Zakra 3.0 和 Pro 2.0 測試版發布!
已發表: 2023-07-03Zakra 團隊自豪地宣布Zakra 3.0 和 Pro 2.0 測試版發布!
Zakra Beta 測試警報! 我們強烈建議尊敬的用戶不要在實時網站上對 Zakra 測試版進行任何測試。
是的,Zakra 主題 v3.0 和 Zakra Pro 插件 v2.0 的測試版已於2023 年 7 月 4 日正式發布。
我們熱切期待您嘗試並與我們分享您的寶貴經驗和反饋。
現在,讓我們深入了解 Zakra 3.0 和 Pro 2.0 beta 版本的詳細信息,包括安裝和使用說明。
目錄
什麼是 Zakra Beta 3.0 和 Pro 2.0?
Zakra 主題 v3.0和Zakra Pro 插件 v2.0是 Zakra 主題即將進行的重大更新,為您提供無與倫比的網站創建體驗。
我們希望確保這些最新版本與您的網站無縫集成並順利運行。
因此,在最終產品發布之前,我們很高興推出Zakra 主題 v3.0 的測試版以及Zakra Pro 插件 v2.0 。

這些版本可讓您直接探索和體驗所有最新的 Zakra 主題設計以及功能增強和調整。
測試 Zakra Beta 版本有哪些好處?
測試 Zakra beta 版本有以下幾個好處:
1.搶先體驗新主題增強功能
通過參與 Beta 測試,您可以在最新版本的 Zakra 向公眾發布之前及時了解最新版本。
這使您有機會提前探索和熟悉新的主題改進。
2. 問題檢測和報告
Beta 版本測試使您能夠識別任何可能的問題或錯誤。
您可以向開發團隊報告這些問題,並在最終產品發布之前解決它們。 這可以確保您的網站在更新版本中順利運行。
3. 對兒童主題的支持
如果您在 Zakra 中使用子主題,Beta 測試允許您請求可替換的代碼,以防出現任何問題。
這有助於確保您的子主題與最新版本的 Zakra 保持兼容和功能,從而在最終版本發佈時實現無縫過渡。
4. 儘早意識到 CSS 的變化
如果您在網站上使用自定義 CSS,則 Beta 測試可讓您識別 CSS 選擇器中可能需要的任何更改。
儘早了解這些更改有助於您準備和更新自定義 CSS 代碼,以保持網站所需的設計和外觀。
因此,通過積極參與 Zakra Beta 測試,您不僅可以從搶先體驗主題的設計和功能增強中受益,還可以為主題的改進做出貢獻。
子主題和 CSS 用戶可以從內容中獲取更多信息。 因此,請繼續閱讀。
關於 Zakra Beta 測試的重要說明
在繼續進行 Zakra Beta 測試之前,了解為什麼不應在實時網站上測試 Zakra Beta 版本非常重要。
嗯,原因如下,為什麼呢?
- Zakra beta 版本純粹用於最終版本之前的測試目的,以便您熟悉新的更改。
- 雖然我們對 Zakra Beta 版進行了廣泛的測試,但可能仍然存在一些需要解決的錯誤和錯誤。 因此,它可能會給您的實時網站帶來問題。
因此,我們強烈建議在臨時或測試站點上測試 Zakra beta 3.0 和 Pro 2.0,以防止您的站點出現任何類型的不可預見的問題。
如果您不知道如何創建臨時站點,這裡有一份詳細指南可以為您提供幫助。 或者,您也可以創建實時站點的備份並在本地環境中進行測試。
我們謙卑的請求
如果您發現任何錯誤或性能問題或有改進建議,我們強烈鼓勵您向我們提供反饋。
我們也歡迎任何意見和建議,您的積極參與和投入將極大地幫助我們使 Zakra 變得更好。
測試 Zakra Beta 版本的不同方法
1. 暫存站點測試
如果您有一個使用 Zakra 的實時站點,並且希望在最終版本發布後驗證 Beta 版本是否按預期工作,我們建議在暫存站點上進行 Beta 測試。
此外,我們強烈建議在專門針對使用子主題或自定義 CSS 的用戶的臨時環境中測試 Zakra beta。
這將使您能夠確保之前的任何配置或設置都能正常運行,而不會破壞您的實時站點。
2. 正常測試
要評估不同 WordPress 版本、Zakra 之前版本或 Zakra Pro 的兼容性問題,我們建議在本地主機環境或在線 WordPress 沙盒平台(TasteWP、InstaWP 等)上測試 Zakra beta。
這種方法允許您評估 Zakra beta 在各種設置中的兼容性和改進,而不影響您的實時站點。
3. 專業培訓
為了進行徹底和專業的測試,我們建議機構、開發人員和其他人考慮以下測試用例或條件:
- 僅測試 Zakra beta
- 測試 Zakra beta 和 Zakra Pro beta
- 測試Zakra普通版和Zakra Pro beta之間的交互
- 測試Zakra beta和Zakra Pro普通版的兼容性
測試這些組合可確保全面覆蓋和識別不同場景中可能出現的任何潛在問題或衝突。
如何下載並安裝 Zakra Beta 版本?
根據您是免費還是高級 Zakra 用戶,您可以按照下面概述的簡單步驟輕鬆安裝測試版。
Zakra 免費用戶的安裝過程
- 第 1 步:如果您是免費用戶,請下載以下測試版的 zip 文件。 請記住,我們強烈建議您在登台或測試站點上安裝測試版。
- 第 2 步:轉到現有測試或登台站點的外觀 >> 主題。
- 步驟 3:單擊“新增”打開“添加主題”頁面。
- 第 4 步:再次單擊“上傳主題”按鈕,然後單擊“選擇文件”以上傳 zakra-beta.zip
- 第5步:安裝並激活主題。 如果您已經在暫存站點上安裝了 Zakra,則只需將其替換為 beta zip 即可。
提交您的電子郵件以獲取 beta zip
Zakra Beta 測試警告:我們強烈建議有價值的用戶不要在實時網站上測試 Zakra Beta 版本。
Zakra Pro 用戶的安裝流程
如果您是 Pro 用戶,則必須下載兩個 beta zip。
- 第 1 步:首先,從與免費用戶相同的鏈接下載免費的 Zakra 測試版 zip。
- 第 2 步:其次,訪問zakratheme.com並點擊“登錄”按鈕。 添加您的 Freemius 電子郵件和密碼以登錄您的帳戶。
- 第 3 步:單擊 Freemius 儀表板左側的“下載”選項卡,然後從那裡下載 Zakra pro beta zip 文件。
- 第 4 步:下載兩個 zip 後,轉到測試/登台站點上的外觀 >> 主題,然後單擊添加新的。
- 第 7 步:單擊“上傳主題”按鈕並上傳 zakra-beta.zip。
- 第8步:安裝並激活主題。
按照上述步驟後,
- 步驟 9轉到外觀 >> 插件並點擊添加新插件按鈕。
- 第 10 步:現在,按“上傳插件”按鈕,然後上傳 zakra-pro-beta.zip。
- 第11步:最後,點擊立即安裝按鈕並激活插件。
注意:如果您是專業版用戶,則需要同時擁有Zakra 免費主題和Zakra Pro 插件,主要測試版才能正常工作。
如需詳細指南,請不要忘記查看我們有關安裝 WordPress 主題的文章。
成功安裝並激活 Zakra beta 版本後,探索您的站點發生的變化。 另外,請確保清除緩存。
您是 Zakra 兒童主題用戶嗎?
重要的是要注意我們已經做了 更新了 Zakra beta 中模板的 HTML 標記、CSS 類/ID 名稱、PHP 函數、類、掛鉤名稱和文件/文件夾結構。
因此,如果您是 Zakra 兒童主題用戶,您可能會因這些更改而遇到一些問題。
因此,要了解編碼級別已棄用或更改的內容,請單擊下面的鏈接查看詳細信息。
我們還為您提供替代解決方案! 只需點擊下面的鏈接填寫表格並上傳您的 Zakra 兒童主題。
我們的開發人員將對其進行分析,並為最終的 Zakra 主題 3.0 和 Pro 插件 2.0 版本提供必要的可替換代碼。
您將通過電子郵件收到說明和代碼。 所以,一定要保證它的安全。
另外,一旦正式版本發布,我們會要求子主題用戶先切換回父主題,然後再對主題進行重大更新。
之後,更新它並最終激活更新的子主題以防止出現任何問題。
您添加了自定義 CSS 嗎?
如果您已將自定義 CSS 添加到 Zakra 主題,我們有一些重要消息要告訴您。
隨著最新 Zakra 版本中更新的標記,您現有的自定義 CSS 可能無法按預期工作。
無需驚慌,因為我們的主題開發人員也想出了解決方案。 他們推出了專門為 Zakra 主要更新設計的選擇器轉換器。
選擇器轉換器將舊的 CSS 轉換為生成可與最新 Zakra 版本配合使用的新 CSS。
因此,如果您願意獨立更新選擇器,那就太棒了! 您只需單擊下面的鏈接即可生成新的 CSS 選擇器。
獲得更新的代碼後,請不要忘記在最終版本發佈時將這些代碼添加到附加 CSS 部分以確保安全。
但是,如果您發現自己更新選擇器具有挑戰性,您可以隨時聯繫 我們的支持團隊。 他們將幫助您獲得新的選擇器 CSS 來替換舊的選擇器 CSS。
此外,如果您需要幫助、有任何疑問或遇到任何問題,請隨時與我們聯繫。 您可以通過表格聯繫我們或與我們實時聊天。
我們擁有一支友好的支持團隊,隨時準備幫助您解決任何疑問或問題。 您的滿意是我們的首要任務,我們致力於提供您所需的幫助。
請注意,由於時區差異,支持響應時間可能會略有延遲。 但是,我們向您保證會盡快回复您,以解決您的疑慮。
Zakra Beta 3.0 和 Pro 2.0 主要更新亮點
Zakra beta 3.0 和 Pro 2.0 主機設計增強、改進的可定制性、響應能力以及強大的 WordPress 網站的移動優先設計方法。
以下是 Zakra 測試版的一些主要亮點:
設計增強
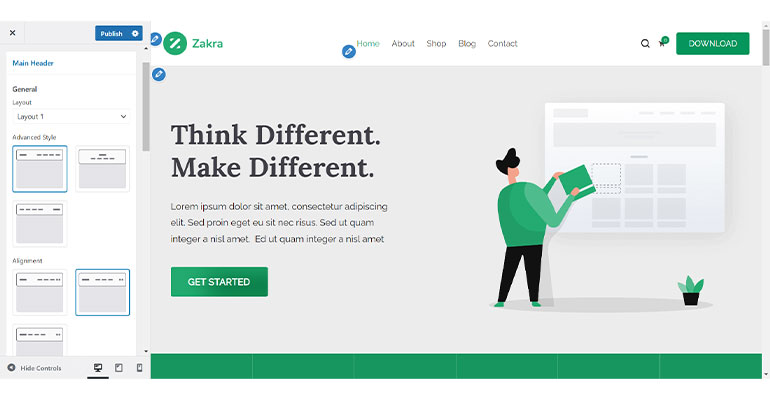
使用最新的 Zakra 版本,您會發現前端頁面的設計得到了顯著增強,例如主頁、單篇文章頁面、示例頁面等。
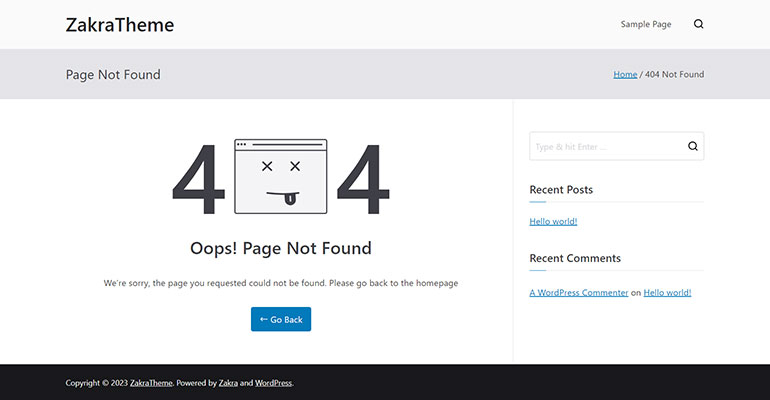
最重要的是, 404 頁面和搜索結果頁面已經過徹底改造,以確保它們對我們的用戶具有視覺吸引力和吸引力。

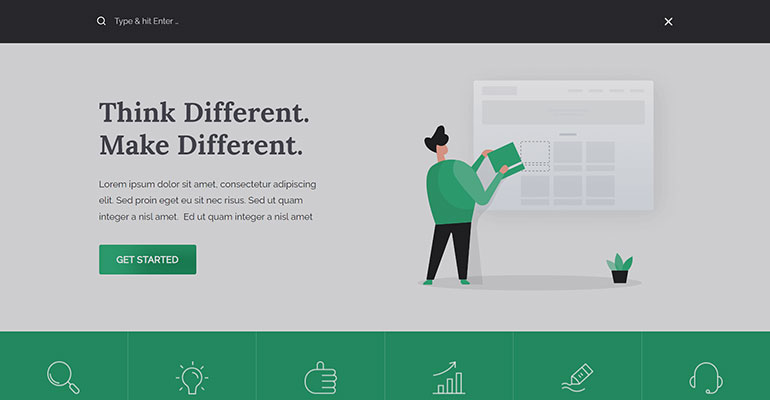
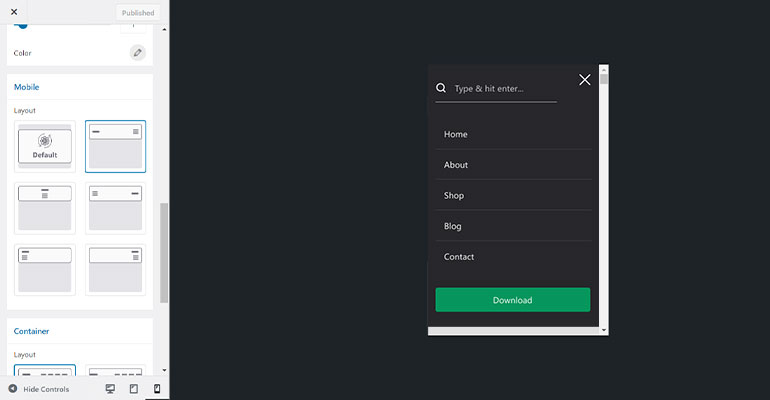
標題搜索欄也得到了改進,擴大了搜索空間來輸入查詢。

此外,您還可以找到精緻的小部件標題樣式、搜索小部件樣式和鏈接懸停樣式以及增強的側邊欄佈局。
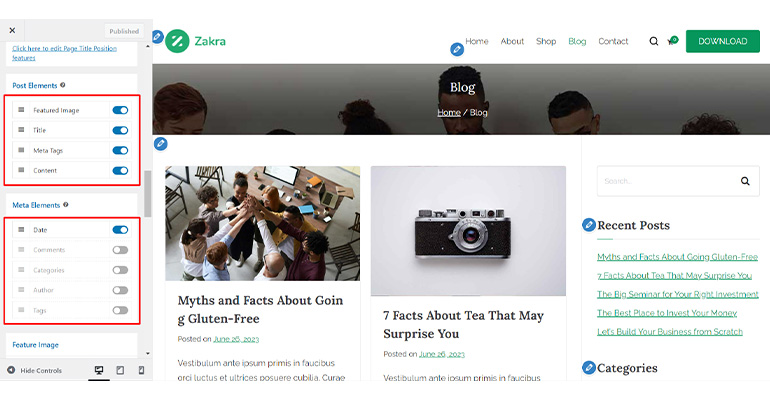
此外,我們還對頁眉、頁腳和博客進行了多項設計和佈局改進。 因此,您現在會發現佈局和样式選項更加一致。

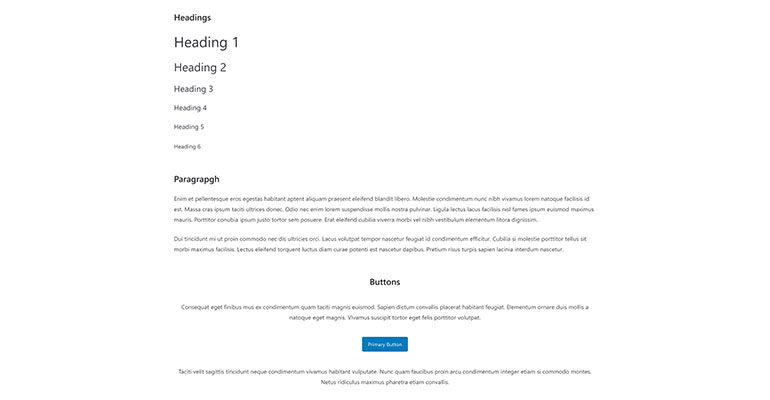
此外,默認的 WordPress 塊設計也得到了改進,以提供無縫的用戶體驗。

定制器重構
主題定制器也發生了很大的變化。
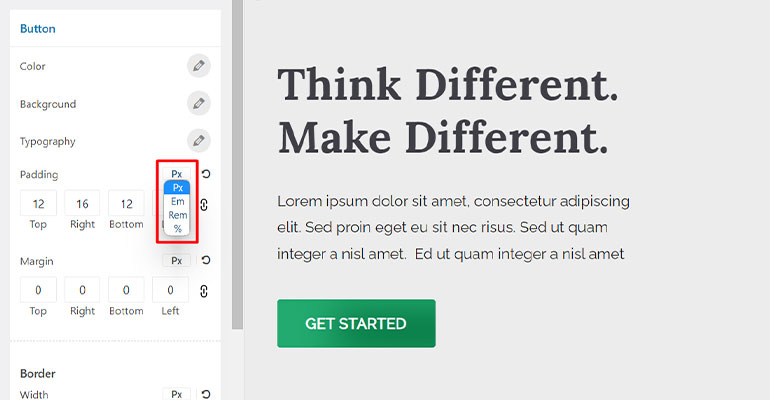
我們添加了幾個新的控件,例如單位選擇器和排版控件中的方便滑塊。

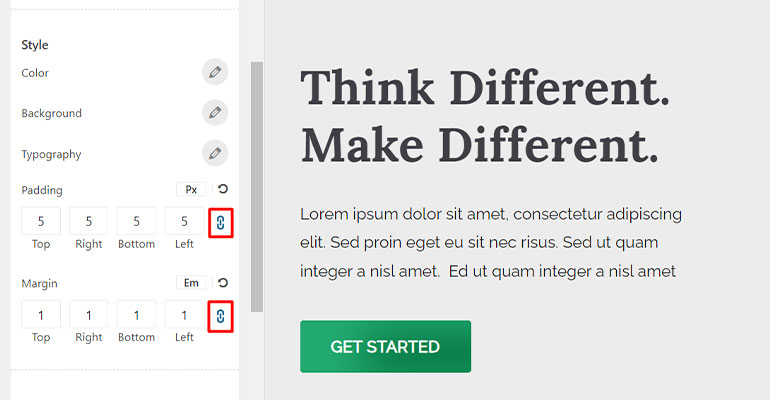
同樣,我們在尺寸控件中引入了輸入綁定,在滑塊控件中引入了單位選擇器和進度條指示器。

此外,我們還引入了字幕控制,並改進了響應式切換器設置和無線電圖像控制中使用的圖標設計。
您還會發現在可排序控件中使用了切換控件,而不是複選框和眼睛圖標。

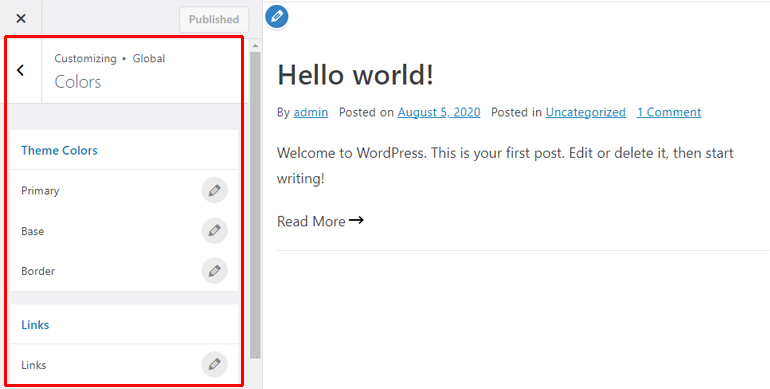
這只是冰山一角; 我們還重新排列和整合了不同的定制器設置,並將相關設置放在一處以便於導航。
例如,標題、鏈接、基礎等的所有顏色控件都已重新定位在“顏色”部分下,以便於訪問。

響應能力和移動優先設計
根據 Statista 的數據,現在大約一半的網絡流量來自移動設備,因此優先考慮網站的移動優化至關重要。
這正是我們將移動優先方法集成到我們的主題中的原因。

通過這種方法,您的網站將輕鬆適應各種尺寸的屏幕,確保在任何設備上提供無縫的瀏覽體驗。
因此,無需擔心您的網站在移動設備上的顯示方式。
代碼重構
除了上述更改之外,我們還按照最新的 WordPress 編碼標準重構了 Zakra 代碼。
如前所述,我們更新了 HTML 標記和 CSS 類,並重新排列了主題的文件夾結構。
此外,Float 被 Flex/Grid 屬性取代,以改進佈局控制、響應能力和跨瀏覽器兼容性。
此外,我們還用 SVG 替換了 Font Awesome 和 PNG 圖標,以提高速度和更好的設計。
變更日誌(版本 3.0 和 Pro 2.0)
- 增強 - 主題前端的整體 UI/UX 改進
- 增強功能 – 頁面設計
- 增強功能 – 404 頁設計
- 增強功能 - 搜索未找到結果頁面設計
- 增強 - 側邊欄佈局設計
- 增強功能 - 改進了標題搜索
- 增強功能 - 帖子評論設計部分
- 增強功能 - 標題區域的整體佈局/設計改進
- 增強 - 頁腳區域的整體佈局/設計改進
- 增強 - 佈局和样式選項的一致性
- 增強功能 - 內容區域盒裝佈局設計。
- 增強 – WordPress 默認塊/小部件設計
- 增強功能 - 改進的塊編輯器設計
- 增強 – 定制器控件的整體 UI/UX
- 增強 - 重構選項安排以獲得更好的用戶體驗
- 增強 - 博客、帖子內容、元、CTA 按鈕
- 增強功能 - 改進了無線電圖像控制中使用的圖標的設計
- 增強功能 - 使用切換控件而不是複選框
- 增強功能 - 在版式控制中引入了單位選擇器和滑塊
- 增強 - 響應式切換器設置中的用戶體驗改進
- 增強功能 - 在可排序控件中使用切換而不是眼睛圖標
- 增強功能 - 在可排序控件中使用切換而不是眼睛圖標
- 增強功能 - 在滑塊控件中引入了單位選擇器和進度條指示器
- 功能 - 可排序控件內不可排序項目的選項
- 功能 - 在尺寸控制中引入輸入綁定設置
- 功能 - 在尺寸控制中引入輸入綁定和單位選擇器設置
- 添加 - 引入了新的副標題控件
- 增強功能 - 更新了用於定制器選項的字符串以使其更加清晰
- 增強 - 響應能力和移動優先設計
- 增強功能 - 移動菜單設計
- 增強功能 - 更好的文件/文件夾組織
- 調整 – 改進編碼標準
- Tweak – PHP OOP方式代碼實現
- 增強功能 - 引入了 SVG 圖標以提高速度和更好的設計
- 增強 – 移動優先 CSS
- 增強 - 適當的 CSS 可重用性實現,減少代碼
- 增強 – 使用 CSS flex/grid 屬性代替浮動
- 增強 – CSS 變量的使用
- 增強 - 事件上的整體 CSS 轉換
總結一下!
Zakra 主題 v3.0 和 Zakra Pro 插件 v2.0 將融合多項設計和功能增強,使您能夠將網站建設能力提升到新的高度。
不過,該主題仍在測試過程中。
在此之前,我們要求您測試並嘗試 Zakra beta 3.0 和 Pro 2.0。 您的寶貴意見將幫助我們識別潛在問題並在最終版本發布之前進行必要的改進。
因此,在我們努力實現Zakra 3.0 和 Zakra Pro 插件 2.0 的穩定版本時,我們期待您的反饋和建議。
