YaySwatches 評論:為您的 WooCommerce 產品提供額外的優勢
已發表: 2023-01-30您的 WooCommerce 產品展示是否包含具有不同屬性的項目? 那麼您應該考慮使用變體樣本來確保您不會在客戶體驗中留下任何空白。 這些元素幫助店主通過顏色選項和圖像吸引更多顧客。
在做出購買決定之前,客戶可能希望從不同的角度查看您的產品。 或者,他們可能更喜歡您的產品顏色不同於產品詳細信息頁面上展示的產品。 借助色板,您可以給客戶留下深刻印象,讓他們購買令他們一時衝動的商品。
儘管 WooCommerce 提供了一種在產品頁面上顯示顏色選項的直接方式,但該設置並不像它應該的那樣用戶友好。 這就是YaySwatches 發揮作用的地方。

YaySwatches 是 YayCommerce 的一個 WooCommerce 變體色板插件,它消除了為您的產品配置屬性變體的痛苦。 它具有現代而簡單的界面,可以輕鬆瀏覽各種可用的樣本選項。 使用 YayCommerce,您可以用漂亮的顏色和圖像樣本替換乏味的變體下拉列表。
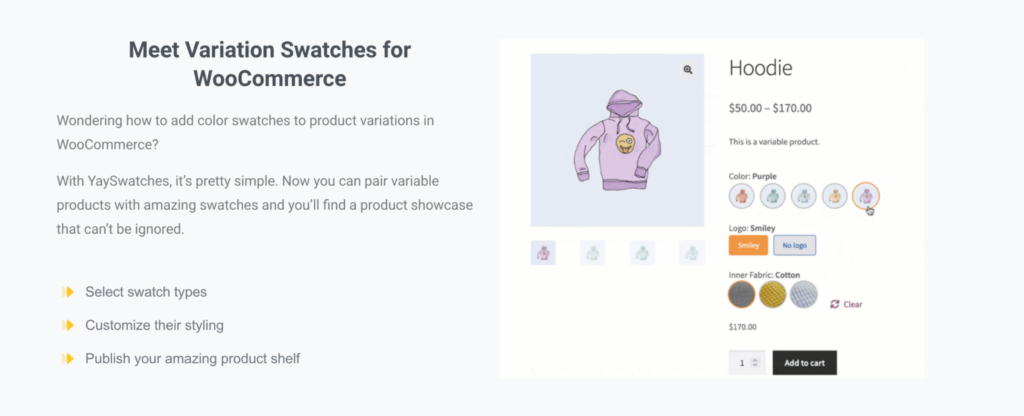
YaySwatches – 概述和主要特點

YaySwatches 使您能夠顯示不同的變體選擇器,例如新上傳的圖像並向您的 WooCommerce 商店添加顏色變體。
您可以自定義樣本配置文件以適應您網站的外觀,同時在同一設置頁面上預覽更改。 該插件允許您調整各種元素,包括大小、形狀、邊框顏色、樣式、定位、圖像分辨率和變量值工具提示。
此外,YaySwatches 可以顯示各種全局屬性,包括圖像、變體圖像、顏色、按鈕和單選按鈕。
主要特徵:
- 為樣本氣泡提供各種設計選項
- 使用現有圖像自動填充色板
- 支持現有和自定義產品屬性
- 提供尺寸、材質、型號等屬性的按鈕。
- 適用於單個產品頁面、商店頁面和目錄/類別頁面
YaySwatches 動手實踐
在本節中,我將向您展示如何在 WooCommerce 商店中安裝和使用 YaySwatches。
第一步是從 YayCommerce 的網站或 YaySwatches 的 WordPress.org 頁面下載插件。 下載後,轉到 WordPress 中的插件部分並上傳 .zip 文件。 然後,您需要安裝並激活 YaySwatches 插件才能使用其功能。
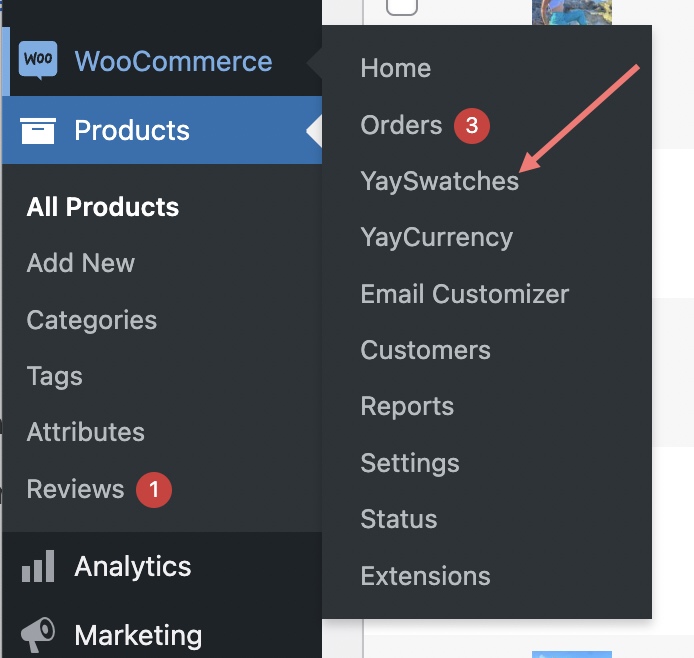
完成這些步驟後,轉到 WordPress 管理員中的 WooCommerce 選項卡。 在這裡,您應該會看到 YaySwatches 的新菜單——單擊它開始配置插件。
文章在下面繼續

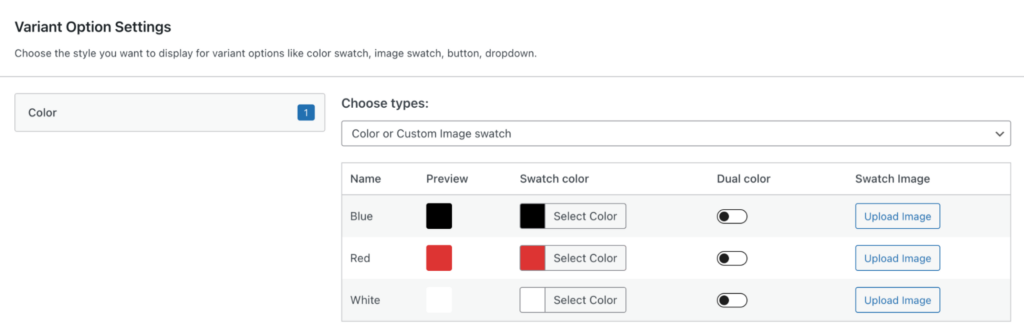
變體選項設置
在此部分,您將看到可用於樣本的屬性和產品數量。
我有顏色屬性和一個可用的產品,所以我選擇了那個選項。
然後我不得不從這些變體選項中選擇一個:
- 下拉列表
- 顏色或自定義圖像樣本
- 自動變體圖像樣本
- 按鈕
- 收音機
我選擇了第二個選項:Color and Custom Image Swatch。

根據我的選擇,YaySwatches 向我提供了所有顏色的列表。 此外,它還為我提供了為每種顏色添加“雙色”和自定義圖像的選項。
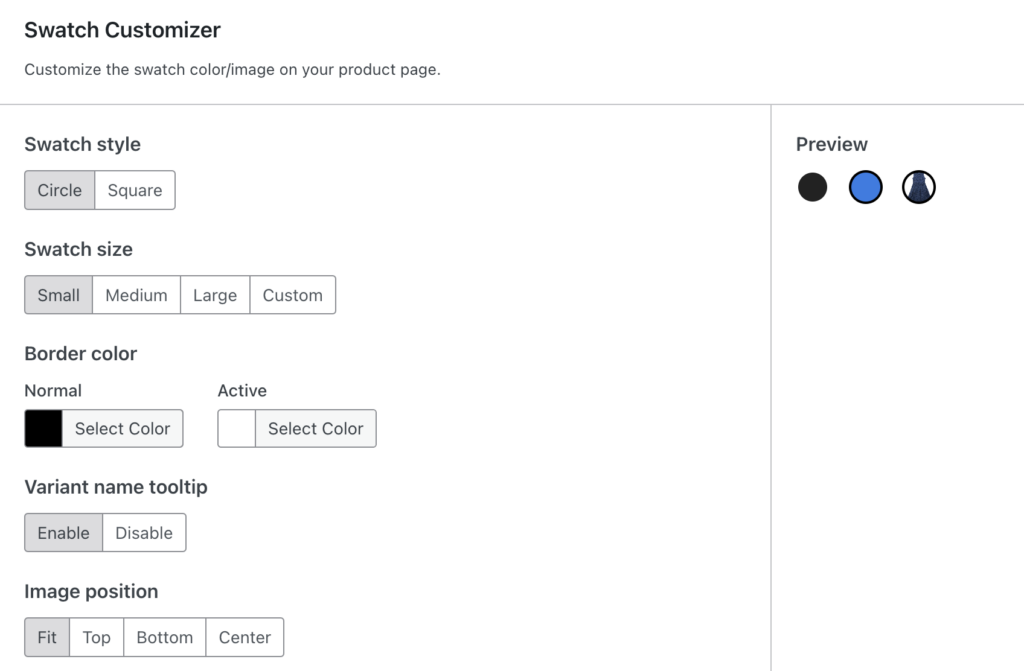
色板定制器
Swatch Customizer 是 YaySwatches 的有趣部分。 在這裡,您可以自定義以下所有內容:
- 樣本樣式:從圓形或方形中選擇樣式。 (我的選擇:圓形)
- 樣本大小:從小、中和大中選擇或定義自定義大小。 (我的選擇:小)
- 邊框顏色:為正常和活動邊框顏色選擇任何顏色。 (我的選擇:黑色為正常,白色為邊框)
- 變體名稱工具提示:根據您的喜好啟用或禁用它。 (我的選擇:啟用)
- 圖像位置:選項包括“適合”、“頂部”、“底部”和“居中”。 (我的選擇:適合)

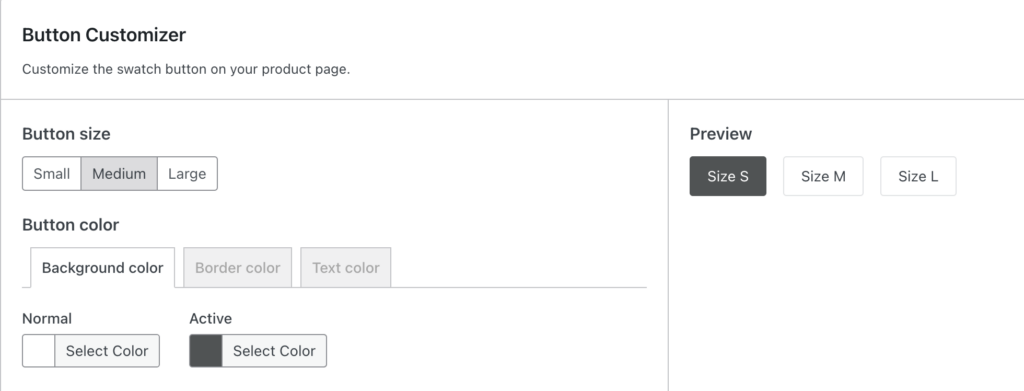
按鈕自定義
此設置可讓您自定義產品頁面上的樣本按鈕。 在這裡,您將獲得以下選項:

- 按鈕尺寸:從小號、中號和大號中選擇(我的選擇:中號)
- 按鈕顏色:為正常和活動選擇任何顏色(我的選擇:黑色為正常,白色為活動)

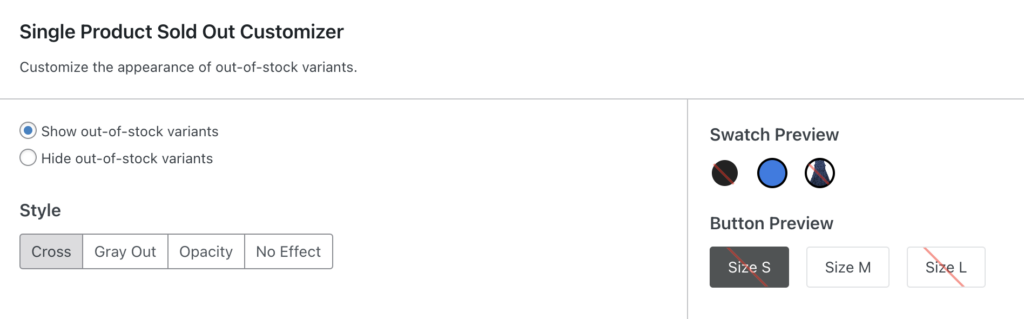
單品售罄定制器(僅限專業版)
此區域包含缺貨變體的自定義選項。 它讓你:
- 顯示/隱藏缺貨變體(我的選擇:顯示)
- 從樣式中選擇交叉、灰化、不透明度和無效果(我的選擇:交叉)

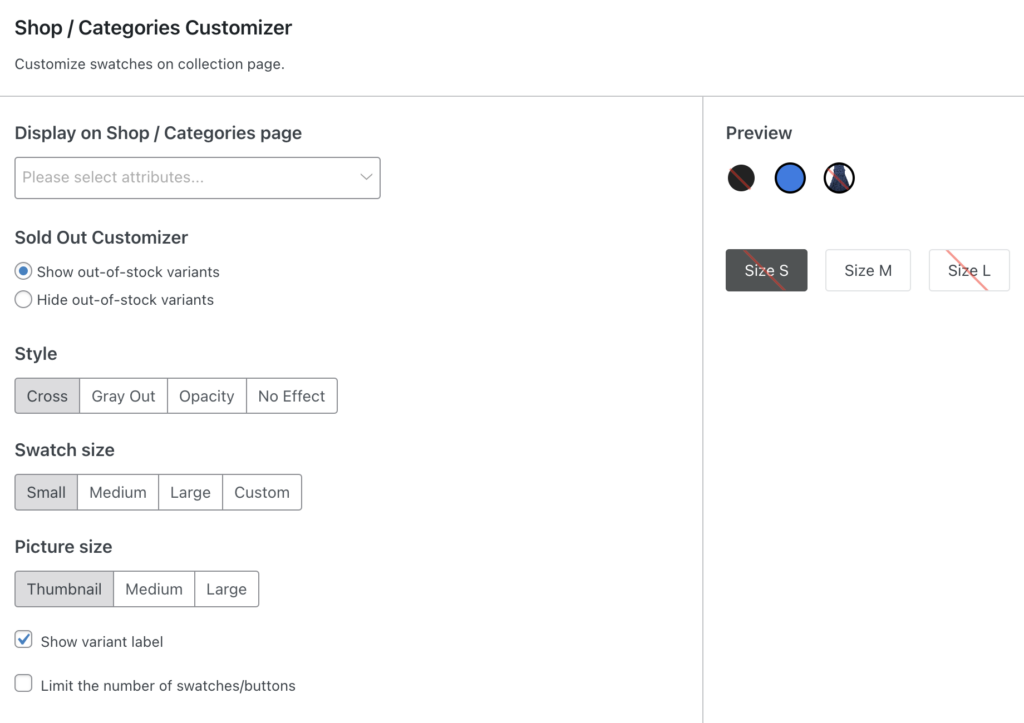
商店/類別定制器(僅限專業版)
此部分允許在您的商店/收藏頁面上自定義色板。 在這裡,您可以選擇:
文章在下面繼續

- 您要在頁面上顯示的屬性(例如顏色和大小)
- 像上一節一樣使用售罄的定制器
- 像上一節一樣選擇缺貨的變體樣本樣式
- 選擇色板尺寸(小、中、大或自定義)
- 選擇圖片尺寸(縮略圖、中號或大號)

保存設置後,樣本將顯示在您的產品/商店頁面上。

YaySwatches 定價
YaySwatches 是一個免費插件,適用於希望改善客戶體驗的 WooCommerce 商店。
但要訪問缺貨變體可見性等高級功能,您需要獲得 YaySwatches Pro(YaySwatches 的高級版本)的許可證。
YaySwatches Pro 許可證費用:
- 單一站點– 每年 59 美元,終生 199 美元
- 3 個站點– 每年 139 美元,終身 299 美元
- 無限站點——每年 199 美元,終生 699 美元
最終判決
不可否認,顧客喜歡多樣化。 研究表明,這讓他們覺得自己在掌控之中。 因此,如果您的在線商店顯示不同產品的屬性變化,它肯定不會消失。
使用 YaySwatches,您可以將可變項目與驚人的樣本配對,以創建人們無法忽視的產品展示。 與通用的、基於文本的下拉菜單相比,顏色和圖像樣本在視覺上具有吸引力,值得您的購物者點擊。
如果您只有一種可變產品,YaySwatches 可以幫助使其對客戶具有吸引力。 是時候為客戶提供高度個性化的購物體驗了。
獲取 Yayswatches
