需要接受付款的網站的確切數量而有所不同。
就第一年的價格而言,我想說它們是相當的。 雖然 WP Simple Pay 確實擁有便宜的個人許可證,但您至少需要 99 美元/ 199美元以上的許可證才能進行定期付款,即使在第一年的定價下,它也已經等同於支付頁面。
最後的想法
回顧一下我們的 WP Simple Pay 與支付頁面比較,讓我們回顧一下這兩個插件的一些主要功能優勢。 然後,我還將強調定價方面的差異。
顯著的功能差異
以下是我在 WP Simple Pay 中看到的主要優勢:
- 您可以在表單中提供折扣優惠券,這有助於實施各種營銷策略。
- 您可以更靈活地配置訂閱付款。 例如,您可以提供免費試用或一次性註冊費。 你也可以做分期付款計劃。
然後是我在付款頁面中看到的主要優勢:
- 它支持 Stripe和PayPal,以及通過這些網關的許多其他支付選項。 開發人員還計劃添加更多支付網關,因此您在這裡獲得了更多的靈活性。
- 您可以更好地控制設計,特別是如果您使用 Elementor。 您還可以獲得完整支付頁面的模板,而不僅僅是表單。 除非您熟悉自定義 CSS,否則如果您想自定義表單,這是必不可少的。
- 它允許您向付款表單添加過濾器,這對於多幣種付款表單或同時具有一次性和訂閱付款的表單非常方便。 訪問者可以只過濾掉他們感興趣的支付選項。據我所知,WP Simple Pay 並沒有給你一個選項來做到這一點。
所有這些優點和缺點都可能會改變,特別是因為支付頁面在其路線圖上有許多功能。
定價差異
在定價方面,我會說您通常會從付款頁面獲得明顯更好的價值,原因有兩個:
- Payment Page 的免費版比 WP Simple Pay 的免費版要強大一點。
- Payment Page 的高級版本以正常價格更實惠,因為它為您提供所有定價計劃的所有功能。 更重要的是,如果您想繼續獲得支持和更新,WP Simple Pay 的價格會在第一年後翻倍以上,如果您打算使用該插件多年,這將產生巨大的差異。
基於這些細節,我希望您能夠選擇適合您需求的 WordPress 支付插件。
您對 WP Simple Pay 與付款頁面還有任何疑問嗎? 讓我們在評論中知道。
