隆重推出 Zakra 3.0 和 Pro 2.0! 增強的設計、用戶體驗和靈活性
已發表: 2023-07-13您準備好釋放Zakra 3.0的潛力了嗎???
我們很高興地宣布,Zakra 的最新改進版本已於2023 年 7 月 18 日發布。
最棒的是,我們還為高級用戶同時發布了Zakra Pro 2.0 。
多年來,我們值得信賴的主題使像您這樣的用戶能夠創建令人驚嘆的網站。 現在,我們通過 Zakra 3.0和Pro 2.0將其提升到一個新的水平。
我們的開發人員非常努力地工作,投入了無數的時間來向您呈現 Zakra 的最佳版本。 畢竟,讓客戶滿意是我們的首要任務。
因此,如果您對 Zakra 3.0 和 Pro 2.0 中的內容感到好奇,讓我們事不宜遲地深入研究。
目錄
Zakra 3.0 和 Pro 2.0 更新背後的主要動機
我們相信適應並跟上不斷發展的網絡環境。
這就是為什麼我們不遺餘力地最大限度地發揮我們的多功能 WordPress 主題(即 Zakra)的潛力。
我們的目標是通過 Zakra 3.0 和 Pro 2.0 為您提供無與倫比的性能、精緻的個性化選項和增強的靈活性。

因此,它將使您能夠更加方便地輕鬆創建您理想的網站。
話雖如此,是時候了解我們的 Zakra 3.0 和 Pro 2.0 的獨特之處了。
更新到最新版本的 Zakra 之前需要做什麼?
在繼續使用 Zakra 3.0 和 Pro 2.0 之前,我們建議您創建網站備份。這是確保在更新過程中出現任何問題時可以恢復網站的關鍵步驟。
此外,我們建議截取屏幕截圖或記錄您的代碼設置和配置。 如果您需要它們以供將來參考,請確保將它們保存在安全的位置。
如果您有任何疑問、需要幫助或遇到問題,請毫不猶豫地通過聯繫表格或實時聊天聯繫我們的支持團隊。
Zakra 3.0 和 Pro 2.0 有哪些新增功能?
在Zakra 3.0和Pro 2.0中,我們主要關注整體設計的改進、佈局、響應能力、可定制性等。
那麼,現在讓我們詳細了解一下 Zakra 的每項更新。
A. 設計增強
視覺外觀對於給網站上的用戶留下深刻印象和吸引用戶有很大影響。
因此,為了幫助您給訪問者留下積極的印象,我們改進了首頁設計、佈局、默認塊設計等。
那麼,現在讓我們來談談這些前端改進吧!
1. 前端頁面改進
默認頁面(例如主頁、單篇文章頁面、博客頁面、示例頁面和類別頁面)已進行了重大重新設計,以提高可讀性。
這些頁面和側邊欄的顏色對比度有了顯著的改進。
具體來說,我們改進了側邊欄的小部件標題樣式、搜索小部件樣式和鏈接懸停樣式,以更專業的風格增強其整體設計。
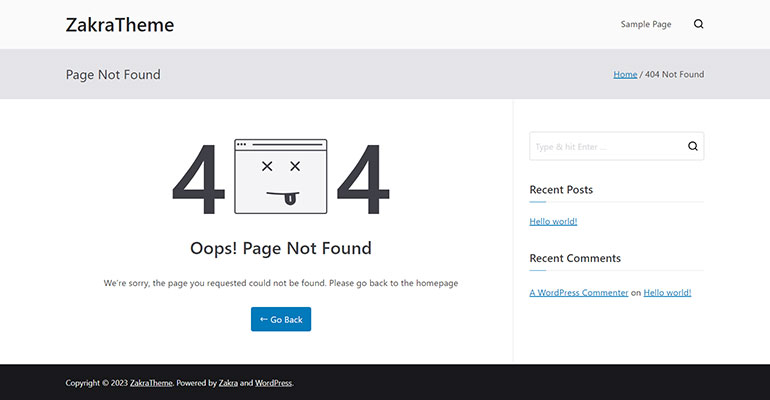
同樣, 404頁面在之前的版本中也非常樸素且不起眼。

相反,在最新的更新中,404 頁面經過了重新設計,以提供更具視覺吸引力的體驗。 現在,它展示了一張有吸引力的圖像,並顯示了一條明確的消息,表明無法找到該頁面。
此外,它還包括一個方便的鏈接,可將用戶引導回主頁,確保無縫導航。

此外,我們還完善了搜索結果頁面,以提供更好的用戶體驗。

2. 佈局細化
頁眉和頁腳佈局對於確保無縫的用戶體驗至關重要。 這就是為什麼我們升級了頁眉、頁腳以及博客佈局的設計。
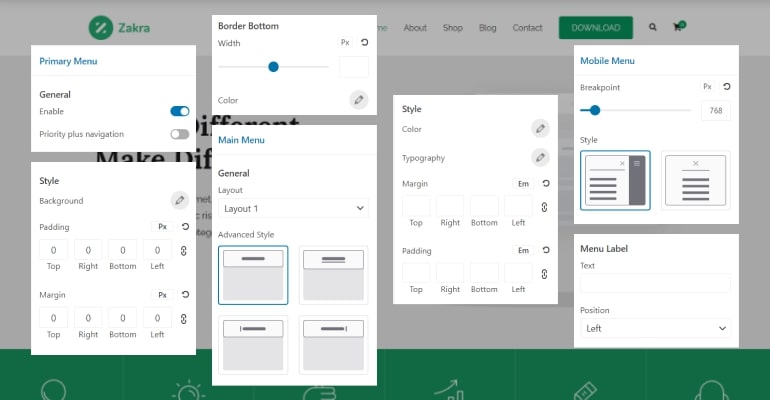
標題佈局
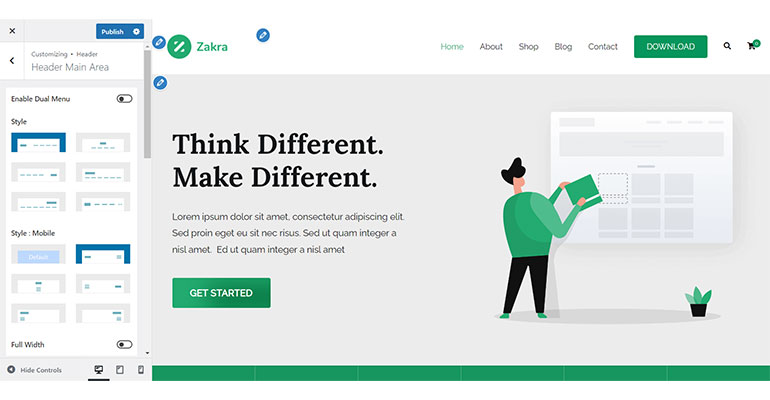
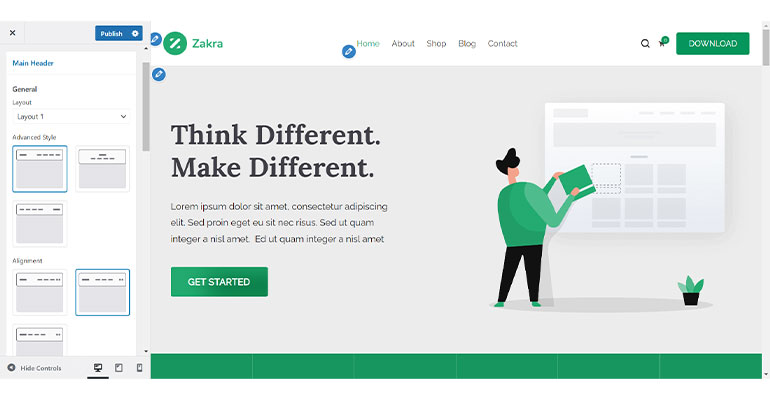
以前,標題主區域提供三種樣式選項。

然而,這些樣式選項現在被重新分配到具有高級樣式的不同佈局中。
共有三種佈局可用。 然而,免費的 Zakra 3.0 版本中只有兩個可用。

佈局 1具有三種樣式:徽標左-菜單右、徽標右-菜單左、徽標和菜單中心。
在佈局 2中,您將看到兩行樣式。 此外,在 Zakra Pro 2.0 中,佈局 2 提供了一系列樣式選擇,使您能夠修改徽標的位置。
這意味著您可以自由地將徽標放置在佈局中的任何位置。
此外,Zakra Pro 還為您提供帶有雙菜單的佈局 3 。 菜單 1 出現在左上方,菜單 2 出現在右上方,徽標出現在中央。
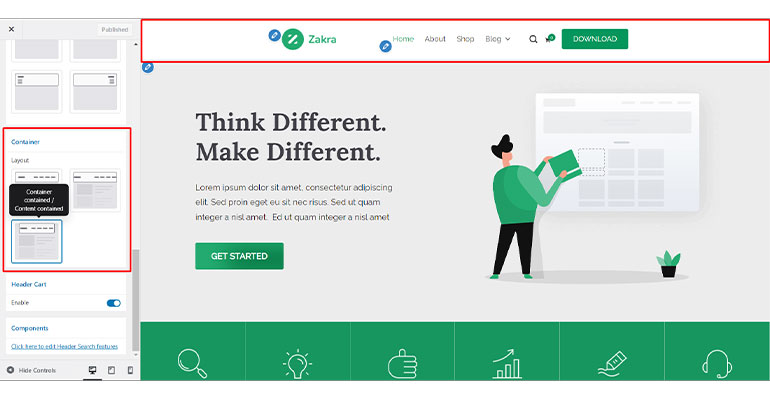
此外,以前可用的全寬選項已轉換為具有以下三個選項的主標題容器佈局。
- 容器全寬度/包含的內容:在此選項中,容器跨越屏幕的整個寬度,而內容保持在指定寬度內。
- 容器全寬度/內容拉伸:在此選項中,容器佔據整個屏幕寬度,並且內容被拉伸以填充可用空間。
- 容器包含/內容包含:此選項將容器和內容限制在指定寬度內,確保包含的結構化佈局。

頁腳佈局
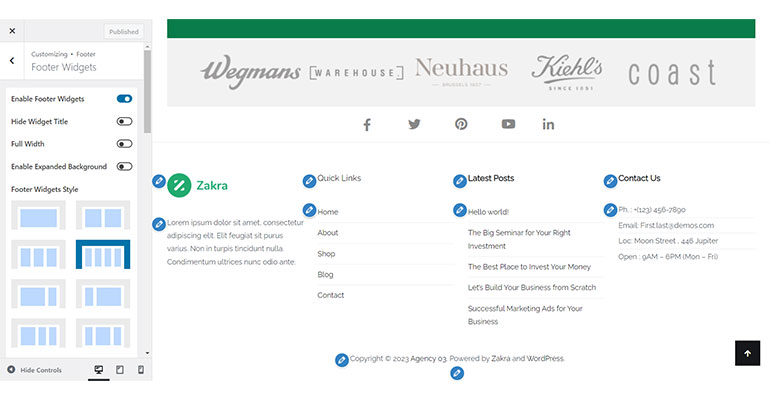
在以前的版本中,頁腳樣式缺乏視覺吸引力,顯得平淡無奇。

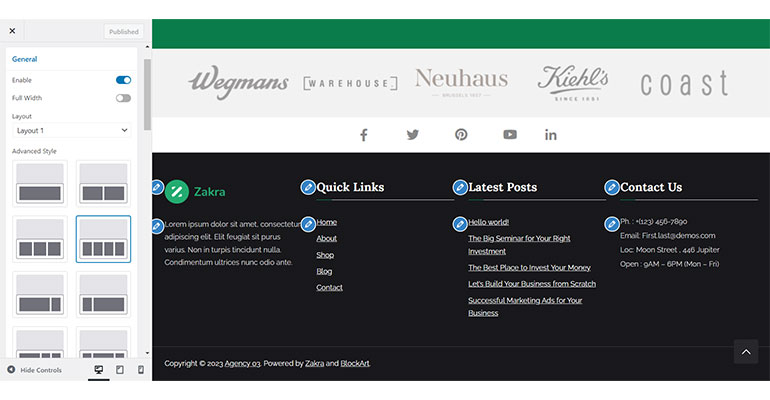
但是,在最新的更新中,我們為頁腳部分引入了高級樣式選項。
這些新的樣式選項包括令人著迷的功能,例如顏色疊加,可增強頁腳部分的整體外觀和感覺。

此外,Zakra Pro 提供了兩頁腳列佈局:佈局 1 和佈局 2。
佈局 1具有單行樣式,允許單行設計。
相反,佈局 2帶有兩行樣式,可實現兩行佈局。 因此,您可以獲得更多選項來自定義頁腳列。
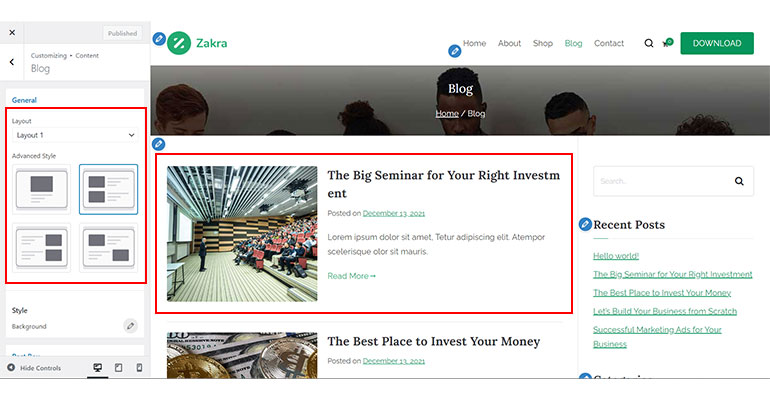
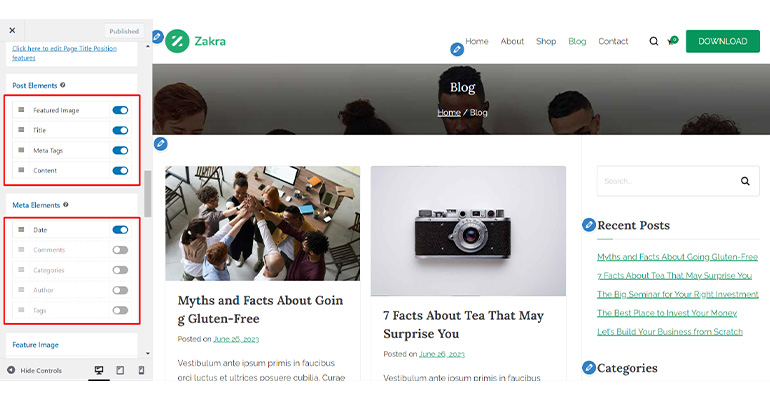
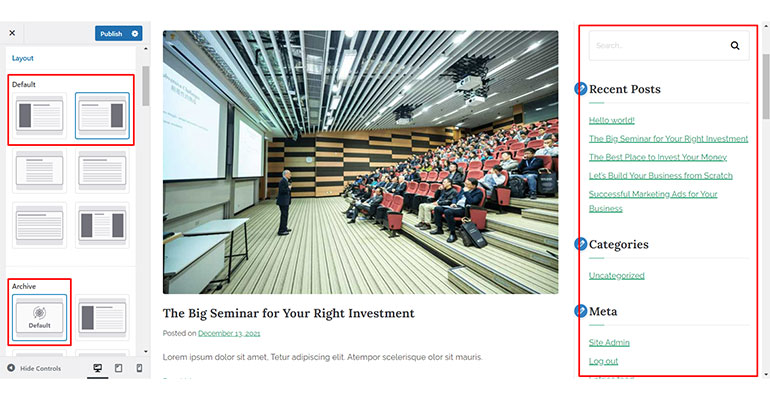
博客佈局
以前的博客樣式(默認和縮略圖)在高級 Zakra 主題中可用,已合併到 Zakra Pro 2.0 中的佈局 1中。

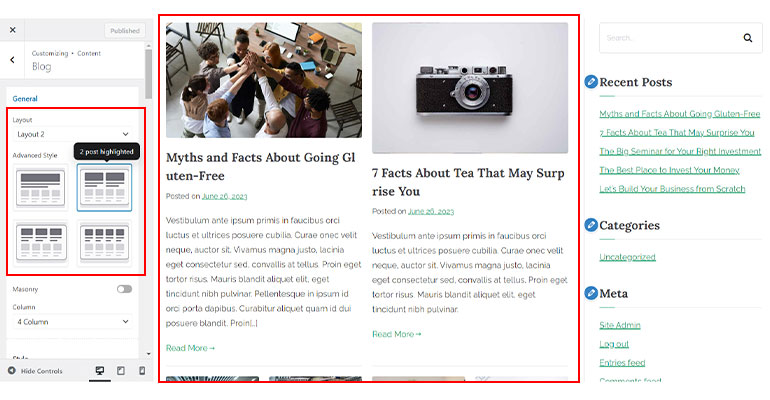
同樣,網格樣式已重新定位到佈局 2 ,其中現在包括高級樣式選項,用於突出顯示基於網格樣式列的帖子。

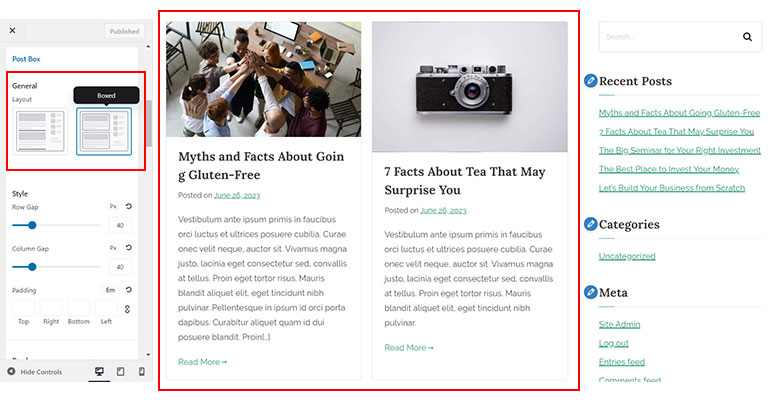
此外,除了現有樣式之外,還添加了“邊框”和“盒裝”等新佈局選項,以增強郵箱樣式。


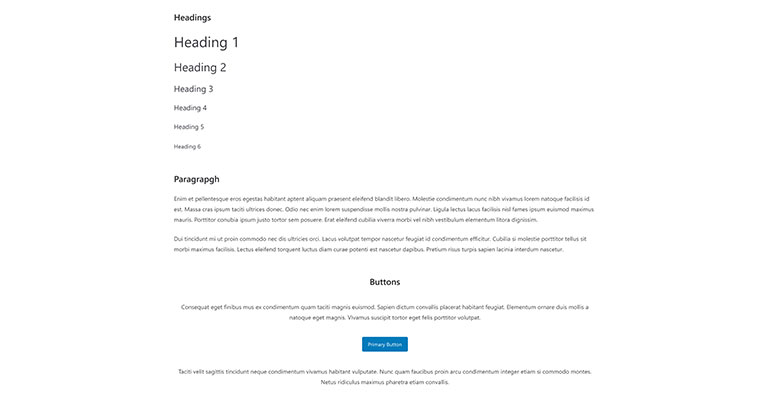
3.默認區塊設計增強
Zakra 3.0 還引入了增強的默認 WordPress 塊設計。

這意味著段落、標題、圖像、按鈕和其他默認 WordPress 塊在您網站上的顯示方式是即興創作的。
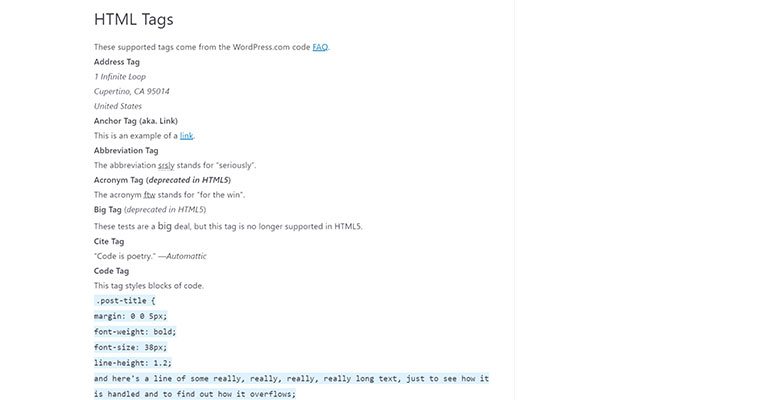
此外,HTML 標籤和塊代碼已經過改進,有助於增強內容的整體美感。

這些增強功能可確保您的網站內容在視覺上令人愉悅並吸引受眾。
4. 其他組件改進
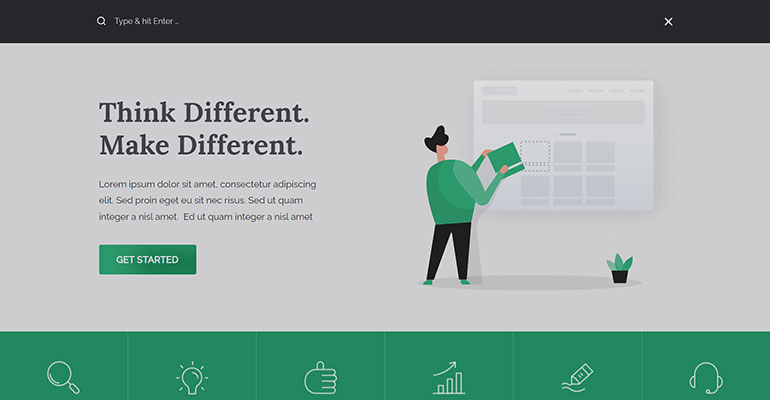
除了前面提到的更新之外,標題的搜索欄也發生了重大變化。
此前,搜索欄顯得擁擠,用於輸入搜索查詢的空間有限。

然而,現在它具有擴展的搜索空間,使您可以輕鬆地輸入查詢。

此外,我們還實現了背景顏色疊加以增強用戶體驗。
還值得注意的是,您可以根據自己的喜好啟用或禁用標題搜索功能。
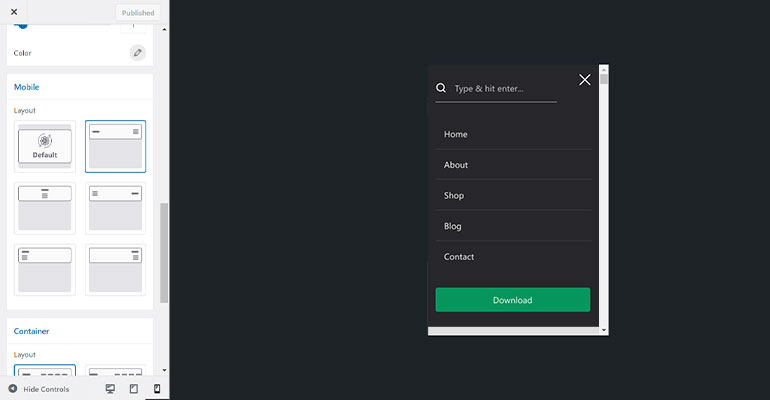
同樣,我們也從桌面優先設計切換到主題的移動優先設計,因為幾乎一半的網絡流量是從移動設備產生的。
因此,我們還完善了移動菜單,以確保在任何設備上的無縫適應性。
因此,您可以放心,您的網站將完美地顯示在移動屏幕上,無需擔心。

B. 定制重構
Zakra 3.0 和 Pro 2.0 中引入的下一個重大變化是 Customind 重構。 簡單來說,Customind 重構指的是主題本身核心庫的改進。
引入的新控件和設置如下。
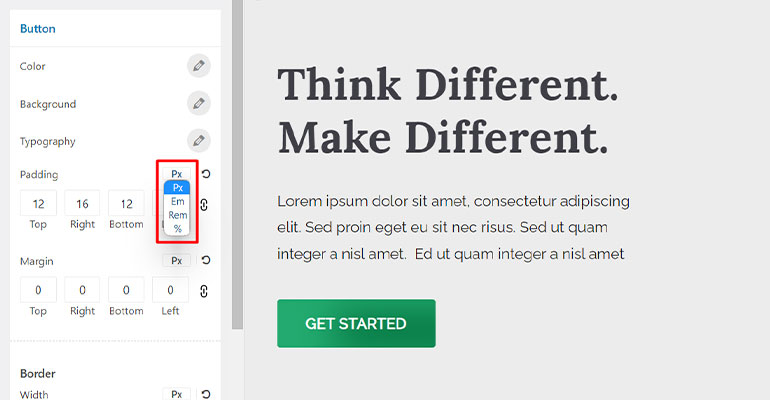
- 單位選擇器設置:這是一個新添加的設置,使您可以根據字體大小、行距、尺寸等選擇 px、em、rem、% 等單位。

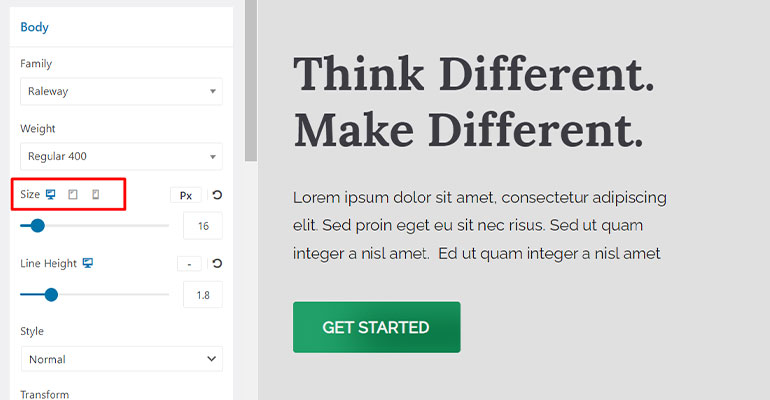
- 響應式切換器設置:此設置通過滑塊控制選項以及直接字體大小輸入選項得到增強。 您可以將鼠標懸停並單擊所需的設備圖標來相應地調整和配置設置。

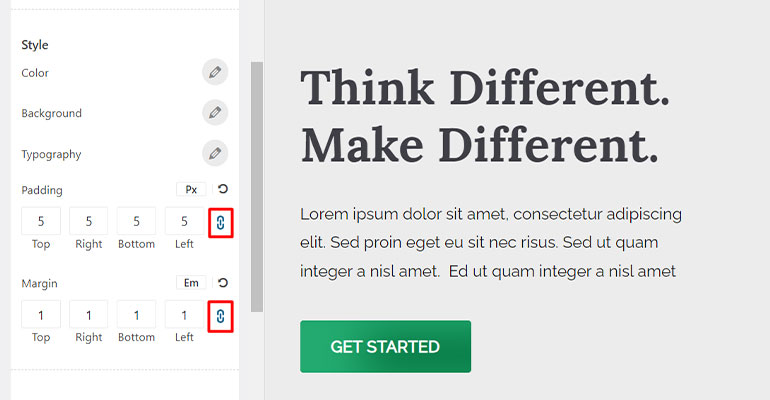
- 輸入綁定設置:這是一項新設置,使您能夠在設置維度時綁定所有輸入中的輸入值。

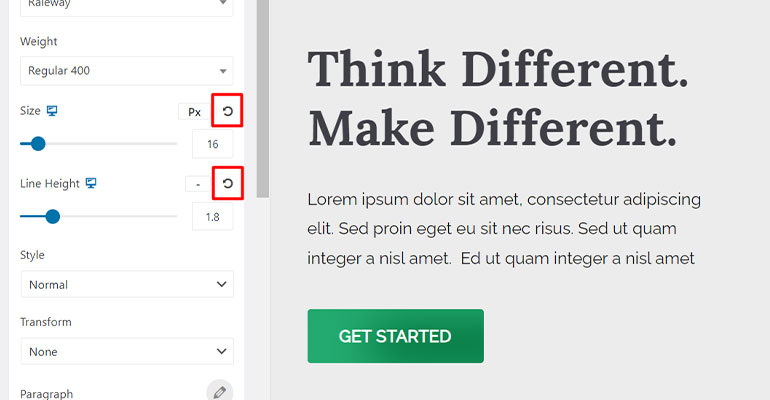
- 重置設置:這是引入的另一個新設置。 它允許您將設置恢復為默認值並重新配置。

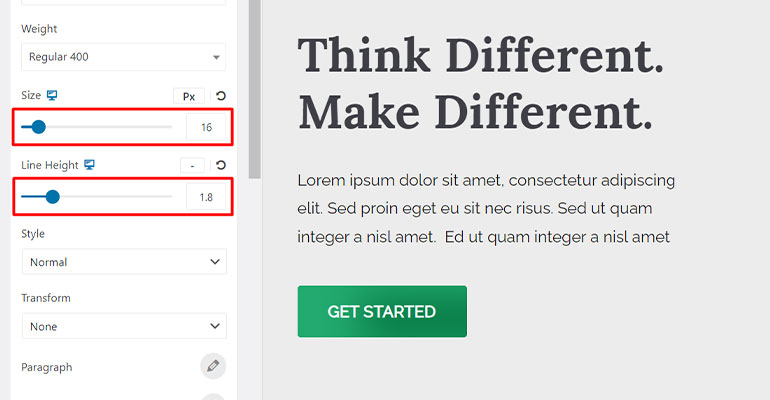
- 版式設置:以前,用戶必須輸入值來配置字體大小、行高、字母間距等。但現在,它被方便的滑塊控制選項所取代,使您能夠順利地配置版式設置。

- 字幕控制:這是一個新推出的設置選項,可讓您完全控制副標題。
- 背景控制: “背景控制”選項中的顏色選擇器和圖像上傳部分的設計也得到了增強。
- 顏色控制:顏色選擇器、交互式飽和度滑塊和調色板經過了全面的設計檢修。
- 可排序控件:設計有所改進,例如用切換控件替換隱藏/顯示眼睛圖標。 此外,通過可拖動元素和清晰的標籤增強了佈局。

10.廣播圖像:為了清晰起見,我們還增強了廣播圖像圖標的設計。
C. 定制器選項重構
我們希望確保我們的用戶可以輕鬆導航並找到必要的主題設置,以根據他們的喜好自定義他們的網站。
這就是為什麼我們還重組和整合了不同的定制器設置,將相關選項分組在一個位置以便於訪問。
以下是我們在 Zakra 3.0 中修改的定制器選項列表:
全球的
- 顏色:標題、鏈接、基礎等的所有顏色控件均已重新定位在“顏色”部分下,以便於訪問。
- 容器:背景部分已包含在容器部分中,而容器佈局則移至其擴展部分“內容區域”。
- 內容區域:此部分為內容提供“邊框”和“盒裝”佈局選項。
- 側邊欄:添加了額外的默認佈局,以無縫管理整個區域的側邊欄。 當特定區域的側邊欄設置為默認時,將自動應用所選的默認佈局。

標題和導航
- 站點標識:本節下的選項經過重大重新安排,以便將各個控件放在一起,以方便您使用。 此外,與以前的設置選項不同,您現在可以單獨控製網站標題和標語。
- 頂部欄:頂部欄的新佈局選項為您提供兩種選擇:佈局 1(單列佈局)和佈局 2(兩列佈局) 。 此外,還引入了新的對齊樣式來補充新的佈局 1。
- 按鈕: “標題按鈕”和“標題按鈕二”已合併到“按鈕”部分中。 因此,您現在可以選擇要在網站上顯示哪些相應按鈕。
- 抽屜菜單:抽屜菜單已與之前的標題主區域部分分離,並重新定位到新創建的部分。 這個專用部分可讓您方便地自定義抽屜菜單的外觀和行為。
- 粘性標題:啟用粘性標題的切換選項已替換為啟用佈局。 因此,您現在可以選擇“無”選項來禁用粘性標題,或選擇另一個選項來啟用該功能。
- 透明標題:我們增強了在 404、搜索、存檔頁面和首頁上啟用透明標題功能的控制設置。 我們為每個頁面引入了複選框,而不是單個切換,允許獨立啟用或禁用特定頁面的功能。
- 頁眉:頁眉選項已從內容部分重新定位到頁眉和導航。 它使您能夠控制頁面標題和頁面標題。 您還可以從這裡有效地自定義標題的佈局、背景、版式等。
- 主菜單:菜單的前幾個小節已合併為一個名為主菜單 的單獨部分。 此外,選項通過更新的控件進行了重新排列。

此外,多個內容和頁腳組件也經過重新組織和分組,以確保用戶輕鬆導航和方便定制。
D. 代碼重構
遵守最新的編碼標準對於消除 WordPress 等底層軟件以及其他插件和工具的兼容性問題至關重要。
盡量減少可能的漏洞和安全漏洞也很重要。
這正是我們遵循最新編碼標準重構 Zakra 代碼的原因。
下面列出了最新 Zakra 主題的各種代碼重構和更新:
- 管理良好的 SASS 文件夾結構
- 整個主題一致的 HTML 標記和 CSS 類
- 一致的主題文件/文件夾結構、PHP 類
- 用 Flex/Grid 屬性替換 Float,以改進佈局控制、響應能力和跨瀏覽器兼容性
- 移動優先 CSS,實現響應能力和自適應設計
- 利用 CSS 變量增強主題靈活性
- 將 Font Awesome 和 PNG 圖標替換為 SVG 圖標以提高速度
解決 Zakra 3.0 和 Pro 2.0 更新後的常見問題
更新到 Zakra 3.0 和 Pro 2.0 時,您可能會遇到一些設計問題,例如字體大小、圖標不自然、樣式缺乏等。
由於緩存問題(損壞的設計)和遷移問題,您可能會遇到這些常見問題。
1. 緩存問題(損壞的設計)
如果您更新主題並且需要一些時間才能顯示最新設計,則可能是由於兩個主要原因。
- 您的託管提供商已啟用站點緩存。
- 您已經使用過 WordPress 緩存插件。
因此,要解決此問題,您需要清除緩存:
- 如果您使用了緩存插件,請使用插件的設置清除緩存。
- 如果上述方法不起作用,請請求您的託管公司清除緩存。
2. 遷移問題
如果您之前導入和自定義了任何 Zakra 演示,並且在更新到最新的 Zakra 版本後遇到設計問題,有一個簡單的解決方案。
只需單擊儀表板上顯示的“修復數據遷移”通知,即可解決問題。
如果您遇到任何不便,請隨時聯繫我們的客戶支持團隊。
準備好探索 Zakra 3.0 和 Pro 2.0 的強大功能了嗎?
借助我們最新的 Zakra 版本,您可以體驗前所未有的無縫網站建設體驗。
不相信我們的話? 親自嘗試一下。
如果您已經是 Zakra 用戶,此更新是免費的! 您只需從 WordPress 儀表板中單擊鼠標即可輕鬆升級到 Zakra 3.0。
如果您還沒有體驗過 Zakra,現在就是體驗的最佳時機。 借助 Zakra 3.0,您可以製作任何利基市場的精美網站並提高您的在線形象。
如需更多高級功能,您還可以升級到 Zakra Pro。
尋求幫助? 有疑問嗎? 請隨時與我們聯繫。 請記住,我們隨時為您服務。
最後,不要忘記在 Facebook 和 Twitter 上與我們保持聯繫。
