YayMail 評論:為您的 WooCommerce 訂單設計優雅的電子郵件
已發表: 2023-01-09厭倦了為您的 WooCommerce 電子郵件使用相同的乏味模板? 正在尋找一種方法來美化您的電子郵件設計並開始發送令您的客戶滿意的電子郵件? 好吧,最好的辦法是使用電子郵件定制插件。
許多 WooCommerce 商店所有者希望自定義購買後發送的交易電子郵件的外觀。 但這需要代碼知識,因為 WooCommerce 默認只允許您修改文本內容和基本顏色。 要進行更多自定義,您需要將自己的 CSS 添加到電子郵件模板文件中。
幸運的是,像 YayMail 這樣的插件可以讓您輕鬆通過 WooCommerce 電子郵件定制的技術方面。

YayMail 由 YayCommerce 創建,可讓您使用拖放元素自定義 WooCommerce 電子郵件。 每個元素在可視電子郵件編輯器中構成一個塊,設計佈局和編輯內容非常容易——就像使用古騰堡編輯器一樣。
另外,YayMail 允許您使用 WooCommerce 條件邏輯來顯示/隱藏特定的電子郵件塊。 例如,您可以在使用特定付款方式下訂單時顯示折扣優惠。
在此 YayMail 的實踐評論中,我將向您展示如何設置插件並使用其不同功能來改善您的 WooCommerce 電子郵件體驗。
YayMail Pro – 主要功能
YayMail 為 11 個 WooCommerce 電子郵件模板提供完全可定制性。 您可以添加不同的塊元素來增強您的電子郵件設計,包括:
- 訂單詳情和 Woo 訂單跟踪
- 自定義訂單狀態
- 結帳字段
- 客戶報價和運費報價
- 優惠券
- 付款計劃和電子郵件簽名
- 商店的橫幅和其他媒體資產
YayMail Pro 還允許您在您的網站上擁有 WPML、TranslatePress、Polylang、GTranslate、Weglot 等時,以不同的語言自定義這些 WooCommerce 電子郵件模板。
另外,您可以使用 YayMail Addons 進一步自定義您通過 WooCommerce 擴展導入的模板。 插件可用於:
- WooCommerce 訂閱
- WooCommerce 預訂
- 自動化Woo
- 跟進 – 自定義電子郵件模板
- Woo 銷售服務
- 德國化
- YITH預購
- B2B 和批發套件
還有更多的擴展。
請注意,為了使用插件,您需要安裝 YayMail 免費版或 YayMail 專業版。
文章在下面繼續
YayMail 動手實踐
在本節中,我將告訴您如何安裝和使用 YayMail 的各種功能來優化您的 WooCommerce 電子郵件。
首先,從 YayCommerce 的網站或插件的 WordPress.org 頁面下載 YayMail。 然後上傳插件的 zip 文件,安裝插件並激活它。
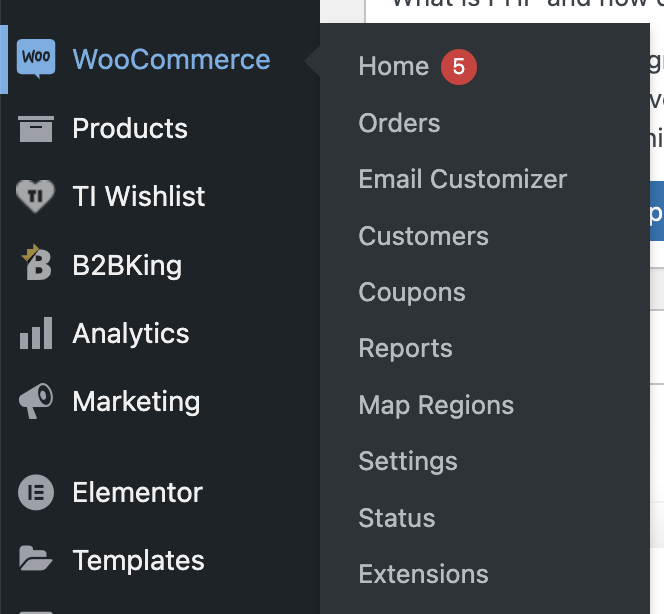
完成後,您將能夠通過管理儀表板中的 WooCommerce 選項卡訪問 YayMail 的功能。 將鼠標懸停在左側的選項卡上,然後單擊電子郵件定製程序以訪問該插件。

選擇模板
首先,您需要為要自定義的電子郵件選擇一個模板。 在 YayMail 中,您可以獲得以下模板選項:
- 新命令
- 取消訂單
- 訂單失敗
- 暫停訂單
- 加工訂單
- 完成訂單
- 退款訂單
- 客戶發票/訂單詳情
- 客戶須知
- 重設密碼
- 新賬戶
- 新客戶(插件)
- 新消息(插件)
- 新客戶需要批准(插件)
- 帳戶已批准(插件)
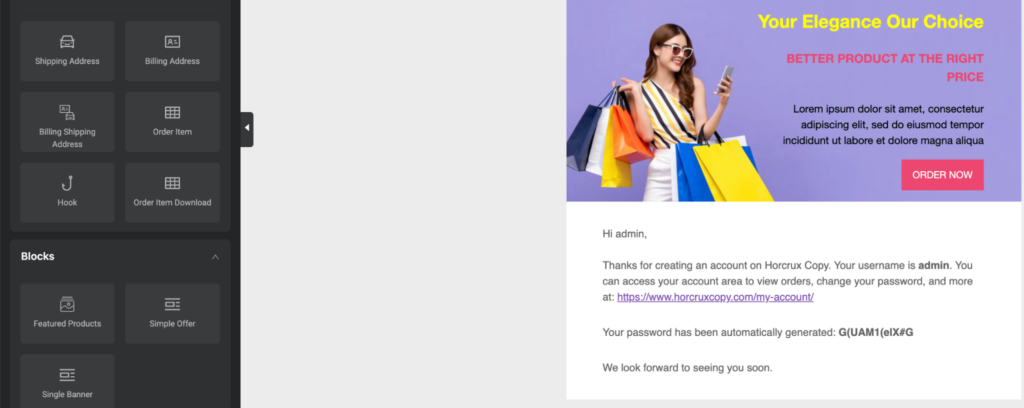
添加元素
選擇模板後,您就可以拖放元素來創建電子郵件。
有許多可用的元素,使您能夠更改默認模板的整個結構。
您可以插入以下內容:
一般要素
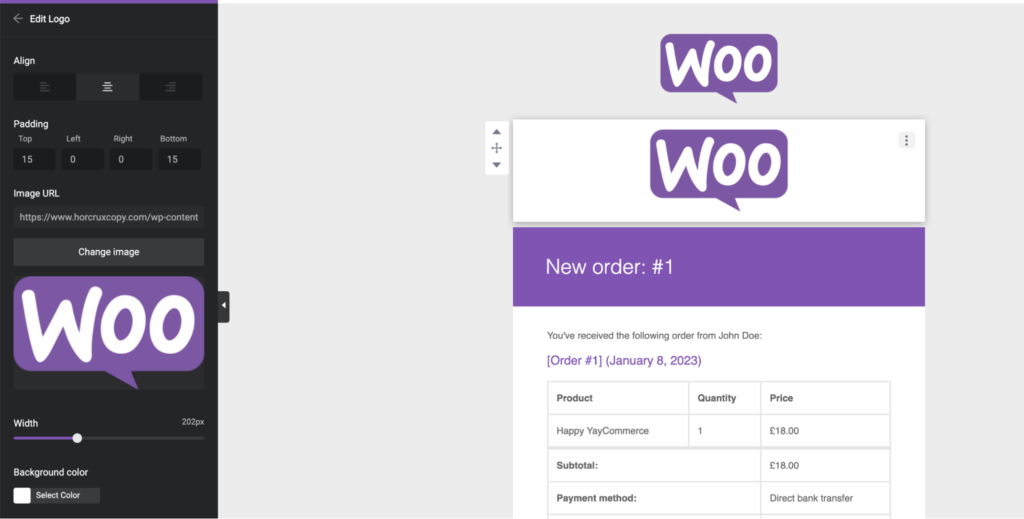
徽標– 在電子郵件頂部插入您的品牌徽標,以強化您公司的品牌形象。

- 電子郵件標題- 告訴客戶電子郵件的內容。 您還可以更改背景和文本顏色以匹配您的企業品牌。
- 圖片——通過包含產品或系列圖片使您的電子郵件更具吸引力。
- 按鈕– 當您在電子郵件中交叉銷售或推薦產品時,插入 CTA,例如“立即購買”
- 文本和標題——更改文本或在電子郵件的特定部分添加標題。
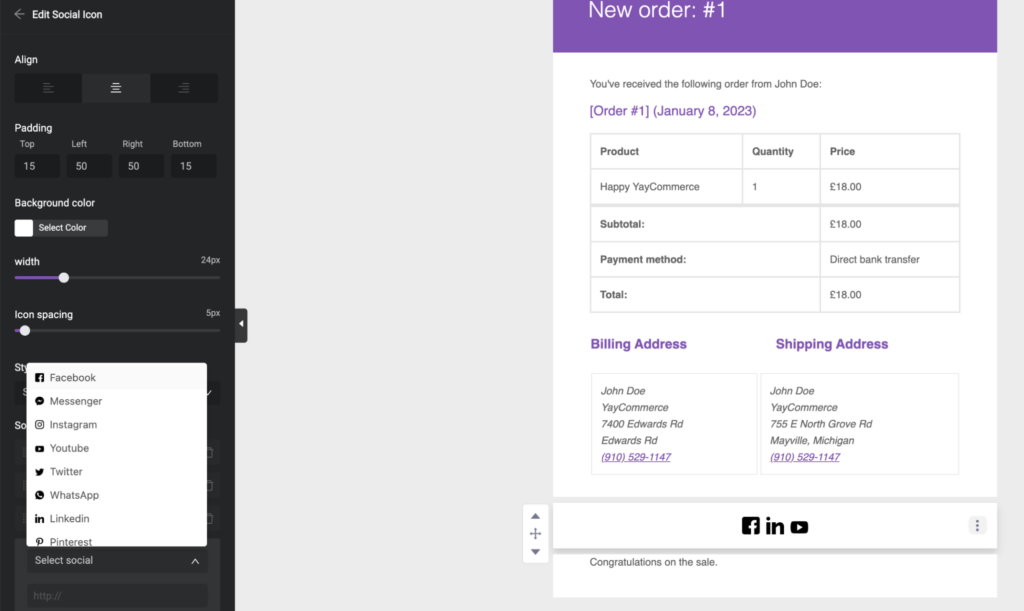
- 社交圖標——為 LinkedIn、Facebook、Discord、Instagram 和/或您的網站添加圖標,這樣人們只需單擊一下即可在線關注您。

- 視頻– 添加推薦視頻或產品提示視頻,以增強對客戶的信心。
- 文本列表——如果您有更多信息要分享,請插入兩列文本和 CTA。
- HTML – 通過代碼將任何 HTML 元素導入您的電子郵件。
- 頁腳– 引導訪問者查看您的條款和條件或運輸政策。
WooCommerce 元素
YayMail 還允許您插入原生 WooCommerce 元素,如送貨地址、賬單地址、訂單項目和掛鉤。
此外,如果您銷售 NFT 和數字日曆等數字產品,則可以添加訂單項下載元素。

積木
使用 YayMail 編輯器中的塊部分,您可以將以下內容添加到您的電子郵件中:
文章在下面繼續

- 特色產品– 展示您的暢銷商品或流行商品以吸引顧客
- 簡單優惠——將您的限時促銷或折扣優惠添加到消息中
- 單一橫幅- 展示產品或類別以及用於訂購的 CTA

改變佈局
在 Yaymail 編輯器的常規部分,您可以添加:
- 空間
- 分頻器
- 一欄
- 兩列
- 三列
- 四列
當您想要更改電子郵件的佈局時,這些元素應該會派上用場。
其他選項
YayMail 在頂部工具欄中還有一些您可能會發現有用的其他選項。 這包括插入簡碼,這些簡碼擴展了您可以包含在消息中的內容。
簡碼可用於一般信息、訂單詳細信息、運輸、賬單、付款和新用戶。 只需將所需的簡碼複製並粘貼到文本元素中,它就會顯示在您的電子郵件中。
其他選項包括:
- 發送測試郵件:單擊此按鈕將向我們自己的電子郵件地址發送一封測試郵件。 然後您可以查看是否一切就緒。
- 空白:此選項可讓您刪除所有內容並從頭開始製作您自己的設計。
- 複製模板:想在當前模板中插入另一個模板? 使用複制模板按鈕可在幾秒鐘內完成。
- 重置模板:使用此命令,您可以將當前電子郵件模板重置為默認的 WooCommerce 佈局。
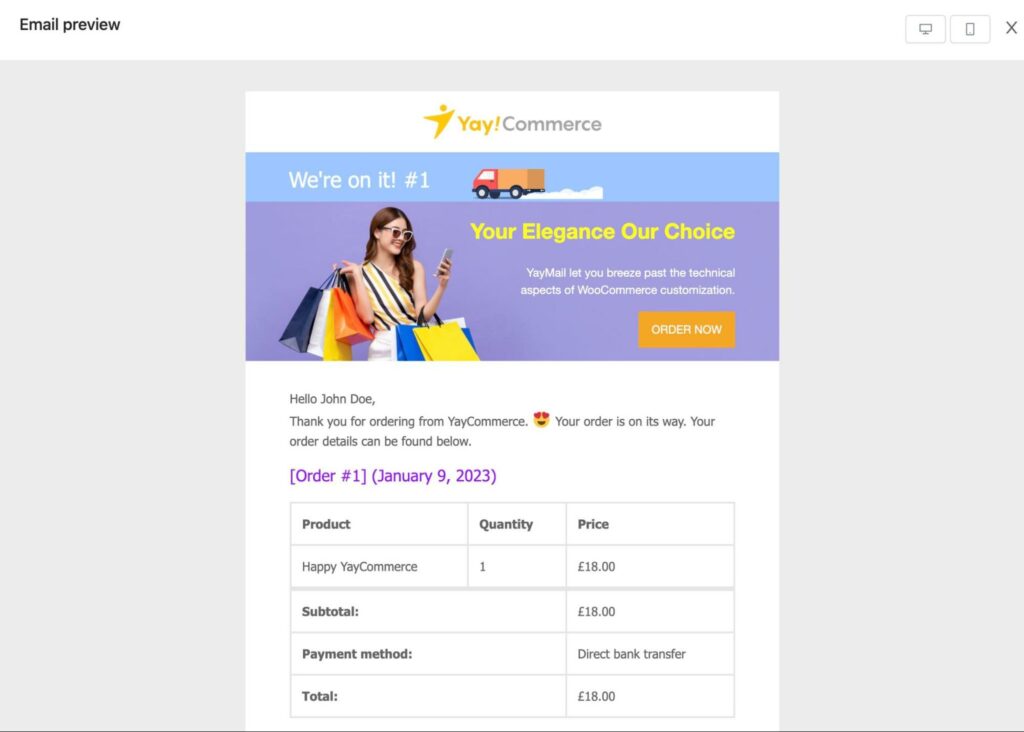
除此之外,YayMail 中還有一個實時預覽選項。 您可以使用它來實時評估您所做的任何添加/更改。 在將電子郵件發送給客戶之前,查看電子郵件在移動設備和台式電腦上的外觀。

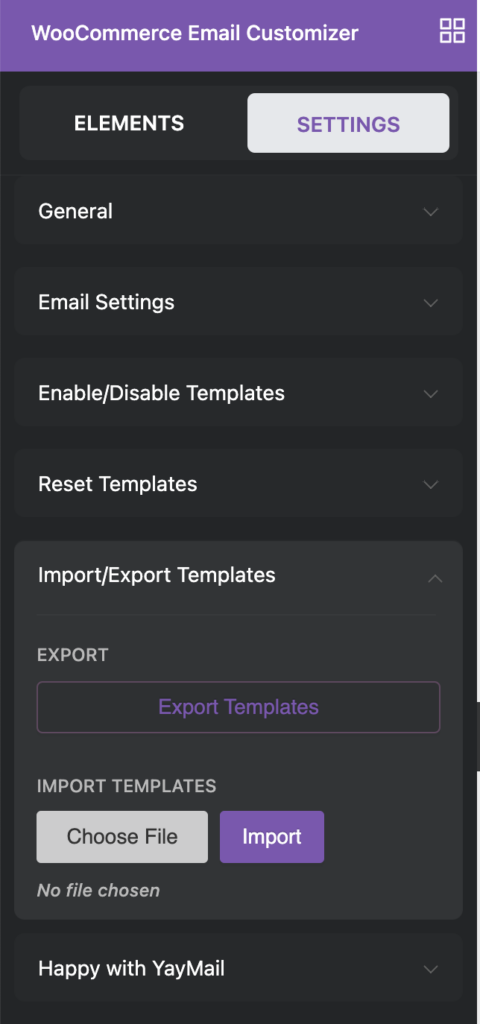
郵寄設置
YayMail 的設置讓您更好地控制您的電子郵件設計。 這些包括:
- 常規設置– 查找用於顯示/隱藏產品圖像、SKU、超鏈接、描述和正常價格的開關。
- 電子郵件設置– 更改背景顏色、電子郵件內容背景顏色和文本鏈接顏色。
- 啟用/禁用模板——在 YayMail 中找到用於激活和停用不同模板的開關。
- 重置模板– 將所有模板更改為默認值。
- 導入/導出模板——從擴展中導入模板或將現有模板導出到另一個插件。

如需進一步指導,請查看他們的 YayMail 文檔。
YayMail 定價
您可以免費安裝和使用 YayMail。
但是,使用 YayMail Pro 需要購買以下許可證之一:
文章在下面繼續

- 單一站點– 每年 59 美元,終生 199 美元
- 3 個站點– 每年 139 美元,終生 339 美元
- 無限站點– 每年 399 美元,終生 999 美元
插件必須單獨購買。
大多數插件每年在單個網站上使用的費用在 39 美元到 59 美元之間。 您可以根據您經常使用的擴展獲取對您的業務重要的那些。
最終判決
電子郵件將始終是電子商務客戶體驗的重要方面。
在 YayMail 的幫助下,您可以為電子郵件的外觀增添趣味,以激發參與度和轉化率。
電子郵件定制器還可以幫助您確保品牌一致性。 通過整合品牌資產,您將能夠立即識別您的通信。
大多數 WooCommerce 商店都會發送非常枯燥乏味的電子郵件。 使用 YayMail 插件,您有機會獲得超越競爭對手的優勢並立即改善您的購買後體驗。
獲取郵箱
