如何修復 Google Search Console 中的“您的網站沒有 Hreflang 標籤”錯誤
已發表: 2022-07-08在 Google Search Console 中看到“您的網站沒有 hreflang 標籤”的警告,但不確定這意味著什麼以及您需要採取哪些措施來解決問題?
如果您的網站針對不同的語言和/或閱讀器位置提供多個版本的內容,則必須將格式正確的 hreflang 標記添加到您網站的代碼中。
如果您在 Google Search Console 中看到此錯誤,則意味著 Google 無法檢測到這些 hreflang 標記,可能是因為您沒有添加它們,或者您添加錯誤。
不過,別擔心! 本指南將涵蓋將 hreflang 標籤添加到您的網站並修復 Google Search Console 中的錯誤所需了解的所有內容。
以下是對本文的期望:
- hreflang 標籤的一般介紹
- 哪些網站需要使用 hreflang 標籤(如果您的網站不適合,則此警告對您來說無關緊要)
- “您的網站沒有 hreflang 標籤”錯誤是什麼意思
- 如何手動或使用免費的 TranslatePress WordPress 插件修復“您的網站沒有 hreflang 標籤”錯誤
什麼是 Hreflang 標籤?
Hreflang 標籤是一小段幕後代碼,可讓您告訴 Google 和其他搜索引擎每個版本的頁面所針對的語言和區域設置。
它們對於多語言網站尤其重要,因為它們允許您將內容片段鏈接在一起,同時指定每個版本的語言和區域設置。
例如,假設您有一個帖子——稱之為“Hello World”——它提供三種不同的語言——英語、西班牙語和德語。
Hreflang 標籤可讓您傳達以下信息:
- 該帖子的英文版位於yoursite.com/hello-world
- 該帖子的西班牙語版本位於yoursite.com/es/hola-mundo
- 該帖子的德語版本位於yoursite.com/de/hallo-welt
總的來說,這三個頁面將被稱為一個hreflang 集群,因為這三個頁面都使用通用的 hreflang 標籤鏈接在一起。
這不僅有助於谷歌為每個搜索者提供正確的語言,而且它還告訴谷歌所有三個帖子都涵蓋相同的內容,即使它們使用不同的語言。
除了語言之外,您還可以使用 hreflang 標記來傳達有關某些語言環境的信息。 例如:
- yoursite.com/hello-world是面向美國讀者的英文版
- yoursite.co.uk/hello-world是英國讀者的英文版
由於幾個不同的原因,添加正確的 hreflang 標籤很重要:
- 防止重複內容問題- hreflang 標籤幫助 Google 了解這些鏈接的內容不是重複的,而是針對不同的語言和/或區域設置。
- 針對不同的受眾優化頁面——hreflang 標籤有助於確保谷歌為每個搜索者排名正確的頁面版本。
- 從共享的排名信號中受益——谷歌暗示在 hreflang 集群中鏈接在一起的頁面可以從共享的 SEO 排名信號中受益。
如果您想了解有關 hreflang 標籤的更多信息,可以查看我們的 hreflang 標籤終極指南。
如果您的網站只有一種語言,您是否需要 Hreflang 標籤?
如果您有一個多語言站點,則絕對需要添加 hreflang 標記。 那裡沒有辯論。
但是,如果您只在您的網站上提供一種語言,您是否需要 hreflang 標籤?
嗯,答案是這取決於。
即使您只提供一種語言,如果您有針對不同區域設置的不同版本的網站,您仍然可能希望使用 hreflang 標記。 例如,如果您有一個美國版本、一個英國版本和一個澳大利亞版本,即使這三個版本都是英文的,您仍然應該添加 hreflang 標籤。
hreflang 標記將幫助 Google 確保將您網站的澳大利亞版本提供給從澳大利亞搜索的用戶,並將美國版本提供給從美國搜索的用戶。
如果您的網站只有一個版本的單一語言版本,則實際上不需要使用 hreflang 標籤,儘管少數 SEO 仍然推薦它。
Google Search Console 中的“您的網站沒有 Hreflang 標籤”消息是什麼意思?

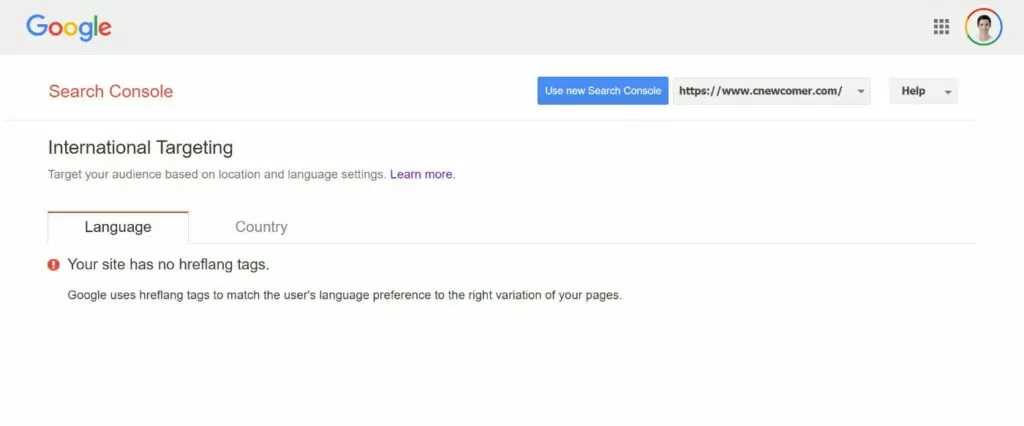
“您的網站沒有 hreflang 標籤”消息出現在 Google Search Console 的國際定位工具中,該工具仍可作為舊工具使用。
該消息的含義與聽起來完全一樣——Google 無法在您的網站上檢測到任何 hreflang 標籤,這意味著它無法正確索引和連接您網頁的不同語言/區域設置版本。
這可能是因為您只是沒有添加任何 hreflang 標籤,也可能是因為您嘗試添加標籤但操作不正確。
無論哪種方式,如果您以多種語言提供您的網站,解決此問題很重要,因為它會對您網站的 SEO 和用戶體驗產生負面影響。
“修復”將是添加 hreflang 標籤(如果您還沒有這樣做)或排除 Google 無法正確檢測到您的 hreflang 標籤的原因(如果您已經嘗試添加它們)。
解決問題後,此錯誤消息應該會在 Google Search Console 中消失,取而代之的是一份報告,該報告顯示 Google 如何解釋您網站的 hreflang 標記結構。
如何手動設置 Hreflang 標籤
如果您使用的是 WordPress,我們將在下一節中向您展示一種更簡單的方法來解決“您的網站沒有 hreflang 標籤”問題,方法是使用免費的 TranslatePress 插件。
但是,如果您不使用 WordPress,則可能需要手動設置 hreflang 標籤……這可能有點麻煩。
您可以而且應該在兩個位置添加 hreflang 標籤:
- 每個頁面代碼的 <head> 部分。
- 您網站的 XML 站點地圖。
理解 hreflang 標記的關鍵是 hreflang 集群必須始終包含頁面的每個實例,包括當前頁面。
例如,如果您有英文版和西班牙文版的頁面,則每個頁面都將包含英文版和西班牙文版的 hreflang 標記。 是的 - 英文頁面仍然包含英文版本的 hreflang 標記,即使訪問者已經在該頁面上。
在每個 hreflang 集群中包含一個頁面的所有實例很重要,這樣 Google 才能完全了解事物之間的聯繫方式。 如果您不這樣做,則可能會觸發錯誤。
閱讀下面的代碼格式,您需要遵循以修復“您的網站沒有 hreflang 標籤”錯誤。
同樣,如果您對嘗試自己添加此代碼感到不知所措,請繼續閱讀為 WordPress 用戶提供更簡單的插件解決方案。
<head> 中 Hreflang 標籤的代碼格式
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
XML 站點地圖中 Hreflang 標籤的代碼格式
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
如何在 WordPress 上修復“您的網站沒有 Hreflang 標籤”
如果您使用 WordPress 構建了網站,TranslatePress 插件提供了一種簡單的方法,不僅可以將您的內容翻譯成一種或多種新語言,還可以自動確保每個頁面都有正確的 hreflang 標籤。
對於 WordPress 用戶來說,這通常是解決“您的網站沒有 hreflang 標籤”問題的最簡單方法。 無需手動添加標籤(並在您更改內容時保持更新),您可以讓 TranslatePress 為您完成所有工作而無需費力。

為了全面覆蓋,TranslatePress 將在每個頁面的 <head> 部分以及您的 WordPress 站點的 XML 站點地圖中添加 hreflang 標記(包括與大多數流行的 SEO 插件的兼容性)。
它還可以讓您使用可視化編輯器管理您網站的所有翻譯,從而為您提供更方便的方式來處理多語言內容。
下面,您將找到有關如何使用 TranslatePress 解決“您的網站沒有 hreflang 標籤”問題的快速指南。 如果您想更詳細地了解如何使用 TranslatePress 創建多語言網站,您還可以查看我們完整的 WordPress 多語言教程。

TranslatePress 多語種
修復您的網站的最簡單方法在 WordPress 上沒有 hreflang 標籤錯誤。
獲取插件或下載免費版
1. 安裝 TranslatePress 並選擇語言
要開始使用,請在您的網站上安裝並激活免費的 TranslatePress 插件。 它在 WordPress.org 上列出,因此您可以像安裝任何其他免費插件一樣安裝它。
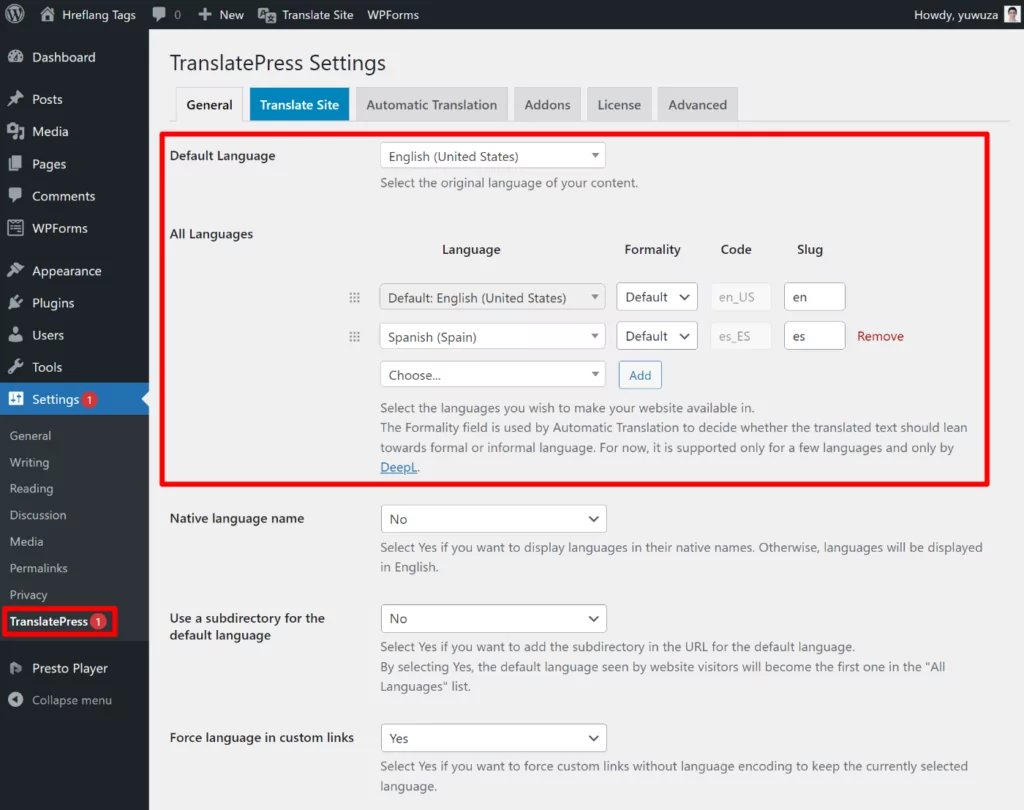
然後,轉到設置 → TranslatePress以選擇您要在您的網站上使用的語言(以及您要為其添加 hreflang 標籤的語言):
- 默認語言– 您編寫原始內容時使用的網站的原始語言。
- 所有語言– 您要添加到站點的一種或多種新語言。
下面是為英語和西班牙語添加 hreflang 標籤的樣子:

請注意,您可以同時選擇語言和區域設置。 您甚至可以選擇兩次相同的語言,但使用不同的語言環境。
TranslatePress 的免費版本可讓您向您的網站添加一種新語言(總共兩種語言)。 如果您想使用更多,您可以升級到個人許可證以添加對無限語言的支持。
2. 翻譯您的內容
接下來,您將希望使用 TranslatePress 翻譯您的內容,這就是您將如何創建不同版本的頁面以包含在 hreflang 標記中。
當您使用 TranslatePress 翻譯一段內容時,TranslatePress 將為每個語言版本創建一個靜態的、可 SEO 索引的頁面,並將該頁麵包含在 hreflang 集群中。
您可以翻譯整個網站,也可以只翻譯某些重要的內容。
如果您想節省時間,TranslatePress 還支持使用 Google Translate 或 DeepL 進行自動機器翻譯。 即使您使用機器翻譯,您仍然可以從 TranslatePress 編輯器編輯所有翻譯。
如果您想使用自動翻譯,您可以從 TranslatePress 設置區域的自動翻譯選項卡中進行設置。 您可以按照我們關於如何自動翻譯 WordPress 的指南獲取詳細說明。
或者,您也可以從頭開始翻譯您的內容。
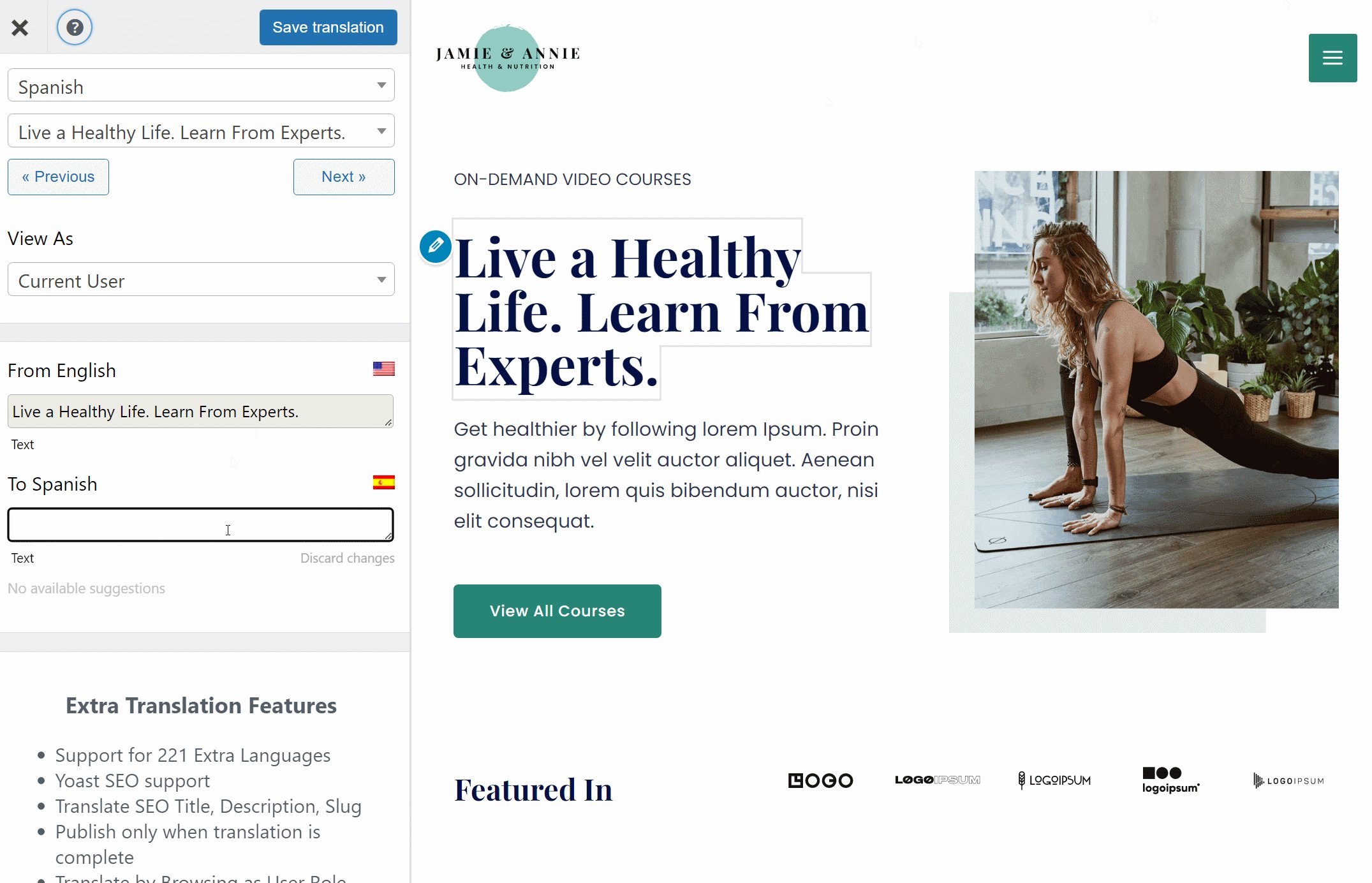
無論哪種方式,以下是啟動 TranslatePress 編輯器的方法:
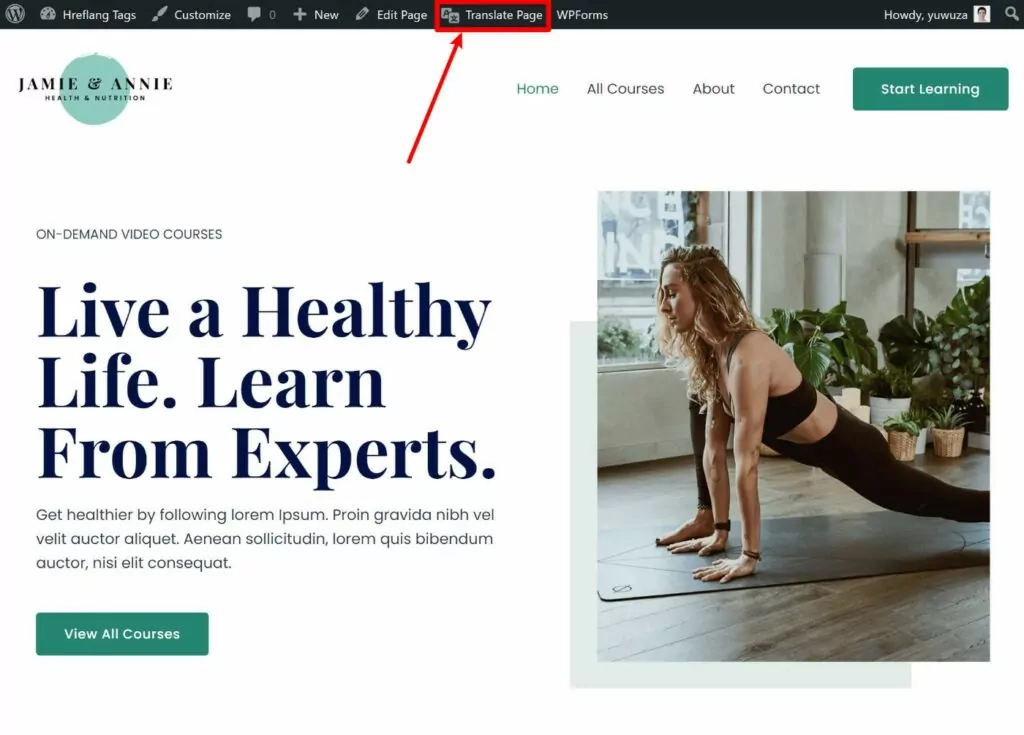
- 在您的網站前端打開您要翻譯的頁面。
- 單擊 WordPress 工具欄上的新翻譯頁面選項。

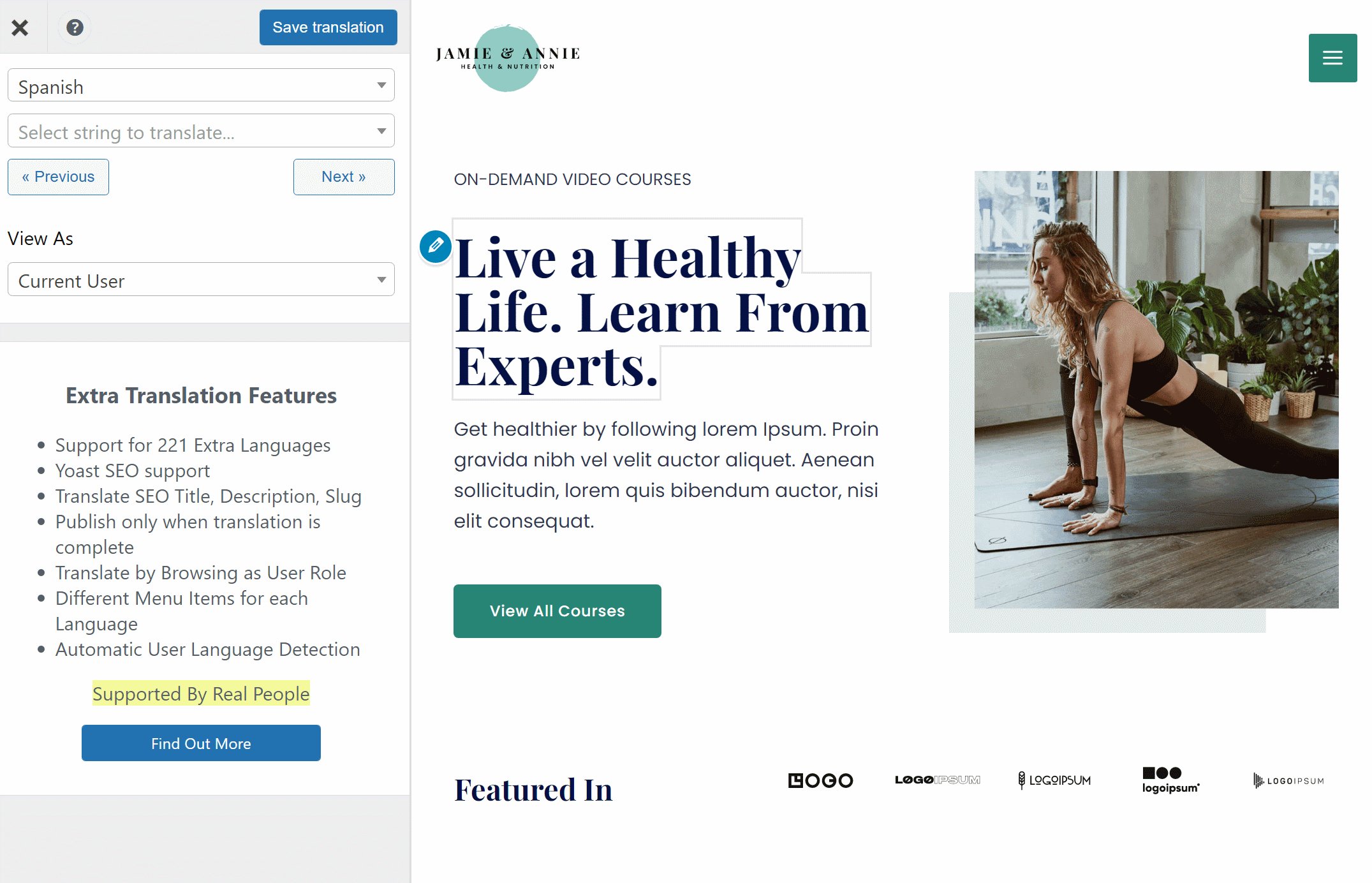
您應該會在右側看到頁面的視覺預覽,在左側看到側邊欄。
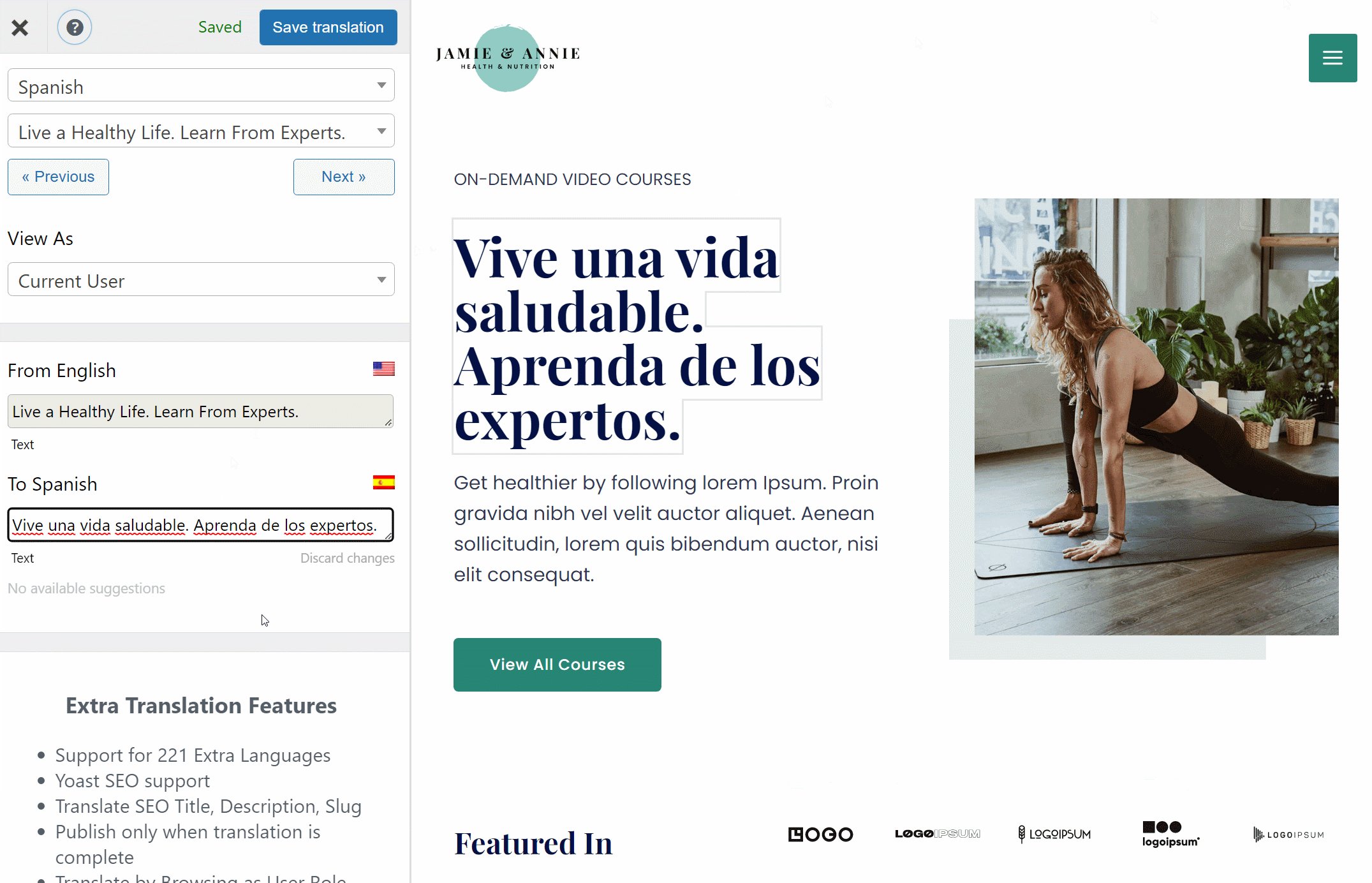
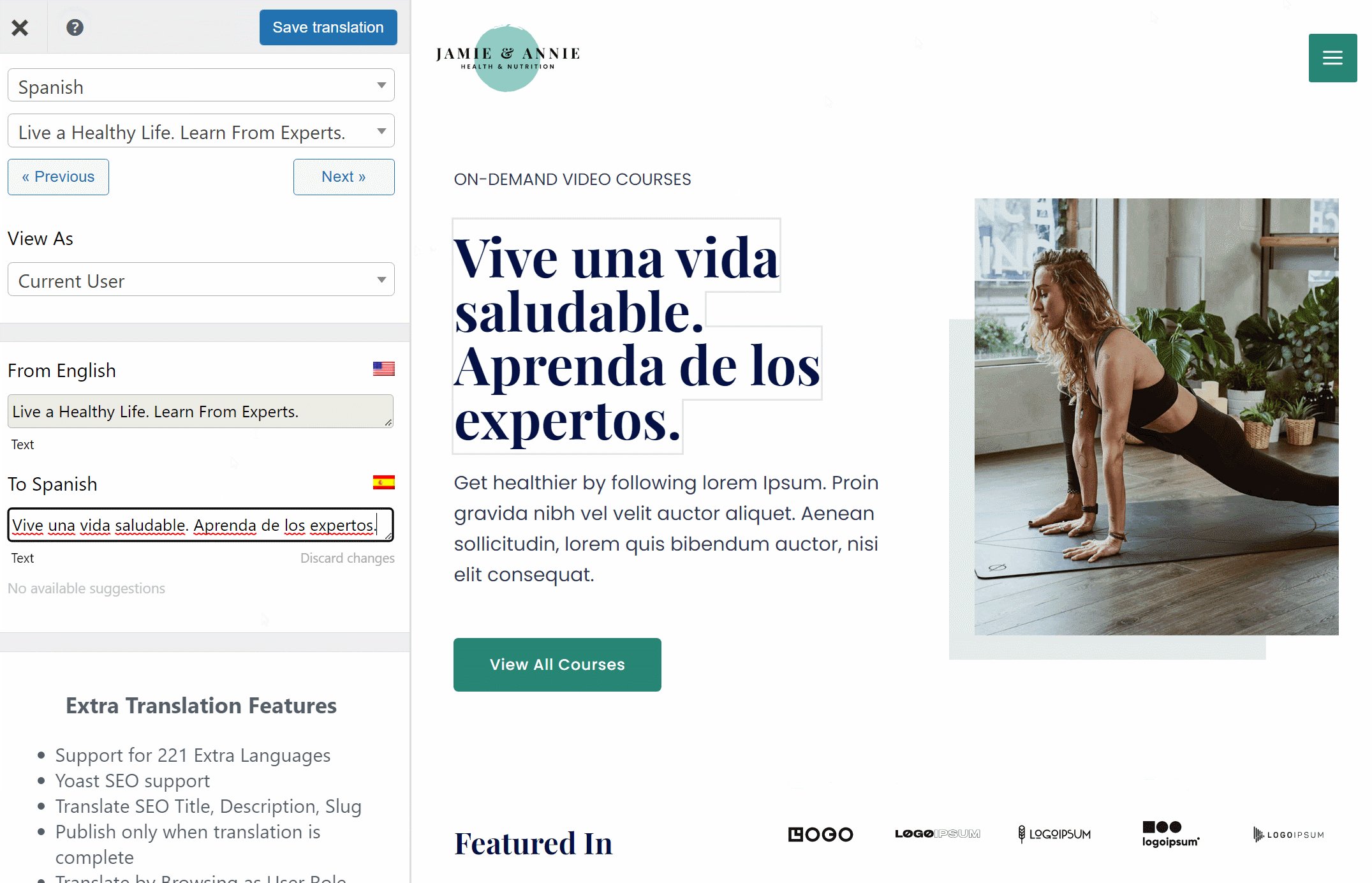
要編輯任何內容的翻譯,您只需將鼠標懸停在其上並單擊鉛筆圖標。 這將在側欄中打開翻譯,您可以在其中根據需要添加/編輯翻譯。

您可以使用相同的點擊方法來翻譯 100% 的內容,無論它來自 WordPress 編輯器、您的主題、另一個插件等等。 如果您想更詳細地了解任何內容,我們有一堆關於翻譯各種類型內容的指南:
- 編輯器(古騰堡)塊
- 自定義字段
- 自定義帖子類型
- WordPress表格
- WordPress 菜單
- 彈出內容
- 滑塊
- WooCommerce 產品
- Elementor(頁面構建器)
- Divi(頁面構建器)
- 氧氣(網站建設者)
3. 測試/驗證你的 Hreflang 標籤
此時,您應該在站點上每個頁面的 <head> 部分中都有適當的 hreflang 標記。
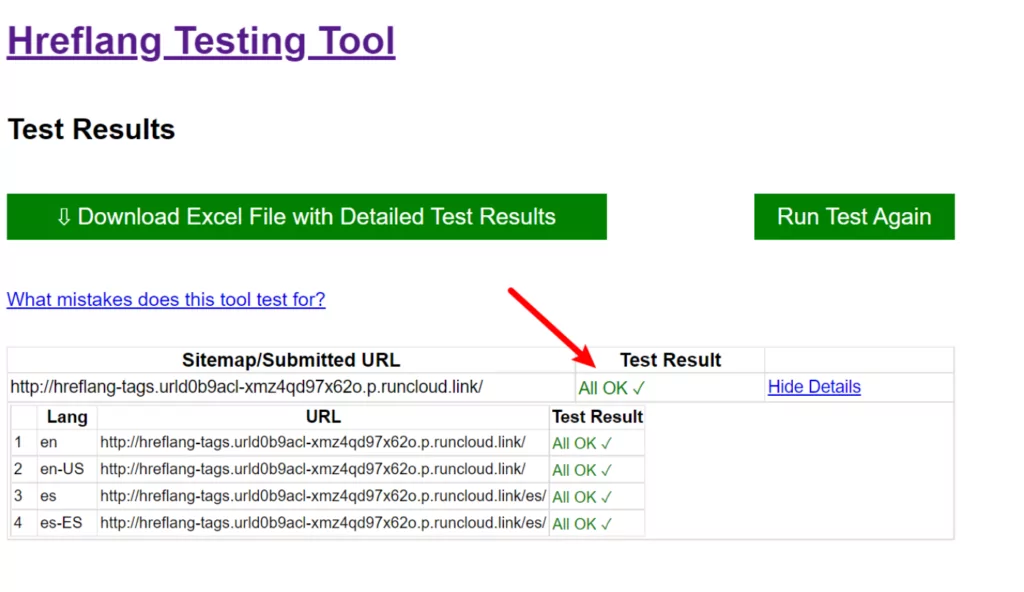
您可以通過直接查看代碼或使用 hreflang.org 測試工具之類的工具來驗證這一點。
雖然還有其他工具具有更好的界面,但我們喜歡這個工具的原因是它可以讓您快速檢查整個站點(通過輸入站點地圖),而不是需要手動添加每個 URL(儘管您也可以測試單個 URL )。
在這裡,您可以看到我們的測試站點在設置 TranslatePress 後“一切正常”:

如果您還想將 hreflang 標籤添加到您的 WordPress 站點的 XML 站點地圖,您可以購買 TranslatePress個人許可證來訪問 SEO Pack 插件。
SEO Pack 插件不僅可以幫助您創建具有適當 hreflang 標籤的多語言站點地圖,而且還為您提供了許多其他功能來改進多語言 SEO,例如翻譯 SEO 標題/描述、圖像替代文本等的能力.
4.完成設置關鍵多語言功能
至此,從修復“您的站點沒有 hreflang 標記”錯誤的角度來看,您已完全完成。 Google 現在應該能夠檢測到您網站的 hreflang 標籤並在 Search Console 中顯示它們(儘管更新數據需要一些時間)。
但是,您可能需要執行一些其他步驟來為您的人類訪客創造更好的體驗,例如調整您的前端語言切換器。 要了解如何做到這一點,請查看我們完整的 WordPress 語言指南。
永久修復“您的網站沒有 Hreflang 標籤”錯誤
如果您為不同的語言和/或地區提供多個版本的網站,則添加 hreflang 標記非常重要,以便 Google 和其他搜索引擎可以了解這些頁面的連接方式。
如果您在 Google Search Console 中看到“您的網站沒有 hreflang 標記”錯誤,這意味著 Google 無法在您的網站上檢測到 hreflang 標記,如果您的網站針對多種語言/區域設置,這是一個問題。
要解決此問題,您需要將格式正確的 hreflang 標記添加到您網站的 <head> 部分(最好是您的 XML 站點地圖)。
雖然您可以手動執行此操作,但 TranslatePress 插件提供了一個更簡單且完全自動化的解決方案,用於在 WordPress 上添加 hreflang 標籤。
當涉及到 hreflang 標籤時,您無需費力——只需選擇您的語言,翻譯您的內容,然後讓 TranslatePress 確保每個頁面都有正確的 hreflang 標籤。
如果您已準備好開始,您可以按照上面的教程或閱讀我們創建多語言 WordPress 網站的完整指南。

TranslatePress 多語種
修復您的網站的最簡單方法在 WordPress 上沒有 hreflang 標籤錯誤。
獲取插件或下載免費版
您對如何修復“您的網站沒有 hreflang 標籤”錯誤還有任何疑問嗎? 讓我們在評論中知道!
