2022 年 16 個最佳 Zyro 網站(示例)
已發表: 2022-11-30您是否有興趣快速構建一個很棒的頁面並想查看最好的 Zyro 網站以獲得一些想法?
今天,我們想與您分享我們使用這款酷炫、多功能且易於使用的網站構建器的出色響應式網頁設計集合。
Zyro 很棒,因為您可以將它用於任何行業和利基市場,但我們最喜歡它用於小型企業(甚至是自由職業者和代理機構)。
此外,您可以自由地在創意和功能豐富的頁面上工作,或者堅持簡單和極簡主義——選擇權在您手中!
這些很棒的網站示例表明 Zyro 可以做很多事情,包括電子商務。
獲得新想法的最佳 Zyro 網站
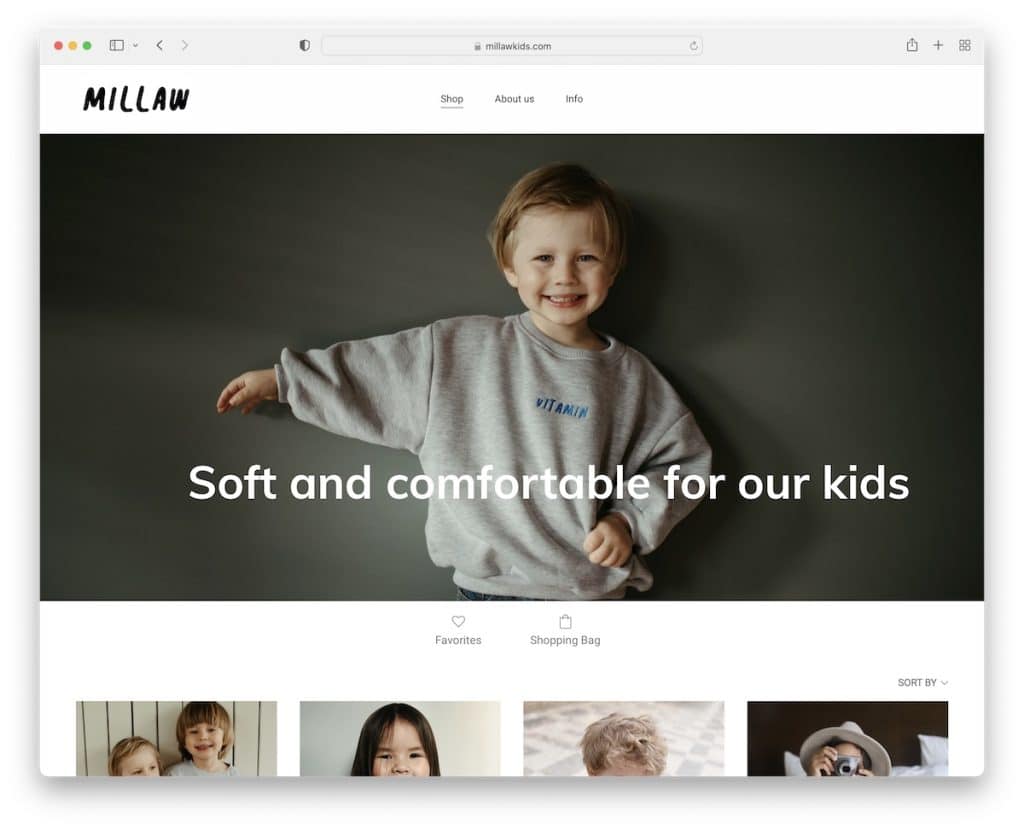
1.米洛

Millaw 有一張帶文字的全寬圖像,給訪問者留下了深刻的第一印象。
在英雄部分開始收集產品後 - 在線商店。 然後,客戶可以單擊該項目以了解更多詳細信息並進行購買。
Millaw 是一個非傳統的電子商務網站,非常引人注目。
注意:使用首屏上方“凝視”人的圖像來吸引訪問者的注意力。
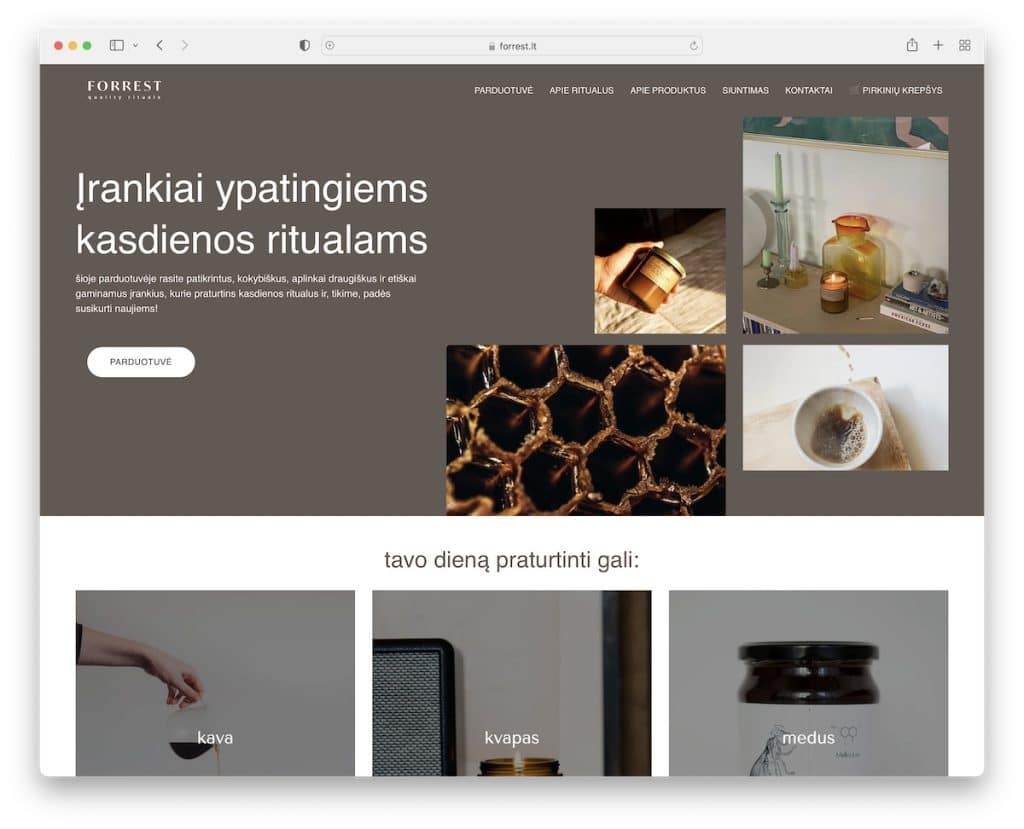
2.阿甘

Forrest 的主頁現代而有趣,展示了三個主要產品類別和一個 Instagram 動態。
標題部分有一個透明的背景,左邊是一個標誌,右邊是一個菜單。
最後但同樣重要的是,Messenger 聊天框始終可供聯繫。
注意:如果您銷售產品,提供實時聊天可以大大提高您的轉化率。
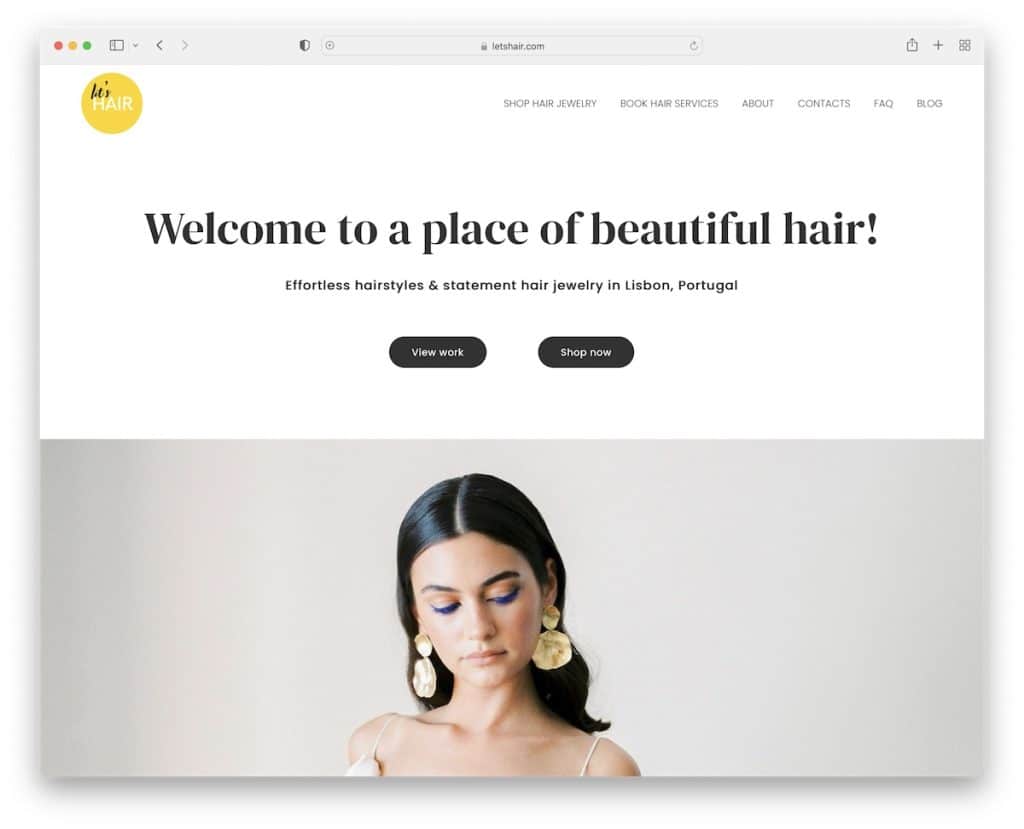
3.讓我們的頭髮

Let's Hair 讓您知道它們都是關於頭髮的。 它不是首先使用帶有文本疊加和號召性用語 (CTA) 按鈕的圖像,而是其次。 但其餘的仍然是第一位的,在白色背景上更流行。
真正了不起的是,他們使用了一張大而漂亮的客戶圖片和推薦信,這真的很特別。
注意:使用客戶圖像和推薦來建立公司信任。
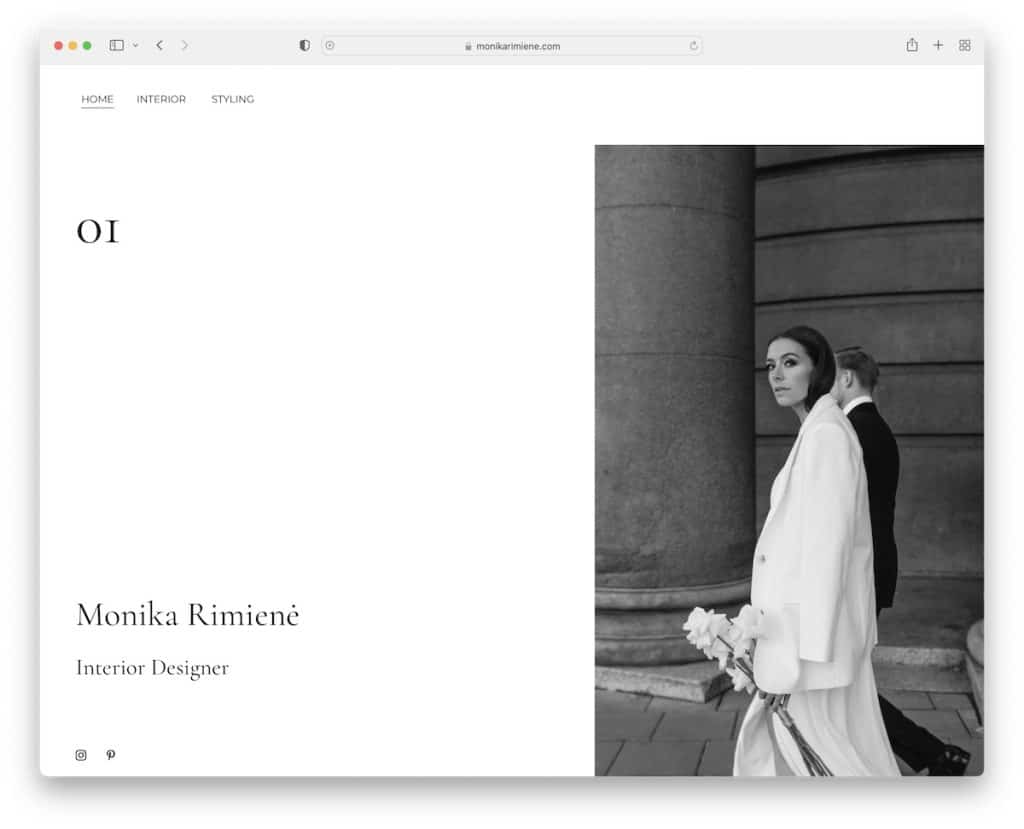
4. 莫妮卡·里米內

您可以創建一個乾淨、簡單且棒極了的在線作品集網站,就像莫妮卡·里米內 (Monika Rimiene) 的網站一樣。
簡約的外觀讓您想更多地了解她和她的工作。 我們還喜歡輕盈的浮動導航,讓您可以順暢地瀏覽頁面。
注意:在構建在線作品集時,不要害怕保持最小化——讓你的工作成為焦點!
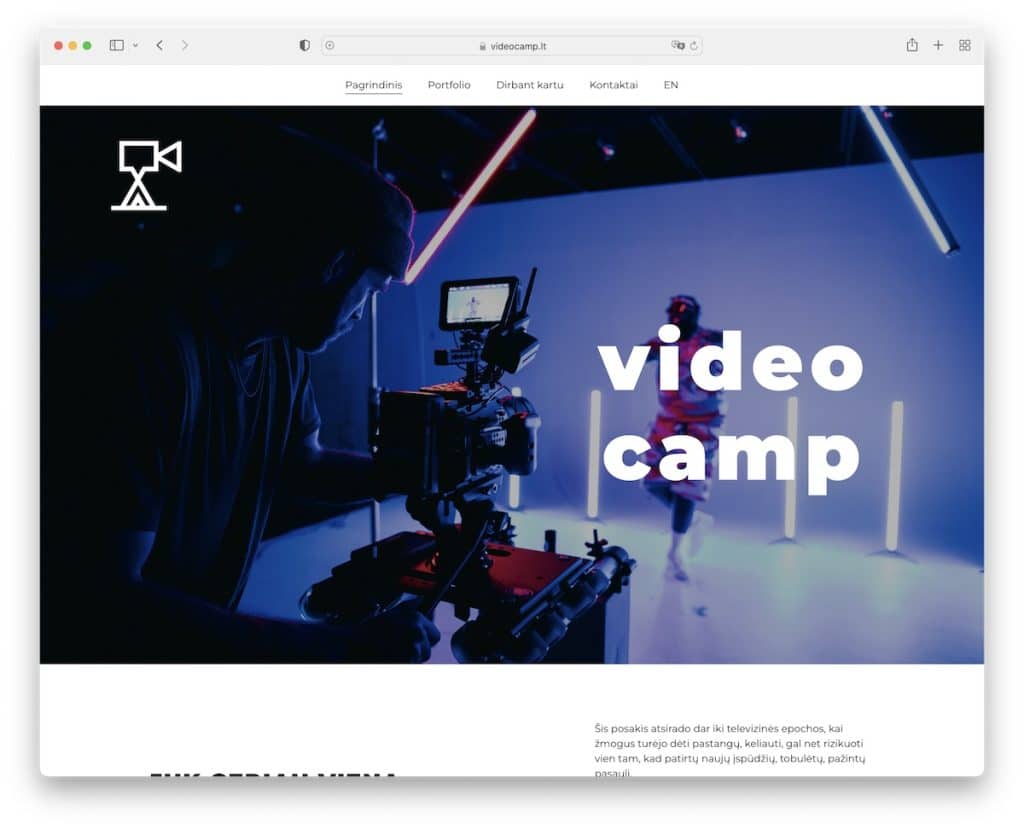
5. 視頻營

如果您的業務與視頻有任何關係,那麼請確保您對網站上的內容有所了解。
Videocamp 通過嵌入來自 YouTube 的視頻做得非常好。 還有一個 Facebook Messanger 按鈕,可以讓任何人直接聯繫。
注意:您的作品超過一千個字,因此請確保將其包含在您的網站上。
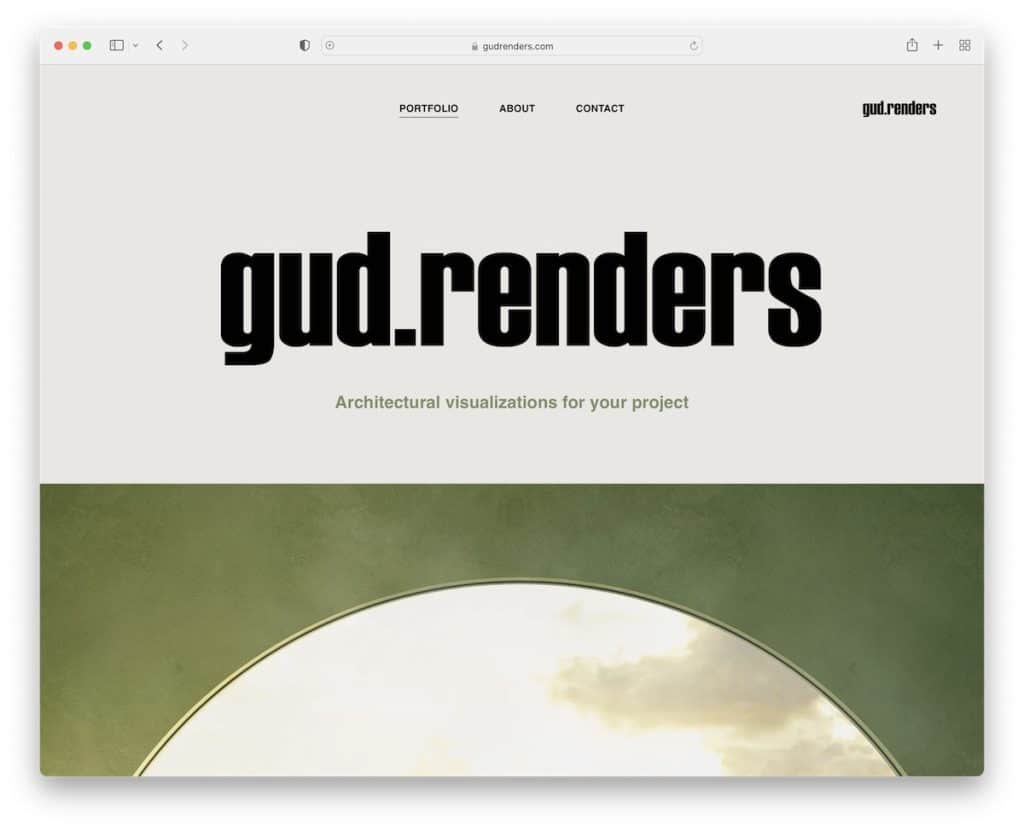
6. Gud 渲染

Gud Renders 的投資組合網站大膽而簡潔。 每個部分都包含一個帶標題的全角圖像和一個引導您進入項目頁面的號召性用語按鈕。
這是一個巧妙執行的圖像分佈,讓您立即了解作品的質量。
注意:佔用完整網站空間的高質量圖像效果非常好。 (對了,footer區簡單的IG icon太酷了。)
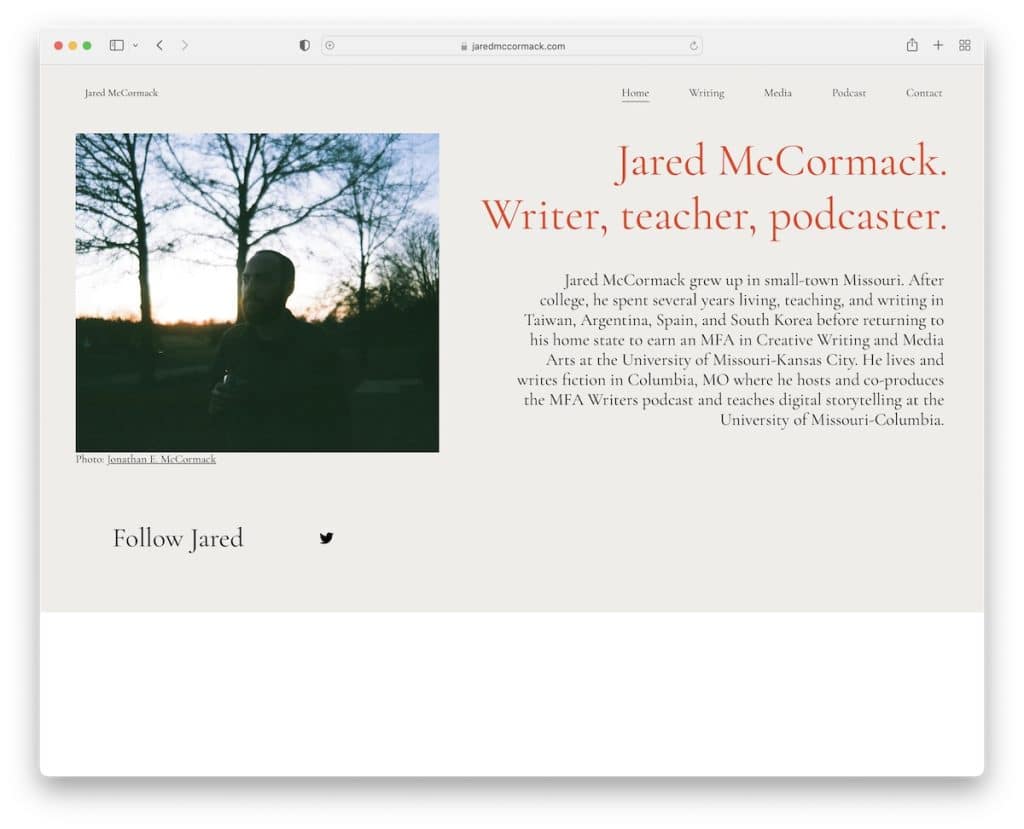
7.賈里德·麥考馬克

Jared McCormack 經營著一個個人網站,這個網站對某些人來說幾乎太簡單了。 但這正是我們將其添加到這些最佳 Zyro 網站列表中的原因。
注意:使用您個人網站的主頁,通過圖片和社交媒體鏈接分享您的故事。
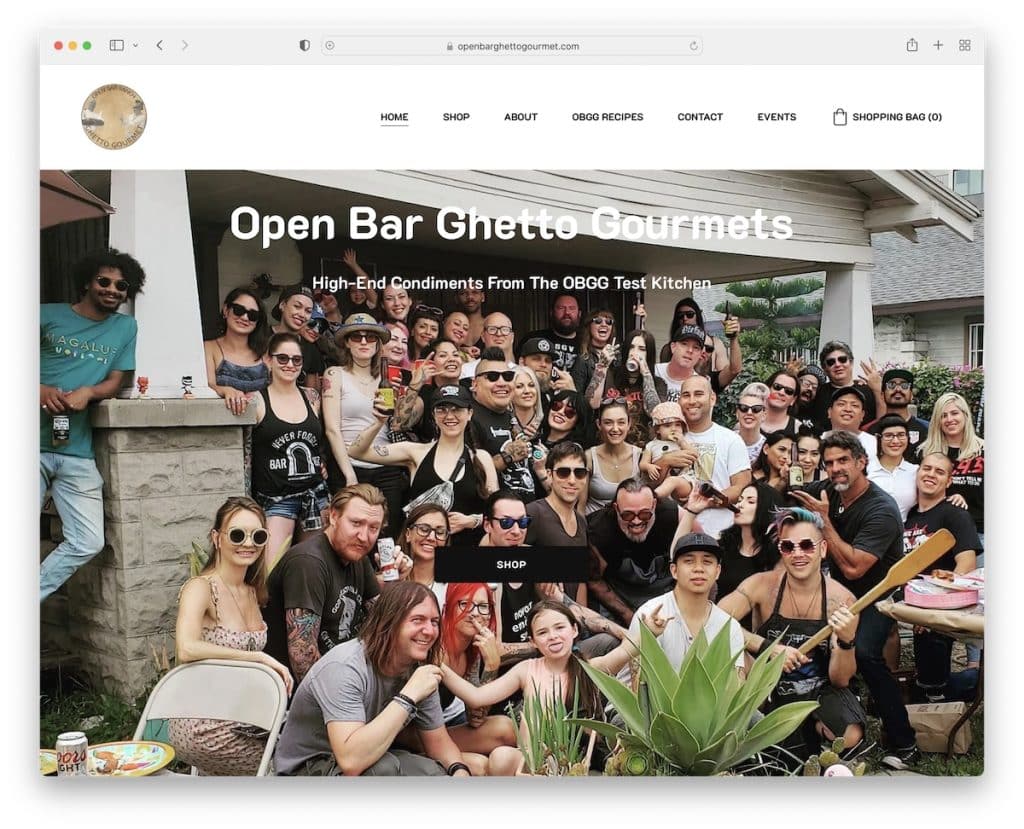
8. 露天酒吧 Ghetto Gourmet

Open Bar Ghetto Gourmet 採用響應式網頁設計,留有足夠的空白,可以精美地分隔圖像和文本內容。
浮動標題的一側帶有徽標,然後是菜單和購物袋。 您可以隨時查看包中的物品或訪問其他頁面部分。
注意:您的主頁是您在線形象的基礎,因此請使用它來展示您的業務。 添加評論和推薦可以非常有效。
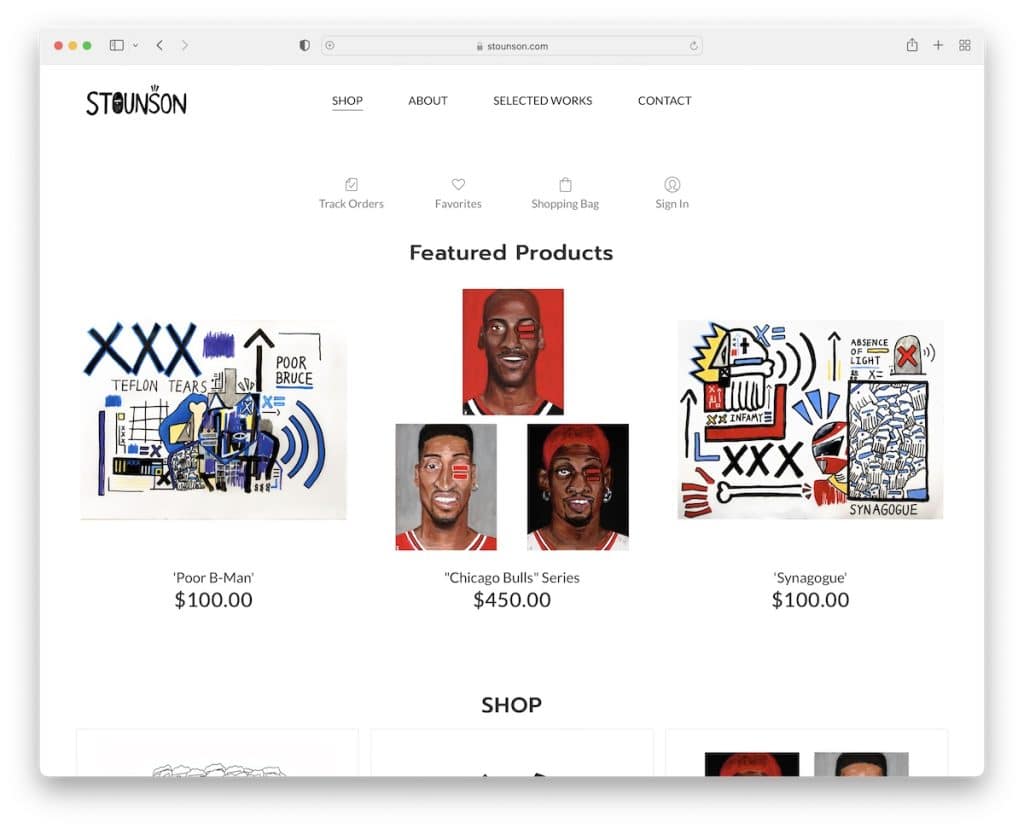
9.斯圖森

Stounson 的主頁是一家外觀非常簡單的商店,所有商品都放在前面和中間。

但每個有興趣了解更多關於史蒂文的人都可以點擊“關於”頁面,查看所選作品或通過訪問聯繫部分取得聯繫。
注意:如果您經營一家更精品的在線商店,請不要害怕在首頁上銷售商品。 (只是不要添加太多項目。)
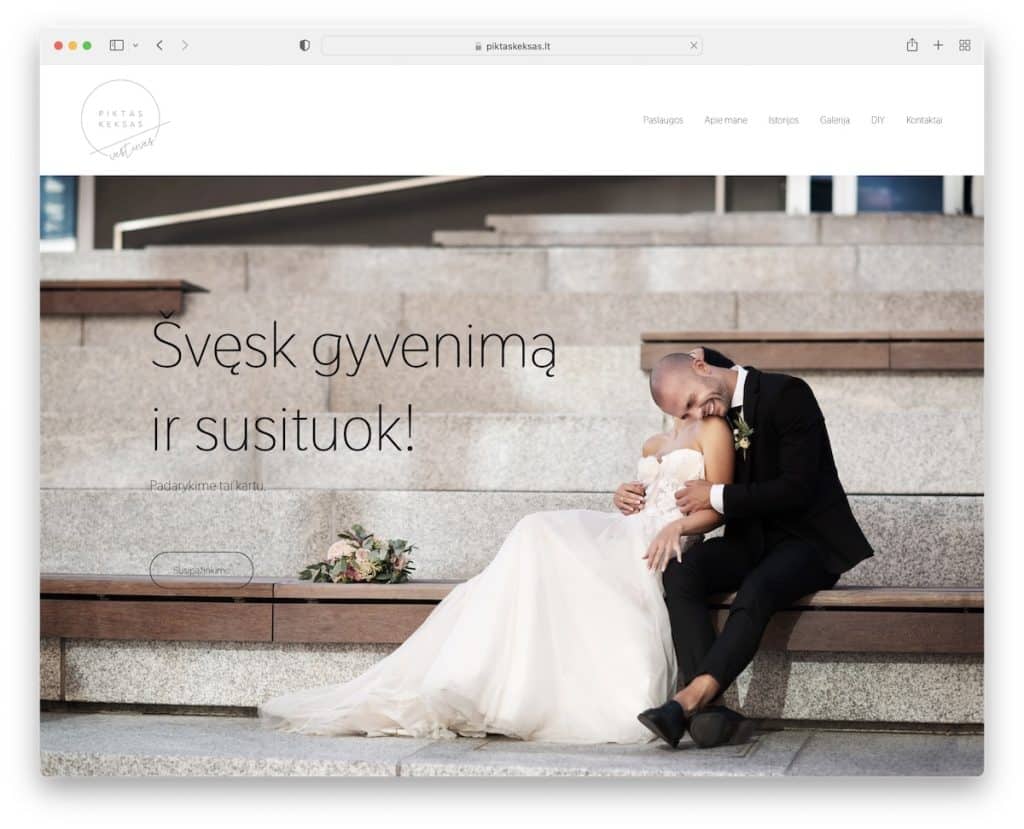
10. 皮克塔斯凱克薩斯

婚慶網站可以有多美? Piktas Keksas。 這就是我們所能說的。
婚禮活動組織者 Justina 使用 Zyro 構建器做了一個非常棒的工作,為她最擅長的事情創建了一個驚人的在線促銷。
注意:使用您的網站來深入介紹您的服務、講述您的故事、分享圖片、推薦、社交鏈接——一切!
請記住,如果您正在尋找 Zyro 替代品,您也可以使用這些婚禮網站建設者中的任何一個。
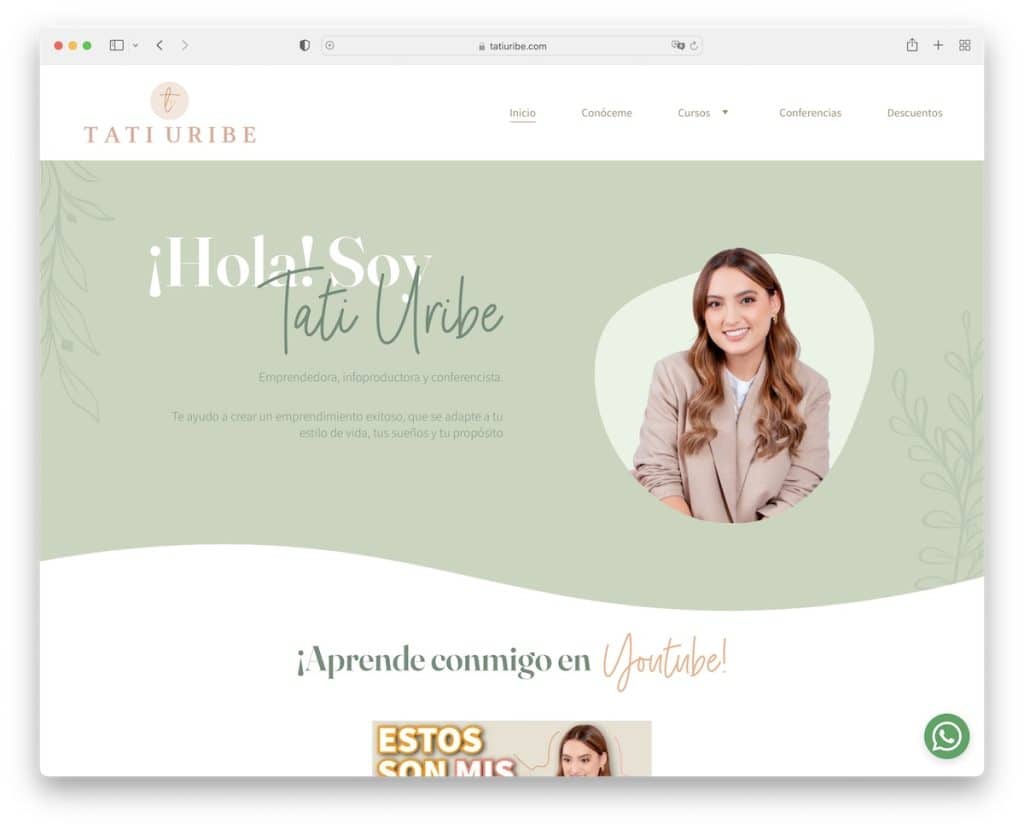
11.塔蒂烏里韋

Zyro 是一個了不起的個人網站建設者,Tati Uribe 的頁面是另一個極好的例子。
這一款比上一款更有女人味。 只需滾動主頁,您就能感受到 Tati 和她所做的事情。
她還創建了一個“氣泡”部分來宣傳她的服務。 最後,帶有下拉導航欄的浮動標題將帶你到任何你想去的地方。
注意:使用您的網站以創意和獨特的方式表達自己。
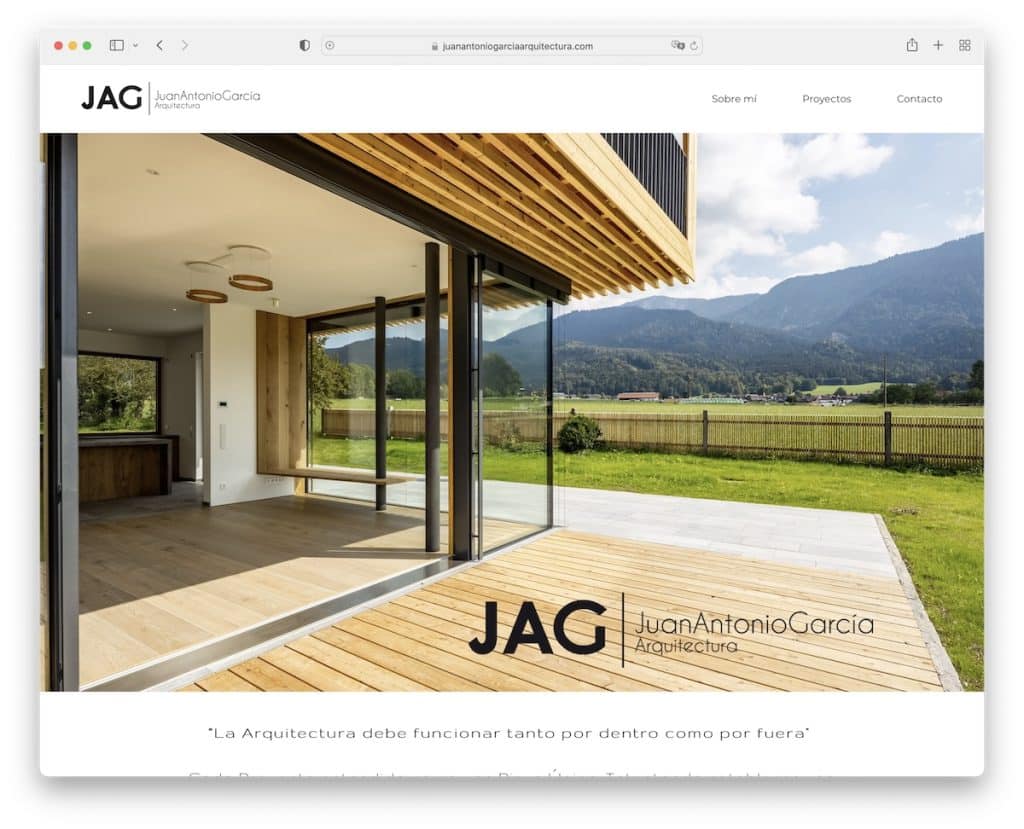
12. 胡安·安東尼奧·加西亞建築事務所

JAG Arquitectura 的網站由一個簡單的無滾動主頁、關於部分、項目和聯繫表組成。
您可以使用首頁的英雄部分來展示您最好或最近的項目。
注意:您真的不需要將網頁設計複雜化以使其對您有利。 胡安很清楚這一點。
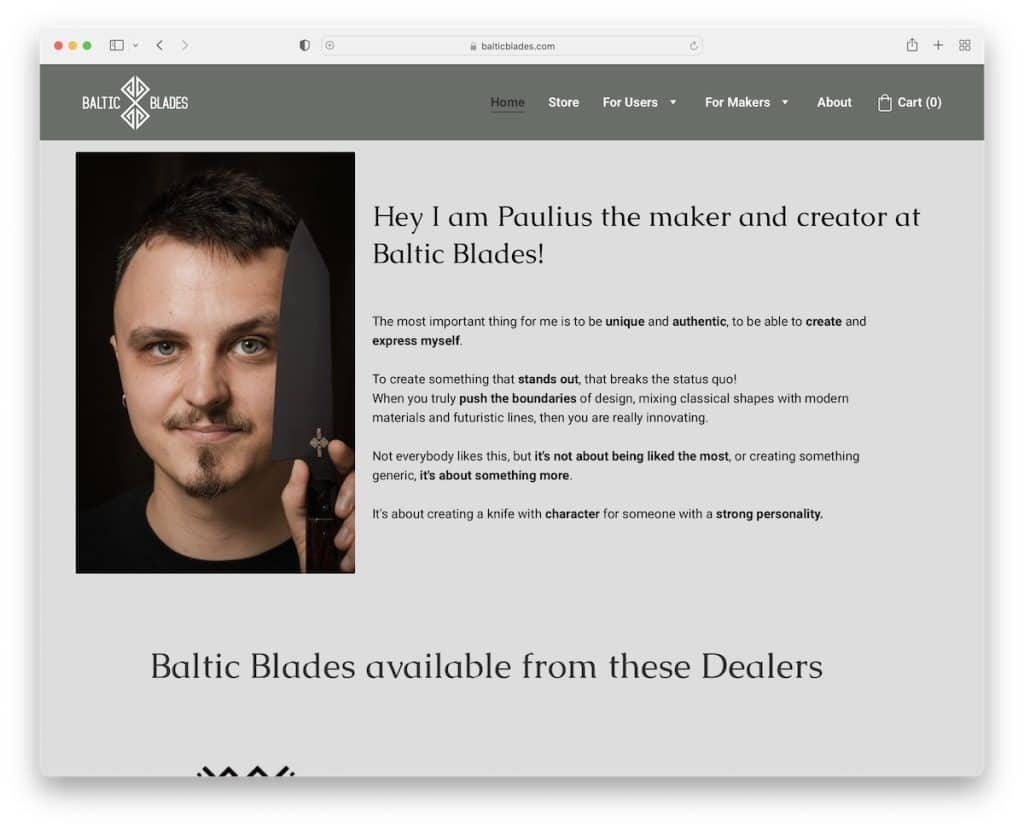
13.波羅的海刀片

您只需查看 Baltic Blades 上的圖片,即可立即了解 Paulius 熱衷於什麼。 它可以像您持有您創建的產品一樣簡單。
Paulius 在主頁上也有定制訂單的聯繫表格,所以感興趣的人可以立即聯繫。
注意:使用圖片和文字確保每個人都能盡快了解您和您的工作。 然後添加業務聯繫表。
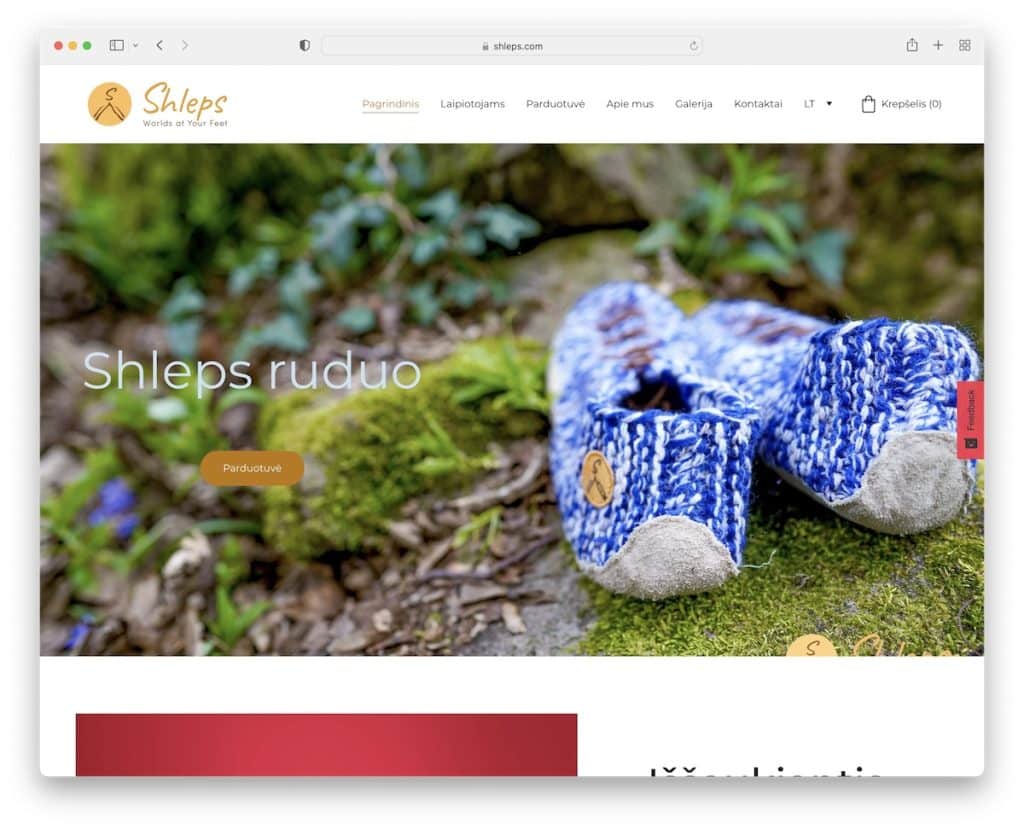
14. 雪萊普斯

您提供的產品的優勢值得一個特別的位置——網站的主頁是理想的位置。
Shleps 在使用圖片、文字和號召性用語方面做得非常出色,這些圖片、文字和號召性用語展示了使他們的鞋子如此獨特的所有特色。
注意:交替顯示圖像和文本非常適合講故事。
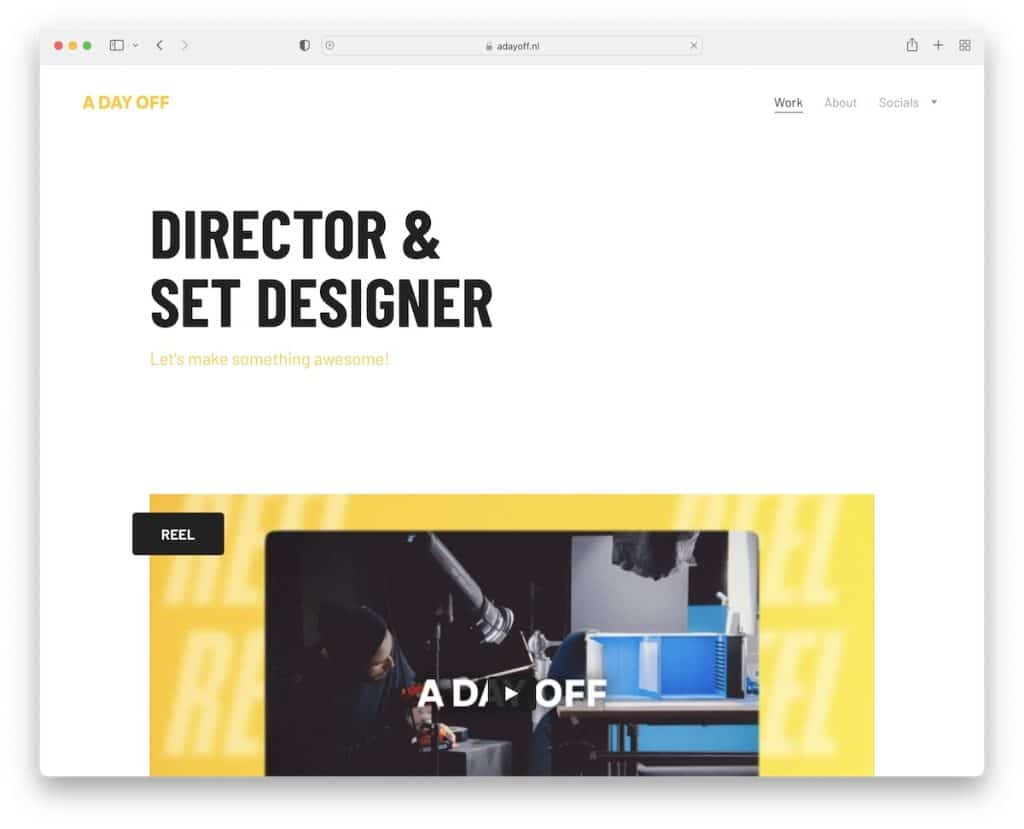
15.休息一天

宣傳視頻效果很好,因為我們最近習慣了觀看視頻內容。
這就是為什麼 A Day Off 在用粗體文字解釋了什麼是 A Day Off 之後巧妙地在其網站上介紹了它。
但在它下面還有一個很棒的動畫組合,讓你花點時間盯著它看。
注意:創建一個“移動的”作品集來為您的項目演示增添趣味——請參閱 A Day Off 的主頁。
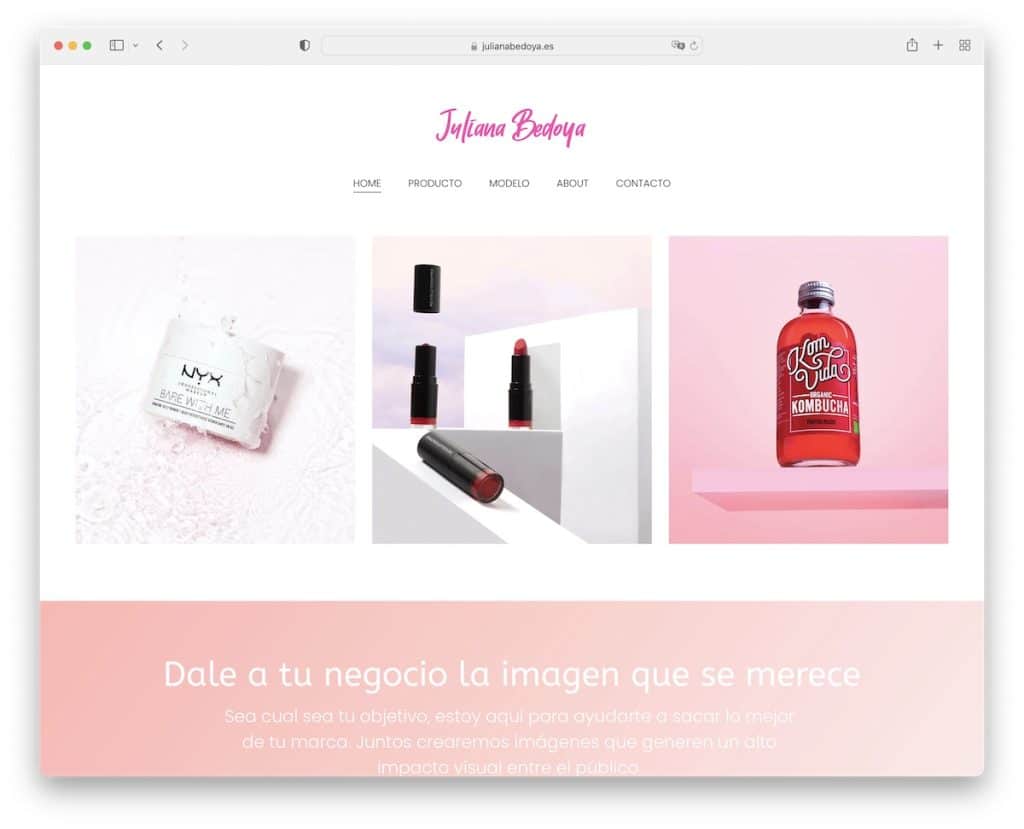
16. 朱莉安娜·貝多亞

我們非常喜歡在解釋您的工作之前先展示您的作品和項目的想法。
朱莉安娜·貝多亞 (Juliana Bedoya) 是一個很棒的 Zyro 網站示例,它展示了以正確方式做事的在線投資組合。
它很簡單,但共享的信息量恰到好處,可以激發合作興趣。
注意:確保所有潛在客戶都清楚地看到您的工作——最好是第一件事。
