WPBakery vs Elementor:2022 年哪個 WordPress 頁面構建器最好?
已發表: 2022-06-22在本文中,我們將研究 Elementor 與 WPBakery 可視化頁面構建器。 這些 WordPress 插件深受全球內容創作者的歡迎。 我們將研究這兩種工具以了解兩者之間的異同,並幫助您回答“2022 年哪種工具最好”的問題?


介紹
您是否想知道為什麼 WordPress 是最受歡迎的 CMS(內容管理系統)之一?WordPress 的易用性和可訪問性使其在世界範圍內非常受歡迎。使用此 CMS,您可以輕鬆創建漂亮的網站/網頁。最重要的是,它是免費的。
然而,即使它具有令人難以置信的易用性,對於初學者網頁設計師來說,創建網站也可能很麻煩。 編碼人員和開發人員花費數年時間學習網站設計/開發。 WordPress 擁有數十個小部件和自定義功能。 但是其中大多數都需要您使用自定義 css 和 HTML,也就是編碼。
這就是頁面構建器出現的地方。 使用 Elementor 和 WPBakery 等頁面構建器,您無需編寫任何代碼即可輕鬆創建漂亮的 wordpress 網站。
有幾個 WordPress 頁面構建器。 有時找到合適的可能會令人困惑。 在這篇文章中,我們將重點介紹兩個出色的頁面構建器——Elementor 和 WPBakery。 在這篇深入評論結束時,您將更好地了解誰在 Elementor 與 WPBakery 之戰中獲勝。
Elementor vs WPBakery:概述
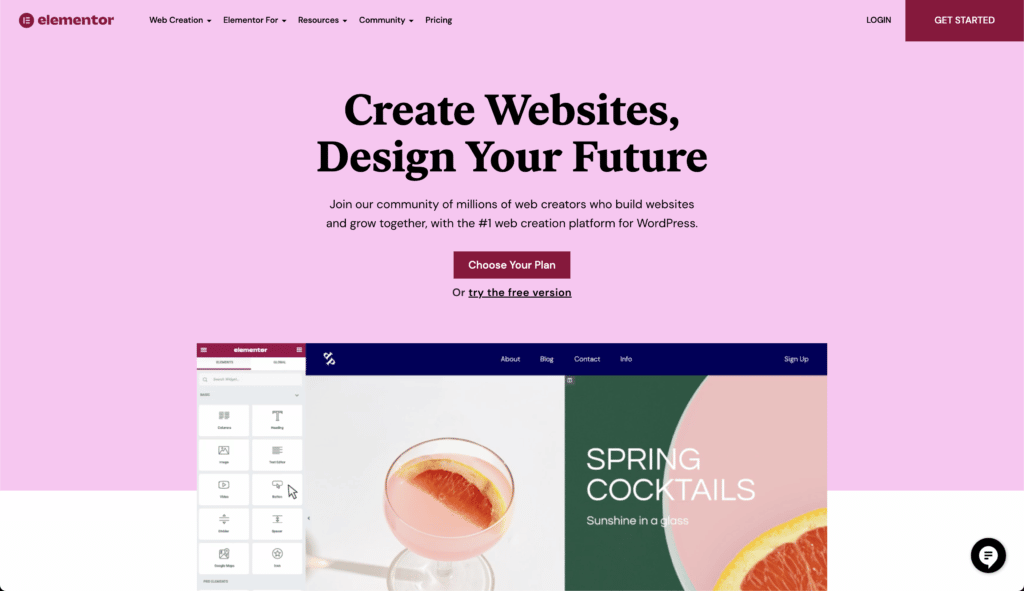
元素概述
您是否知道 44% 的網站使用 WordPress,其中大約 7% 的網站使用 Elementor 作為他們的頁面構建器?
近年來,Elementor 越來越受歡迎,尤其是在年輕的網頁設計師中。
Elementor 讓每個人都可以輕鬆創建漂亮的網站。

當我第一次嘗試這個頁面構建器時,我被它的定制級別所震撼。
我從它的免費版本開始了解它是否值得大肆宣傳。
後來,我升級到 Elementor Pro 以添加更多功能和自定義功能。
Elementor 頁面構建器可作為 WordPress 插件使用。 借助此頁面構建器,您可以編輯網站並實時查看更改,這要歸功於其實時模式。
Elementor 的一個獨特功能是它向您顯示您所做編輯的歷史記錄。 如果您想查看您的編輯,這將特別有用。
元素:好與壞
我喜歡 Elementor 的原因之一是它令人驚嘆的 UI(用戶界面)。 Elementor 的定制深度令人驚嘆。 WordPress 用戶喜歡 Elementor 包含漂亮模板和塊的龐大模板庫。
Elementor 的缺點(至少對於免費版本而言)是在自定義網站標題時您沒有太多選擇。 其次,此頁面構建器不提供白標選項。 換句話說,“由 Elementor 提供支持”保留在您的網站上。
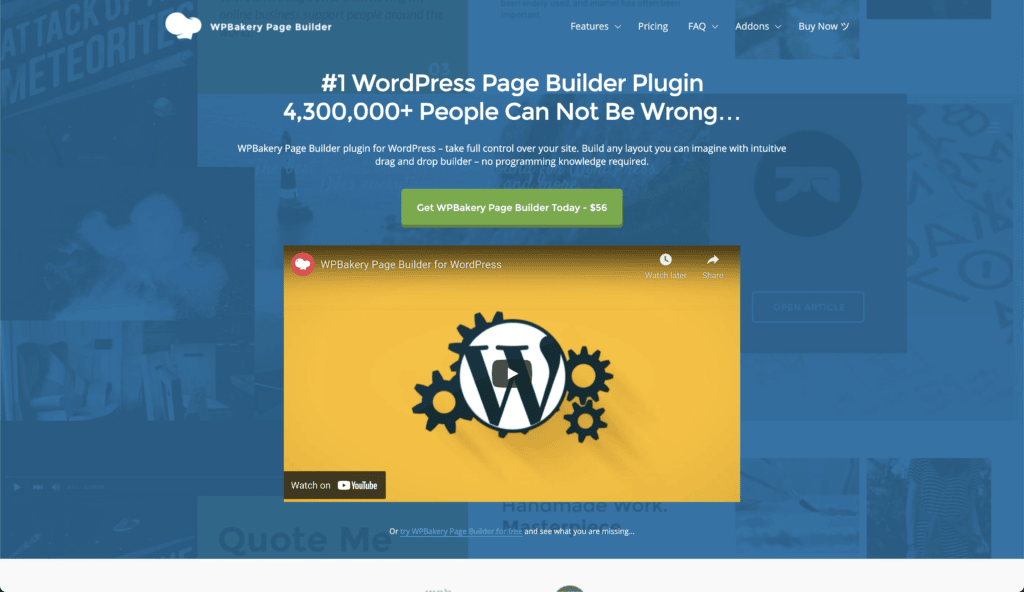
WPBakery 頁面構建器概述
如果 WPBakery 的名稱沒有引起您的共鳴,Visual Composer 的名稱可能會引起您的共鳴。
這是因為 WPBakery 以前以 Visual Composer 網站構建器的名稱銷售。
您可能知道(或不知道)WPBakery 是最早的 WordPress 頁面構建器之一。
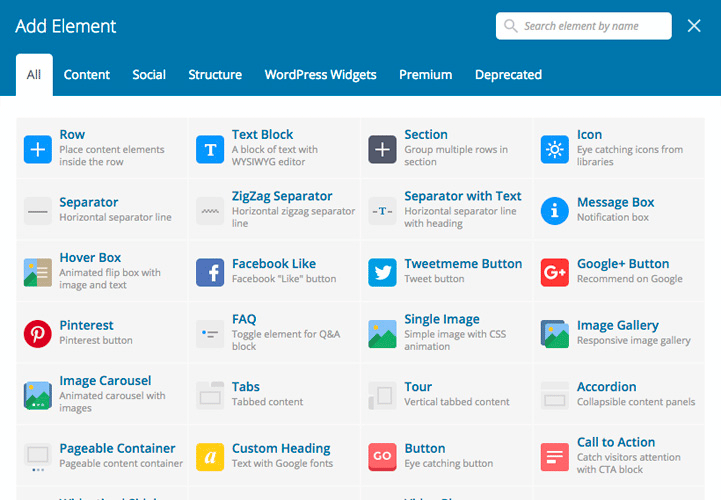
使用 WPBakery Page Builder 插件,您可以訪問獨特的內容塊來設計網頁。 為清楚起見,塊也稱為小部件或模塊。 在 WPBakery 中,塊被稱為內容元素。

這些內容元素最酷的地方在於,您可以將它們拖放到網頁上的任何位置。
您在 WPBakery 中獲得了 40 多個內容元素。 其中包括文本塊、圖表、視頻播放器、社交媒體按鈕、圖像輪播等。 WPBakery 允許您使用實時站點編輯器調整前端。
WPBakery 的另一個很酷的地方是它提供了幾個附加組件。 如果您想使用更多內容塊並進一步自定義網站,這些會派上用場。
WPBakery:好與壞
我喜歡 WPBakery 頁面構建器提供的模板庫中的大量資產。
成千上萬的設計師和開發人員更喜歡 WPBakery 頁面構建器的原因之一是它的高級定制選項。
然而,當我們有太多選擇時,混亂往往是副產品。
WPBakery 頁面構建器在這方面也不例外。
鑑於其廣泛的自定義選項,它必然會讓普通人感到困惑或不知所措(尤其是如果您是 Web 開發領域的新手)。
WPBakery 的另一個缺點是它不提供免費版本。
WPBakery 的最大缺點是即使在您停用插件後它也會留下痕跡,也就是一堆簡碼。 最後(也許是因為短代碼),它比其他一些頁面構建器慢。
WPBakery vs Elementor:用戶界面
在大多數情況下,頁面構建器不是一成不變的東西。 即使在網站啟動並運行之後,人們也會花費大量時間使用這些頁面構建器。 調整網站對於轉化(營銷)很重要。
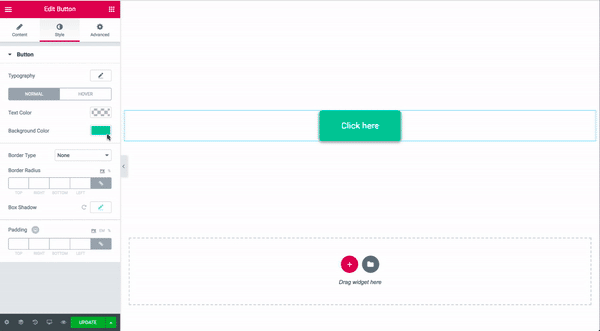
這就是為什麼您應該選擇易於導航並為您提供許多功能的頁面構建器的原因。 Elementor 的用戶界面做得很好。
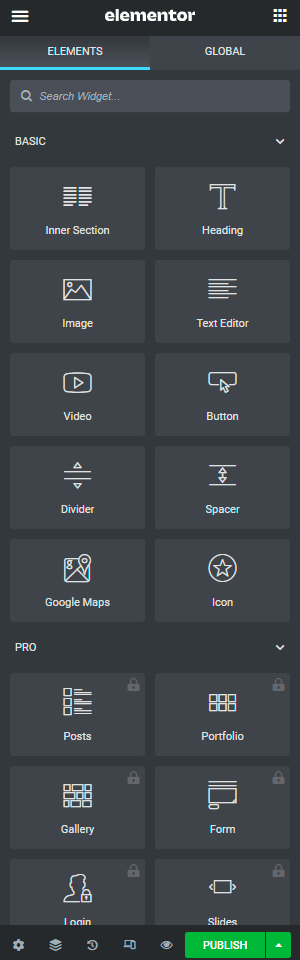
當您打開它的編輯器時,您會在左側看到一個側邊欄,其中所有元素都以整齊的方式排列。 該界面提供拖放功能,因此您可以輕鬆使用元素。
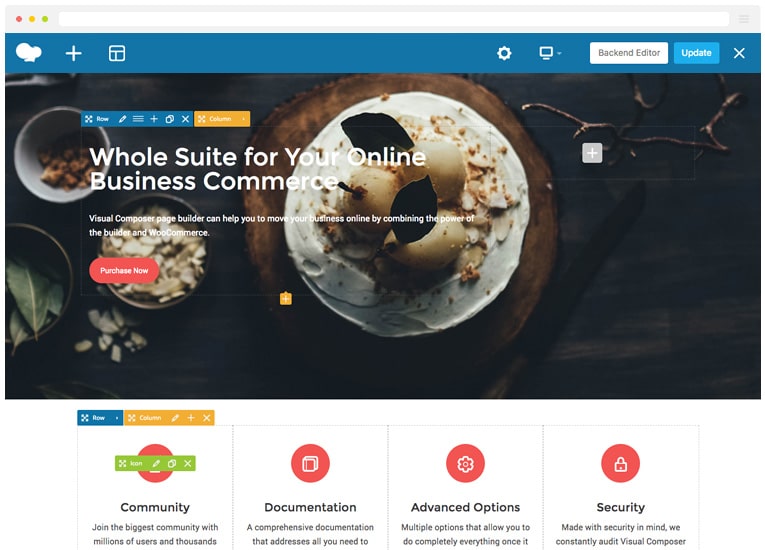
在 Elementor 的用戶界面中查找新元素很容易。 另一方面,WPBakery 使用加號圖標來幫助您查找元素。 這與 Elementor 中的方法略有不同。 就個人而言,我更喜歡 Elementor 的方法。
談到內聯編輯功能,這兩個網頁構建器有不同的看法。
例如,Elementor 允許您激活內聯編輯功能來編輯元素。
然而,WPBakery 在這種情況下使用彈出窗口工作。 這裡沒有內聯編輯。 這對某些人來說可能很煩人。
這裡要注意的重要一點是,使用 WPBakery,您可以更改網站的前端和後端。 對於 Elementor,情況並非如此。
這就是為什麼我認為 Elementor 在前端編輯方面勝出,而 WPBakery 在後端編輯方面做得很好。
WPBakery vs Elementor:內容元素
沒有大量元素庫的頁面構建器毫無意義。
您需要一個提供各種元素的工具,您可以使用這些元素創建符合您口味的不同網頁。
但是,如果沒有良好的功能,僅靠元素數量是不夠的。

WPBakery 和 Elementor 都提供了大量元素來創建漂亮的網頁。 例如,專業版 Elementor 提供了 50 多種元素,您可以使用它們來設計一個漂亮的網站。

如果這些還不夠,您可以訂閱 Elementor 附加組件以添加更多功能。 與 Elementor 一樣,WPBakery 也提供了 50 多種元素。

如果您轉向 WPBakery 的附加社區,您將可以訪問 200 多個元素。
在這方面,WPBakery 稍有優勢,僅僅是因為它的年代更久遠。
我建議首先嘗試這兩個頁面構建器來評估您是否需要這麼多元素。
Elementor vs WPBakery:樣式和模板
大多數網站都有基本的共同特徵。 自定義樣式使您的網站具有獨特的外觀和感覺。
Elementor 為您提供跨兩個選項卡的樣式 - 樣式和高級。
樣式選項卡允許您調整網站的顏色、對齊方式和其他基本方面。 使用“高級”選項卡,您可以做更多的事情——內邊距、邊距、邊框,甚至動畫。 此選項卡還允許您將自定義 CSS 集成到特定元素中。
WPBakery Page Builder 在樣式方面有點不同。 我覺得它更複雜。 您當然可以為元素添加內邊距、邊距和背景。 但是,如果您想使用更多樣式選項,則必須編輯行或列。
我發現 WPBakery 在編輯基本元素方面相當有限。 除了調整填充、邊距和背景之外,您並沒有得到太多。
但是,您始終可以編輯行/列以訪問更多樣式選項,例如添加響應式設計、視差視圖等。
我喜歡模板,尤其是當我沒有太多時間從頭開始設計表單時。
或者,您可以使用模板並根據自己的喜好對其進行調整。
使用 Elementor 頁面構建器,您可以獲得 100 多個模板。 WPBakery 提供大約 90 個左右。
在模板類型方面,Elementor 佔了上風。 我喜歡 Elementor 在模板方面提供的多樣性。
Elementor vs WPBakery:主題生成器
頁眉、頁腳、檔案和單個博客文章是主題定義的內容。
這些取決於您當前使用的 WordPress 主題。
大多數頁面或主題構建器不允許您調整這些內容類型。
感謝 Elementor,這個問題不再存在。

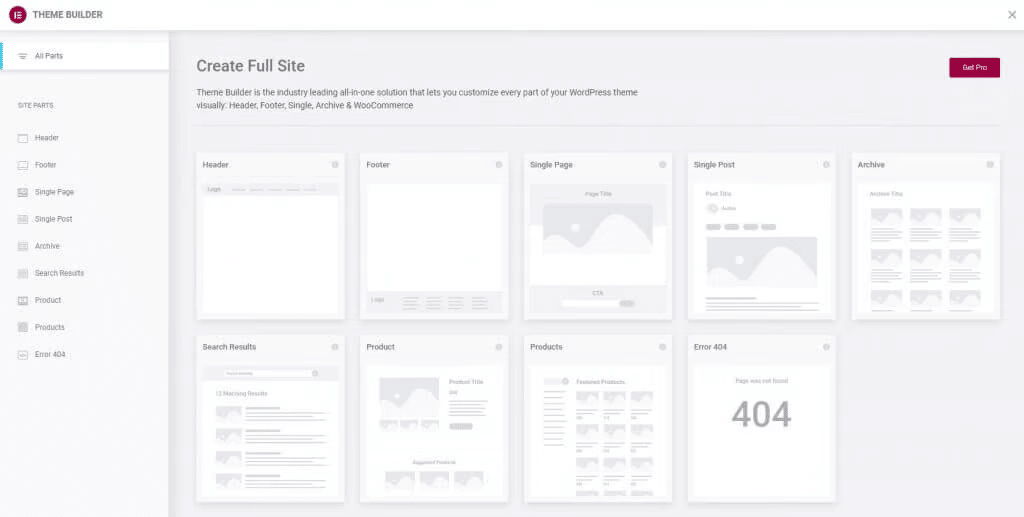
Elementor 有一個主題生成器,可讓您自定義頁眉、頁腳和其他主題定義的內容。 您可以自由地從頭開始處理這些內容,也可以使用預定義的現成模板。
我發現 Elementor 中的主題構建器界面用戶友好。 無論 WP 主題如何,您都可以輕鬆自定義標題部分。
該區域允許您調整站點徽標、標題等。
遺憾的是,WPBakery 頁面構建器不提供主題編輯器功能。
但是,有一種方法可以解決這個問題。
您可以添加 Visual Composer Website Builder 插件以在 WPBakery 中啟用主題編輯器。
我也喜歡 Elementor 的原因之一是他們不斷創新。
最近,他們添加了一個很酷的功能,叫做“Embed Anywhere”。
使用此功能,您可以在使用主題構建器時添加短代碼以嵌入保存的模板。
這使您可以調整網站的各個部分,例如頁腳和側邊欄。
使用 Elementor,您還可以獲得一個全局小部件,讓您可以完全控制放置在您網站上多個位置的小部件。 例如,假設您在站點的一個頁面上編輯和設計了一個推薦小部件。 並且您希望在其他頁面上也有相同的元素。 您所要做的就是將該元素保存為全局小部件,然後將該小部件拖動到新頁面上您想要的任何位置。
Elementor 的 Pro 版本為您提供了一個彈出式構建器。
彈出窗口是覆蓋網頁的 CTA(號召性用語)模式窗口。 彈出窗口背後的想法是吸引用戶並讓他們採取特定行動。
使用 Elementor 彈出窗口構建器,您可以創建問候欄、全屏顯示等。
在頁面構建器中擁有不同的角色是件好事。 由於 WPBakery 頁面構建器中的角色管理器功能,您可以控制對頁面構建器 UI 不同部分的訪問。
這是 Elementor 單一用戶權限的升級版。
WPBakery 的另一個獨特之處是其龐大的附加庫。 請注意,附加組件是一項付費功能。
Elementor vs WPBakery:定價
讓我們從定價的角度來談談 elementor vs wpbakery。
您可以從 WordPress 插件庫下載 Elementor 的免費版本。
Elementor Pro 是此頁面構建器的付費版本,具有附加功能。
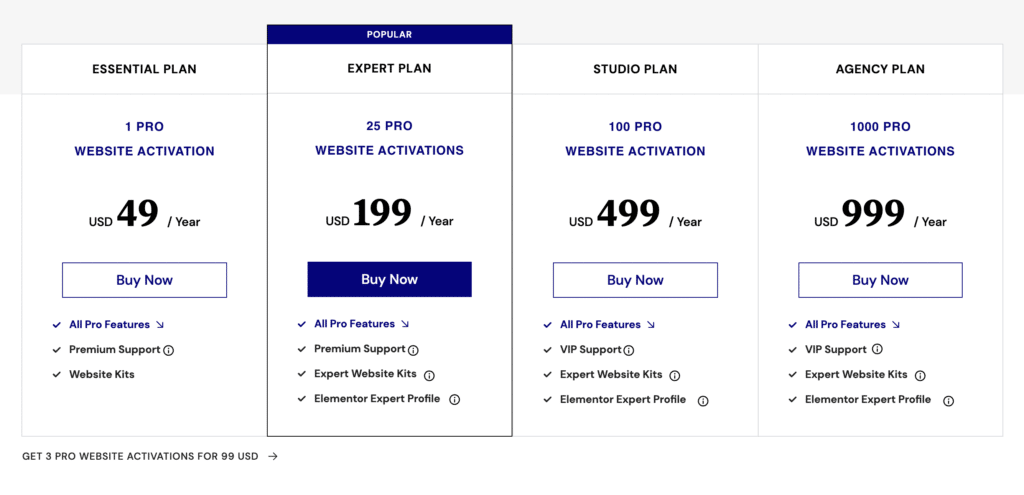
Pro 計劃的價格為 49 美元/年,一個網站,99 美元/年,3 個網站,199 美元/年,1000 個網站。 199 美元/年通常由與多個客戶合作的網站設計機構選擇。

與 Elementor 不同,WPBakery 頁面構建器不提供免費計劃。
WPBakery 的一次性費用為 56 美元/網站。

在定價方面,如果您想要多個網站,Elementor 是一個更好的選擇。
但是,如果您只需要一個網站,那麼 WPBakery 頁面構建器是一個不錯的選擇。
結論
那麼,在 Elementor 與 WPBakery 頁面構建器之間誰贏了?
我始終堅持認為,您的個人偏好在選擇產品或工具時起著重要作用。
在樣式和實施速度方面,Elementor 無疑是贏家。
我觀察到 WPBakery 有時會有點小故障。 它也不像 Elementor 那樣直觀。
Elementor 也是一家更加現代化和創新的公司。
他們比 WPBakery 更頻繁地發布更新和改進。
WPBakery 提供比 Elementor 更多的元素。
使用 WPBakery 頁面構建器的最大問題之一是當您停用插件時它會留下一團糟。 短代碼很難清理,它們會使您的網站變慢。
除此之外,這兩個頁面構建器都具有出色的功能和評論。
