我們的 WP-CLI 命令結構指南
已發表: 2022-06-29
WordPress 命令行界面 (WP-CLI) 是用於改進開發工作流程的絕佳工具。 了解命令的結構是充分發揮 WP-CLI 潛力的關鍵。 在本文中,您將學習如何構建 WP-CLI 命令,包括如何使用父命令和子命令,以及參數和開關。
在開始創建命令之前,您需要安裝 WP-CLI。 確切的方法因操作系統而異,但我們的安裝和配置 WP-CLI 指南包含您需要的一切。
父命令和子命令
幾乎所有 WP-CLI 命令的結構都相同。 每個更大的功能區域都有一個父命令,例如用於處理核心 WordPress 安裝的wp core 。 這些父命令中的每一個都可以與許多不同的子命令一起使用,並且必須至少與一個子命令一起使用。
家長命令奠定基礎
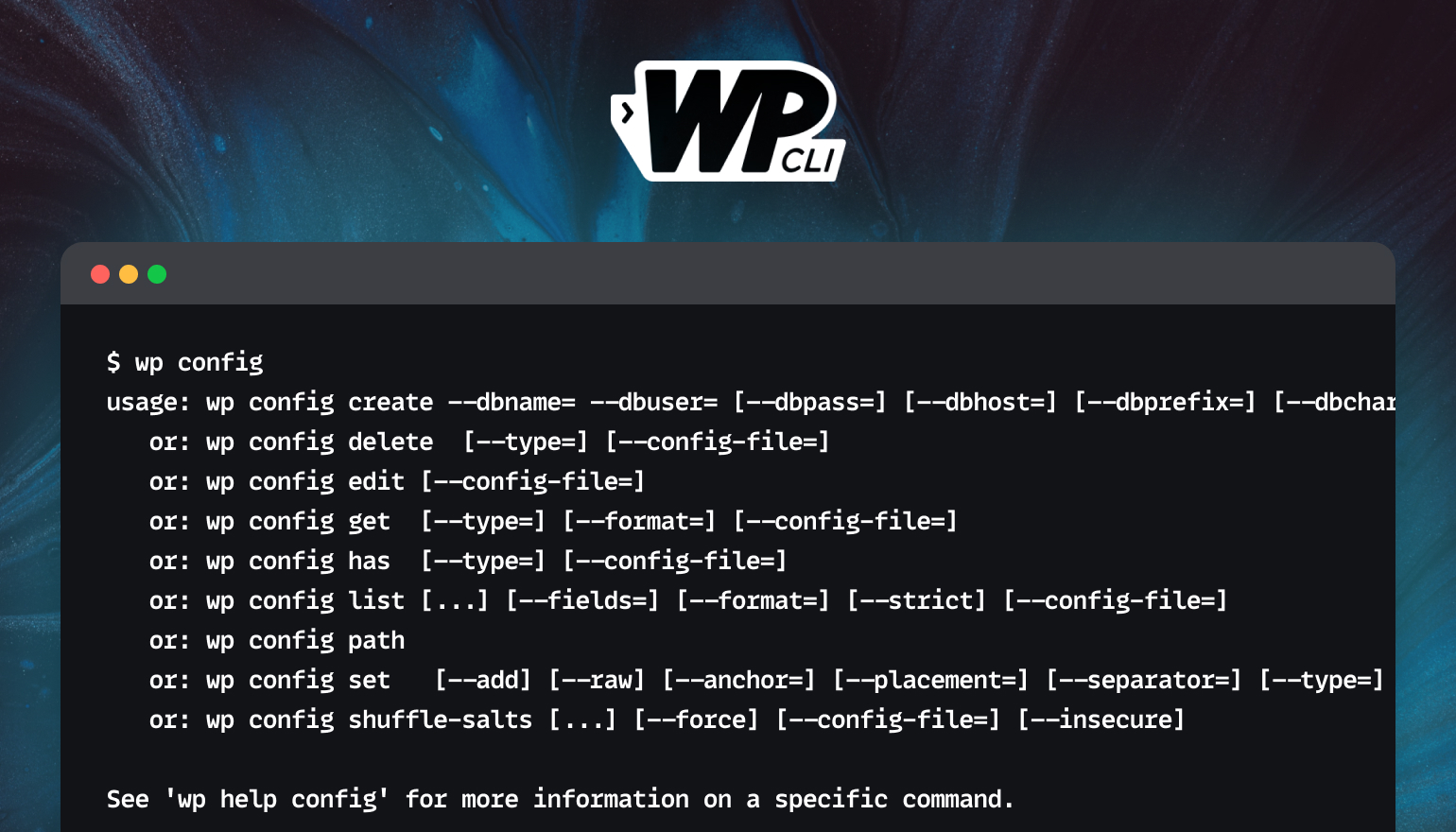
沒有父命令本身會做任何有用的事情。 例如,如果您嘗試單獨使用wp config ,您將看到如下內容:
~$ wp 配置 用法: wp config create --dbname=--dbuser= [--dbpass= ] [--dbhost= ] [--dbprefix= ] [--dbcharset= ] [--dbcollate= ] [--語言環境= ] [--extra-php] [--skip-salts] [--skip-check] [--force] [--config-file= ] [--不安全] 或: wp 配置刪除 [--類型= ] [--配置文件= ] 或: wp config 編輯 [--config-file= ] 或: wp 配置獲取 [--類型= ] [--格式= ] [--配置文件= ] 或: wp 配置有 [--類型= ] [--配置文件= ] 或: wp 配置列表 [ ...] [--字段= ] [--格式= ] [--strict] [--config-file= ] 或: wp 配置路徑 或: wp 配置集 [--add] [--raw] [--anchor= ] [--放置= ] [--分隔符= ] [--類型= ] [--配置文件= ] 或: wp config shuffle-salts [ ...] [--force] [--config-file= ] [--不安全] 有關特定命令的更多信息,請參見“wp help config”。
僅此一項就為您提供了一些關於如何使用wp config命令的很好的線索。 您可以通過遵循其建議並輸入wp help config來獲得更好的理解。
姓名 wp配置 描述 生成並讀取 wp-config.php 文件。 概要 wp配置子命令 create 生成一個 wp-config.php 文件。 delete 從 wp-config.php 文件中刪除特定的常量或變量。 edit 啟動系統編輯器以編輯 wp-config.php 文件。 get 獲取 wp-config.php 文件中定義的特定常量或變量的值。 has 檢查 wp-config.php 文件中是否存在特定常量或變量。 list 列出 wp-config.php 文件中定義的變量、常量和文件包含。 path 獲取 wp-config.php 文件的路徑。 set 設置 wp-config.php 文件中定義的特定常量或變量的值。 shuffle-salts 刷新 wp-config.php 文件中定義的鹽。 全局參數 --路徑=
核心 WP-CLI 安裝中總共有 40 多個父命令。 一些流行的插件,如 WooCommerce 和 BuddyPress,添加了自己的父命令,因此您的 WordPress 安裝可能會有更多。 在大多數情況下,您可以通過輸入wp help後跟父命令的名稱來了解如何使用該命令。
了解它們的分組方式有助於學習使用 WP-CLI。 值得注意的是,WP-CLI 命令幾乎總是在命令中使用單數名詞。 例如,用於用戶管理的父命令名為wp user而不是“wp users”。 只要你記住這一點,你就會發現你的直覺往往是正確的。 實際上,管理評論的命令是wp comment ,而wp cron是您用於管理 WP-Cron 日程安排和事件的命令。
您可以在下面找到一些最常用的父命令的備忘單。
| 命令 | 描述 |
|---|---|
| wp核心 | 使用 WordPress 安裝。 |
| wp配置 | 生成和讀取 wp-config.php。 |
| wp插件 | 管理插件。 |
| wp主題 | 管理主題。 |
| wp用戶 | 管理用戶。 |
| wp媒體 | 處理圖像和其他媒體文件 |
| wp幫助 | 一般幫助。 使用命令跟進以獲取更具體的信息。 |
| wp選項 | 設置站點選項,包括插件和 WordPress 選項。 |
| wp網站 | 在多站點安裝上管理站點。 |
子命令給出方向
正如我之前提到的,這些命令都不是真正獨立工作的。 如果我們要去任何地方,我們還需要指定一個子命令。 我強烈建議設置選項卡完成。 這將允許您輕鬆查看子命令。 例如,使用 tab 補全我們可以看到plugin的子命令:
$ wp plugin [TAB] activate get list toggle auto-updates install path uninstall deactivate is-active search update delete is-installed status verify-checksums在不指定子命令的情況下按 enter 將提示 WP-CLI 提供一些額外的幫助:
$ wp plugin usage: wp plugin activate [<plugin>...] [--all] [--network] or: wp plugin auto-updates <command> or: wp plugin deactivate [<plugin>...] [--uninstall] [--all] [--network] or: wp plugin delete [<plugin>...] [--all] or: wp plugin get <plugin> [--field=<field>] [--fields=<fields>] [--format=<format>] or: wp plugin install <plugin|zip|url>... [--version=<version>] [--force] [--activate] [--activate-network] [--insecure] .... 注意到上面幫助文本中參數的顯示方式有所不同嗎? 有些封裝在< >標記中,有些則以雙破折號--為前綴。 這不是巧合。 它們是不同類型的參數。 我們稍後再談。
WP-CLI 很好用,因為它通常能夠告訴你更多關於每個子命令和它期望的參數的信息。 這在所有內置的 WP-CLI 命令中都非常一致。 每當您未能鍵入具有所有預期參數的完整命令時,它會告訴您更多關於它所期望的信息。
WP-CLI 常用命令備忘單
下面的備忘單顯示了一些更常見的子命令及其附帶的父命令。 可用的子命令比此處列出的要多得多。 一些父命令,例如wp comment ,有十幾個子命令,而其他命令,例如wp cron ,只有幾個。
WP核心
| 命令 | 描述 |
|---|---|
| wp核心下載 | 下載 WordPress 核心文件。 |
| wp核心安裝 | 安裝 WordPress。 |
| wp核心更新 | 將 WordPress 更新到較新的版本。 |
WP配置
| 命令 | 描述 |
|---|---|
| wp配置創建 | 創建一個新的 `wp-config.php` 文件。 |
| wp配置編輯 | 啟動系統編輯器以編輯配置文件。 |
| wp核心更新 | 顯示在 `wp-config.php` 文件中定義的變量、常量和文件包含。 |
WP主題
| 命令 | 描述 |
|---|---|
| wp主題安裝 | 安裝主題。 |
| wp主題激活 | 激活主題。 |
| wp主題自動更新 | 管理自動更新。 |
| wp主題停用 | 停用選定的主題。 |
WP插件
| 命令 | 描述 |
|---|---|
| wp插件安裝 | 安裝主題。 |
| wp插件激活 | 激活插件。 |
| wp插件自動更新 | 管理自動更新。 |
| wp插件停用 | 停用選定的插件。 |
參數和開關
除了父命令和子命令之外,大多數命令至少需要一個參數才能執行一些有用的操作。 例如,如果要安裝插件,則需要指定要安裝的插件。 當然,激活或刪除插件也是如此。

您將在 WP-CLI 中使用三種類型的參數:有序參數、命名參數和開關。
有序參數
如果一個命令需要多個常規參數,它們總是必須正確排序才能使命令起作用。 這就是為什麼它們被稱為有序參數。 它們總是由一個空格隔開。 如果參數值本身包含空格,則需要用引號括起來。
在命令的幫助文本中,有序參數由<和>包圍。 在以下嘗試使用wp post get不帶任何參數的示例中,我們看到id是一個有序參數,因為它包含在<和>中。
$ wp post get usage: wp post get <id> [--field=<field>] [--fields=<fields>] [--format=<format>]命名參數
WP-CLI 也適用於命名參數。 這些可以按任何順序給出。 命名參數通過名稱前的雙破折號以及名稱和值之間的等號來識別。
例如,查看上面wp post get的幫助文本,我們看到format和fields參數以雙破折號為前綴。 這就是我們知道它們是該命令的命名參數的方式。
訂購真的沒關係:
# This will get the the title field for post id 1 in JSON format $ wp post get 1 --fields=title --format=json # This is the same command, order of named parameters doesn't matter: $ wp post get 1 --format=json --fields=title # This is also exactly the same, you can put named parameters before the ordered ones: $ wp post get --format=json --fields=title 1開關
還有一些命名參數僅用於指示真/假類型值。 這些稱為開關,不需要指定值。 如果將它們添加到命令行,它們將被理解為“真實”。 如果你省略它們,它們就是“假的”。
也許最好用幾個例子來解釋:
# Passing "hello-dolly" as regular ordered parameter $ wp plugin activate hello-dolly # Passing a regular ordered parameter with spaces requires quotes $ wp plugin search "WP Offload Media" # Passing the value 'json' to the named parameter 'format' $ wp plugin list --format=json # Setting the 'quiet' switch to true $ wp plugin activate hello-dolly --quiet沒那麼複雜吧? 這在命令行工具中幾乎是常態。 但是,讓我們再添加一個小細節。
全局命名參數
在許多 WP-CLI 命令使用它們的意義上,命名參數可以是全局的,並且在使用時它們總是具有相同的行為。
其他命名參數僅對一個特定命令有意義。 這種類型的命名參數本質上只是一個命名參數。 在上面的示例中, --quiet參數是全局的,因為它以相同的方式影響所有命令。 但是--format參數不被認為是全局的,因為它對所有命令都沒有意義。
如何使用 WP-CLI 命令
作為一個例子,讓我們看看如何使用wp-plugin來安裝和激活一個 WordPress 插件。 除了管理用戶,這是新的 WP-CLI 用戶想要了解的第一個領域。 即使您對從命令行管理插件不是很感興趣,也值得閱讀本節以熱身使用 WP-CLI。
從 WordPress 存儲庫安裝新插件非常簡單。 您需要一個父命令 ( wp plugin )、一個子命令 ( install ) 和一個有序參數 (插件的官方 slug) 來安裝插件。 激活插件使用類似的命令,但使用不同的子命令 ( activate )。
將所有內容放在一起,您應該會看到如下內容:
# Installing a plugin $ wp plugin install hello-dolly Installing Hello Dolly (1.7.2) Downloading installation package from https://downloads.wordpress.org/plugin/hello-dolly.1.7.2.zip... The authenticity of hello-dolly.1.7.2.zip could not be verified as no signature was found. Unpacking the package... Installing the plugin... Plugin installed successfully. Success: Installed 1 of 1 plugins. $ wp plugin activate hello-dolly Plugin 'hello-dolly' activated. Success: Activated 1 of 1 plugins.如您所見,在 WP-CLI 中安裝和激活插件是兩個不同的事情,就像您使用 Web 界面安裝插件時一樣。 但是安裝然後直接激活一個插件是如此普遍,以至於 WP-CLI 有辦法同時做這兩個:
# Installing AND activating a plugin in one go $ wp plugin install --activate hello-dolly 一個棘手的部分是為您想要的插件找到合適的 slug。 所有插件都由它們的官方 slug 標識,但在許多情況下,slug 甚至與插件的官方名稱相差甚遠。 廣受歡迎的 Yoast SEO 插件有 slug wordpress-seo 。 我們自己的插件 WP Offload Media 的 slug 是amazon-s3-and-cloudfront 。
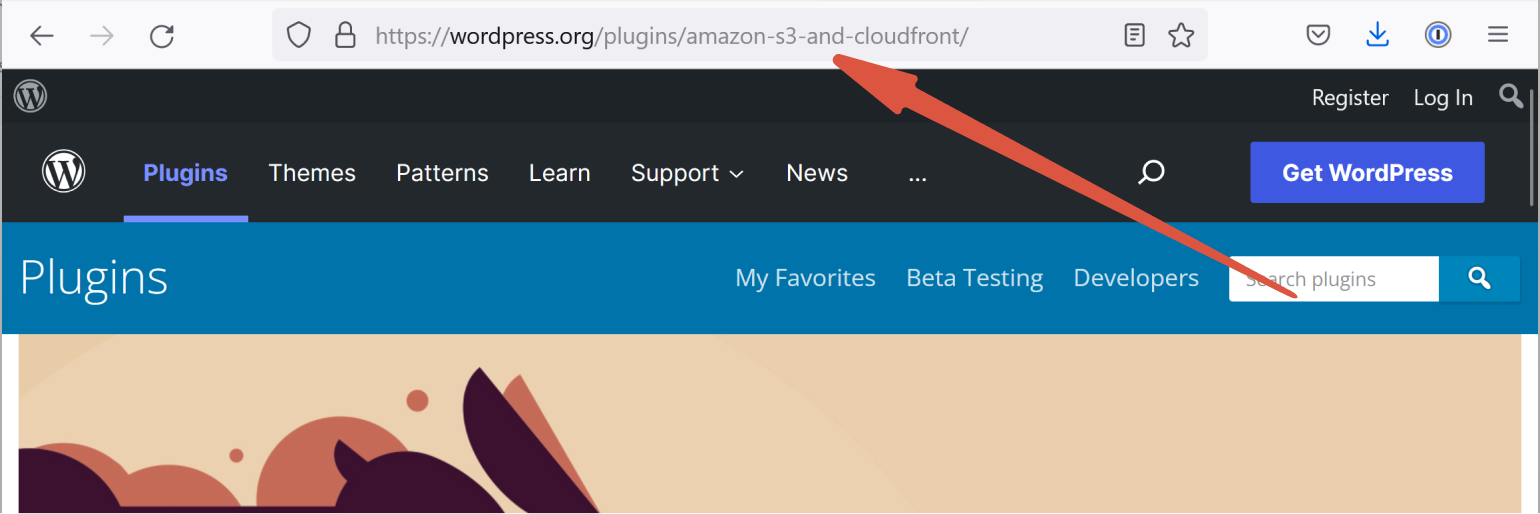
插件在插件首次被 WordPress 插件存儲庫接受時分配,並且是唯一的唯一標識符。 即使插件的名稱更改,slug 保持不變。 您可以隨時訪問插件倉庫網頁,搜索插件並查看 URL 中的路徑:

它可以工作,但它缺乏技巧並將您帶出終端。 這是使用 WP-CLI 的search子命令的正確方法:
wp plugin search "wp offload media" --per-page=1 --fields=name,slug Success: Showing 1 of 66 plugins. +-----------------------------------------------------------------------+--------------------------+ | name | slug | +-----------------------------------------------------------------------+--------------------------+ | WP Offload Media Lite for Amazon S3, DigitalOcean Spaces, and Google | amazon-s3-and-cloudfront | | Cloud Storage | | +-----------------------------------------------------------------------+--------------------------+ 如果您想了解更多關於管理插件的信息,我們將在稍後關於 WP-CLI 的文章中深入探討wp plugin命令的所有細節。 現在我們只是將它用作演示使用參數的一種方式。
包起來
將 WP-CLI 集成到您的開發工作流程中,您將看到的最大好處可能就是它讓您的工作速度提高了多少。 實際上,您可以從 WordPress 管理員執行的任何操作都可以使用命令行在更短的時間內完成。
一旦您了解了基礎知識,您就可以通過我們的 WP-CLI 軟件包列表進一步了解我們的 WP-CLI 包,我們離不開它。
了解命令、子命令和參數的結構是熟悉 WP-CLI 的關鍵。 我的目的是為您提供開始自己實驗所需的基本知識。 如果您對如何構建 WP-CLI 命令、參數或任何其他與 WP-CLI 相關的內容有任何疑問,請在評論中告訴我。
