WPForms + ChatGPT:如何發送 AI 生成的通知
已發表: 2023-04-07您知道可以通過將 WordPress 表單與 ChatGPT 連接來創建有用的自動化嗎?
如今,各類企業都在使用 ChatGPT 來提高效率。
好消息是 WordPress 網站所有者現在還可以利用 ChatGPT 的獨特功能來自動化流程。
在這篇文章中,我們將向您展示如何將您的 WordPress 表單與 ChatGPT 集成以幫助您完成日常業務任務。
立即將您的表單與 ChatGPT 連接
您可以將 ChatGPT 與 WordPress 連接嗎?
是的,將 ChatGPT 與您的 WordPress 網站連接起來相當容易。
您只需要一個名為 Uncanny Automator 的第三方插件。 這個插件可以讓你創建一個自動化連接 ChatGPT 和你的 WordPress 網站的一些其他插件,比如表單生成器。
建立連接後,您可以通過多種方式使用 ChatGPT 來幫助您更快地發展業務並簡化流程。
如何通過 ChatGPT 使用 WordPress 表單
使用下面的快速鏈接可以輕鬆瀏覽此 WordPress ChatGPT 集成分步教程。
在本文中
- 1.安裝需要的插件
- 2. 創建一個新的 WordPress 表單
- 3. 將字段添加到您的表單
- 4. 創建一個 Uncanny Automator 帳戶
- 6. 將 Uncanny Automator 與 ChatGPT 連接
- 7. 設置自動化操作
- 8. 使用 ChatGPT 生成的響應
- 9. 發布你的表格
1.安裝需要的插件
首先,您需要安裝 WPForms 插件。 WPForms 是最強大但對初學者友好的 WordPress 表單構建器插件。 它在 WP.org 上的評分為 4.9,是所有表單插件中最高的。
WPForms 擁有超過 600 多個表單模板的廣泛庫,使表單構建過程非常方便。 最重要的是,它可以與大量營銷服務輕鬆集成,現在還可以與 ChatGPT 集成。
我們建議獲取 WPForms Pro 許可證以解鎖您發展業務所需的頂級高級功能。

有關安裝插件的說明,請參閱我們的 WPForms 安裝指南。
我們將使用 WPForms 來構建我們的 WordPress 表單。 但是我們需要另一個插件來充當 WPForms 和 ChatGPT 之間的網關。
這個插件是 Uncanny Automator。

所以當你在做的時候,繼續下一步安裝 Uncanny Automator。
出於本文的目的,我們將使用 Uncanny Automator 的免費版本,但您可能希望稍後升級以解鎖用於集成的其他觸發器和操作事件。
2. 創建一個新的 WordPress 表單
既然我們有了所需的插件,我們就可以開始了。
對於本教程,我們將創建一個新員工表單並將其與 ChatGPT 連接。 然後,我們會讓 ChatGPT 在提交表單後自動向每位新員工發送一封獨特的電子郵件,歡迎他們加入團隊。
聽起來不錯?
但要做到這一點,我們必須首先構建一個表單。 打開您的 WordPress 管理面板並導航至WPForms » Add New 。

這將帶您進入表單設置屏幕。 在屏幕頂部,您可以為您的表單輸入一個名稱,以便您稍後可以通過儀表板中的給定名稱輕鬆找到它。
之後,您可以選擇一個表單模板。 雖然我們有一個內置的新員工模板,但它比我們現在需要的表單要高級一些。
因此,我們將從頭開始創建一個更簡單的表單,以使集成盡可能簡單。
在表單設置屏幕上命名您的表單後,單擊創建空白表單。

您現在會發現自己位於表單生成器中,您可以在其中開始向表單添加字段。
出色的! 讓我們向這個表單添加一些字段。
3. 將字段添加到您的表單
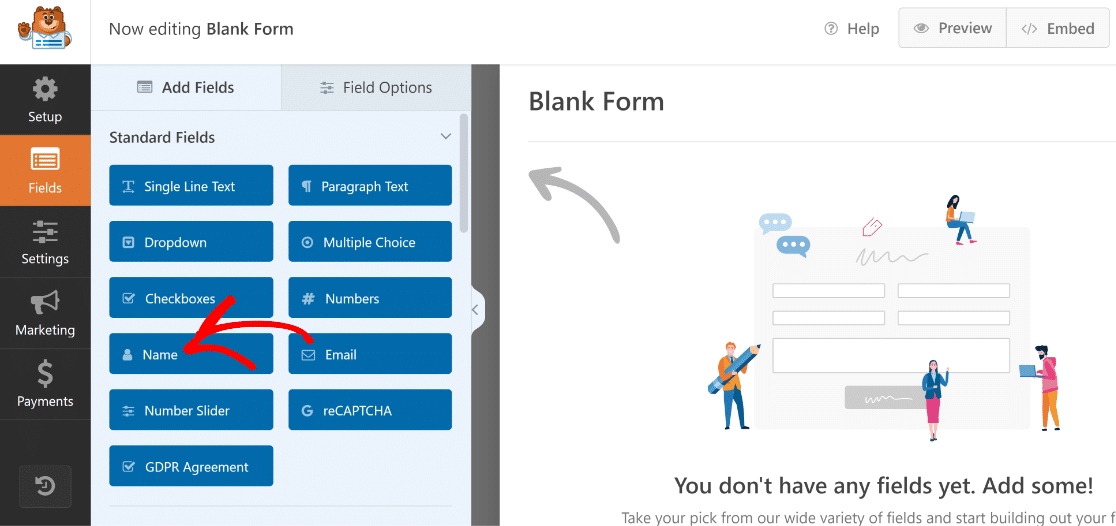
使用 WPForms 將字段插入表單非常容易。 只需將光標移動到左側窗格,然後單擊您需要添加的字段。 如果您想要更好地控製字段在表單中的顯示位置,您也可以拖放該字段。
兩個最重要的字段是Name和Email 。 因此,讓我們從添加這些開始。

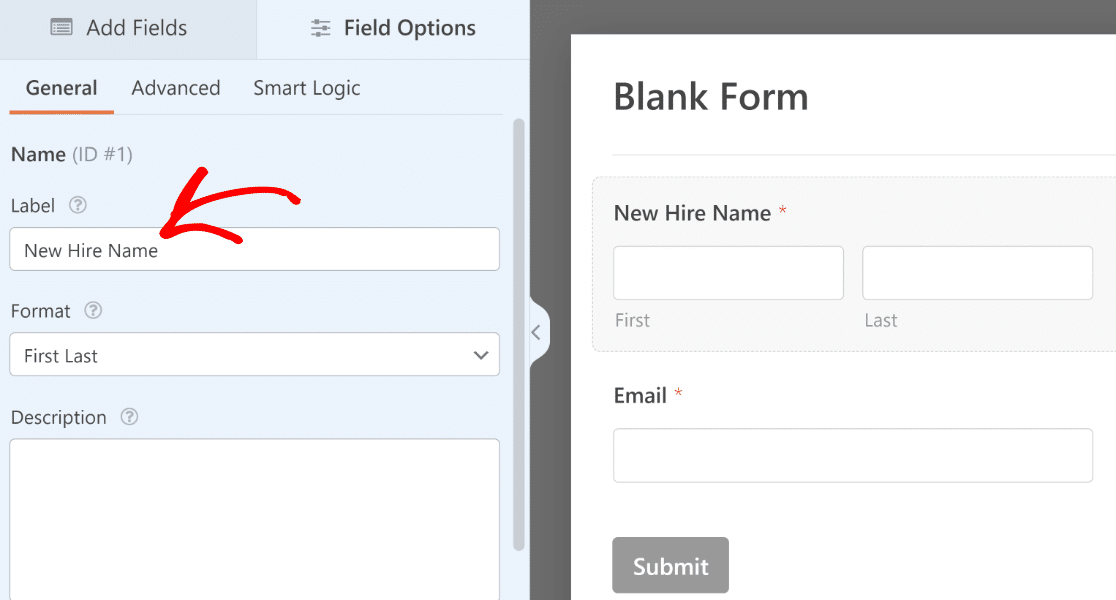
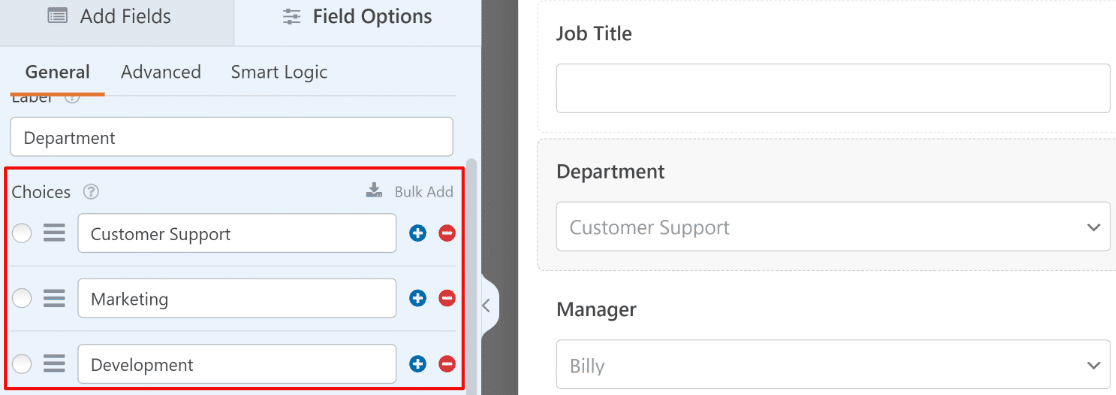
您可以輕鬆更改任何字段的名稱。 我們會將姓名字段重命名為“新員工姓名”。 將字段添加到表單後,只需單擊該字段即可打開其“字段選項”,然後在“標籤”選項下輸入字段的新名稱。

接下來,讓我們在重命名之前添加以下字段,就像我們重命名上面的字段一樣:
- 職位名稱(單行文本)
- 部門(下拉)
- 經理(下拉)
- 開始日期(日期/時間)

對於下拉字段,您可以通過單擊該字段以打開字段選項並在“選擇”部分下為每個選項輸入文本來添加可選選項。

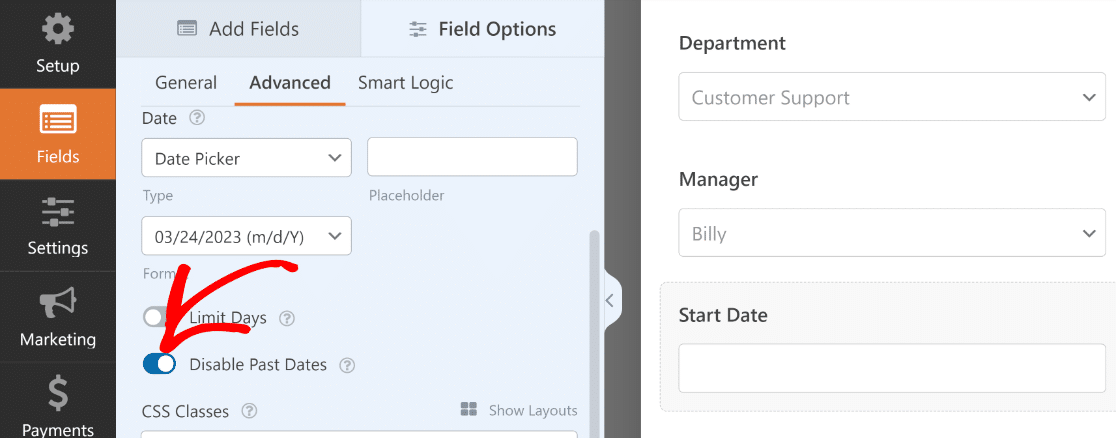
對於日期/時間字段,我們使用日期格式,因為我們不需要時間字段。 您可以從Field Options » General更改格式。

如果需要,您還可以禁用過去的日期,以便日期選擇器字段僅顯示當前和未來的日期以供選擇。
您可以在“字段選項”的“高級”選項卡中找到此設置。 使用禁用過去日期切換按鈕來禁用所有過去的日期。

完美的! 我們已經為這個表單添加了我們需要的所有字段,它幾乎準備好了。
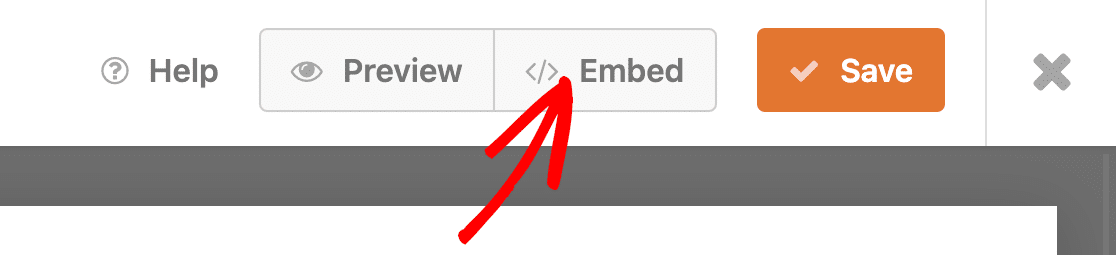
現在是保存表單的好時機,這樣我們就不會丟失所做的任何更改。 您可以在表單生成器頂部找到保存按鈕,在嵌入按鈕旁邊。

我們現在已經完成了表單的構建。 在下一步中,是時候開始將此表單與 ChatGPT 連接的過程了。
4. 創建一個 Uncanny Automator 帳戶
在將 ChatGPT 連接到您的 WordPress 網站之前,您首先需要擁有一個活躍的 Uncanny Automator 帳戶。
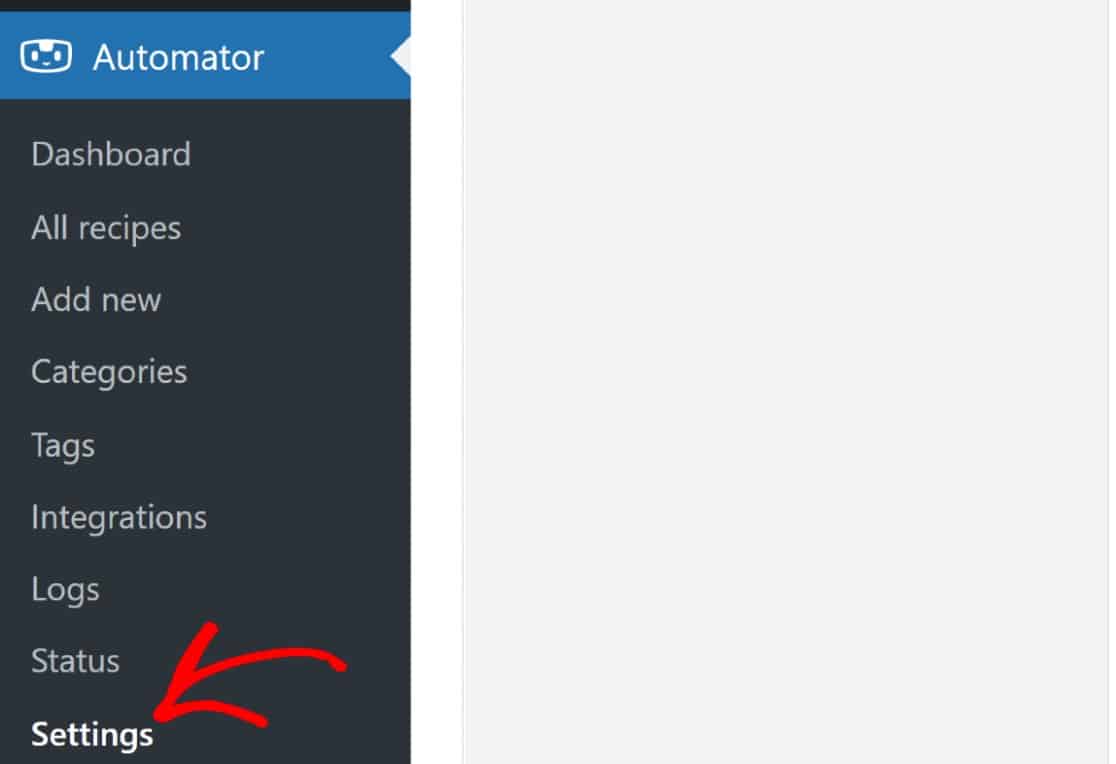
從您的 WordPress 儀表板中,選擇Automator » 設置。

這將帶您進入設置的許可證部分。 單擊“連接您的站點”按鈕繼續。

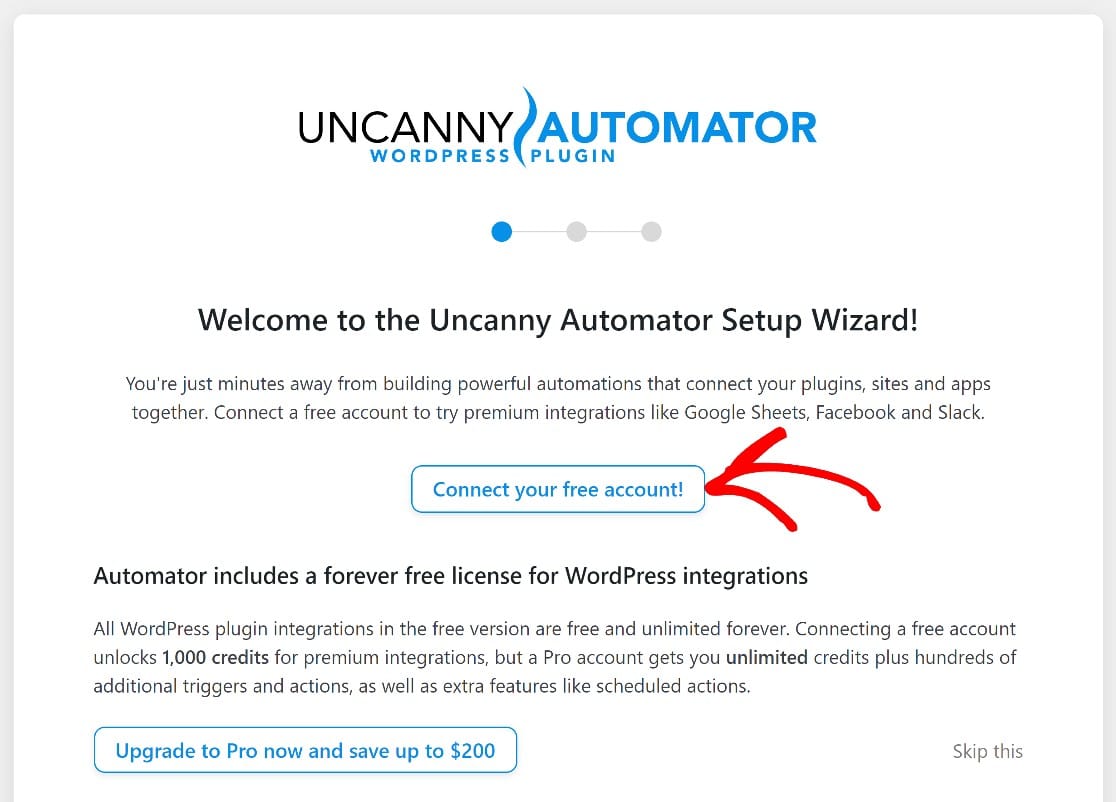
只要按下該按鈕,就會出現一個新的彈出窗口。 選擇“連接您的免費帳戶”按鈕並按照屏幕上的說明創建您的免費 Uncanny Automator 帳戶並將您的網站與其連接。

成功創建帳戶後,您可以開始創建自動化配方。
5. 設置自動化觸發器
在 Uncanny Automator 中,每個自動化都稱為“配方”。 每個食譜都有兩個組件:一個觸發自動化的插件和另一個根據觸發事件完成操作的應用程序或插件。
您可以直接從 WordPress 儀表板創建 Uncanny Automato 食譜。 在管理菜單中,將光標懸停在Automator上,然後按Add New 。

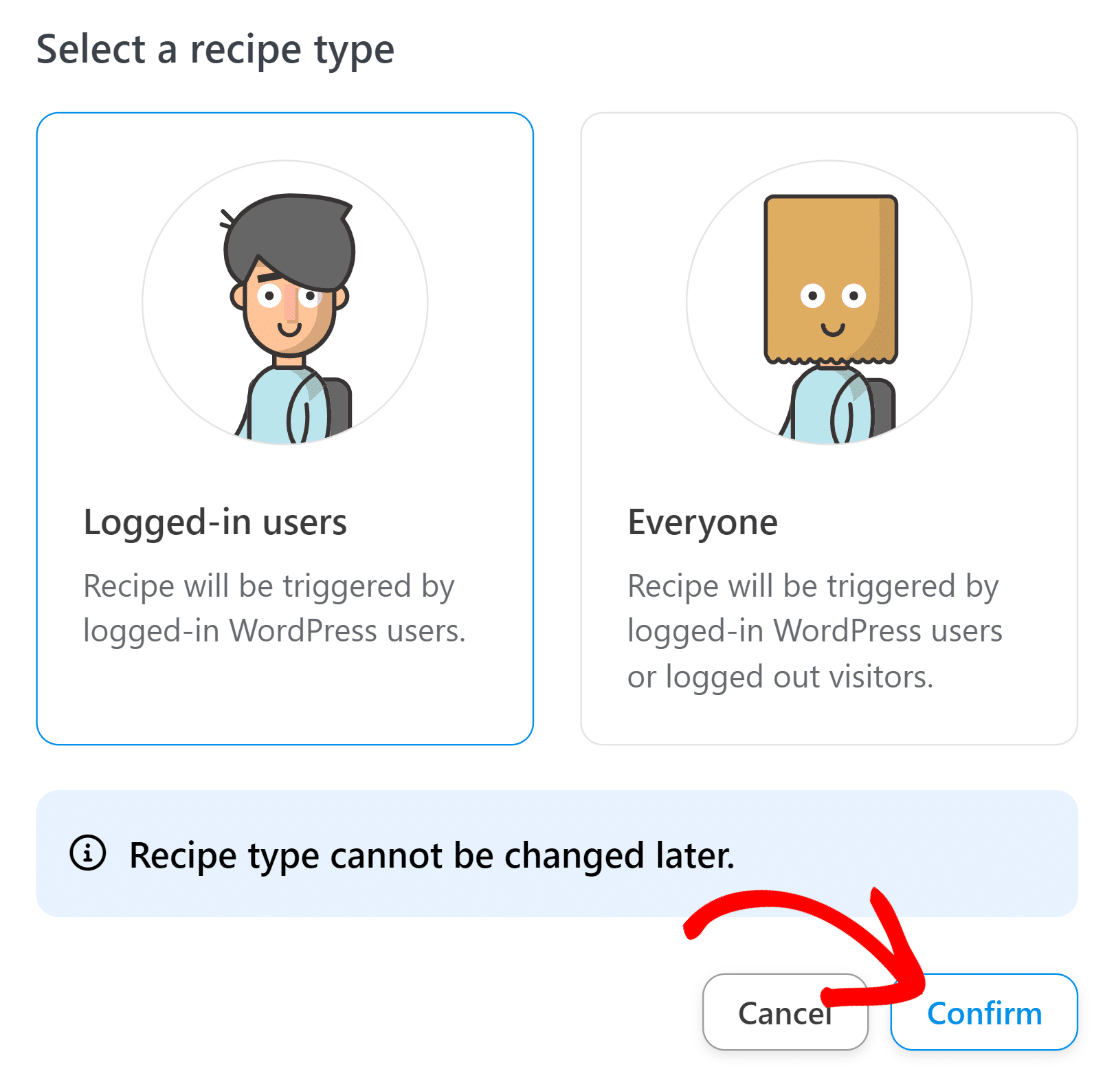
您現在將被帶到食譜編輯器屏幕。 在這裡,選擇您的食譜類型。 Uncanny Automator 允許您根據可以啟動配方的用戶類型來選擇配方。
由於我們假設公司內部將使用我們的表單向新員工發送自動電子郵件,因此我們將選擇登錄用戶選項。 這將確保僅當授權登錄人員提交此表單時才會觸發自動化。
但是,您可以根據需要自由選擇任何一種類型。 選擇食譜類型後,單擊底部的“確認”繼續。

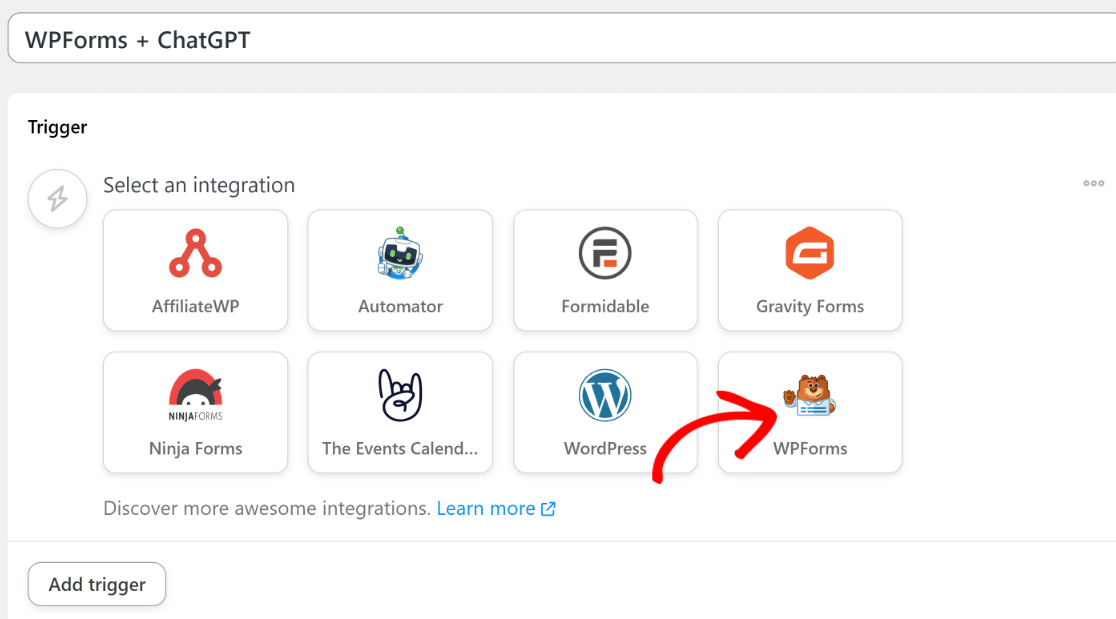
現在,您可以為這個食譜命名並選擇您的 tripper 插件。 由於我們使用 WPForms 構建表單,因此我們將選擇 WPForms 作為觸發器。

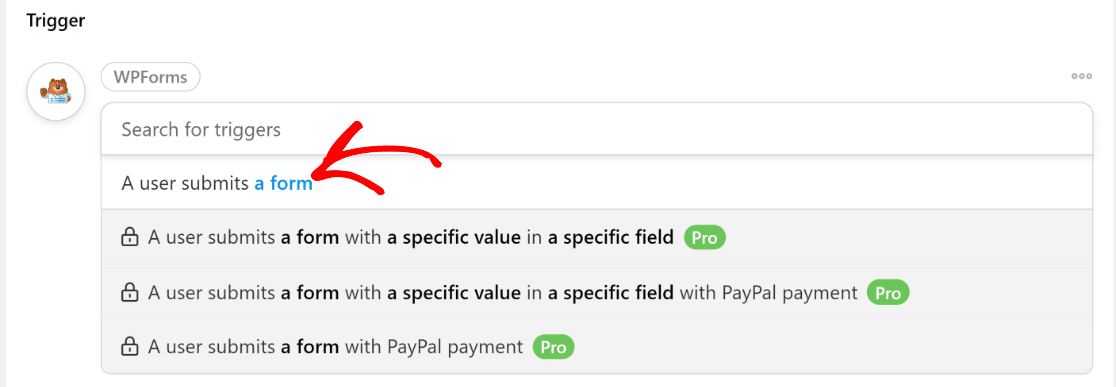
從可用選項中選擇觸發事件。 在包括這種情況在內的大多數情況下,“用戶提交表單”觸發器都可以正常工作。

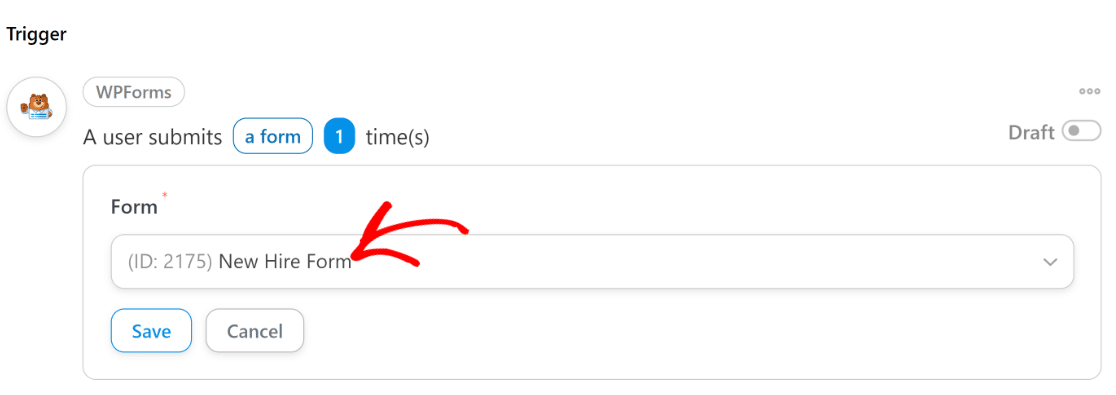
選擇完觸發事件後,您現在必須選擇觸發此自動化的特定表單。 您需要在此處選擇您在上一步中創建的表單。
在我們的案例中,此表格稱為新員工表格。 因此,我們將使用下拉菜單來選擇此表單。

完成後按保存按鈕。
此時,您已成功設置觸發事件。 讓我們繼續將 Uncanny Automator 與 ChatGPT 連接起來。
6. 將 Uncanny Automator 與 ChatGPT 連接
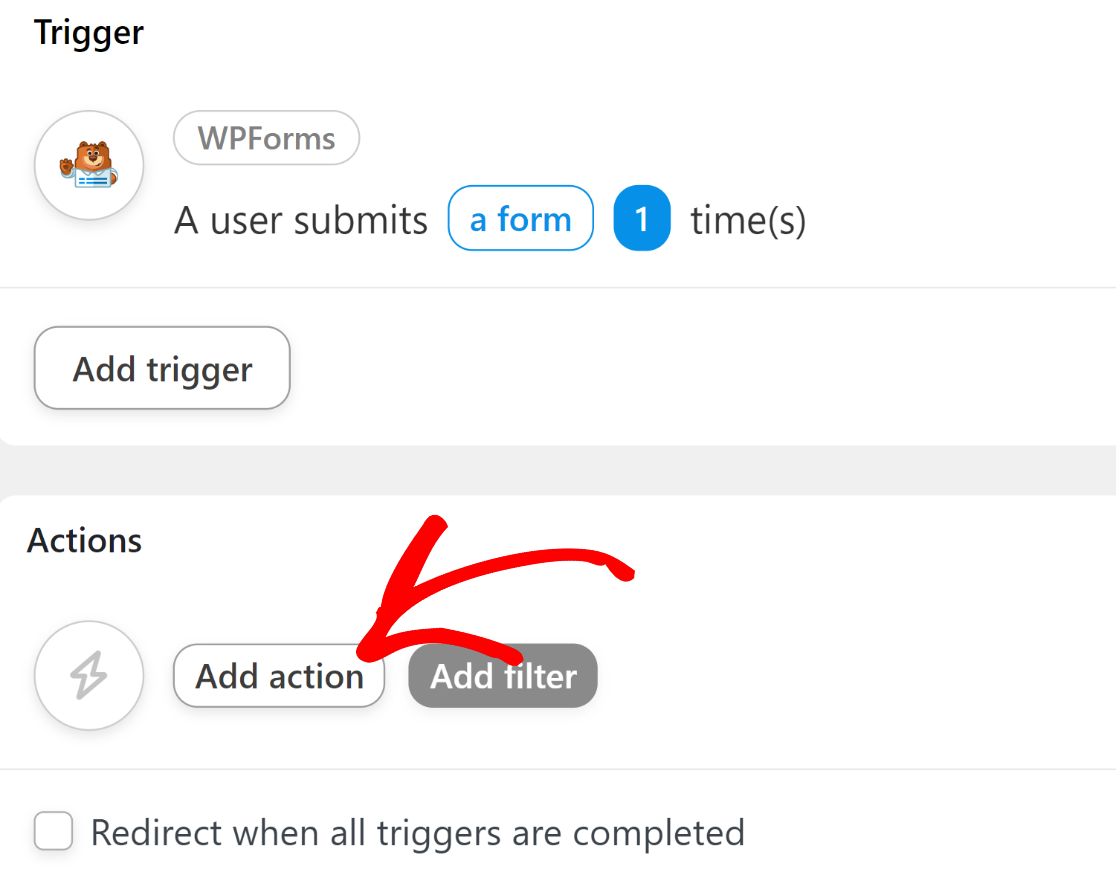
向下滾動並單擊“添加操作”按鈕以開始設置自動化的操作事件。

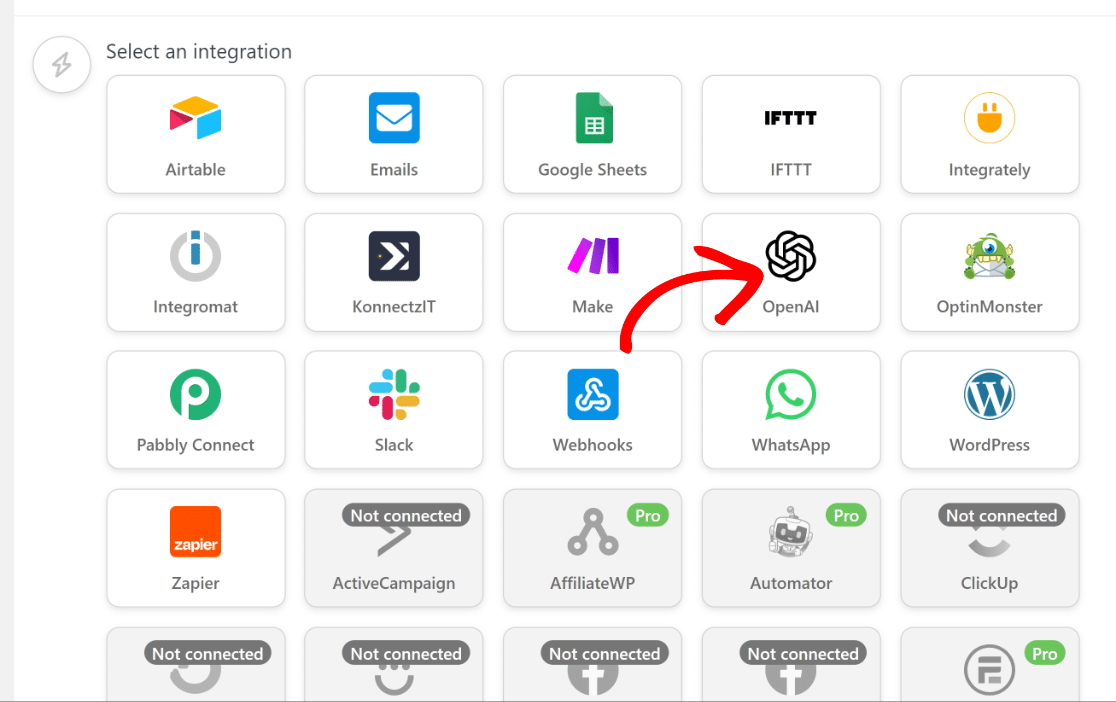
完成後,將打開一個列表,其中包含您可以與 WPForms 集成的所有可用應用程序。 在此列表中查找 OpenAI 圖標並單擊它。

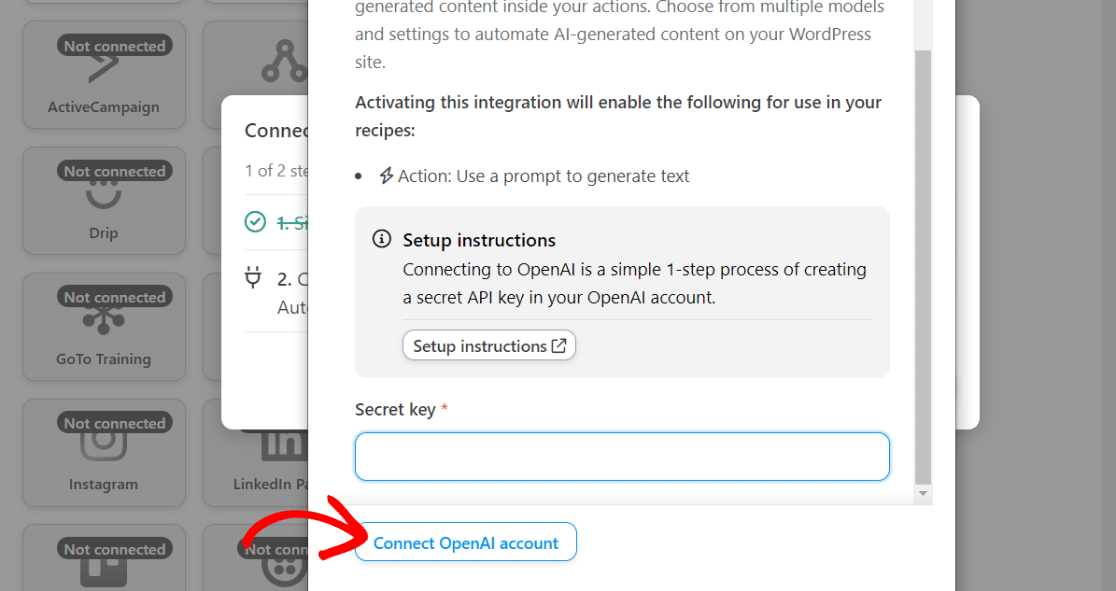
單擊該圖標後,屏幕上會出現一個新的彈出窗口,要求您將 OpenAI 帳戶與 Uncanny Automator 連接。 單擊“連接帳戶”選項以繼續。

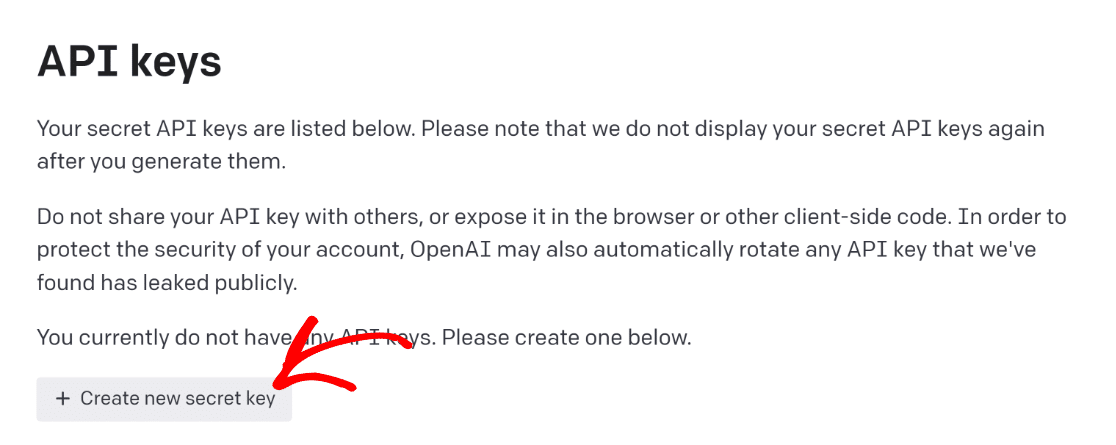
在這裡,您需要輸入 OpenAI 的秘密 API 密鑰。 要找到你的密鑰,首先,確保你有一個 OpenAI 帳戶。 如果您擁有一個帳戶,只需在新的瀏覽器選項卡上訪問此鏈接即可訪問您的 OpenAI 密鑰頁面。
單擊“創建新密鑰”按鈕。


單擊剪貼板圖標以復制您的 API 密鑰。 返回到您設置 Uncanny Automator 配方的上一個瀏覽器選項卡,並在模式中輸入您的秘密 API 密鑰。 然後,按連接 OpenAPI 帳戶按鈕。

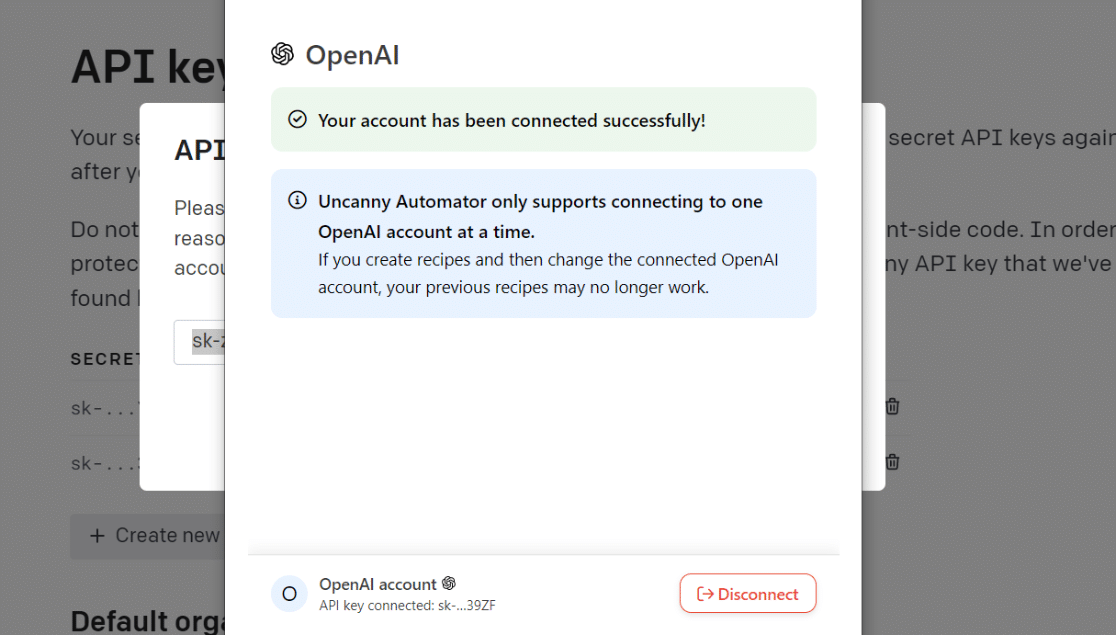
連接後,您將收到一條成功消息,確認 OpenAI 現在已準備好與 Uncanny Automator 一起使用。

現在,我們可以自由地將 ChatGPT 設置為我們的自動化操作。
7. 設置自動化操作
將您的 ChatGPT 帳戶與 Uncanny Automator 連接後,返回到配方編輯器屏幕。 這一次,OpenAI 圖標將不再灰顯,表示可以使用了。
單擊OpenAI圖標。

這將彈出一個下拉列表,其中包含可用的 OpenAI 操作選項列表。 選擇“使用提示通過 GPT 模型生成文本”選項。

現在,您會看到幾個選項出現,讓您可以控制 ChatGPT 模型的行為:
- 模型:如果您選擇了我們上面推薦的操作選項,您將只能訪問 GPT-3,這是 OpenAI 目前可用的最佳語言模型。 如果您在 Uncanny Automator 免費版中選擇不同的動作選項,您還可以在 Curie、Babbage 和 Ada 模型之間進行選擇。 對於本教程,我們建議將此選項保留為默認值。
- 溫度:此設置可讓您控制 GPT-3 生成的響應的隨機程度。 您可以輸入 0 到 2 之間的值。如果您不確定,最好將其保留為默認值 1。
- 最大長度:該字段接受最大數量的令牌。 OpenAI 根據標記來計算長度,標記是“意義”而不是單詞的單位。 根據 OpenAI 的說法:“您可以將標記視為單詞的片段,其中 1,000 個標記約等於 750 個單詞。” 同樣,您可以將此字段留空以使用默認值。
- 系統消息:在這裡,您可以輸入任何說明或向 GPT-3 提供有關您期望的響應類型的其他上下文。
- 提示:這是這些設置中最重要的部分。 GPT-3 將使用您編寫的任何內容作為提示來生成並返回給您的響應。
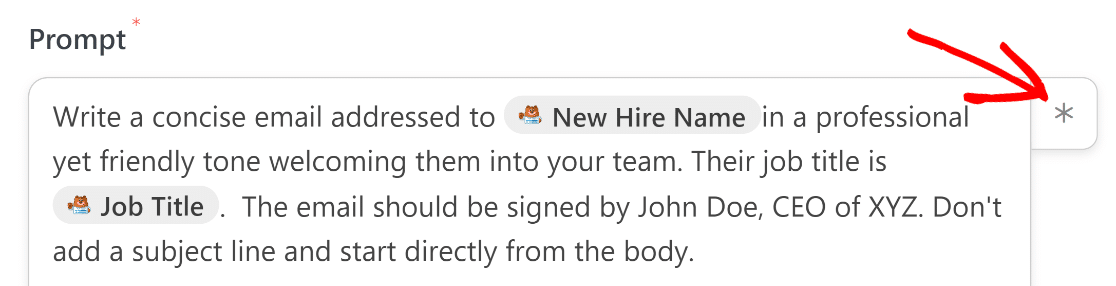
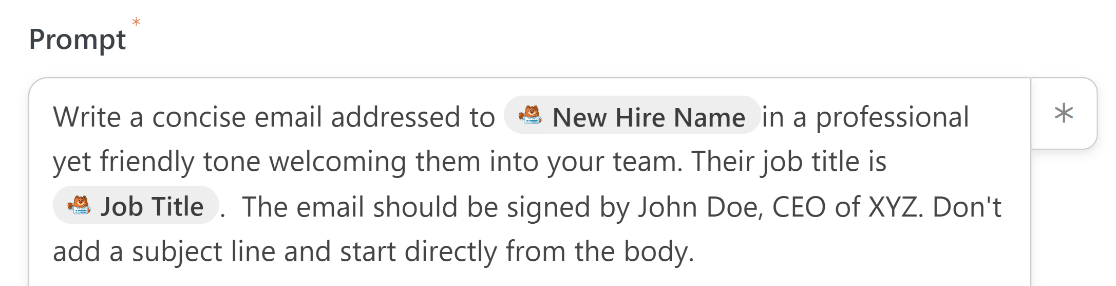
這是我們使用的系統消息和提示:

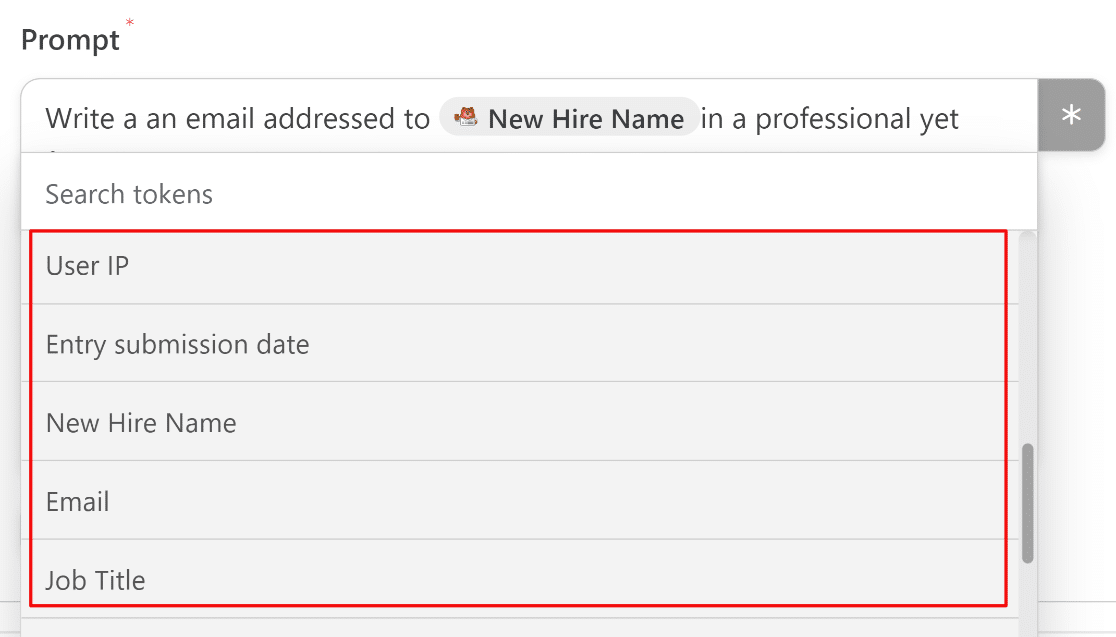
您可能會注意到提示中包含一些直接從我們之前作為觸發器連接的表單中提取的數據。
這是此集成最酷的功能,因為您可以通過添加來自每個表單條目的實際數據來個性化您的電子郵件。
要從表單中獲取數據並將其添加到您的提示中,只需按提示字段旁邊的星號 ( * ) 圖標。

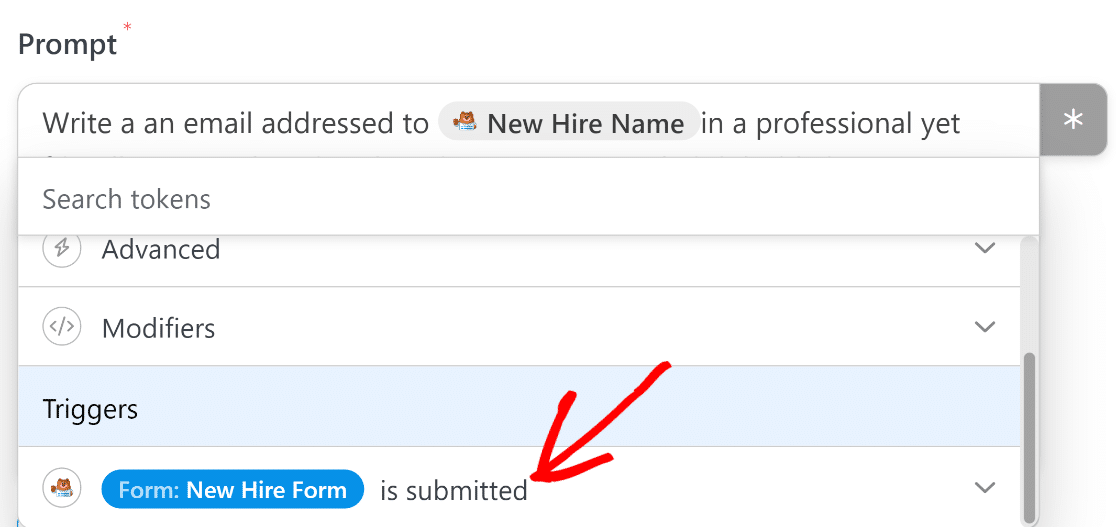
當模式打開時,向下滾動並選擇您之前設置的觸發事件。

現在,您可以直接從添加到表單的任何字段中提取數據,只要有一些額外的元數據(如用戶 IP)即可。

完成後,按保存。
8. 使用 ChatGPT 生成的響應
現在您已經設置了與 ChatGPT 的集成,最後一步是以某種對您有幫助的方式使用生成的文本。
在我們的場景中,我們使用此集成讓 ChatGPT 生成電子郵件並將其發送給預期的收件人。 但是,ChatGPT 無法發送電子郵件,因此我們需要一個單獨的操作來處理電子郵件發送過程。
為此,我們將在 Uncanny Automator 中設置第二個動作。 只需單擊您剛剛創建的 OpenAI 操作下的添加操作按鈕。

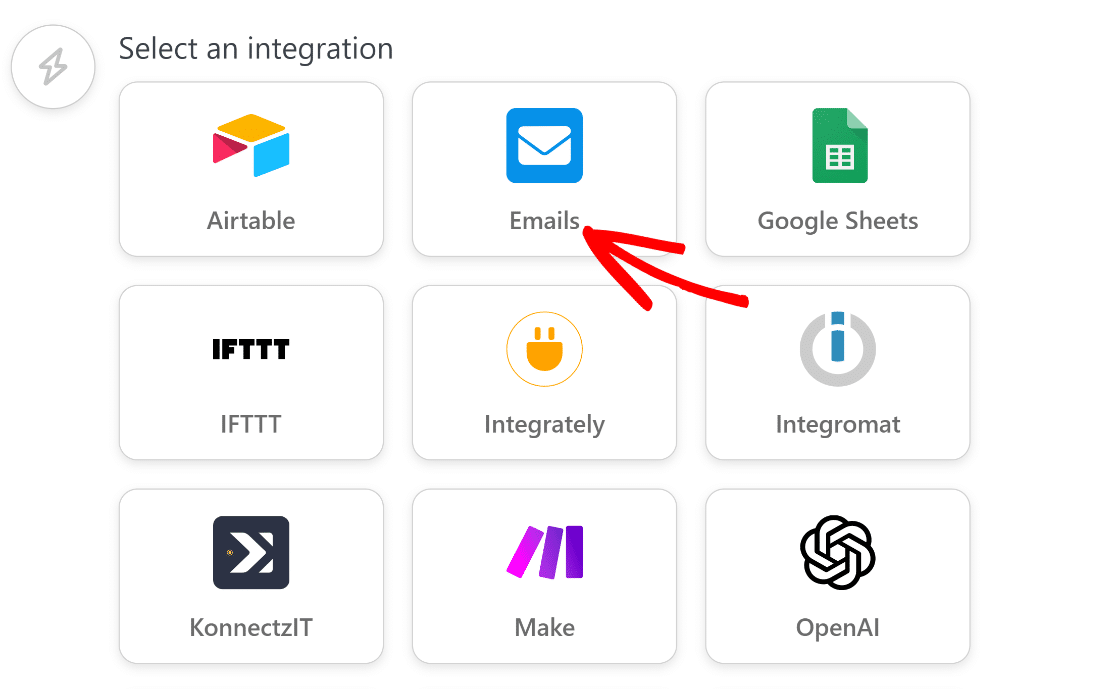
和以前一樣,您現在會看到可用於集成的應用程序列表。 這次,單擊電子郵件。

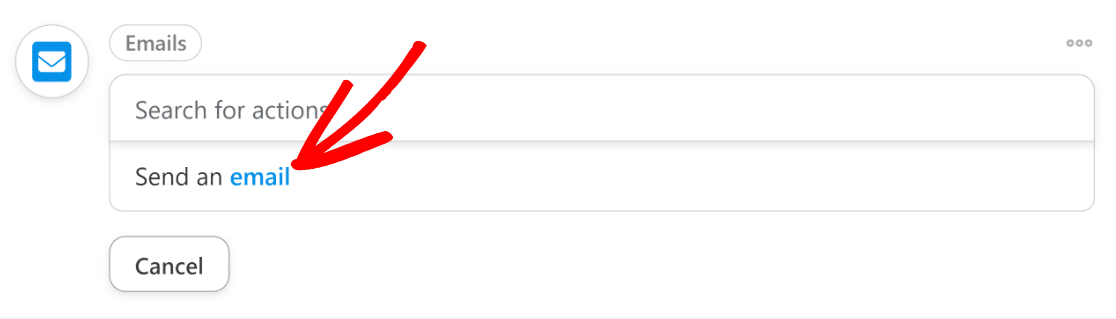
完成後,單擊“發送電子郵件”操作項。

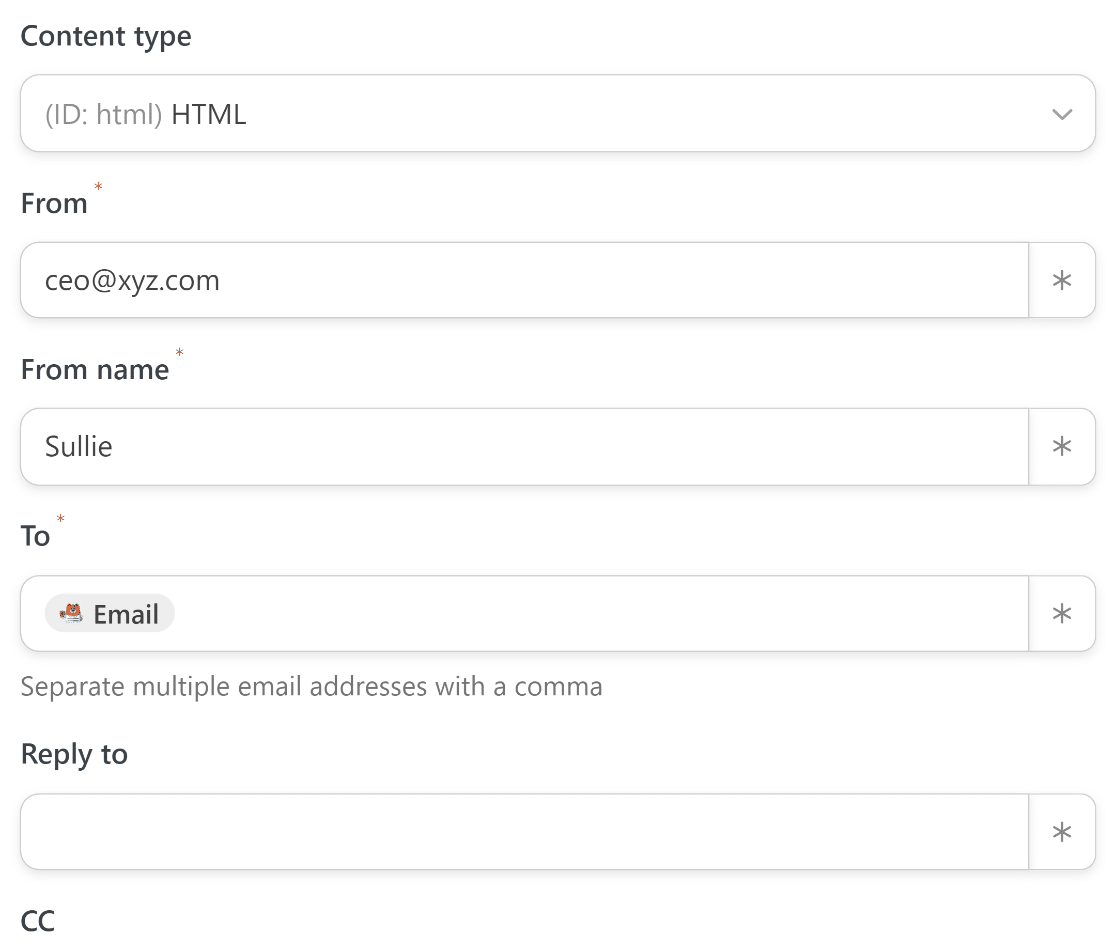
填寫字段以配置您的電子郵件設置。 確保在“收件人”字段中使用表單中的“電子郵件”字段。 您可以通過單擊字段右側的星號 (*) 按鈕並從表單觸發器選項中選擇電子郵件來完成此操作,就像我們在前面的步驟中所做的那樣。

進一步向下滾動以找到電子郵件的主題和正文字段。 首先,為主題輸入合適的文本。
因為我們只能整體獲得 ChatGPT 的完整響應,所以我們不能僅從其響應中提取主題行以在主題字段中使用它。
相反,出於本教程的目的,我們將使用固定的、手動編寫的主題行。

對於正文,我們需要根據我們在上一步中設置的提示,提取 ChatGPT 為我們生成的電子郵件文本。
您可能已經註意到,我們之前指示 ChatGPT 不要在其回復中插入主題行。

這樣,我們可以確保它返回的文本不會在電子郵件正文中意外提及主題行。
現在,我們只需要將 ChatGPT 的文本插入到電子郵件正文中。
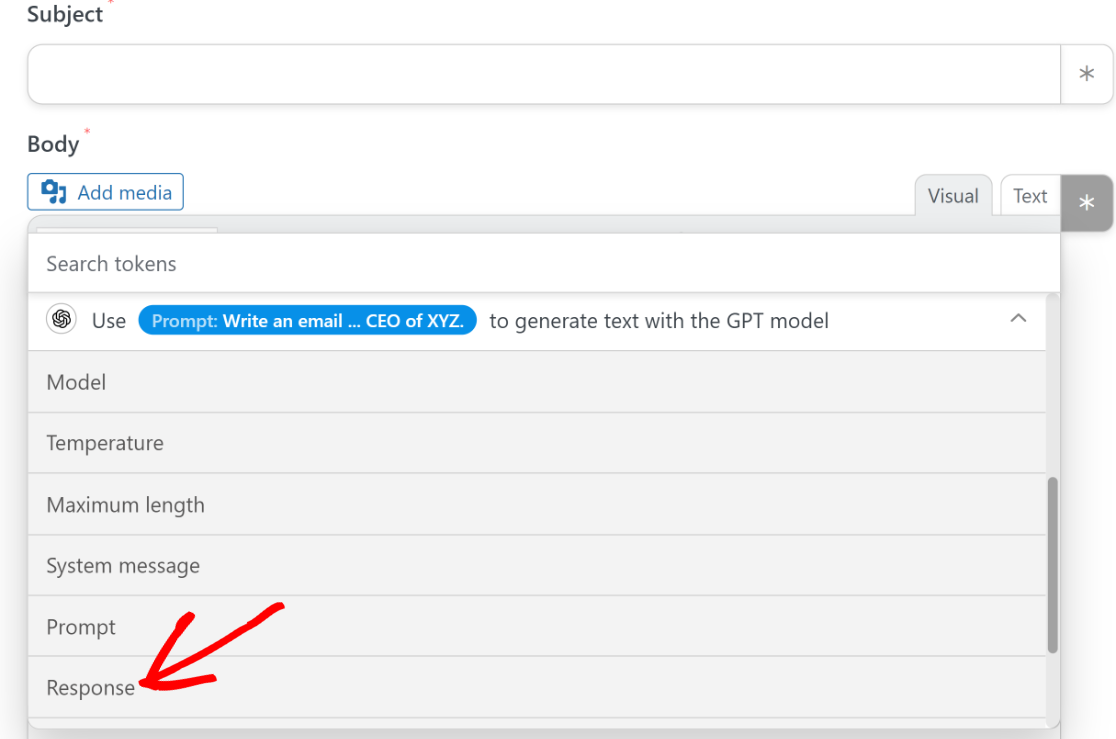
再次點擊“正文”字段旁邊的星號 ( * ) 按鈕,打開您可以從 ChatGPT 使用的可用數據列表。
因為我們在這裡只需要 ChatGPT 的基於提示的響應,所以我們將在 GPT 模型操作下拉列表下選擇響應輸出。

當您對所有內容感到滿意時,請繼續並按保存。

我們快完成了! 現在剩下的就是發布我們在第 3 步中創建的表單。
9. 發布你的表格
對於最後一步,只需返回您的主 WordPress 儀表板並轉到WPForms » All Forms 。

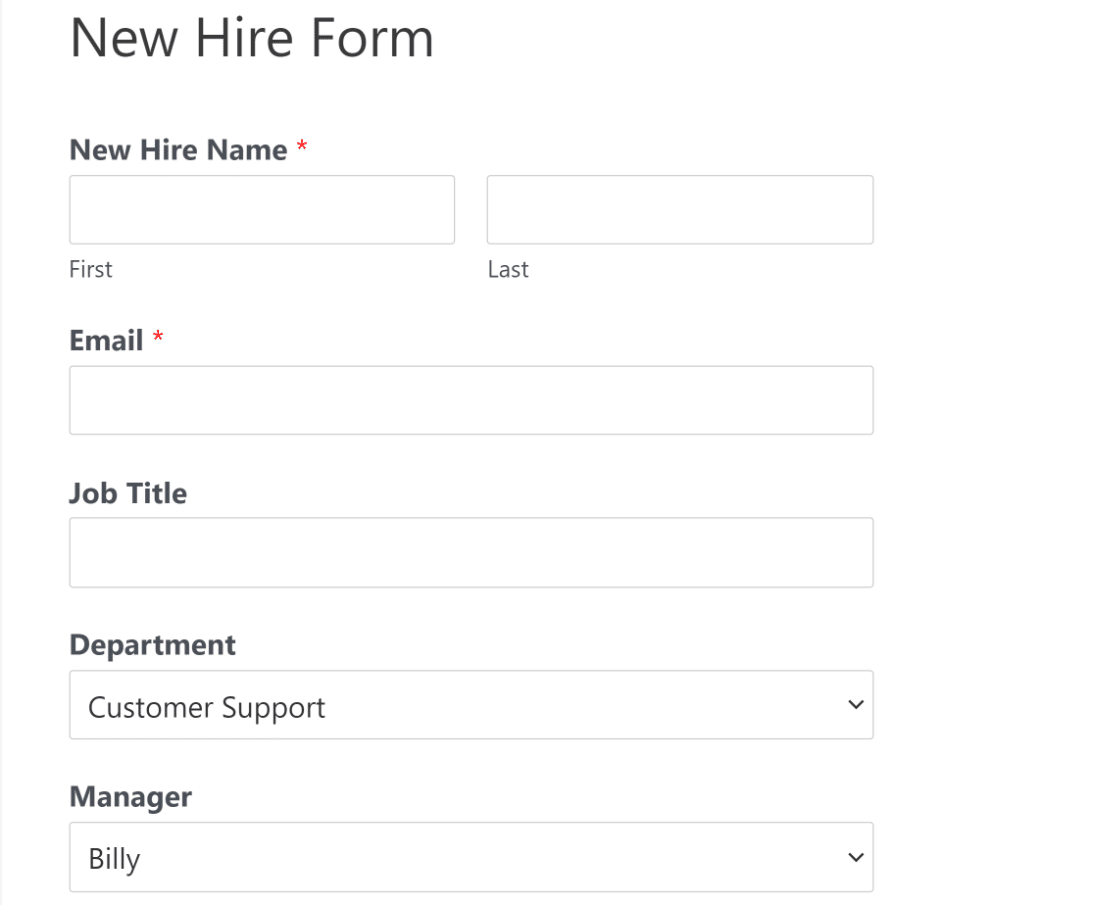
從該列表中選擇您之前創建的表單以在構建器中訪問它。 進入後,單擊頂部的“預覽”按鈕。

這將帶您預覽表單,您可以在其中對其進行測試。 這是一個很好的點,可以用屬於您的電子郵件地址填寫一個虛擬條目,然後按提交以啟動自動化。
如果集成設置正確,您將收到一封來自 ChatGPT 的書面回复(在我們的例子中,這是一封歡迎電子郵件)。
完成測試和預覽表單後,再次返回表單生成器並按嵌入。

這將打開一個模態窗口,詢問您是要將表單嵌入到現有頁面還是新頁面。
我們會將表單嵌入到新頁面中,儘管任一選項的過程幾乎都是一樣的。

您現在需要為新頁面命名。 給它一個合適的名字後,點擊Let's Go按鈕繼續。

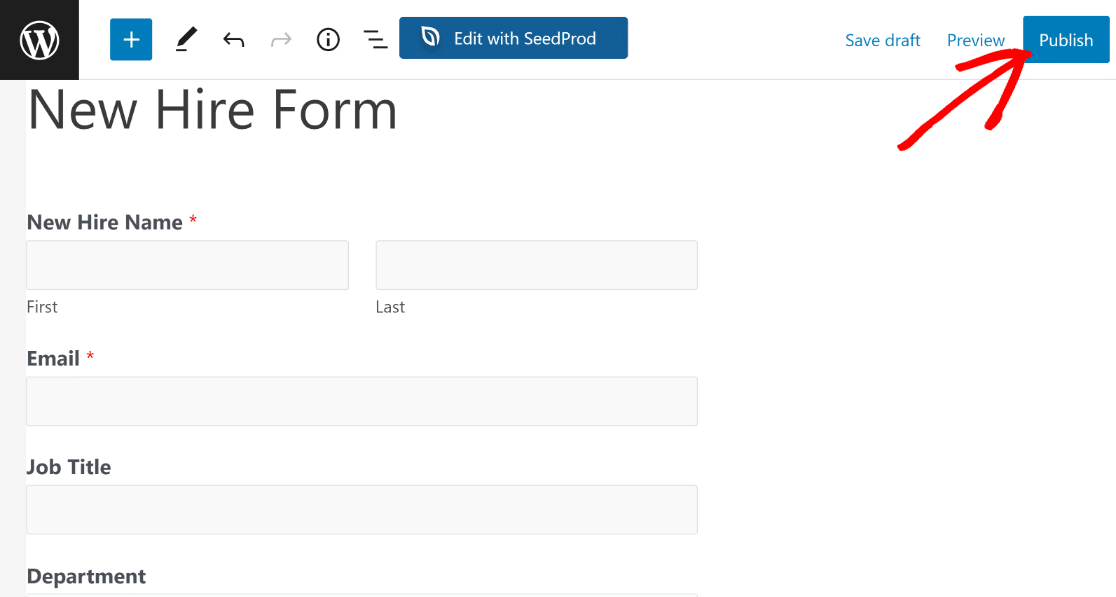
當你按下那個按鈕時,你會發現自己在你的 WordPress 編輯器中,表單已經使用一個塊嵌入其中。
這是最後一次查看您的表格並確保一切都令您滿意的好地方。 準備就緒後,按頂部的“發布”按鈕啟動集成了 ChatGPT 的 WordPress 表單。

您現在可以享受使用此表單觸發 AI 生成的電子郵件通知的樂趣。

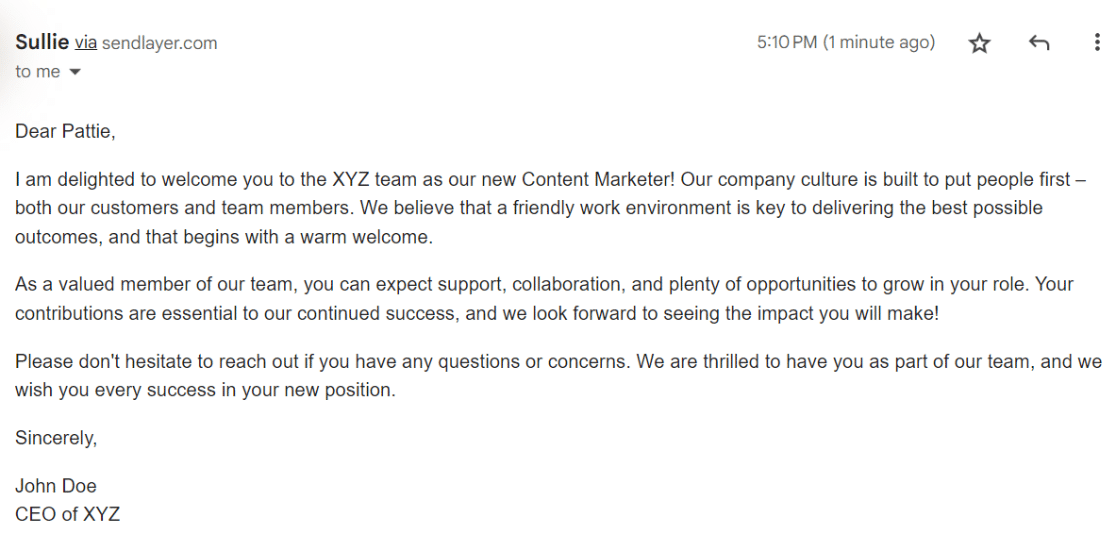
這是 ChatGPT 根據我們使用的提示發送給我們的 AI 生成的歡迎電子郵件:

不是很完美嗎?
這只是您可以使用 WPForms + ChatGPT 集成實現的一個示例。 您可以自由探索、試驗和調整此集成以滿足您的特定業務需求。
就是這樣! 您已經學習瞭如何將您的 WordPress 表單與 ChatGPT 連接。
接下來,嘗試更多 Aweomse ChatGPT 集成想法
有很多創造性的方法可以讓您充分利用 WPForms 和 ChatGPT 之間的連接。
一種方法是使用我們的貓收養表單模板,讓 ChatGPT 發送一封確認電子郵件,其中包含關於貓的隨機趣聞。 雖然 ChatGPT 在一段時間後用完了獨特的回复,但您仍然可以增加通過電子郵件發送的事實的多樣性,讓採用者感興趣!
立即將您的表單與 ChatGPT 連接
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
