5 個最佳所見即所得 Web 建置工具及其功能演變
已發表: 2023-11-23我記得創建網站的日子就像試圖解碼一種秘密語言。 在 WYSIWYG Web 建構器出現之前,建立網站的唯一方法是透過 HTML、CSS 和其他編碼語言的神秘世界。
快進到今天,網路創建的格局已經發生了巨大的變化。 我們已經從基本的程式碼編輯器發展到所見即所得(所見即所得)編輯器,現在又進入了區塊建構器時代。 由於這種演變,編制最佳所見即所得 Web 建置工具清單的任務不再像以前那麼簡單。
遊戲已經改變,混合解決方案和區塊建構器現在提供與傳統所見即所得編輯器曾經提供的相同功能:後端視覺預覽您應該在前端看到的內容。
因此,我們將現代所見即所得 Web 建構器定義為一個在後端產生預覽的平台,無論它是否使用區塊或富文本編輯。
然而,我們知道「傳統」所見即所得編輯器仍然佔有一席之地,因此我們將確定它們出現在我們推薦的平台上的位置。
和我一起瀏覽頂級的所見即所得網絡構建工具,這些工具使創建網站的過程變得如此簡單。
所見即所得 Web 建構器的定義以及多年來它的變化
一旦發布,傳統的所見即所得的網絡構建器對於我們這些編碼知識有限的人來說是天賜之物。
WYSIWYG 是「所見即所得」的縮寫,它使我們能夠直觀地設計網頁並準確地看到最終結果。
然後,我們開始看到拖放建構器的出現,它使我們能夠在網頁上挑選元素並將其放置在我們想要的位置。
它們與所見即所得構建器類似,因為它們提供了最終結果的視覺表示。 然而,它們提供了更直觀和簡化的用戶體驗。
快進到今天,我們有了所謂的「現代」所見即所得網路建構器,也稱為塊建構器或拖放建構器。
許多流行的 Web 建構器(例如 Wix、Squarespace 和 Shopify)提供了傳統所見即所得和區塊建構器的混合。
例如,Wix 的大多數介面都充當區塊產生器,但是當您將段落區塊插入設計中時,您仍然會看到傳統的所見即所得編輯器。
那麼,今天我們如何看待所見即所得的網站建立器呢?
現代所見即所得網站建立器是一種工具,可讓您直觀地建立和設計網站,而無需編碼知識。 它是一個平台,可在您創建時提供內容區域的即時預覽,確保您在螢幕上看到的內容就是網站發布後訪客將看到的內容。
以下是現代所見即所得 Web 建構器中經常包含的一些元素:
- 無程式碼視覺化介面
- 即時預覽
- 拖曳功能
- 程式碼編輯選項
- 豐富的內容支持
總的來說,所見即所得的網路建構器自早期以來已經取得了長足的進步。 考慮到我們對「現代所見即所得網頁建構器」的新定義,讓我們來探索一下要考慮的最佳平台。 ️
前五名所見即所得 Web 建置工具
現在我們了解了所見即所得 Web 建構器是什麼及其優點,讓我們來探討一下該類別中的頂級工具。
- WordPress
- 網路串流
- 方空間
- 維克斯
- 購物
1.WordPress

WordPress 是一個開源內容管理系統,允許使用者建立網站或部落格。 它提供了多種類型的所見即所得編輯器,讓您可以選擇自己喜歡的介面類型。
例如,有些人喜歡「古騰堡」區塊生成器,而有些人則堅持其前身:經典編輯器。
另一方面,您可能會選擇文字/程式碼編輯器,它使您能夠調整 HTML,然後立即切換回其中一個視覺化編輯選項。
WordPress 所見即所得 Web 建構器的現代功能
- 拖放介面:這使用戶可以輕鬆地在其網站上添加和排列元素。
- 完全傳統的所見即所得編輯器的選項:您可以停用基於區塊的編輯器並使用舊的文字編輯器,例如 TinyMCE 編輯器。
- 適用於不同品牌的所見即所得編輯器的插件:這些通常是作為區塊編輯器提供,例如 Elementor 或 Beaver Builder。
- 自訂 HTML 和 CSS :對於高級用戶,WordPress 允許添加自訂程式碼,以便更好地控制網站的設計。
- 行動編輯:WordPress 提供了一個行動應用程序,允許用戶透過智慧型手機或平板電腦編輯他們的網站。
在 WordPress 中哪裡可以找到傳統的所見即所得編輯工具?
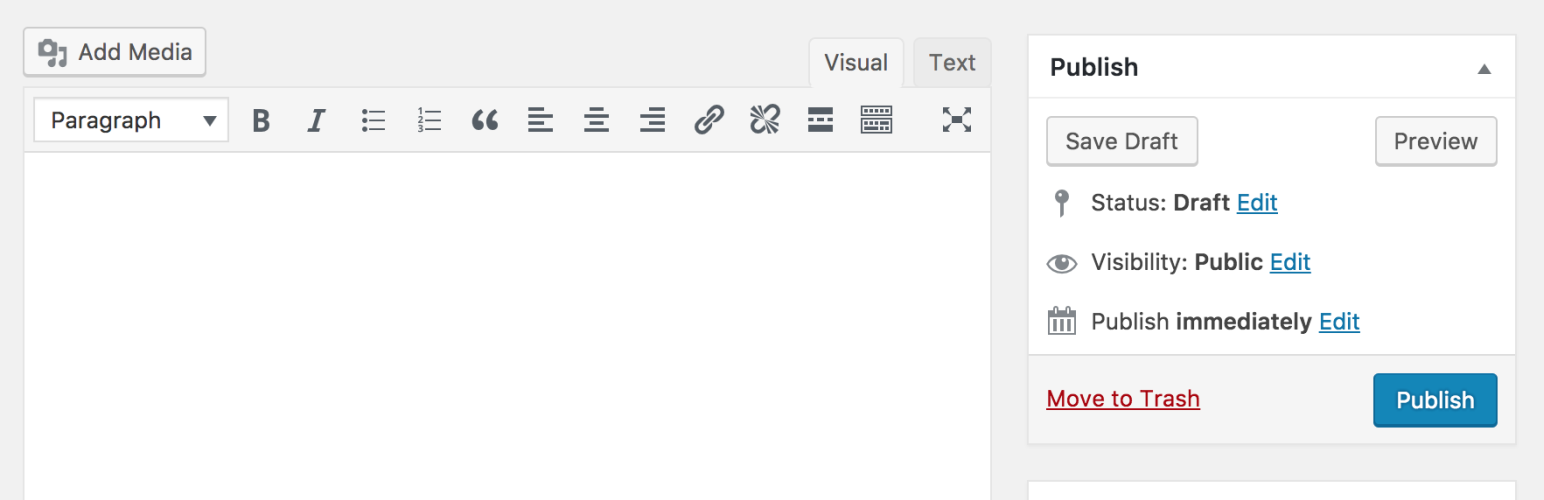
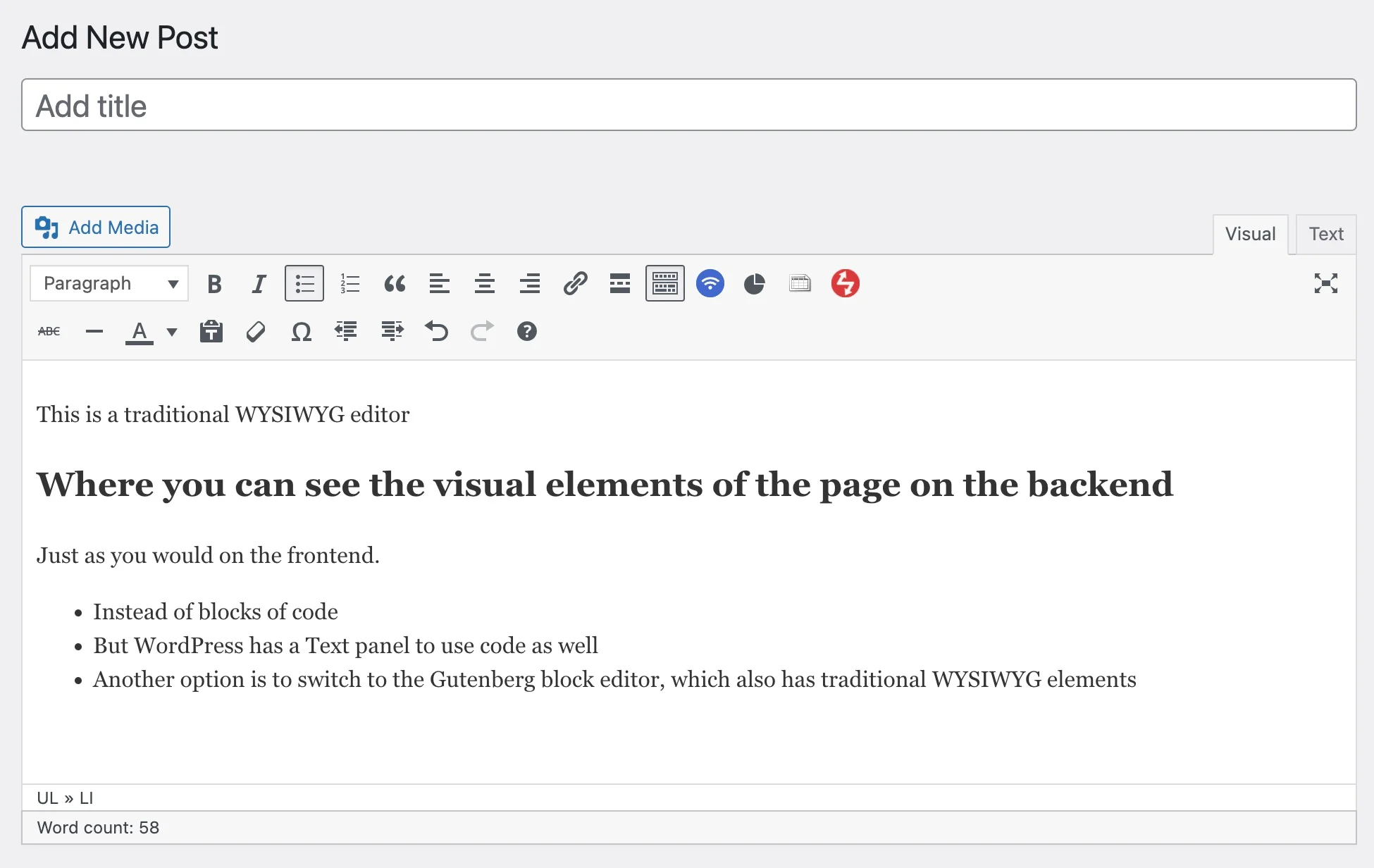
您可以在 WordPress 的貼文/頁面編輯器中找到傳統的所見即所得編輯工具。 建立或編輯貼文或頁面時,您可以在視覺和文字模式之間切換。 視覺化模式提供所見即所得編輯器,您可以在其中設定文字格式、新增連結和插入媒體。
 經典編輯器
經典編輯器目前版本: 1.6.3
最後更新時間: 2023 年 11 月 9 日
經典編輯器.1.6.3.zip
預設情況下,WordPress 缺少傳統編輯器(相反,它具有區塊生成器),因此您必須使用經典編輯器外掛程式來取得它。

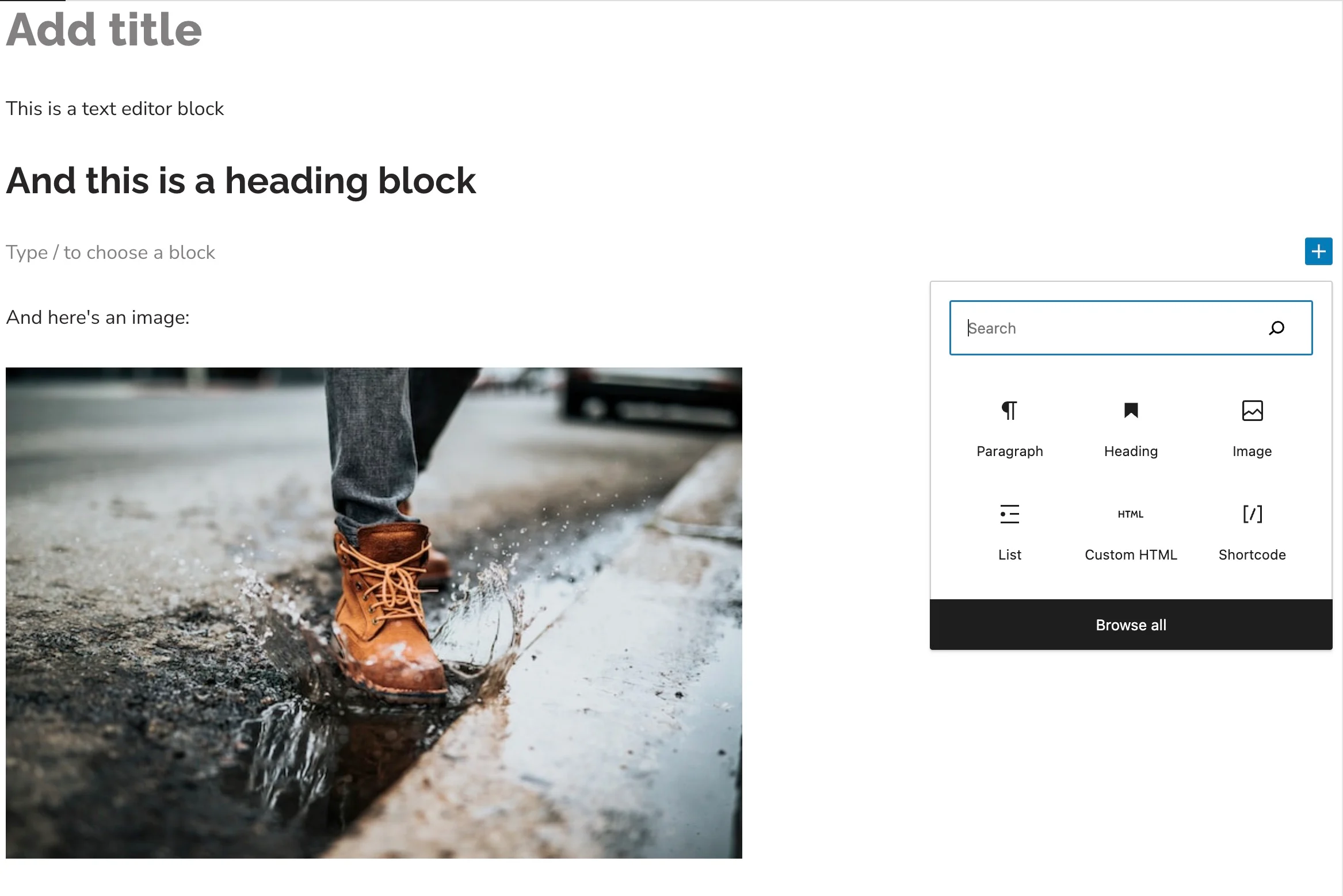
區塊建構器 (Gutenberg) 還提供傳統的所見即所得元素,例如所有媒體、標題和文字方塊的顯示方式就像您在前端看到的那樣。

2. 網路流

Webflow 是一種網頁設計工具,可讓使用者以視覺化方式設計、建立和啟動響應式網站。 它提供了一個所見即所得的編輯器,可以提供有關最終網站外觀的即時視覺回饋。
事實上,Webflow 背後的團隊創建 Webflow 的主要目標是在您對網站的視覺方面進行風格化時即時調整後端編碼。
Webflow 所見即所得 Web 建構器的現代功能
- 視覺 CSS 網格:這允許使用者使用簡單的視覺化介面來創建複雜的佈局。
- 互動和動畫:Webflow允許使用者添加複雜的互動和動畫,而無需編寫程式碼。
- 3D 變換:使用者可以在 3D 空間中移動和旋轉物件。
- Flexbox :這允許靈活的佈局和更容易的元素對齊。
- 響應式設計:Webflow 會自動縮放您的設計以適應不同的螢幕尺寸。
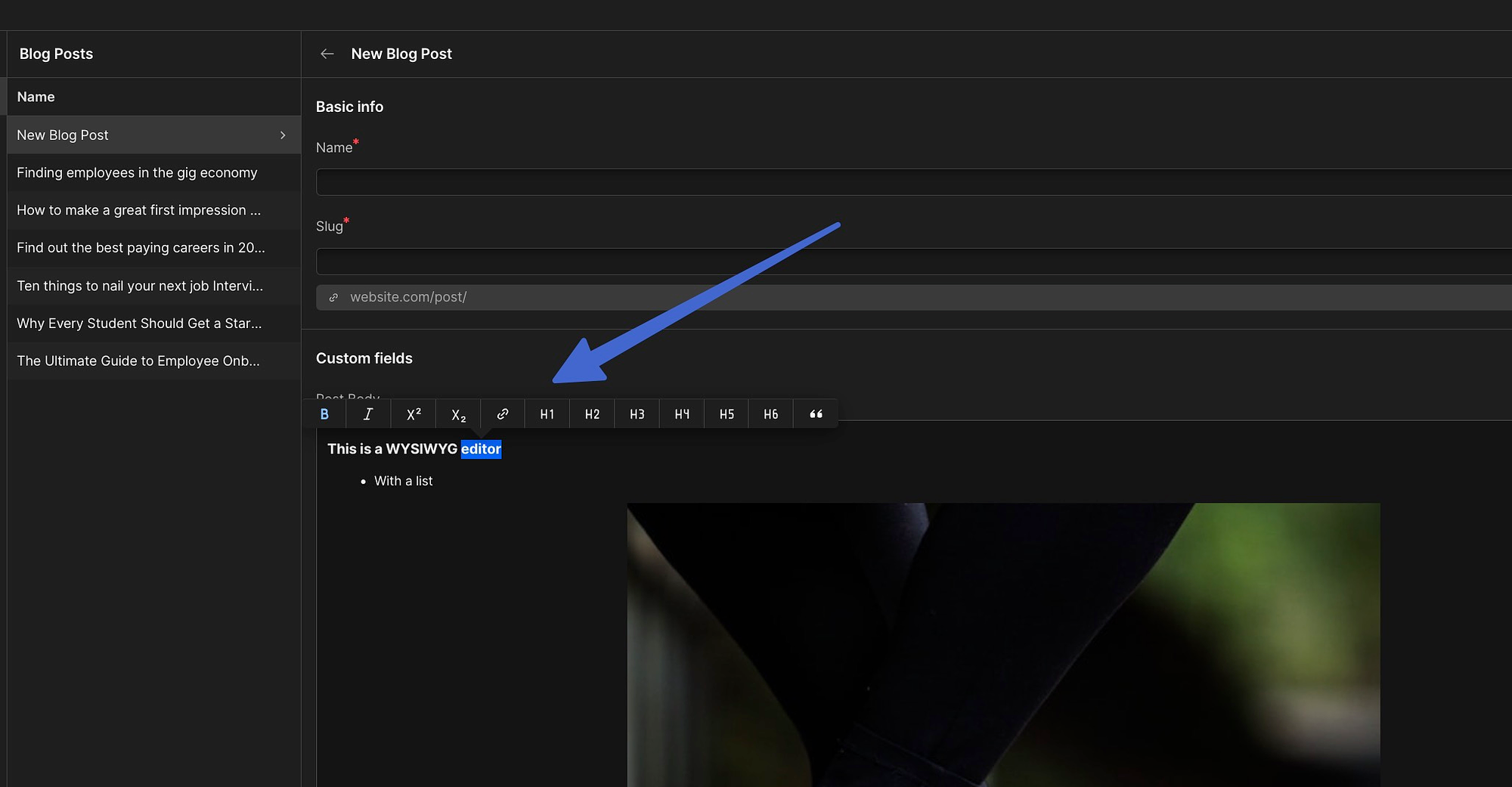
Webflow 哪裡可以找到傳統的所見即所得編輯工具?
您可以在設計器面板中找到Webflow中傳統的所見即所得編輯工具。 在這裡,Webflow 提供了一個強大的介面,可以存取拖放工具和通常的所見即所得編輯。 當您移動媒體區塊或使用常規設定調整某些內容的大小時,也可以立即查看程式碼變更。
Webflow 儀表板的其他區域(例如部落格文章部分)也有簡單的所見即所得編輯器。 在這裡,您可以快速生成部落格文章,並且仍然可以在發布之前查看格式和圖像。

3. 方形空間

Squarespace 絕對是具有更多混合所見即所得結構的平台之一。 該編輯器看起來就像網站的前端,具有用於移動內容的可拖曳區塊,但其中許多區塊在其設定模組內包含傳統的所見即所得編輯器。
Squarespace 所見即所得網頁建構器的現代功能
- 拖放介面:這使得在頁面上新增和排列元素變得容易。
- 樣式編輯器:允許使用者自訂字體、顏色和其他進階樣式選項。
- 行動編輯:Squarespace 提供行動應用程序,讓使用者可以透過智慧型手機或平板電腦編輯網站。
- 輕鬆存取頁首和頁尾編輯器:過去的所見即所得頁面編輯器仍然與頁首和頁尾區域分開,但 Squarespace 讓您可以從其主設計面板立即存取頁首和頁尾。
- 基於網格的設計:許多「拖放」網頁建構器都會限制您可以移動模組的位置,但 Squarespace 使用網格系統,因此您幾乎可以在頁面上的任何位置拾取和移動設計元素。
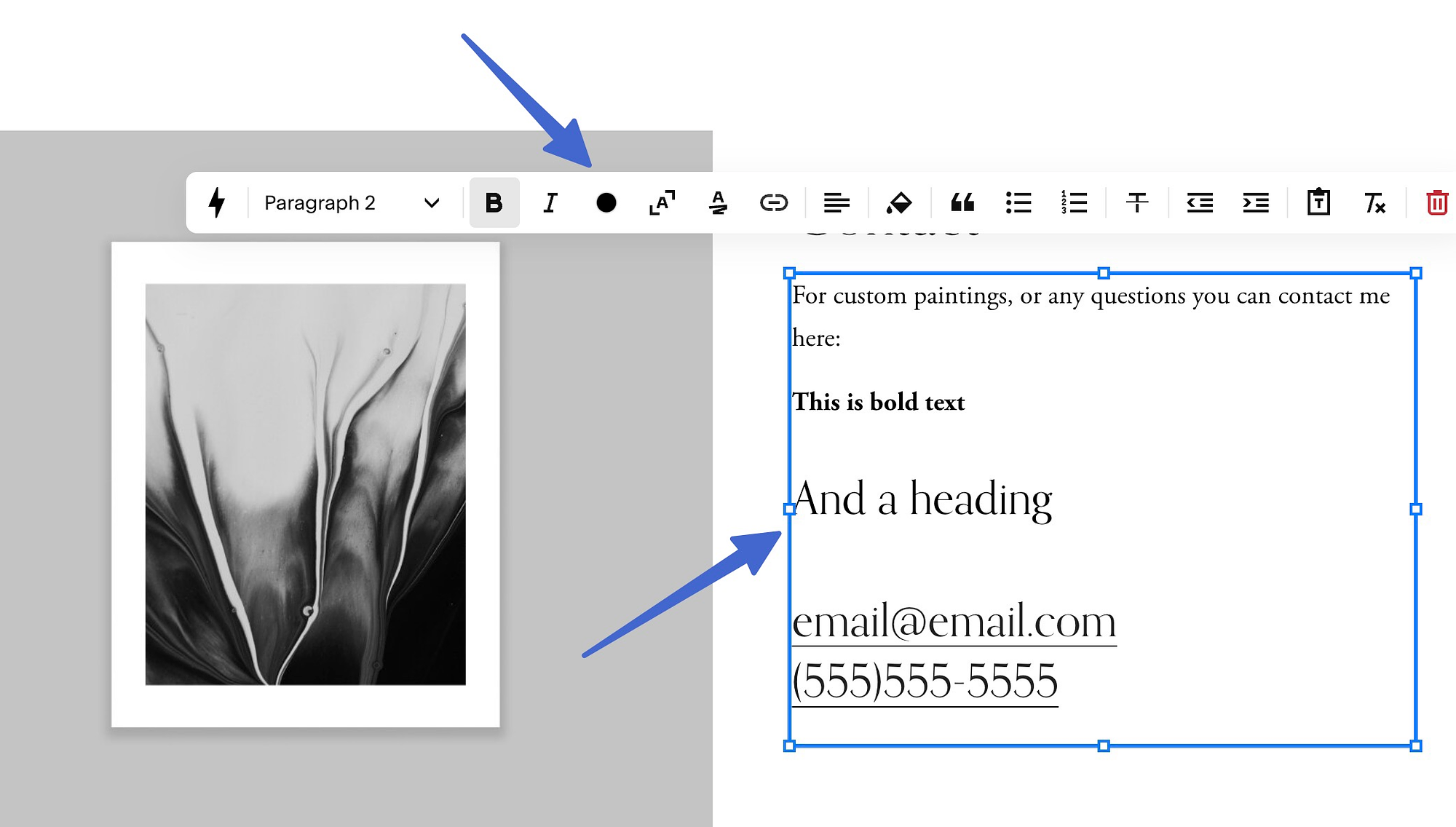
Squarespace 哪裡可以找到傳統的所見即所得編輯工具?
任何基於文字的區塊都有一個所見即所得的網頁建構器,可以顯示標題、粗體文字和調整格式的其他部分的設定。

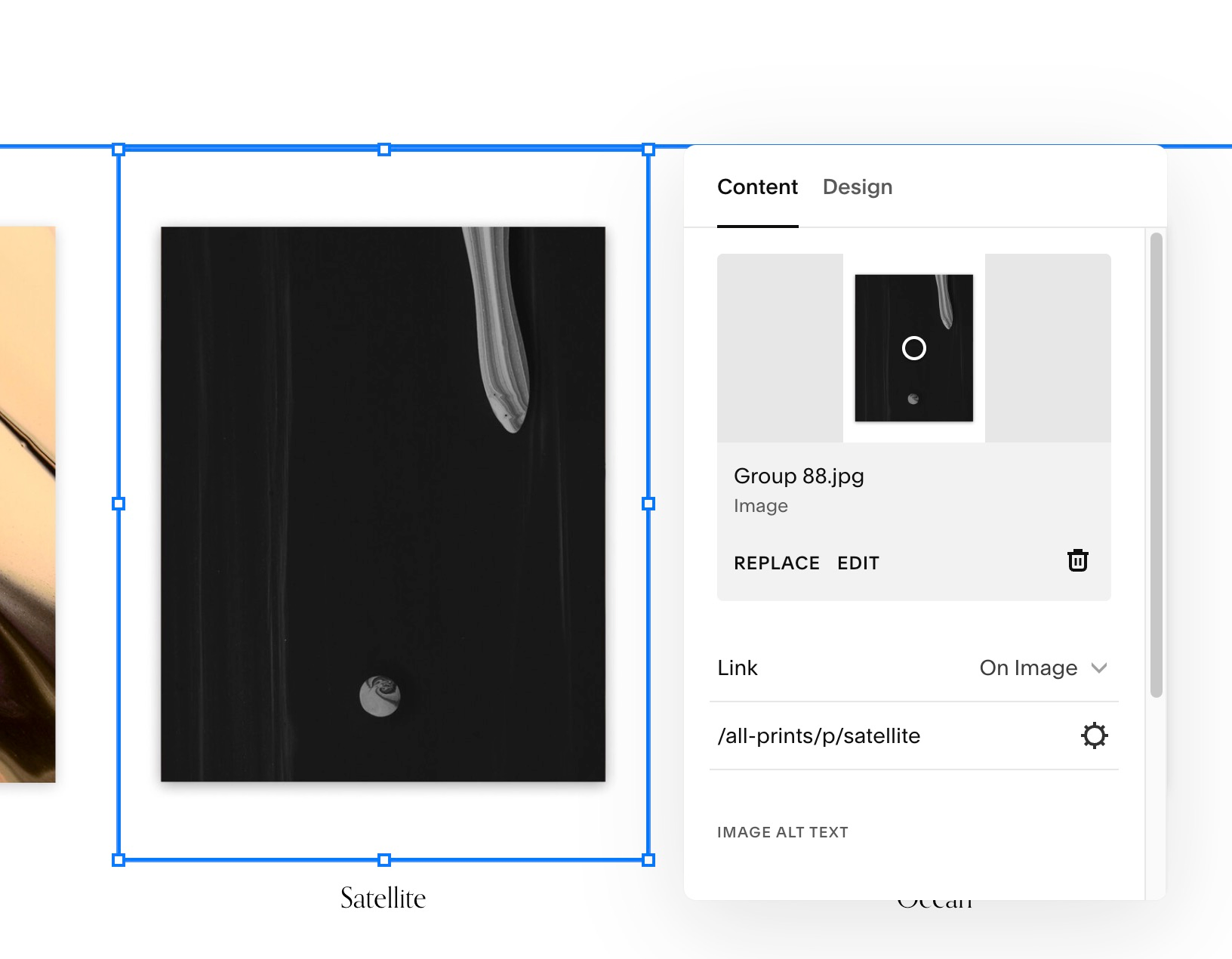
甚至圖像區塊也包含標準的所見即所得設置,您會在其中看到一個用於上傳圖像、添加替代文字和查看圖像連結的按鈕。

4.維克斯


與 Squarespace 非常相似,Wix 將其大部分設計空間專用於完全視覺化的介面,看起來與網站的前端一模一樣。
因此,我們將 Wix 歸類為現代 WYSIWYG Web 建構器,因為它結合了更新的元素(如可拖曳模組)和我們過去了解的傳統 WYSIWYG 編輯器。
Wix 所見即所得 Web 建構器的現代功能
- 拖放介面:您可以移動網站上的任何元素,從圖像到段落,從影片到標題。
- 行動視圖編輯:Wix 提供了一個行動視圖編輯器,允許使用者自訂網站在行動裝置上的外觀。
- 動畫:使用者可以將動畫新增到其網站上的可拖曳模組。
- 快速頁首和頁尾編輯:無需離開主頁編輯器即可控制頁首和頁尾的外觀和格式。
- 基於網格的編輯:借助 Wix 的網格系統,您可以將區塊拖曳到頁面上的任何位置。
在 Wix 中哪裡可以找到傳統的所見即所得編輯工具?
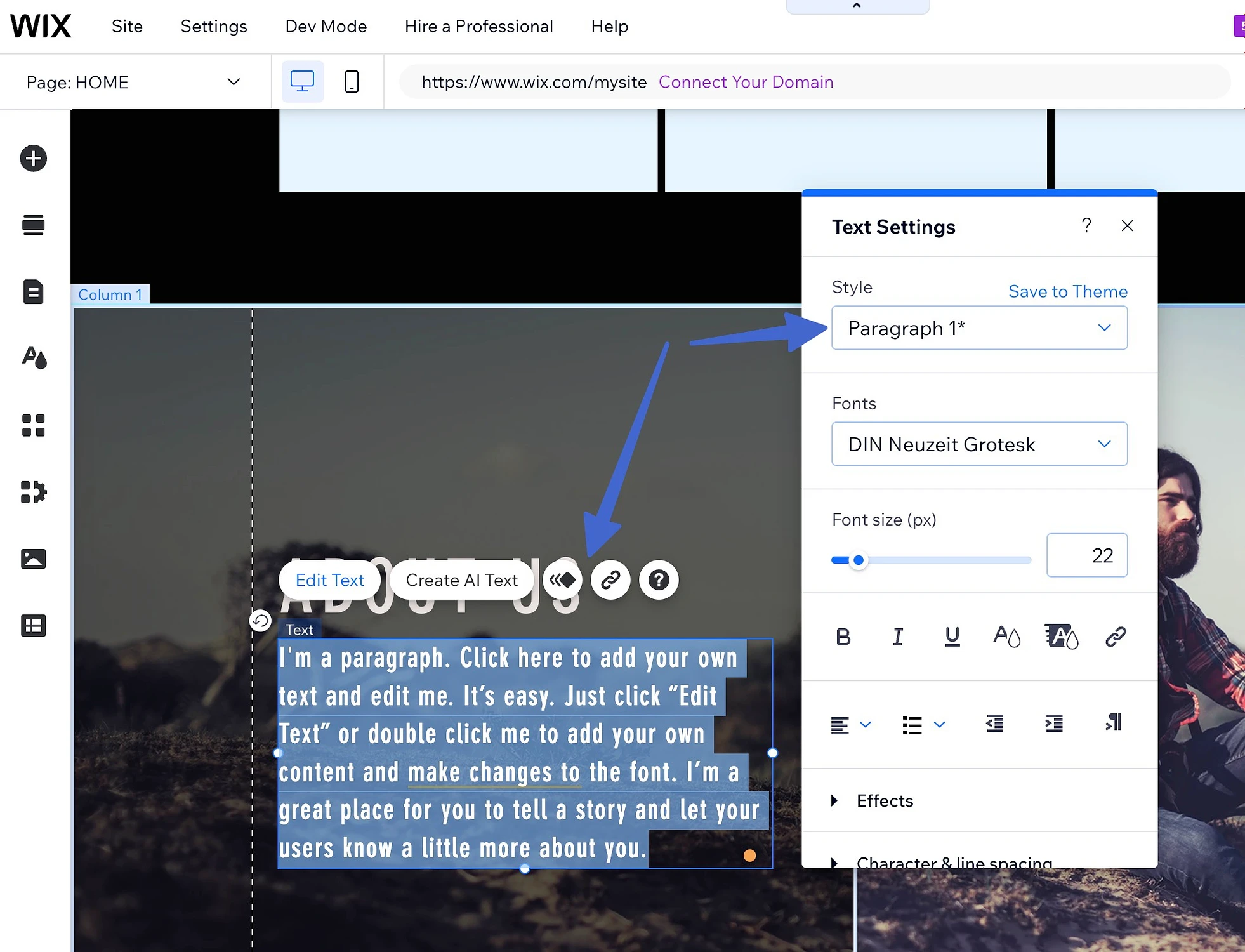
Wix 的網站編輯器包含所有現代和傳統的所見即所得設計工具。
網站編輯器顯示網站修改後的即時預覽。
點擊後,每個區塊都會提供更傳統的所見即所得部分,例如文字設定模組如何顯示格式選項和效果。

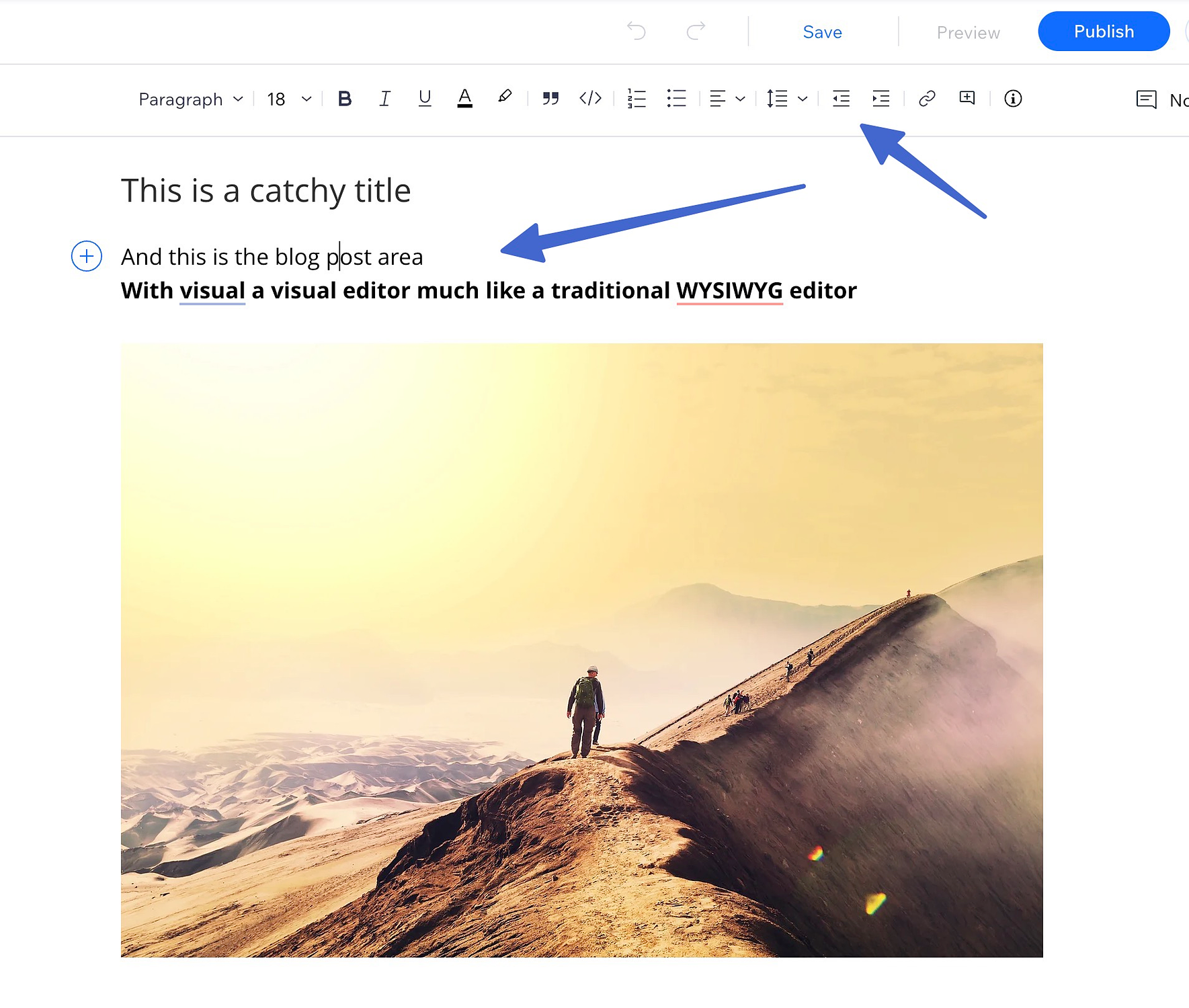
對於看起來像過去所見即所得編輯器的區域,只需在 Wix 中建立一篇部落格文章即可。 此部分可讓您輸入內容、新增圖像以及使用標題、項目符號和引述等項目設定格式,所有這些在編輯器中輸入時都可見(就像您在前端看到的一樣)。

5. 購物

對於完全專注於線上商店的所見即所得網頁建立器,Shopify 是您的最佳選擇。 Shopify 平台提供現代和傳統的所見即所得設計工具,並附帶電子商務功能。
Shopify 所見即所得 Web 建構器的現代化功能
- 可拖曳部分:雖然不是真正的拖放設計器,但 Shopify 具有可以在頁面上上下移動的部分。
- 整合人工智慧文字產生:Shopify 在每個所見即所得編輯器上都有一個人工智慧按鈕,用於快速製作產品描述、頁面內容和標題。
- 快速檢視程式碼:Shopify 中的每個所見即所得編輯器都提供一個 HTML 標籤。
- 動態內容來源:Shopify 中的所見即所得編輯器可以選擇新增根據規則進行調整的動態來源內容。 例如,您可以在所有產品頁面上包含根據產品而變化的尺寸指南。
- 行動視圖編輯:Shopify 編輯器提供行動視圖編輯來設計平板電腦和智慧型手機介面的外觀。
在 Shopify 中哪裡可以找到傳統的所見即所得編輯工具?
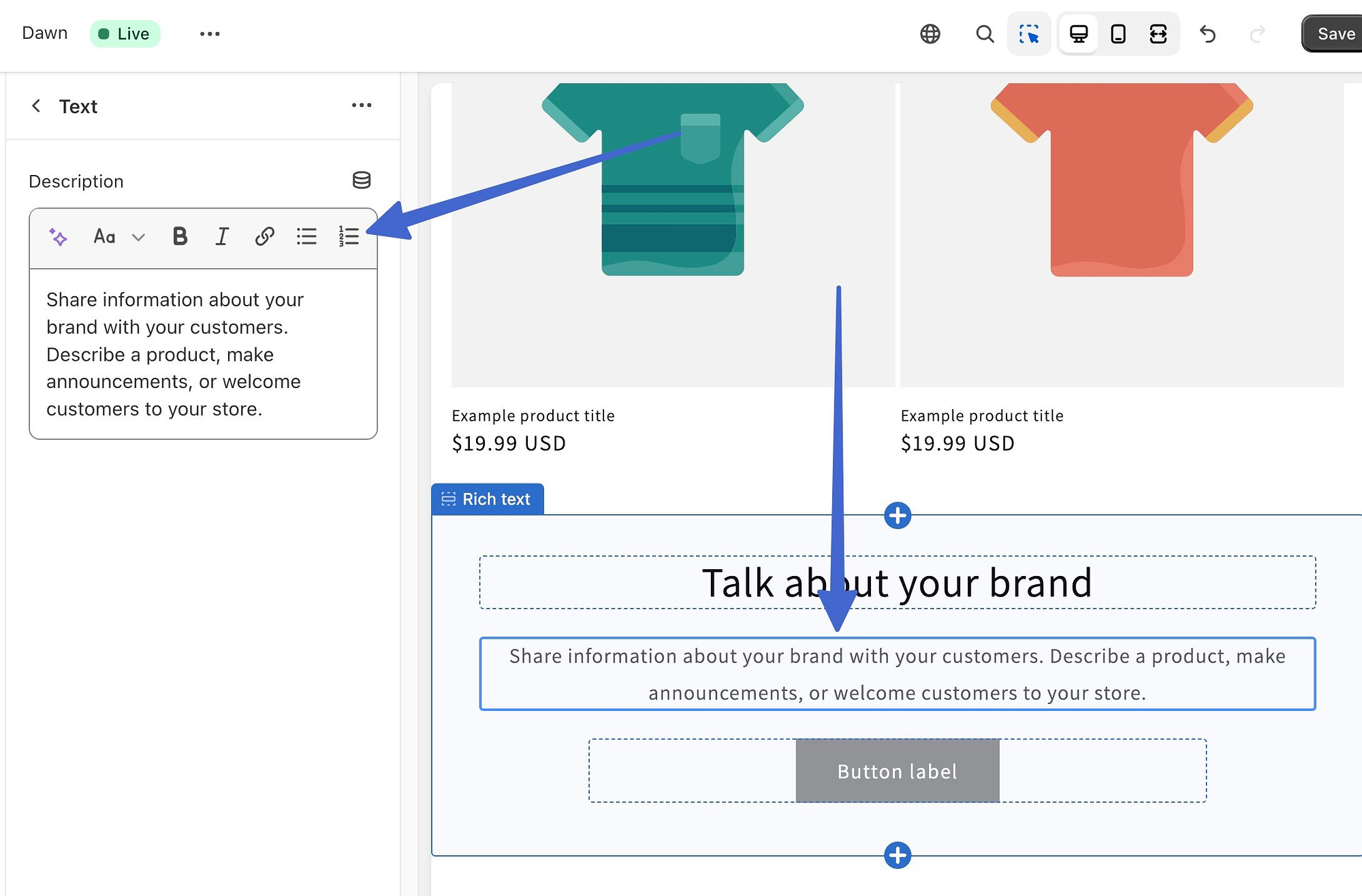
Shopify 介面的大部分部分都有非常傳統的所見即所得 Web 建置工具。 例如,每當您按一下文字區塊時,主頁編輯器都會顯示標準的所見即所得編輯器。

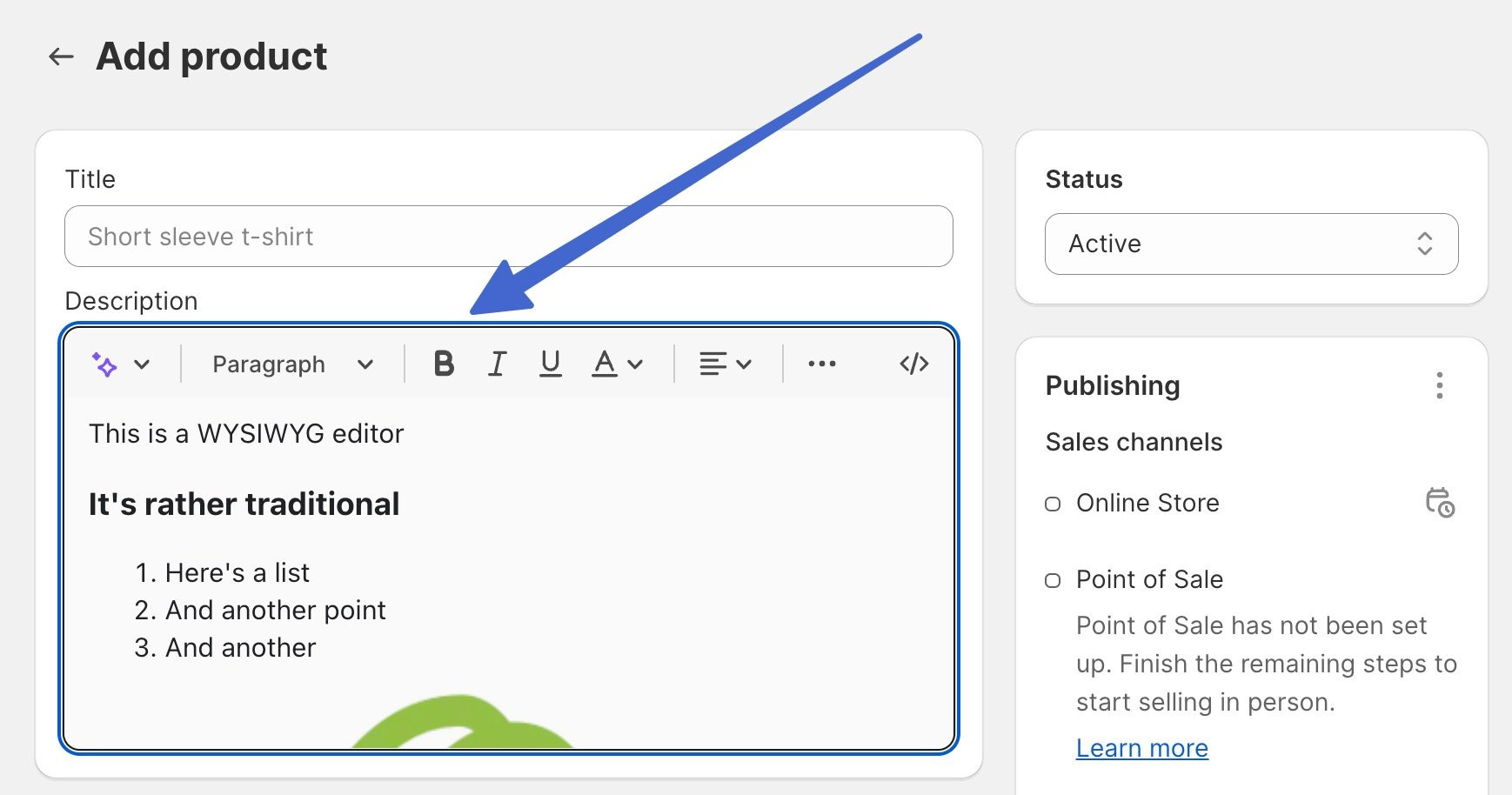
當您編輯主頁以外的頁面(例如產品或資訊頁面)時尤其如此。 這些頁面仍然由傳統的所見即所得網頁建構器編輯控制; 它們使用頂部的快速按鈕進行格式化,並提供內容發佈後如何顯示的視圖。

立即嘗試所見即所得的網站建立器
我們探索了五種最好的所見即所得網頁建立器,其中大多數都結合使用了現代和傳統所見即所得工具。
請記住,最好的所見即所得Web 構建器是滿足您特定需求的構建器,這通常意味著詢問您是否喜歡現代所見即所得(塊構建)或傳統所見即所得(帶內容預覽的富文本編輯)。
要查看其他一些可以幫助您建立網站而無需了解程式碼的工具,您可能也會對我們的最佳網站建立器綜述感興趣。 ️️
請在評論中告訴我們您對所見即所得網頁建構器的發展有何看法。
