YCode 無代碼網站生成器(評論)2023
已發表: 2023-09-16- 易碼特點
- 價錢
- 優點和缺點
- 其他資源
- 結論
Ycode 是一款無代碼網站構建器,可幫助您輕鬆創建網站。 它可以讓您將想法轉化為運行良好且美觀的網站,而無需了解如何編碼。
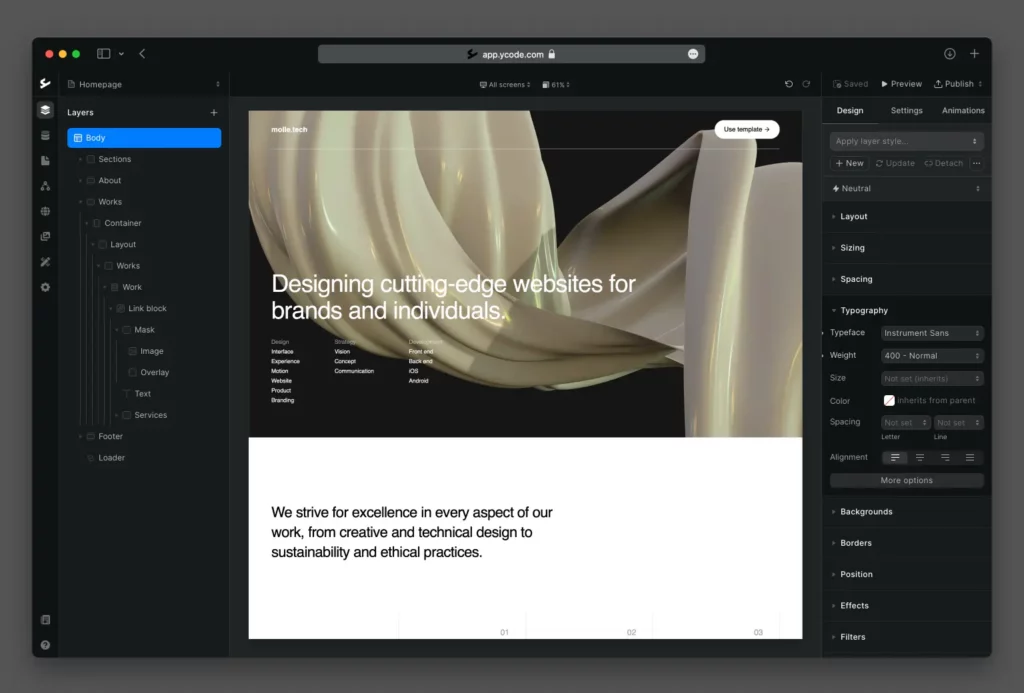
您可以開始免費使用 Ycode 或預訂演示以了解其工作原理。 可視化編輯器功能使您能夠完全控製網站的外觀。
該工具使構建網站的過程變得簡單,讓您創建一個完全符合您的願景的網站,毫不妥協。

了解更多:無代碼網站建設者
易碼特點
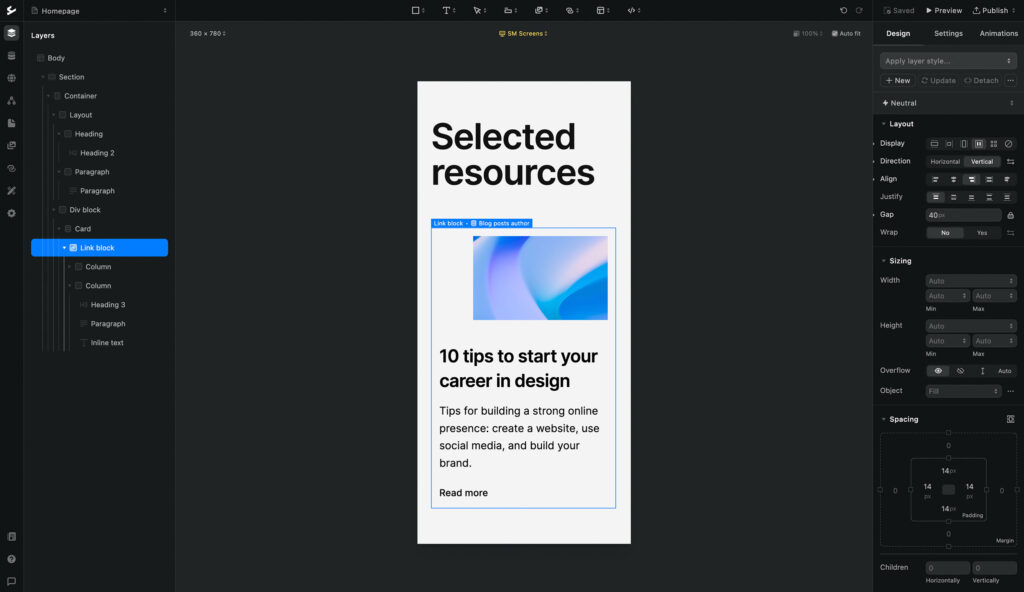
設計

借助 Ycode,您可以牢牢掌控網站的視覺吸引力。 它提供了一個可視化編輯器,使您能夠創建不僅與您的品牌精神產生共鳴,而且足夠引人注目以立即吸引註意力的設計。 Ycode 如何確保您的設計精彩絕倫:
- 設計屬性:Ycode 承諾提供一個用戶界面,您可以在其中控制和自定義 CSS 設計的各個方面,使您的網站真正屬於您自己。
- 圖層樣式:通過為整個項目中的各種元素建立一致的樣式來簡化設計過程。 它們可以重複使用,確保外觀一致並節省時間。
- 斷點:修改您的網站以適應多種設備尺寸,增強響應能力並確保跨所有平台的無縫用戶體驗。
- 組件:為了加快構建過程,將元素組保存為組件,可以在必要時重複使用,保持一致性並節省時間。
- 使用真實內容:輕鬆將 CMS 集合集成到任何設計佈局中,使您可以使用真實內容並準確查看其發布後的外觀。
- 動畫:通過合併動畫為您的設計添加動態感。 通過各種動畫觸發器(例如單擊、懸停、滾動到視圖中、滾動時和頁面加載)吸引觀眾,使瀏覽體驗更具互動性和樂趣。
- 預構建佈局:使用預構建佈局(包括主要部分、頁眉和頁腳等基本部分)為您的項目搶占先機。 這些佈局的設計既有吸引力又實用,為您的網站提供了堅實的基礎。
- 導出 HTML :靈活性是關鍵; 如果您希望在其他地方使用您的設計,Ycode 允許快速輕鬆地將任何元素或整個頁面導出為 HTML。
- 即時發布:為了確保您的項目順利上線,Google Cloud 支持 Ycode 作為安全可靠的即時發布平台。
此外,您可以嘗試 Ycode 提供的不同模板,以了解哪些模板與您的品牌產生共鳴。 從招聘板到技術和商業模板,有多種可供選擇,幫助您打造一個脫穎而出的網站。
我不得不說,作為網站構建器,Ycode 與 Webflow 非常相似,但可以肯定的是 Webflow 更先進。
探索可用的模板:
- Remoto – 求職板網站模板– 在 Ycode 上售價 49 美元
- Molle Tech 網站模板– 在 Ycode 上免費提供
- 現代商業網站模板– 在 Ycode 上免費提供
- 移動應用程序網站模板– 在 Ycode 上免費提供
免費開始,開始創建一個不僅滿足您的要求,而且在設計和功能上超出預期的網站的旅程。
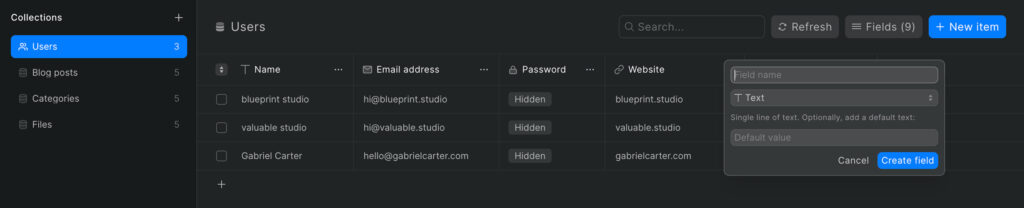
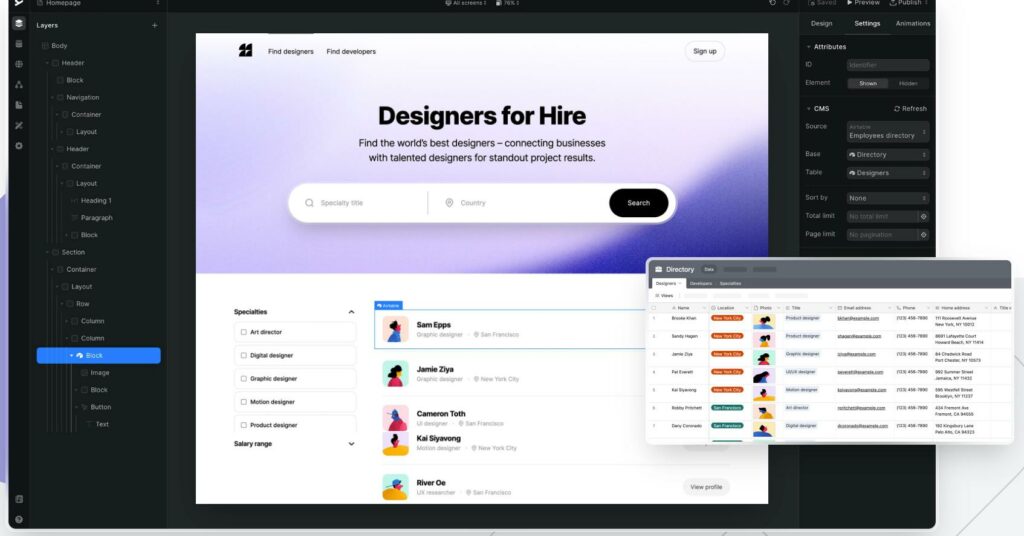
CMS(內容管理系統)

Ycode 中的 CMS 功能徹底改變了您在網站上管理和呈現內容的方式,從一開始就保證了靈活性和易用性。 以下是對其如何確保最佳內容組織和加速交付的深入了解:
- 集合:根據您的需要構建和組織您的內容。 Ycode 方便手動或批量導入,簡化數據管理過程並實現高效的內容安排。
- 過濾、搜索和排序:通過集成過濾表單來改善網站的用戶體驗。 該工具通過排序和搜索等功能幫助訪問者快速找到他們感興趣的內容。
- 過濾表單:使用戶能夠根據特定條件縮小內容範圍。
- 分頁:自定義顯示設置,調整每頁可見的館藏項目數量,確保用戶友好的瀏覽體驗。
- 限制:設置顯示的集合項目的最大數量上限,保持網頁整潔有序。
- 與 Airtable 集成:如果您已經在 Airtable 上託管了內容,Ycode 可以實現無縫集成,讓您利用 Airtable 作為網站的 CMS。
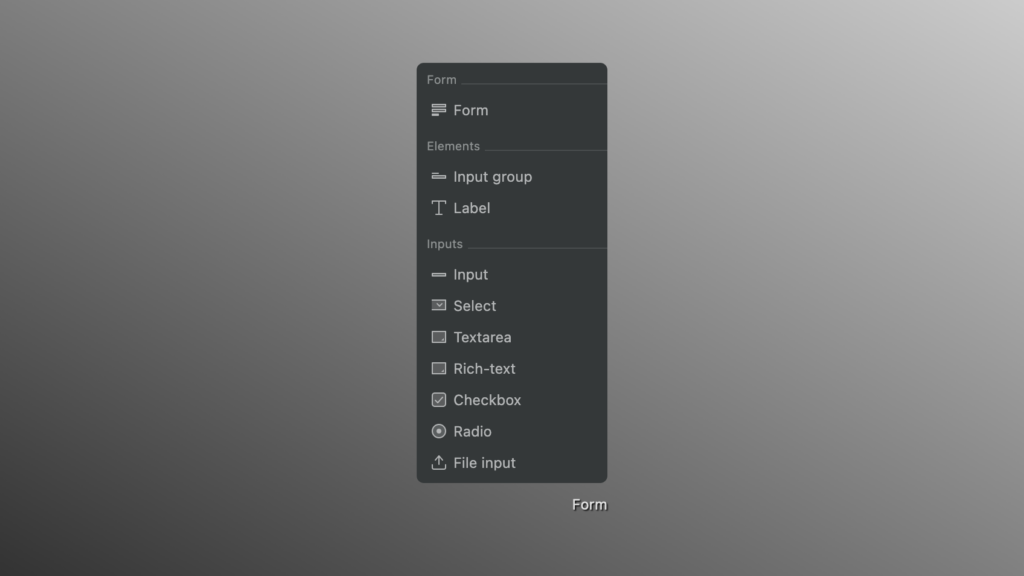
- 表單:構建具有不同佈局和設計的表單。 將這些表單與收集字段連接起來,開始有效地收集數據。
- 關係:在不同的集合之間建立聯繫,例如,將作者鏈接到各自的博客文章,形成有凝聚力的內容結構。
- 條件可見性:利用條件可見性功能來顯示或隱藏元素,創建受集合數據影響的獨特設計,為用戶提供量身定制的體驗。
- 導入功能:有利於從其他 CMS 或電子表格順利導入內容,使內容傳輸輕鬆無憂。
- 上傳 CSV :導入文件後,Ycode 允許您將列映射到特定字段,從而簡化內容排列過程。
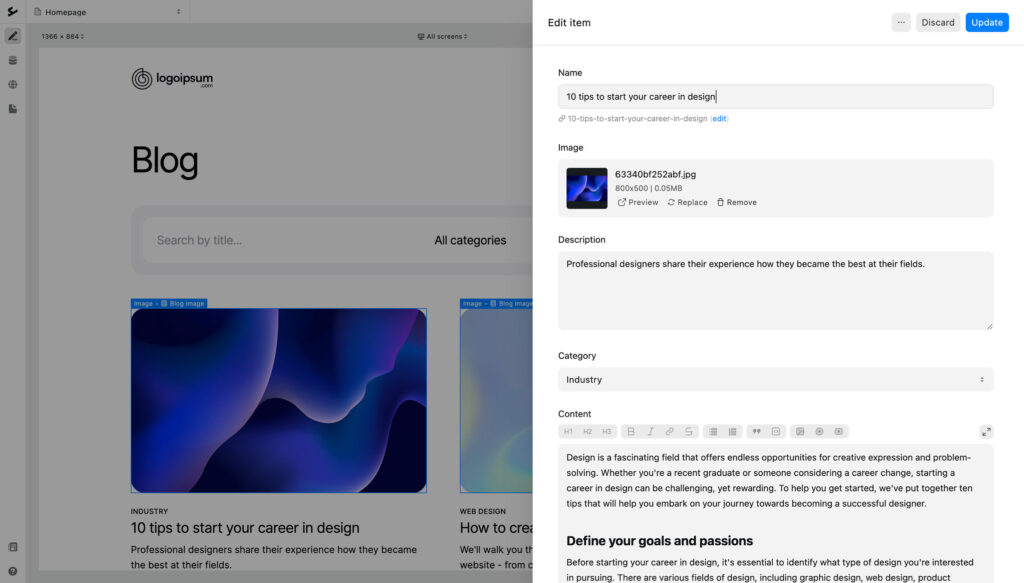
- 內容編輯器模式:此模式對撰稿人特別有利,它提供了一個方便的平台,可以通過 CMS 或在畫布上直觀地處理內容,而不會干擾現有設計。
Ycode 強調提供一個 CMS 平台,不僅可以有效地組織內容,還可以強調內容的影響力,定制愉快的用戶體驗。 免費開始並使用 Ycode 探索重新構想的內容管理方式。
形式

Ycode 提供了一套廣泛的表單功能來滿足網站的各種需求。 無論是數據收集、用戶身份驗證、過濾還是更高級的功能,Ycode 的表單功能都能滿足您的需求。 以下概述了您可以使用 Ycode 的表單工具實現的目標:
- 創建記錄:輕鬆構建專為生成新集合項目而定制的表單,從而簡化數據輸入過程。
- 編輯記錄:同樣重要的是進行更新或修改的能力。 Ycode 提供的表單使用戶能夠編輯現有的集合項目。
- 參考:通過基於鏈接的參考字段過濾集合項目來增強用戶體驗。 用戶可以使用選擇選項、複選框或單選元素進行過濾,從而提供搜索條件的多功能性。
- 按文本搜索:讓您的用戶輕鬆發現內容。 他們可以輕鬆輸入文本以在集合項中查找相關結果,從而增強導航功能。
- 最小/最大過濾器:用戶可以使用最小和最大值標準根據設定範圍(例如價格或日期)過濾集合項目。
- 排序:允許用戶根據特定字段以升序或降序方式組織集合項,使內容導航更加人性化。
- 每頁項目數:讓訪問者決定他們希望在單個頁面上查看的集合項目數量,從而為他們提供定制的瀏覽體驗。
- 身份驗證:Ycode 的表單功能還滿足用戶身份驗證。 這意味著網站可以設計為根據不同的用戶類型或訪問級別顯示內容,確保個性化的內容交付。
- 高級:對於那些具有更複雜設置的人,Ycode 允許表單與您已建立的私有 API 連接,從而擴展了表單功能的可能性。
SEO(搜索引擎優化)

SEO 是提高網站知名度的關鍵因素。 Ycode 提供了各種 SEO 工具和功能,有助於優化您的網站,以獲得更好的搜索引擎排名和用戶體驗。 以下是 Ycode 如何幫助您優化網站:
- 元標籤:通過添加靜態或動態元標題和描述來增強網站的搜索引擎優化。 這些標籤在提高網站在搜索引擎結果頁面上的可見性和排名方面發揮著至關重要的作用。
- 圖片 ALT 標籤:一項重要功能,不僅有助於 SEO,還有助於增強用戶體驗和可訪問性。 通過向單個圖像添加 ALT 標籤,您可以使您的網站更易於訪問,並有可能提高您的 SEO 排名。
- 站點地圖:站點地圖是您網站的路線圖。 使用 Ycode,您可以自動生成 XML 站點地圖,確保搜索引擎可以有效地抓取和索引您的站點,也可以選擇手動創建自定義站點地圖,讓您更好地控制搜索引擎如何導航您的站點。
- 301 重定向:使用 Ycode 的 301 重定向功能,將用戶和搜索引擎重定向到不同的 URL 變得輕而易舉。 它是一個出色的工具,可以在網頁 URL 發生更改或更新時保持網站完整性和 SEO 價值。
- SEO 友好的代碼:Ycode 致力於生成乾淨的語義代碼,不僅確保高速頁面加載,而且有助於更好的 SEO 性能,使您的網站對搜索引擎更具吸引力。
- 索引控制:使用 Ycode 輕鬆管理您的 robots.txt 文件,控制 Google 和其他搜索引擎如何為您的項目建立索引,並確保僅對您想要找到的內容建立索引。
- 社交共享設置:通過定義在各種社交平台上共享頁面時顯示的標題、描述和圖像,增強網站的社交媒體形象。 此功能有助於在社交媒體平台上為您的品牌打造連貫且引人入勝的敘述。
動畫
Ycode 邀請您通過其動畫功能進入充滿活力和動態的網站設計領域。 這方面允許您將生命和動感注入您的網站元素,從頁面加載的那一刻起就吸引您的受眾。 以下是您可以使用 Ycode 的動畫功能完成的任務:

- 頁面加載:網頁加載完成後,立即觸發迷人的動畫來迎接訪問者,創造引人入勝且視覺上吸引人的第一印象。
- 無限循環和滾動:通過提供視差和進度條等創意效果的功能打造沉浸式滾動體驗。 當用戶滾動瀏覽頁面時,這些元素會創建交互式敘述,使他們沉浸在視覺刺激的環境中。
- 視差效果:這種流行的動畫效果可營造深度感和運動感,為您的網頁增添視覺吸引力。
- 滾動到視圖:通過設置當元素滾動到視圖中或當另一層進入視口時觸發的動畫,使您的網站更具交互性,從而實現動態和交互式的用戶體驗。
- 單擊交互:通過配置動畫來增強網站的交互性,當用戶單擊頁面上的特定項目時,顯示模式、面板和其他元素,從而提供更具吸引力和交互性的用戶體驗。
- 懸停交互:通過懸停動畫提高用戶參與度,懸停動畫允許您修改元素、刷新樣式並顯示其他內容。
用戶認證

Ycode 的內置用戶身份驗證功能是製作與各種用戶類型產生共鳴的網站的重要工具。 這是在您的網站上創建更具互動性和個性化環境的途徑。 以下是如何利用此功能:
- 用戶集合:通過在用戶集合中創建不同的字段來啟動結構化方法來收集數據。 這使您可以從用戶那裡收集豐富的數據,這有助於打造個性化體驗。
- 構建用戶個人資料頁面:通過讓用戶擁有用戶個人資料頁面,在您的網站上為他們提供個人空間。 根據您的喜好自定義佈局並決定您想要收集的信息類型。 此外,為用戶提供更新其個人資料頁面的自由,從而提供更具吸引力和交互性的用戶體驗。
- 與 Airtable 集成:通過將所有註冊用戶與 Airtable 基表同步來簡化您的用戶管理流程。 這種集成可實現無縫的數據管理流程,幫助您有效地跟踪用戶數據。
- 電子郵件工作流程:通過設置在表單提交後觸發電子郵件發送的工作流程,自動化與用戶的互動。 此功能可以成為保持與用戶群積極互動的重要工具。
- 用戶內容管理:通過讓用戶控制他們在您的網站上創建的內容來增強他們的能力。 通過工作流程,用戶可以輕鬆創建和管理其內容,從而培養社區意識和參與感。
- 條件可見性:根據用戶集合字段定制內容顯示,確保向用戶呈現與其偏好和在您網站上的交互產生共鳴的內容。
氣墊集成

Ycode 有助於與 Airtable 無縫集成,Airtable 是一個多功能平台,可以充當內容管理的強大支柱。 以下是如何通過 Ycode-Airtable 協作增強網站功能的方法:
- 表單入門:Ycode 允許您構建不同設計的表單佈局。 這些表單可以與 Airtable 庫中的字段無縫集成,為結構良好、組織良好的高效數據收集鋪平道路。
- 過濾、搜索和排序:在您的網站上實施過濾表單,以幫助訪問者快速找到與他們最相關的內容。 此功能證明了 Ycode 致力於培養用戶友好的體驗。
- 條件可見性:根據 Airtable 字段中存儲的數據定製網站的視覺元素。 此功能允許顯示或隱藏特定元素,使您能夠創建與受眾產生共鳴的獨特且個性化的設計。
- 關係:輕鬆展示數據互連,展示鏈接記錄,例如與特定位置相關的設計師或與特定作者相關的博客文章。 這創造了更加互聯和豐富的內容體驗。
- 分頁和項目限制控制:通過調整每頁可見的集合項目數量並設置顯示項目的最大限制來維護乾淨且有組織的網頁。 這可確保用戶友好的瀏覽體驗,而不會因過多的信息而讓訪問者不知所措。
- 身份驗證:將Airtable的強大功能與Ycode的用戶身份驗證功能相結合,便於根據不同的用戶類型顯示內容,從而營造更加個性化的用戶體驗。
- 釋放設計潛力:使用 Ycode 的可視化編輯器增強網站的視覺吸引力,讓您能夠自主創建有影響力的設計,與您的品牌精神產生共鳴,並給訪問者留下持久的印象。
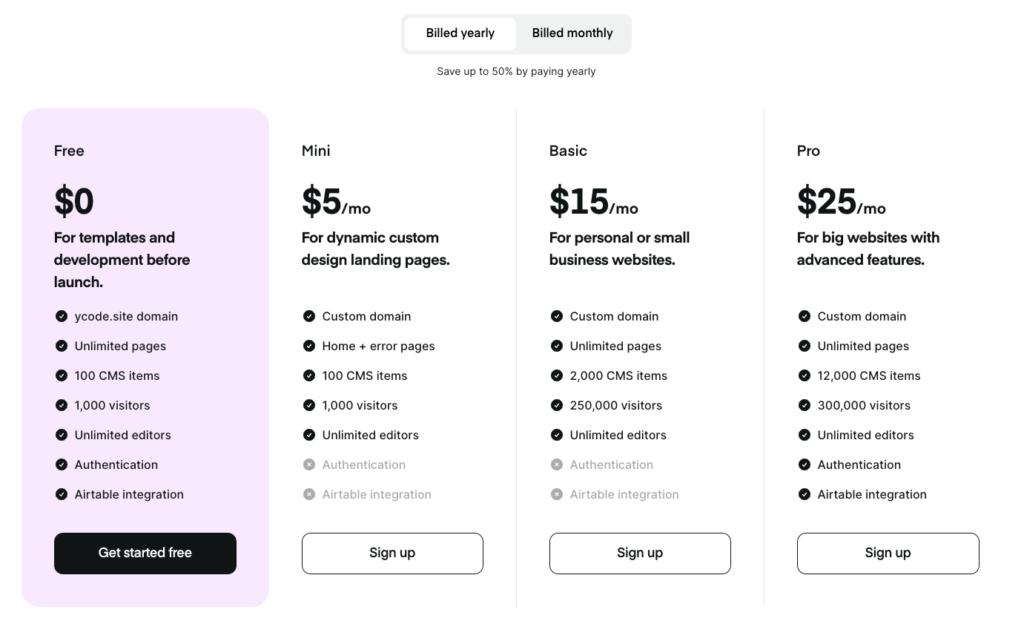
價錢

使用 Ycode 踏上您的網站創建之旅並不需要花很多錢。 事實上,Ycode 提供了靈活的定價結構,可以滿足您網站的不同需求和成長階段。 以下是可用定價層的快照:
- 免費套餐 – 0 美元/月
- 適合:在正式發布之前嘗試模板並開發您的網站。
- 特徵:
- 域名:ycode.site
- 無限頁數
- 100 個 CMS 項目
- 每月 1,000 名訪客上限
- 無限制的編輯器訪問權限
- 包括身份驗證和 Airtable 集成
- 免費開始使用
- 迷你層 – 5 美元/月
- 非常適合:製作動態的定制設計登陸頁面。
- 特徵:
- 自定義域可用性
- 主頁加上錯誤頁面
- 100 個 CMS 項目
- 每月 1,000 名訪客上限
- 無限制的編輯器訪問權限
- 包括身份驗證和 Airtable 集成
- 報名
- 基本層 – 15 美元/月
- 適合:個人網站或小型企業平台。
- 特徵:
- 自定義域可用性
- 無限頁數
- 2,000 個 CMS 項目
- 每月 250,000 名遊客的慷慨限制
- 無限制的編輯器訪問權限
- 包括身份驗證和 Airtable 集成
- 報名
- 專業級 – 25 美元/月
- 適合:需要高級功能的大型網站。
- 特徵:
- 自定義域可用性
- 無限頁數
- 12,000 個 CMS 項目的大量津貼
- 每月 300,000 名訪客限制
- 無限制的編輯器訪問權限
- 包括身份驗證和 Airtable 集成
- 報名
此外,您可以選擇按月計費或按年計費,按年計費選項可節省高達 50% 的費用,對於那些希望做出長期承諾的人來說,這是一個謹慎的選擇。
無論您選擇哪個級別,Ycode 都承諾為您的網站提供一個可以蓬勃發展和發展的平台,並在您的網站需要更多特性和功能時靈活升級。
了解更多:低成本網站建設者
優點和缺點
優點:
- 用戶友好的界面
- 即使對於不專門從事網頁設計的個人來說,也很容易上手。
- 提供視頻教程來幫助用戶熟悉其功能。
- 功能豐富
- 提供功能強大的 CMS,其中包含用於數據輸入和過濾的表單。
- 允許像素完美的設計設置。
- 提供用戶認證功能。
- 集成與定制
- 與 Airtable 無縫集成。
- 允許在頁面的標題/正文中添加自定義代碼。
- 組織良好的文件管理器,更容易導航。
- SEO 和社交媒體友好
- 為每個頁面提供 SEO 和社交共享設置,有助於提高可見性和共享能力。
- 預算友好
- 提供免費計劃來嘗試幾乎所有功能。
- 針對不同級別的用戶需求有合理的定價選擇。
- 社區參與
- 通過社區參與定期更新,以根據反饋增強功能。
缺點:
- 穩定性問題
- 一些用戶報告反复崩潰,影響了效率和工作流程。
- 據報告,客戶服務存在問題,並且在崩潰期間缺乏支持。
- 退款政策
- 與其他平台的積極體驗相比,退款政策存在一些負面體驗。
- 蟲子
- 一些用戶提到遇到了錯誤,這表明可能仍然有一些問題需要解決。
- 改善客戶服務的潛力
- 用戶對客戶服務有負面體驗,表明客戶支持還有改進的空間。
其他資源
Webflow 與 Squarespace – 哪個更適合初學者?
成幀器評論
Wix 評論 – 功能、定價、優缺點、評級
5 個最佳無限網站建設者(比較)
結論
Ycode 似乎是一個具有巨大潛力的平台,已經為 WordPress 等其他平台的用戶順利過渡提供了便利。 它的前進勢頭是有希望的,表明願意發展和適應用戶的需求。
我可以說它是一個類似於 Webflow 和 Framer 的平台,有很多選項可以根據您的意願定制您的網站。
各種各樣的評論指向了一個經典案例,即一個正在成長的工具,具有顯著的優勢,但也有需要迫切關注的領域,以培養用戶的信任和滿意度。 觀察 Ycode 如何應對這些最初的挑戰以及它是否能夠成為 Web 開發行業中可靠且受歡迎的工具,將會很有趣。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
專業知識:
Web開發,
網頁設計,
Linux系統管理,
搜索引擎優化
經驗:
擁有 15 年 Web 開發經驗,開發和設計了一些最流行的 WordPress 主題,例如 Specular、Tower 和 Folie。
教育:
我擁有工程物理學學位以及材料科學和光電子學理學碩士學位。
推特、領英
